HTMLに水平線(ライン)を引く方法とデザイン方法を徹底解説

「HTMLで水平線を引く方法について知りたい」
「文章内の強調したい文字にアンダーラインを加えたい」
上記のように考えている方もいるのではないでしょうか。
水平線を引くことで話題を区切ったり、アンダーラインで重要な言葉を強調できるので、HTMLで水平線が引けると幅が広がりますよね。
今回、WEBCAMP MEDIAは、HTMLに水平線(ライン)を引く方法とデザイン方法について解説していきます!
- hrタグとは
- 水平線のデザインを変える方法
- 文字にアンダーラインを引く方法
以上の項目に沿って説明します。
この記事を読むことで、HTMLに水平線を引く方法と文字にアンダーラインを弾く方法について理解できます。また、双方のデザインを変更する方法についても解説しているので、是非チェックしてみてください!
hrタグの役割とラインを引く方法
hrタグは、横一直線の水平線を引くことができるタグで、コードは<br>と記述します。
hrタグは主に、記事の話題を変更する際の区切りやコンテンツ間の区切りとして利用されています。
hrタグで水平線を引く方法【サンプルコード付き】
hrタグの記述方法をサンプルコードを用いて実際に見ていきましょう。
<body>
<hr>
</body>上記のように、hrタグは閉じタグを使わずに水平線を引くことができます。
実行結果

画面の横いっぱいに1本の線が表示されていますね。
hrタグだけで利用すると、上記のように少し影のついた立体感のある線が表示されます。
hrタグで作った水平線のデザインを変更する方法
hrタグはいくつかの属性を使うことで、下記のように線の長さや太さを変更できます。
- size属性:線の太さを調節できる
- width属性:線の横幅を調節できる
- align属性:線の位置を変更できる
- color属性:線の色を設定できる
- noshade属性:線の影を非表示にする
属性を利用することで、ラインを強調したり使い方の幅が広がります。
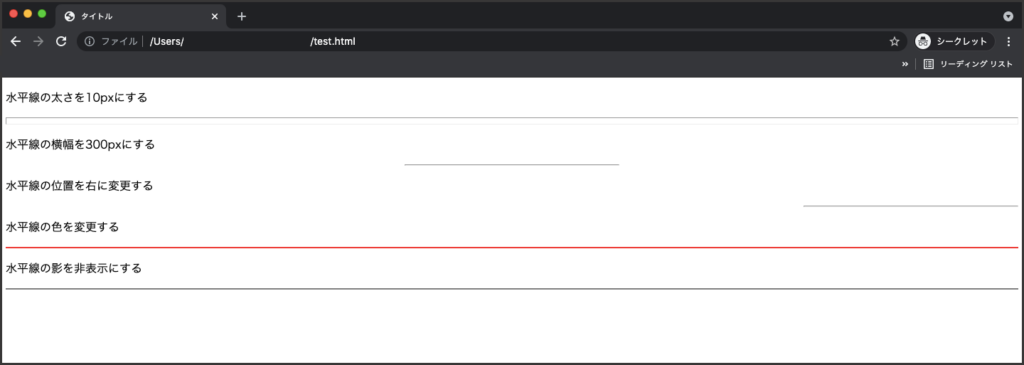
サンプルコード
<body>
<p>水平線の太さを10pxにする</p>
<hr size="10">
<p>水平線の横幅を300pxにする</p>
<hr width="300px">
<p>水平線の位置を右に変更する</p>
<hr align="right" width="300">
<p>水平線の色を変更する</p>
<hr color="red">
<p>水平線の影を非表示にする</p>
<hr noshade>
</body>実行結果

CSSを使うと文字にアンダーラインを引ことができる
コンテンツや話題の切り替えだけでなく、文字にアンダーラインを引いて重要な文字をアピールしたいときもあるのではないでしょうか。
CSSのborderプロパティを使うと、文字にアンダーラインを引くことができます。
サンプルコード
<body>
<style>
.border{
border-bottom:1px solid green;
}
</style>
<p class="border">重要な文章</p>
</body>実行結果

pタグのようなブロックレベル要素にアンダーラインを引くと、画面いっぱいに表示されます。
文章中の一部分にアンダーラインを引く場合は、インライン要素であるspanタグにborderプロパティを指定すると良いでしょう。
<body>
<style>
.line{
border-bottom:1px solid red;
}
</style>
<p>特定の文字に<span class="line">アンダーライン</span>を引くにはspanタグを使う</p>
</body>実行結果

HTMLのhrタグで自在に水平線(ライン)を引こう
今回、WEBCAMP MEDIAでは、HTMLに水平線(ライン)を引く方法とデザイン方法について解説しましたが、いかがでしたでしょうか。
水平線を引くときはhrタグ、文字にアンダーラインを引くときはCSSのborder-bottomプロパティを利用するとよいでしょう。
また、hrタグで作った水平線にはデフォルトで薄い影が付いているので、noshade属性を指定すると影を無効化できます。
ぜひ参考にしてみてくださいね!