【コピペOK】HTMLのテーブル内にあるセルを結合する方法

「HTMLのテーブル内にあるセルを結合させる方法が知りたい!」
上記のような悩みを抱えている方もいるのではないでしょうか。
HTMLのtableタグで作成した表は、Excelのようにセル同士を結合することが可能です。
今回、DMM WEBCAMP MEDIAは、HTMLのテーブル内にあるセルを結合する方法について解説していきます!
- セルの結合について
- 縦のセル同士を結合するには
- 横のセル同士を結合するには
以上の項目に沿って説明します。
この記事を読むことで、tableタグ内のセルを自分好みに結合する方法について理解できるので、ぜひチェックしてみてください!
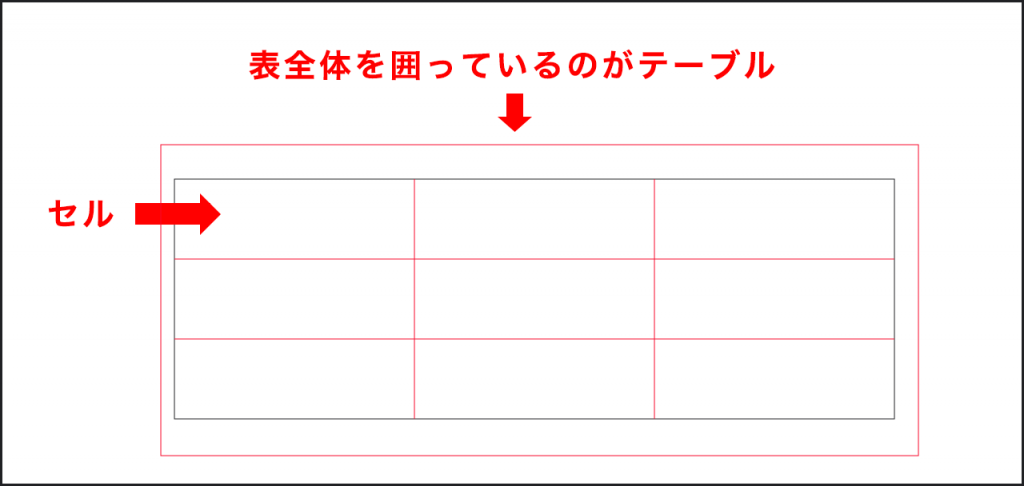
セルの結合とは
HTMLで表を作るときはtableというタグを使い、その中にあるマスのことをセルといいます。

テーブル内にある複数のセル同士はくっつけてひとつにすることが可能で、このことをセルの結合といいます。
またHTMLでは、table内にある見出しのセルを作成するthタグと、内容のセルを作成するtdタグがあり、これらを使って表が作られます。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
テーブル内にある縦のセル同士を結合する方法
縦のセル同士を結合するには、rowspan属性を利用します。結合したいセルの数をrowspan属性に指定することで、縦のセル同士が結合されます。
2つのtdタグを結合させるには、1つのtdタグを作成して、そこにrowspan=”2″を設定することで結合できます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>セル1</th>
<th>セル2</th>
<th>セル3</th>
</tr>
</thead>
<tbody>
<tr>
<td>セル4</td>
<td rowspan="2">セル5と8を結合</td>
<td>セル6</td>
</tr>
<tr>
<td>セル7</td>
<td>セル9</td>
</tr>
</tbody>
</table>
</body>
</html>
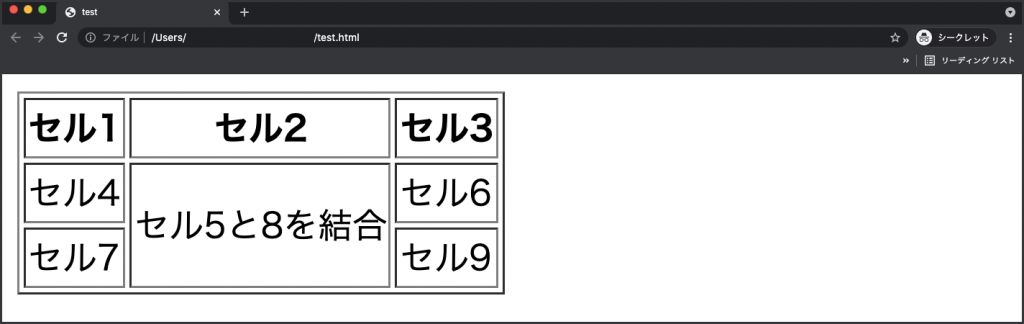
サンプルコードでは、表の中に左上から右上にかけて9つのセルを作成しています。
その中で、表の中心にある5番目のセルと8番目のセルを結合させるために、5番目のセルにrowspan=”2″を指定します。
このとき8番目のtdタグは、結合したセルの場所を確保するため入力しないようにしましょう。
実行結果

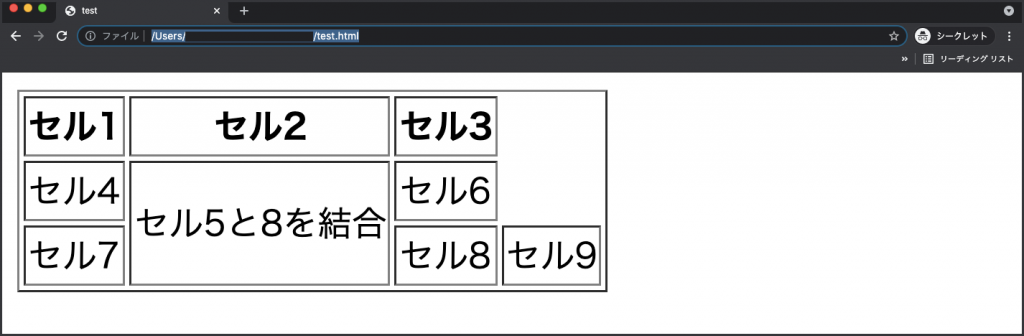
もしここで8番目のセルを入力すると、下記のようにセルがはみ出てしまうので注意が必要です。

テーブル内にある横のセル同士を結合する方法
横のセル同士を結合するには、colspan属性を利用します。セルを形作っているtdタグやthタグにcolspan属性を指定し、結合したいセルの数を入力すると結合できます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th colspan="3">タイトル</th>
</tr>
</thead>
<tbody>
<tr>
<td>セル4</td>
<td>セル5</td>
<td>セル6</td>
</tr>
<tr>
<td>セル7</td>
<td>セル8</td>
<td>セル9</td>
</tr>
</tbody>
</table>
</body>
</html>
サンプルコードでは、thタグを3つ結合して「タイトル」という1つのセルを表示するコードです。
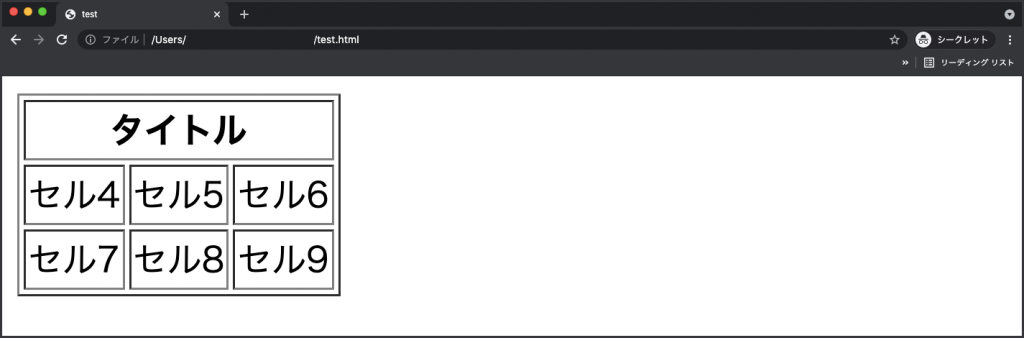
実行結果

上記のようにタイトル部分を結合して、表全体に一体感を持たせることもできます。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/
まとめ:rowspanとcolspan属性を使い分けよう
今回、DMM WEBCAMP MEDIAでは、HTMLのテーブル内でセルを結合する方法について解説しましたが、いかがでしたでしょうか。
次の項目を実行することで、HTMLのテーブル内でセルを結合できます。
- 縦のセル同士を結合するにはrowspan属性を使う
- 横のセル同士を結合するにはcolspan属性を使う
- 結合したセルが入る空間を確保する
ぜひ参考にしてみてくださいね!






















