【初心者必見!】HTMLのブログページを15分で作成する方法を解説

「ブログサイトを一から作ってみたい」
「ブログページってHTMLだけで作れるのかな?」
と思ったことはありませんか?
今回は、そんな方のためにHTMLをCSSだけでブログページを作る方法を解説していきます!
STEPごとに分けて丁寧に解説していくので、初心者の方でも簡単にブログページを作ることができますよ。
ホームページなどのWebサイトを作ってブログページを作成する
ブログページを作成する時は、はじめに大元となるブログサイトなどのホームぺージを作る必要があります。
TOPページに1ページ分の記事を掲載してしまうと、後から追加で記事を書いた時に見づらくなってしまうので、記事一覧やおすすめ記事などを確認できるように必要なのです。
ちなみに、ブログサイトを作る時はセキュリティや使いやすさの観点から「WordPress」を使うのがおすすめです。
今回はHTMLだけでもブログページを作れることを学ぶために、HTMLのみで解説していきます。
今回は、ブログ記事1ページを作成することがテーマですので、ホームページは一から作成しません。
ホームページの作り方を詳しく知りたい方は、以下のページを参考にしてみてくださいね。
HTMLでブログページを作成する5ステップ
ブログページ一覧を表示するのはPHPなどのプログラミング言語が必要になります。
今回は、初心者向けのブログページ作成がテーマですので、簡単にHTMLとCSSだけで作れる1ページ分のブログ記事を作成します。
必要なステップを紹介していきますので、事前にHTMLを記述できるテキストエディタなどを準備しておきましょう。
HTMLとCSSでブログページを作成する具体的なステップは、以下の通りです。
- まずは書きたい記事をテキストファイルなどで執筆
- HTMLの枠組みを作成
- body内にSTEP1の文章をコピペ
- タグを使って文章を整える
- CSSで形を整える
【所要時間約15分】簡単なブログページをHTMLで作ってみよう!
では、先ほど紹介した5つのSTEPを詳しく解説していきます。
事前に以下のものを準備しておいてくださいね。
- テキストエディタ
- HTMLファイル
- CSSファイル
- imgファイル(画像ファイル)と画像1枚(好きな画像でOK)
約15分程度で簡単に作れるので、以下のSTEPを確認しながら一緒にブログページを作ってみましょう!
STEP1.まずは書きたい記事をテキストファイルなどで執筆
STEP3で文章をコピペするため、すぐに使えるように事前にブログ記事を執筆しておきます。
この際、マークを付ける、文字の大きさを変えるなどしてタイトルや見出し、強調したい文章などがわかるようにしておきましょう。
書きたい記事がある人は、Wordなどのテキストファイルに執筆しても良いですが、とにかくブログページの作り方を知りたい!という方は、以下の文章を使用してください。
h1タグ:■ h2タグ:◆ h3タグ:◇ ■タイトル ~ここに画像を入れます~ タイトルの下に記述する導入文です。 ◆大見出し h2タグの見出しの下に記述する本文です。 ~以下のリストを挿入~ ・リスト1 ・リスト2 ・リスト3 ◇小見出し h3タグの見出しの下に記述する本文です。 h3タグは、h2タグの中にもう一つ見出しを作りたい時に使用します。 ~以下のリンクを挿入~ リンク(https://web-camp.io/magazine/) ◆まとめ この記事のまとめを記述します。
STEP2.HTMLの枠組みを作成
枠組みとなる基本的なHTMLコードを記述します。
一から全て覚える必要はないので、以下のコードをテキストエディタにコピペしてしまいましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>はじめてのブログ</title>
<meta name="description" content="このWebサイトは、初めてHTMLで作るブログページです。">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- ここにブログ記事を記述していきます -->
</body>
</html>なお、今回はあくまでブログ記事を表示するだけなので、headerタグとfooterタグを使用しません。
STEP3.body内にSTEP1の文章をコピペ
STEP1で執筆したブログ記事をbodyタグ内にコピペします。
<body>
h1タグ:■
h2タグ:◆
h3タグ:◇
■タイトル
~ここに画像を入れます~
タイトルの下に記述する導入文です。
◆大見出し
h2タグの見出しの下に記述する本文です。
~以下のリストを挿入~
・リスト1
・リスト2
・リスト3
◇小見出し
h3タグの見出しの下に記述する本文です。
h3タグは、h2タグの中にもう一つ見出しを作りたい時に使用します。
~以下のリンクを挿入~
リンク(https://web-camp.io/magazine/)
◆まとめ
この記事のまとめを記述します。
</body>わからなくならないように、見出しなどのマークもそのままコピペしています。
STEP4.タグを使って文章を整える
では、順番にマークアップしていきましょう!
1.タイトル、見出しを整える(整えたらマークについての説明も消しましょう)
<body>
<h1>タイトル</h1>
~ここに画像を入れます~
タイトルの下に記述する導入文です。
<h2>大見出し</h2>
h2タグの見出しの下に記述する本文です。
~以下のリストを挿入~
・リスト1
・リスト2
・リスト3
<h3>小見出し</h3>
h3タグの見出しの下に記述する本文です。
h3タグは、h2タグの中にもう一つ見出しを作りたい時に使用します。
~以下のリンクを挿入~
リンク(https://web-camp.io/magazine/)
<h2>まとめ</h2>
この記事のまとめを記述します。
</body>2.リストを整える
<body>
<h1>タイトル</h1>
~ここに画像を入れます~
タイトルの下に記述する導入文です。
<h2>大見出し</h2>
h2タグの見出しの下に記述する本文です。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<h3>小見出し</h3>
h3タグの見出しの下に記述する本文です。
h3タグは、h2タグの中にもう一つ見出しを作りたい時に使用します。
~以下のリンクを挿入~
リンク(https://web-camp.io/magazine/)
<h2>まとめ</h2>
この記事のまとめを記述します。
</body>3.リンク、画像を整える
<body>
<h1>タイトル</h1>
<img src="img/sample.jpg">
タイトルの下に記述する導入文です。
<h2>大見出し</h2>
h2タグの見出しの下に記述する本文です。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<h3>小見出し</h3>
h3タグの見出しの下に記述する本文です。
h3タグは、h2タグの中にもう一つ見出しを作りたい時に使用します。
<a href="https://web-camp.io/magazine/">リンク</a>
<h2>まとめ</h2>
この記事のまとめを記述します。
</body>4.本文を整える
<body>
<h1>タイトル</h1>
<img src="img/sample.jpg">
<p>タイトルの下に記述する導入文です。</p>
<h2>大見出し</h2>
<p>h2タグの見出しの下に記述する本文です。</p>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<h3>小見出し</h3>
<p>h3タグの見出しの下に記述する本文です。<br>
h3タグは、h2タグの中にもう一つ見出しを作りたい時に使用します。</p>
<a href="https://web-camp.io/magazine/">リンク</a>
<h2>まとめ</h2>
<p>この記事のまとめを記述します。</p>
</body>STEP5.CSSで形を整える
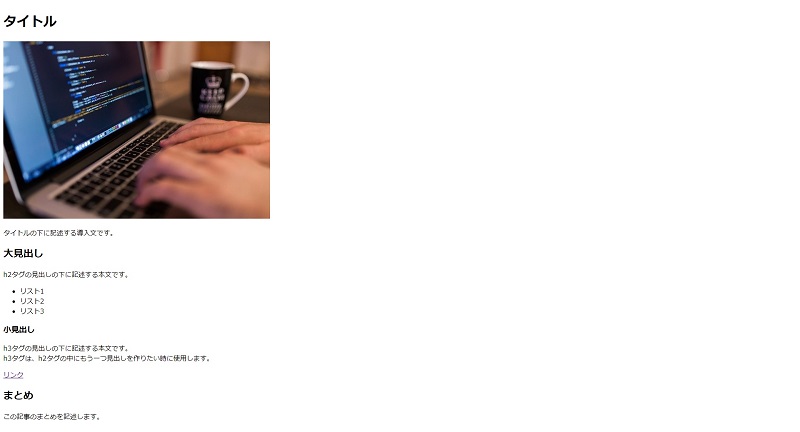
HTMLだけの現段階では、ブラウザ上で以下のように表示されています。

シンプルで寂しい印象ですよね。
よりブログらしく、見やすくするためにCSSで簡単にスタイリングしてみましょう!
一からコードを書くのが面倒な場合は、とりあえず以下のコードをコピペして、自分で少しずつカスタマイズしてみてくださいね。
/* 全て共通 */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
overflow-wrap: break-word;
word-wrap: break-word;
}
/* bodyタグ */
body {
text-align: center; /* 全ての要素を真ん中に */
padding: 50px 0; /* 上下の空白を指定 */
}
/* h1タグ */
h1 {
padding: 30px 0;
}
/* h2タグ */
h2 {
background-color: #F89174; /* 背景色を指定 */
color: #ffffff; /* フォントカラーを指定 */
width: 600px; /* 横幅を指定 */
padding: 5px 0; /* 上下の空白を指定 */
margin: 20px auto; /* 上下の空白と真ん中に寄せる指定 */
}
/* h3タグ */
h3 {
background-color: #F5F5F5; /* 枠線を指定 */
width: 600px;
padding: 5px 0;
margin: 20px auto;
}
/* pタグ */
p {
font-size: 14px; /* フォントサイズを指定 */
}
/* ulタグの指定 */
ul {
border: 3px solid #F5F5F5;
width: 600px;
padding: 10px 0;
margin: 20px auto;
}
li {
list-style: none; /* リストの表示方法を指定 */
padding: 5px 0;
}
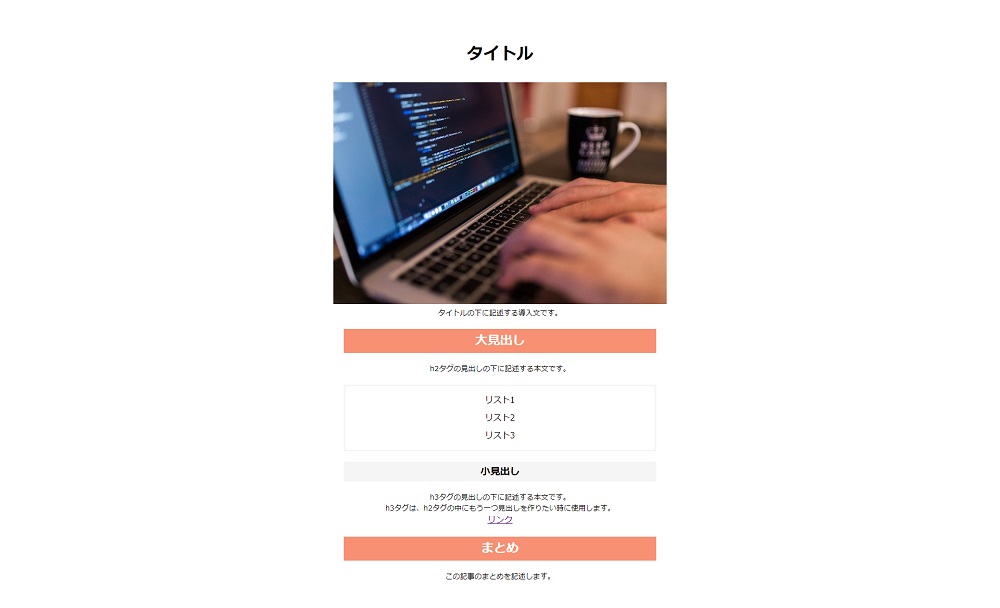
上記のCSSを記述した場合、ブラウザ上では以下のように表示されます。

HTMLだけで作られていた時に比べてよりブログらしくなりましたね!
このように、見出しに背景色を付けたり、リストを枠で囲うだけでも印象がグッと変わってきます。
ブログページはHTMLでも簡単に作れる!
今回は、HTMLとCSSでブログページを作る方法を紹介しました。
1記事分のブログページであれば初心者でも比較的簡単に作ることができます。
今回の記事を参考に、一度簡単なブログページを作成して感覚を掴んでから、本格的なブログサイト作成にチャレンジするのがおすすめですよ。