Google Chromeでスクリーンショットを撮る方法とは?おすすめの拡張機能7選も紹介

Google ChromeでWebサイトを見ているときには、
「簡単にスクリーンショットを撮るにはどうしたらいいの?」
「表示されている画面だけでなく、Webページ全体のスクリーンショットを撮りたい!」
と、思っていませんか?
そんなときにおすすめなのが、Google Chromeの活用です。
Google Chromeは標準でも便利な機能が備わっています。
さらに、拡張機能を追加すれば、さらにGoogle Chromeを活用していけるでしょう。
そこでこの記事では、
- Google Chromeで画面の一部を撮影する方法
- デベロッパーツールの使い方
- スクリーンショットにおすすめのChrome拡張機能
などについて詳しくご紹介します。
この記事を読めば、Google Chromeでのスクリーンショットの使い方をマスターできるようになるでしょう。
Google Chromeでスクリーンショットを撮るさまざまな方法が知りたい方は、ぜひ最後まで読み進めてくださいね。
Google Chromeで画面の一部をスクリーンショットで撮る方法

WindowsやMacOSには、標準でスクリーンショット機能が搭載されています。
そのためChromeで閲覧しているWebページを、そのままスクリーンショットで撮ることが可能です。
ここではまず、拡張機能を使わずに画面の一部をスクリーンショットで撮る方法をご紹介します。
WindowsとMac、それぞれOS別の使用方法を解説しますので、ぜひ参考にしてください。
1.Windowsは「Print Screen」
まずは、WindowsでGoogle Chromeで画面の一部のスクリーンショットを撮る方法をご紹介します。
Windowsは、キーボードで[Print Screen]キーを押すだけで完了です。
この操作だけで、Chrome画面で表示されている全体の画面を簡単に画像として保存できます。
2.Macは「Shift+Command+5」
ではMacの場合はどうでしょうか?
Macは、キーボードで[Shift]+[Command+5]キーを同時に押して完了です。
Windowsと同様に、この操作だけで簡単にスクリーンショットが撮れます。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
「デベロッパーツール」を使えばフルページのスクリーンショットが可能

先ほどご紹介した方法は、あくまでも画面に表示されている一部をスクリーンショットで撮影する方法でした。
画面一部のスクリーンショットは簡単ですが、Webサイトのフルページは難しいです。
そこでおすすめなのが、「デベロッパーツール」。
デベロッパーツールを活用することで、拡張機能を使わなくてもフルページのスクリーンショットが撮れます。
ここでは、デベロッパーツールを使ったフルページのスクリーンショットの使用方法を以下の手順でご紹介します。
- デベロッパーツールを開く
- 「Capture full size Screenshot」をクリック
- スクリーンショットを保存する
- フルページのスクリーンショットが完了
それではさっそく見ていきましょう!
1.デベロッパーツールを開く

Google Chromeの拡張機能なしでフルページのスクリーンショットを行うには、デベロッパーツールを使用します。
デベロッパーツールは、Google Chromeを使っている人なら誰でも無料で利用できます。
とくに何かをインストールする必要もありません。
以下のショートカットキーをGoogle Chrome上で入力すると、デベロッパーツールが起動します。
- Windows:[Command] +[Shift] +[i]
- Mac:[Command] +[Option] +[i]
上記のショートカットキー以外にも、デベロッパーツールを簡単に呼び出す方法があります。
メニューバーから「表示」⇨「開発/管理」→「デベロッパーツール」または、「F12」だけでも起動します。
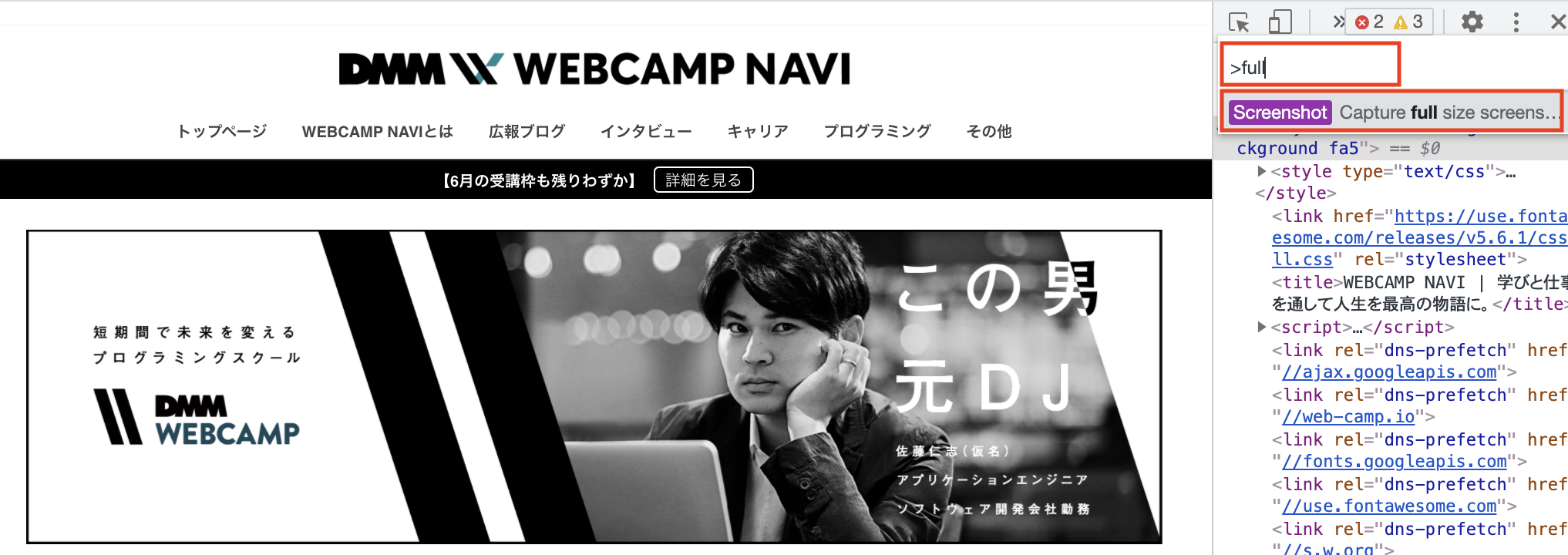
2.「Capture full size Screenshot」をクリック

すると、上記画像のようにデベロッパーツールが開きます。
つづいては、デベロッパーツールで詳細機能を呼び出しましょう。
以下のショートカットキーを押してください。
- Windows:[Ctrl] +[Shift] +[P]
- Mac:[Command] +[Option] +[P]
そのまま「full」と入力すると候補が絞られ、「Capture full size Screenshot」のみが表示されます。
上記画像のようになったら、そのまま「Enter」をクリックしましょう!
3.スクリーンショットを保存する

すると、上記画像左下のようにスクリーンショットがダウンロードされます。
ダウンロードが完了したら、ファイルをクリックして確認しましょう。
4.フルページのスクリーンショットが完了

上記画像のように、ダウンロードされたスクリーンショットが表示されました。
しっかりフルページのスクリーンショットが完了しています。
これで、デベロッパーツールを使用すれば、簡単にWebページのフル画像がスクリーンショットできることがわかりました。
スクリーンショットにおすすめのChrome拡張機能7選

拡張機能を使わなくても、スクリーンショットは簡単に撮れます。
しかし、さらに便利にスクリーンショットを撮りたいならChromeの拡張機能の利用がおすすめです。
なお拡張機能は、「Chromeウェブストア」から簡単に追加できます。
ではいよいよここからは、スクリーンショットにおすすめのChrome拡張機能7選をご紹介します。
ご紹介するのは、以下7つのChrome拡張機能です。
気になる拡張機能があれば、ぜひ実際に活用してくださいね。
それでは詳しい内容を順番に見ていきましょう!
1.FireShot

(出典:FireShot)
「FireShot」は、とても有名なGoogle Chromeの拡張機能のひとつ。
見えている部分はもちろん、スクロールしたWebページ全体を簡単にスクリーンショットできるのが特徴です。
スクリーンショットで保存したデータは、画像保存だけでなくPDFとして出力もできます。
Google Chromeのデベロッパーツールではいくつかの手順を踏んでスクリーンショットを撮りますが、FireShotを利用するとワンクリックで完了です。
より快適にスクリーンショットを行いたい方は、ぜひ活用してみてください。
2.OneNote Web Clipper

(出典:OneNote Web Clipper)
「OneNote Web Clipper」は、簡単にスクリーンショットを撮影し保存できる拡張機能。
Webページをスクロールした全体画面はもちろん、一部のみの撮影も可能です。
OneNote Web Clipperの特徴は、画像だけでなく音声や動画などの、さまざまな媒体を保存できること。
さらに、保存した画像やPDFはパソコンやスマートフォンなど、どのデバイスからもアクセスできます。
普段から、パソコンとスマートフォンなど複数のデバイスを使っている方に適しているでしょう。
3.Full Page Screen Capture

「Full Page Screen Capture」は、アイコンへのクリックひとつで簡単にスクリーンショットが撮影できる拡張機能です。
シンプルな操作で簡単に、スクロールしたWebページ全体をスクリーンショットできます。
PNG、JPG、PDF などでダウンロード可能です。
また、月額1ドルのプレミアム会員になれば、スクリーンショットしたデータにURLを含めるなどさまざまな機能を追加できます。
とてもリーズナブルな価格なので、気に入ったらプレミアム会員を検討するものおすすめです。
4.Gyazo

(出典:Gyazo)
「Gyazo」は、スクリーンショットの保存を簡単に行える拡張機能。
パソコン上で撮った画像や動画を簡単に共有できるのが大きな特徴です。
Gyazoで撮った画像や動画は一瞬でWeb上に保存され、自動生成されたURLを相手と共有します。
いちいち保存する手間や時間が省けるのもGyazoの魅力です。
また、無料プランから有料会員にアップグレードすると、保存したデータへのテキスト入力ができるなどさまざまな機能を追加できます。
まずは無料プランを利用してみて、気に入ったら有料プランを検討するとよいでしょう。
Gyazoはリアルタイムで画像や動画のやり取りを頻繁に行う方におすすめです。
5.Awesome Screenshot

(出典:Awesome Screenshot)
「Awesome Screenshot」は、2,000,000人以上のユーザーが使っている人気の拡張機能。
Webページをスクロールしたすべての部分、表示している画面、選択した一部など、さまざまなスクリーンショットを撮れます。
さらに、撮影したデータのコメントなどを挿入できるのも便利なポイント。
他の人への共有も簡単に行えます。
スクリーンショットで保存したデータは、画像はもちろんPDFに変換したり、そのまま印刷することも可能です。
日本語に対応しているのも嬉しいポイント。
6.Toasty! Screenshot

(出典:Toasty! Screenshot)
「Toasty! Screenshot」は、スクリーンショットを保存、編集できる拡張機能です。
Toasty! Screenshotの大きな特徴は、撮影したスクリーンショットにテキストや図形の入力など、簡単に加工が可能なこと。
スクリーンショットに編集を加えたら、そのまま希望のアプリへアップロード、または保存ができます。
アップロード先には、
- Slack
- imgur
- Hatena Fotolife
などがあります。
普段から使うツールへ直接アップロードできると、とても便利に活用できるでしょう。
無料で利用できるのも嬉しいポイントです。
7.Nimbus Screenshot & Screen Video Recorder

(出典:Nimbus Screenshot & Screen Video Recorder)
「Nimbus Screenshot & Screen Video Recorder」は、簡単にスクリーンショットを保存できる拡張機能。
Webページの全体はもちろん、ページの一部も簡単に撮影し保存します。
また、画像だけでなく動画ファイルの保存も可能です。
さらに、Nimbus Screenshot & Screen Video Recorderなら、保存した動画の簡単な編集もできます。
画像だけでなく動画を保存する機会が多い方に、おすすめの拡張ツールです。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
まとめ:用途に合わせてスクリーンショットを使い分けよう
今回は、Google Chromeでスクリーンショットを撮る方法をご紹介しました。
Google Chromeでのスクリーンショットは、拡張機能がなくてもさまざまなことができます。
ただ、日常的にスクリーンショットを使っていくなら、拡張機能の活用をおすすめします。
拡張機能によっては、ワンクリックで操作が完了するので、大幅に作業効率を上げられるでしょう。
ほとんどの拡張機能が無料で提供されているので、気になるサービスがあればぜひ活用してみてください。
用途に合わせてスクリーンショットを使い分ければ、さらに便利にGoogle Chromeを活用できるようになるでしょう。
























