flexboxを使ってHTMLを段組みする方法とレスポンシブ対応について徹底解説

「HTML要素を縦一列から横に段組みしたい」
「floatを使って暖組みしたけれどうまくいかない」
上記のように悩んでいてこの記事にたどり着いた方もいるのではないでしょうか?
HTML要素を段組みする方法は色々ありますが、扱い方に癖があったりレイアウトが崩れてうまくいかないこともありますよね。
数ある段組み方法の中でも、flexboxを使った段組みが一番簡単で現在主流の使い方です。
今回、WEBCAMP MEDIAは、flexboxを使ってHTMLを段組みする方法とレスポンシブ対応について解説していきます。
- flexboxとは
- HTMLを段組するには
- リストを段組みする方法
- 段組みをレスポンシブ対応する方法
以上の項目に沿って説明します。
この記事を読むことで、flexboxを使ってHTML要素を段組みする方法と、レスポンシブ対応する方法について理解できます。
また、サンプルコードも多用しており、プログラミング初心者の方でも理解しやすい内容になっているのでぜひチェックしてみてくださいね!
HTML要素の段組みはflexboxが主流
flex-boxは、HTML要素の配置を簡潔なコードで実現できるCSS3から追加された仕様のことです。
HTMLで作成した要素を段組みできるプロパティはいくつかありますが、現在はflexboxを利用したWebサイトが主流となっています。
1行のコードで段組みできるので、HTMLの段組みで悩んでいるプログラミング初心者の方でも簡単に実装できます。
flex-box以外にも、floatやtableプロパティなどHTMLを段組みするCSSプロパティは存在します。
しかし上記のプロパティは、扱い方を間違えるとレイアウト崩れの原因になることもあるので、プログラミング初心者がつまずくことが多いのです。
上記のことからHTMLを段組みするには、Webサイトのメンテナンス性や扱いやすさに優れているflex-boxを利用することが良いと言えるでしょう。
HTML要素を段組みする方法
親要素にflexboxで使用するflexプロパティを指定することで、段組みを実現します。flexプロパティとは、flexboxを利用するためのプロパティです。
段組みしたいHTMLの親要素にdisplayプロパティを利用して、「display:flex;」を指定します。それだけで、子要素は横一列に段組みされます。
display:flex;を指定する親要素をflexコンテナ、段組みされる子要素をflexアイテムと呼びます。
サンプルコード
<body>
<style>
.flex{
display: flex;
}
.flex-child{
border:1px solid;
}
</style>
<div class="flex">
<div class="flex-child">
<p>子要素1</p>
</div>
<div class="flex-child">
<p>子要素2</p>
</div>
<div class="flex-child">
<p>子要素3</p>
</div>
</div>
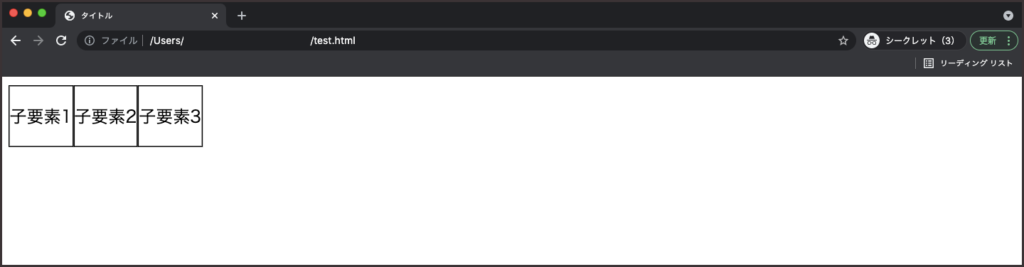
</body>実行結果

親要素に指定されているflexクラスに、「display:flex」を指定することで、子要素が横一列に段組みされました。
このように、flexboxを利用すると簡潔なコードでHTML要素を段組みできます。
断組みした子要素の配置を変える方法
flexプロパティをflexコンテナに指定することで、flexアイテムの配置を変更できます。主に利用されるflexプロパティは下記になります。
- justify-content:横方向の位置を指定する
- flex-direction:flexアイテムを配置する位置を変更する
- flex-wrap:flexアイテムの折り返しを操作できる
- align-items:縦方向の位置を指定する
例として、justify-contentプロパティを使って、横方向の位置を変更する方法をサンプルコードを用いて解説します。
サンプルコード
<body>
<style>
.flex{
display: flex;
justify-content: center;
}
.flex-child{
border:1px solid;
}
</style>
<div class="flex">
<div class="flex-child">
<p>子要素1</p>
</div>
<div class="flex-child">
<p>子要素2</p>
</div>
<div class="flex-child">
<p>子要素3</p>
</div>
</div>
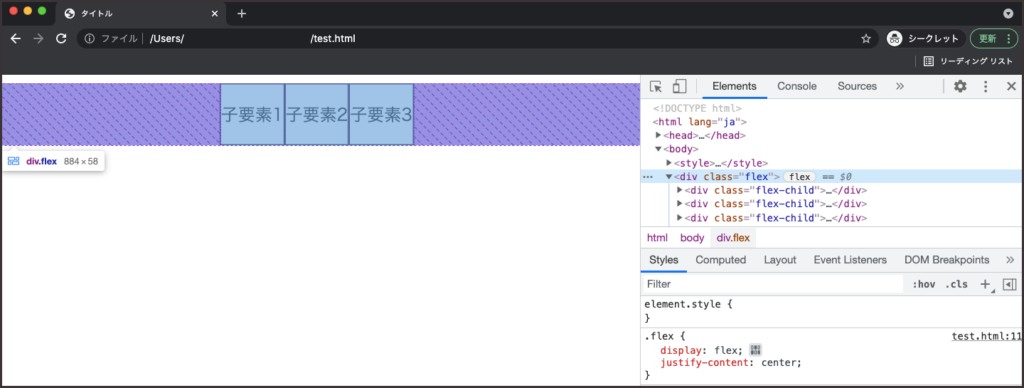
</body>justify-contentプロパティにcenterを指定すると、flexコンテナを基準にflexアイテムを中央揃えにできます。
実行結果

flexboxでHTMLのリストを2段組みにする方法
HTMLのリストタグを横1列に配置するときも、flexboxは有効です。
リストを2段組みにするにはulタグがflexコンテナの役割を担い、liタグがflexアイテムになります。
flexboxを使って、2つのリストを段組する方法について解説します。
サンプルコード
<body>
<style>
ul{
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 80px;
}
</style>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
</ul>
</body>flex-directionプロパティの値をcolumnにすることで、flexアイテムが上から下に表示されるようにします。
flex-wrapプロパティの値をwrapにすると、flexアイテムがflexコンテナの高さを超えた時に折り返す仕様になります。
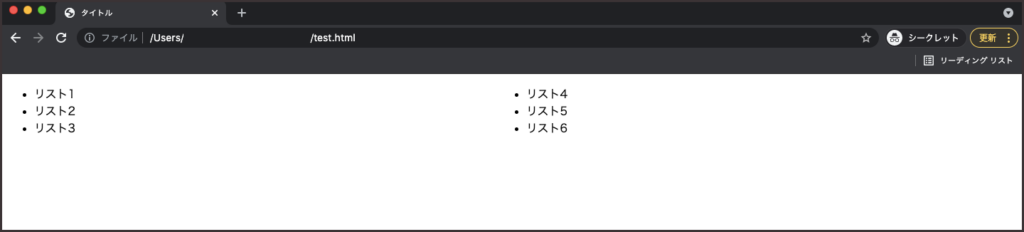
flex-wrapの特徴を利用し、flexコンテナであるulタグの高さをliタグ3つ分にすることで、4つ目のリストタグ以降は段組みされて表示されるのです。
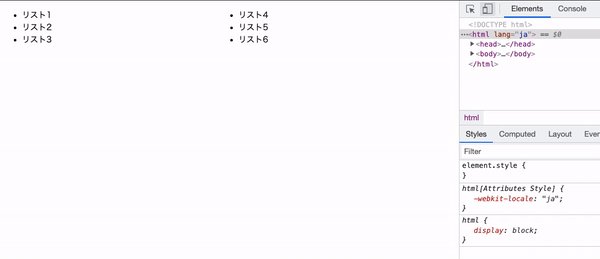
実行結果

HTMLの段組みをレスポンシブ対応する方法
パソコン画面では段組みで表示したいけれど、スマホで見るときは1カラムで表示したいというときもあるのではないでしょうか。
メディアクエリを利用してスマホ画面時にflexコンテナを解除することで、段組みしたHTML要素をレスポンシブ対応できます。
flexコンテナにdisplay:block;を指定することで、flexboxからブロック要素に変わって段組みが解除されます。
HTMLの段組みをレスポンシブ対応するサンプルコードは下記になります。
HTML
<body>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
</ul>
</body>CSS
ul{
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 80px;
}
@media screen and (max-width:480px){
ul{
display: block;
}
}サンプルコードでは、横幅が480px以下の画面になったときにulタグをブロック要素に変えて、段組みから縦一列のレイアウトに変更しています。
実行結果

flexboxを使った主流の方法でHTML要素を段組みしよう
今回、WEBCAMP MEDIAでは、flexboxを使ってHTMLを段組みする方法とレスポンシブ対応について解説しましたが、いかがでしたでしょうか?
flexboxを使うことで、少ない記述コードで段組みできることが理解できたのではないでしょうか。
flexプロパティを使うと段組みの数や位置を自由に変更できるので、この記事のサンプルコードを土台に色々試してみるとよいでしょう。
ぜひ参考にしてみてくださいね!