CSSでテキストの改行ルールを制御するには?コード付きでわかりやすく解説!

「HTMLファイルに入力したテキストが親要素のボックスからはみ出てしまう。」
「文字の中でも半角英数数字だけはみ出てしまう。どうやったら自動で改行できるんだろう?」
上記のような悩みを抱えている方も多いのではないでしょうか。
実はHTMLタグの初期値には、日本語は改行されるが半角英数字のみ改行しないという設定がされており、CSSプロパティを使って変更できます。
今回、WEBCAMP MEDIAでは、CSSを使ってHTMLのテキストを自動改行する方法について解説していきます。
- 自動改行するCSSの種類
- word-breakの使い方
- overflow-wrapの使い方
- スマホ対応時の自動改行方法
以上の項目に沿って説明します。
この記事を読むことで、CSSプロパティを使ってHTMLのテキストを自動改行する方法が理解できるので、ぜひチェックしてみてくださいね!
HTML内の文字を自動改行する2通りの方法
HTML内の文字を改行するには、CSSプロパティであるword-breakとoverflow-wrapを使う2通りの方法があります。
使い方が似ていて混乱する可能性もあるので、双方の違いから見ていきましょう。
word-breakとoverflow-wrapの違い
word-breakとoverflow-wrapはそれぞれ目的に違いがあります。
- word-break:ボックスから文字がはみ出たときの処理
- overflow-wrap:文字がボックスからはみ出たときの処理
上記のように、word-breakはボックス視点で判断し、overflow-wrapは文字視点で処理を判断するという違いがあります。
違いはありますが、どちらもボックスや表示画面から文字がはみ出たときにどう処理するのか決めることができます。
word-breakを使ってHTMLの文字を自動改行する方法
word-breakプロパティには3種類の値を指定でき、値によって自動改行の処理方法が変わります。また、各値によって禁則処理の有無があるので注意しましょう。
禁則処理とは、日本語の文を書くときに禁止とされている表現方法で、行頭と行末にカッコ(「」)や句読点(、。)が来ることを禁止しています。
それぞれの使い方をサンプルコードを用いて解説していきます。
word-break:normal;を使って半角英数字以外の文字を自動改行する
word-breakプロパティにnormalという値を指定すると、ボックスからはみ出た半角英数字以外の文字を自動改行する処理になります。
normalは、word-breakプロパティの初期値として設定されています。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<style>
p{
width: 400px;
background-color: skyblue;
}
.test{
word-break: normal;
}
</style>
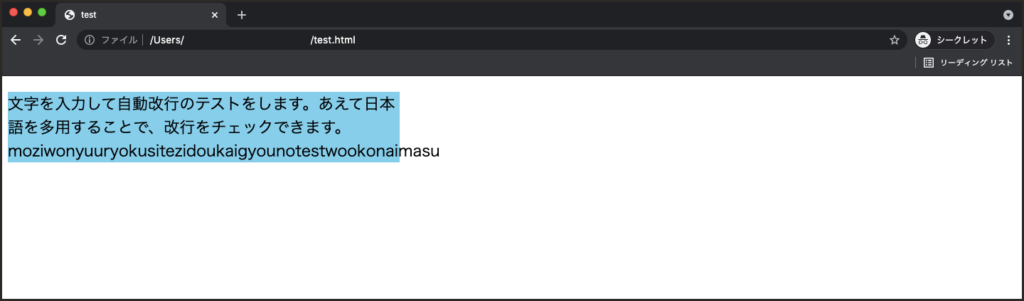
<p class="test">文字を入力して自動改行のテストをします。あえて日本語を多用することで、改行をチェックできます。moziwonyuuryokusitezidoukaigyounotestwookonaimasu
</p>
</body>
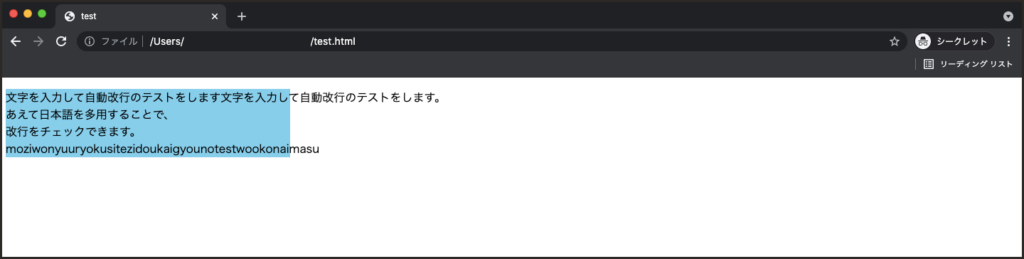
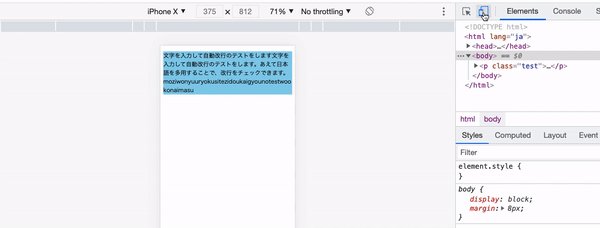
</html>実行結果

上記のように、日本語と半角英数字をひとつの文として入力すると、改行ポイントである「改行をチェックできます。」という部分で改行されます。
また、後半の半角英数字は改行されず、ボックスからはみ出てしまいます。
word-break:break-all;は全ての文字を自動改行する
break-allを指定すると、文字の種類関係なくボックス内で自動改行します。
break-allは禁則処理を無効にします。そのため、文字の種類や句読点に関係なく折り返すのでボックス内が文字でいっぱいになるという特徴があります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<style>
p{
width: 400px;
background-color: skyblue;
}
.test{
word-break: break-all;
}
</style>
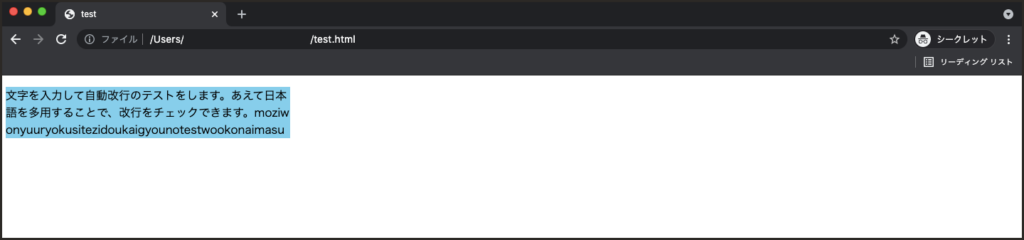
<p class="test">文字を入力して自動改行のテストをします。あえて日本語を多用することで、改行をチェックできます。moziwonyuuryokusitezidoukaigyounotestwookonaimasu
</p>
</body>
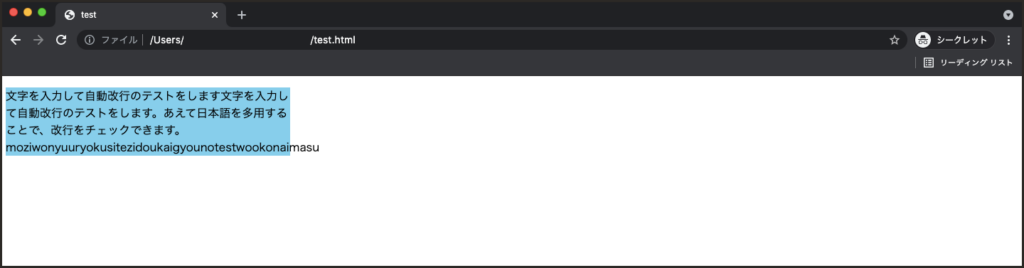
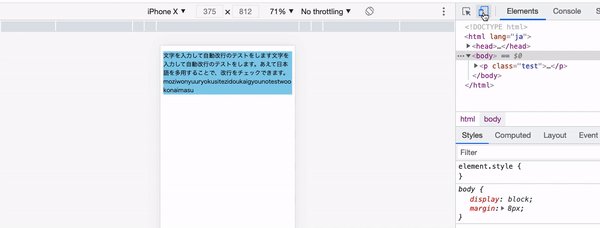
</html>実行結果

文字の種類に関わらず、全ての文字をHTMLのボックス内で自動改行したいときに最適な方法です。
word-break:keep-all;は禁則処理に則って自動改行する
keep-allを指定すると、禁則処理に則って自動改行されるので改行ポイントが句読点になります。
また、一文が長いとボックスをはみ出ても折り返すことなく表示され、句読点が来て始めて改行される点に注意しましょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<style>
p{
width: 400px;
background-color: skyblue;
}
.test{
word-break:keep-all;
}
</style>
<p class="test">文字を入力して自動改行のテストをします文字を入力して自動改行のテストをします。あえて日本語を多用することで、改行をチェックできます。moziwonyuuryokusitezidoukaigyounotestwookonaimasu
</p>
</body>
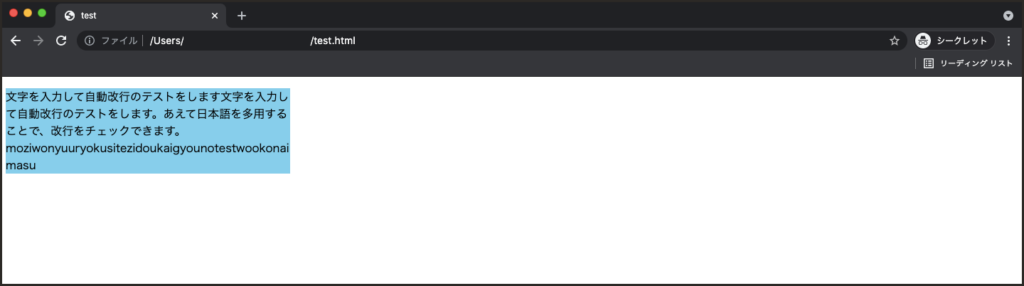
</html>実行結果

overflow-wrapを使ってHTMLの文字を自動改行する方法
overflow-wrapはword-breakと同じく、ボックスから溢れた文字の改行処理を設定できるプロパティで、normalとbreak-wordという2つの値を指定できます。
overflow-wrapはCSS3から導入されたプロパティで、以前は「word-wrap」という名前で利用されていました。
overflow-wrapに値を指定して、文字を自動改行する方法について解説していきます。
overflow-wrap: normal;の使い方
overflow-wrapにnormalという値を設定すると、半角英数字以外の文字がボックス内から溢れそうなとき自動改行されます。表示画面の動きは、word-breakプロパティのnormalとほぼ一緒です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<style>
p{
width: 400px;
background-color: skyblue;
}
.test{
overflow-wrap: normal;
}
</style>
<p class="test">文字を入力して自動改行のテストをします文字を入力して自動改行のテストをします。あえて日本語を多用することで、改行をチェックできます。moziwonyuuryokusitezidoukaigyounotestwookonaimasu
</p>
</body>
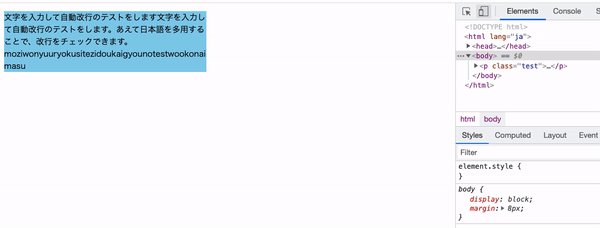
</html>実行結果

overflow-wrap: break-word;の使い方
break-wordを指定すると、文字の種類に関係なくボックス内で自動改行されます。また、句読点やスペースのような改行ポイントでは改行されます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<style>
p{
width: 400px;
background-color: skyblue;
}
.test{
overflow-wrap: break-word;
}
</style>
<p class="test">文字を入力して自動改行のテストをします文字を入力して自動改行のテストをします。あえて日本語を多用することで、改行をチェックできます。moziwonyuuryokusitezidoukaigyounotestwookonaimasu
</p>
</body>
</html>実行結果

レスポンシブ対応でHTMLのテキストを自動改行する方法
Webサイトを回覧するユーザーのほとんどがスマホを使っているので、スマホ画面での自動改行も必須と言えるでしょう。
Webサイトをレスポンシブ対応にしてテキストを自動改行する方法について解説していきます。
viewportを設定する
viewportとは、Webサイトの表示する範囲を設定できる方法で、Webサイトをスマホ画面に最適化する際に必須の処理です。
記入場所は、下記のようにHTMLのheadタグ内にmetaタグとして記入します。
<meta name="viewport" content="width=device-width">content属性にはレスポンシブ対応する際の表示幅を設定します。
「width=device-width」と設定すると、Webサイトを回覧する端末のサイズに合った画面サイズで表示されます。
メディアクエリを設定する
メディアクエリとは、スマホやipadなど端末の横幅に合わせてCSSを操作する方法です。
Webサイトに対応するCSSとは別に、ipad用とスマホ用でメディアクエリを用意してCSSを記載することで、幅広い端末に適したWebサイトを作成できます。
メディアクエリはCSSファイル上で下記のように記述します。
@media screen and (max-width:480px){
/*ここにCSSを記述する*/
}「@media screen」の部分は、メディアクエリをPCやスマホなどのディスプレイに対応するという意味です。
max-widthは横幅の最大値を指定できるプロパティで、指定した値以下になるとCSSを実行するというコードになります。
上記コードでは、ブラウザに表示される画面が480px以下になったとき、記述しているCSSを実行します。
viewportとメディアクエリを使ってレスポンシブ対応し、HTMLのテキストを自動改行するサンプルコードは下記になります。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<p class="test">文字を入力して自動改行のテストをします文字を入力して自動改行のテストをします。あえて日本語を多用することで、改行をチェックできます。moziwonyuuryokusitezidoukaigyounotestwookonaimasu
</p>
</body>
</html>CSS
p{
width: 400px;
background-color: skyblue;
}
.test{
overflow-wrap: break-word;
}
@media screen and (max-width:480px){
.test{
width:100%;
}
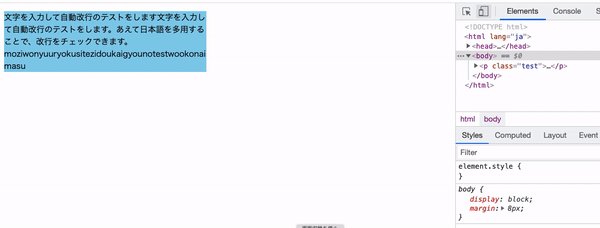
}メディアクエリ内で、testクラスにwidth:100%;を設定すると、ボックスの横幅がスマホの横幅いっぱいのサイズになり、表示画面からはみ出ることを防いでくれます。
実行結果

CSSを使い分けて正しくHTMLのテキストを自動改行しよう
今回、WEBCAMP MEDIAでは、CSSを使ってHTMLのテキストを自動改行する方法について解説してきましたが、いかがでしたでしょうか?
CSSプロパティであるword-breakとoverflow-wrapを使うことで、HTMLのテキストを折り返す条件を指定できます。
また、レスポンシブ対応する際は、スマホ画面時にwidth:100%;を指定すると画面から要素がはみ出ることを防いでくれます。
ぜひ参考にしてみてくださいね!