【HTML初心者入門】frame・iframeの使い方を解説!

HTMLの勉強をしている人向け!「frame・iframe」の使い方や注意点について紹介していきます!
フレームを設定する
フレームもしくはインラインフレームを設定するための要素です。
frame要素は、ウィンドウの分割を指定するframeset要素内で使用します。ブラウザ画面を分割するイメージです。
iframe要素は、インラインフレームの名の通り、文書内の好きな位置にフレーム領域を作りその中に別の文書を表示します。ブラウザ画面に窓のように表示されるイメージです。
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

指定できる属性(frame)
1. src
表示する文書の指定を行います。
2. longdesc
フレームを説明した文書へのリンクを指定します。
3. name
フレームの名前を指定します。
4. noresize
この属性を指定すると、フレーム表示サイズの変更を禁止します。
5. scrolling
スクロールバーの表示方法を指定します。 “yes” :常に表示する “no” :常に表示しない “auto”:必要に応じて表示する (初期値)
6. frameborder
境界線の表示方法を指定します。 “0”:表示しない “1”:表示する (初期値)
7. marginwidth
フレーム内の余白 (左右)をピクセル数で指定します。
8. marginheight
フレーム内の余白 (上下)をピクセル数で指定します。
指定できる属性(iframe)
1. src
表示する文書の指定を行います。
2. longdesc
フレームを説明した文書へのリンクを指定します。
3. name
フレームの名前を指定します。
4. width
表示するフレームの幅を指定します。
5. height
表示するフレームの高さを指定します。
6. scrolling
スクロールバーの表示方法を指定します。 “yes” :常に表示する “no” :常に表示しない “auto”:必要に応じて表示する (初期値)
7. frameborder
境界線の表示方法を指定します。 “0”:表示しない “1”:表示する (初期値)
8. marginwidth
フレーム内の余白 (左右)をピクセル数で指定します。
9. marginheight
フレーム内の余白 (上下)をピクセル数で指定します。
インラインフレームの代替内容
フレームを利用できないブラウザでは、iframe要素の内容が代替として 使用されることになります。
[html]<iframe src="example.html"></span> <span style="font-family: Consolas, Monaco, monospace;">ここに代替の内容を記述します</span> <span style="font-family: Consolas, Monaco, monospace;"></iframe>[/html]
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

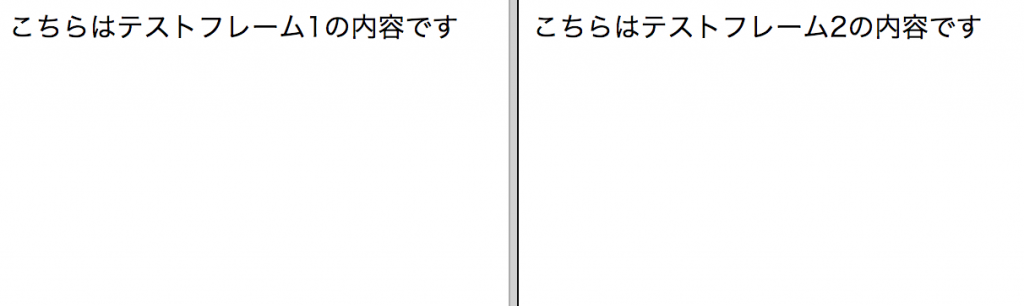
サンプル(iframe)
[html]<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>[TEST]frame/iframe</title> </head> <body bgcolor="#ffffff" text="#000000" link="#ff0000" vlink="#00ff00" alink="#0000ff"></div>
<div><iframe src=”testiframe.html” width=”300″ height=”100″ marginwidth=”10″ marginheight=”10″>
</iframe></div>
<div></body>
</html>[/html]

まとめ
初心者の方向けにframe・iframeタグを紹介していきましたが、いかがでしたか?
nameタグはWebサイトを作成する上で基本となるタグですので、しっかり基本を抑えてくださいね!
【HTML タグ】タグの使い方を徹底解説 | コピペで動く実行例付き
【初心者向け】HTMLの練習ができる学習サイト8選!