CSSを使ってテーブルをデザインする方法!サンプルコードを用いて詳しく解説

「CSSを使ってHTMLで作成したテーブルの見た目を変えたい」
このように考えている方に向けて、今回WEBCAMP MEDIAは、CSSを使ってテーブルをデザインする方法をサンプルコードを用いて解説していきます。
- 基本的なテーブルの作り方
- テーブルに枠線をつけるには
- テーブルに背景色をつける方法
- セルの横幅を調節する方法
以上の項目に沿って説明します。
この記事を読むことで、CSSを使ってどのようにテーブルのデザインを変えるのか理解できるので、気になる方は是非チェックしてみてくださいね!
HTMLを使った基本のテーブルレイアウト
CSSでテーブルをデザインする前に、HTMLを使ってテーブルのレイアウトを作成します。テーブルを作る際に利用するHTML要素は下記になります。
- table:テーブルの作成を表す要素
- tr:テーブルの行を表す要素
- th:テーブルの見出しを表す要素
- td:テーブル内のセルを表す要素
サンプルコード
<table>
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
</table>上記のHTMLで作成したテーブルを使って、CSSでデザインする方法を解説していきます。
borderプロパティでテーブルに枠線をつける方法
テーブルといえば、セル同士が枠線で囲われているレイアウトが主流ですよね。CSSのborderプロパティを使うことでテーブルに枠線をつけることができます。
borderプロパティはいくつかの値を指定でき、線の太さや色、種類を変更できます。

サンプルコード
table{
border: 2px solid;
}
th, td{
border:1px solid #2b2b2b;
}CSSを使ってテーブルに背景色をつける方法
CSSのbackground-colorプロパティを使うことで、テーブル要素に背景色をつけることができます。
background-colorプロパティは、指定した要素に背景色を指定するという役割があるのです。
サンプルコード
table{
background-color:#c4eef8;
}
table th{
background-color:#08cdfe;
}table-layoutプロパティでセルの横幅を調節する方法
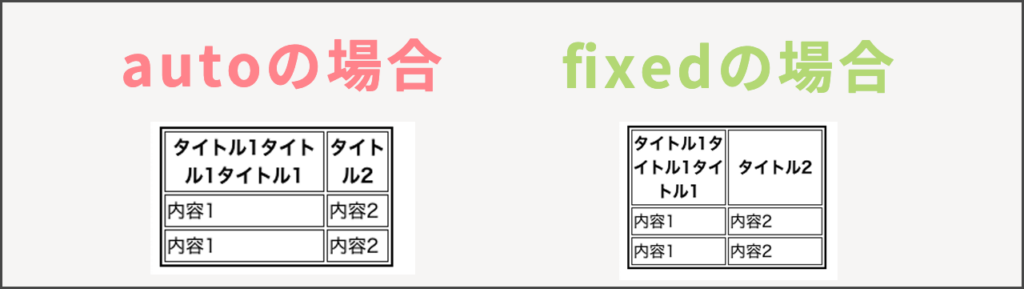
table-layoutプロパティは、セルの横幅をどのように調節するか設定できるタグで、下記のように指定する値によって仕様が変わります。
- auto:table-layoutの初期値で、セル内の文字サイズに合わせて横幅を決める
- fixed:セルの横幅サイズを統一する
たとえば、セル内の文字がセルよりも長い場合、autoだとそのセルのみ長くなりますが、fixedだと他のタグと同じ横幅のまま次の行へ改行されます。

autoサンプルコード
table{
table-layout: auto;
}fixedのサンプルコード
table{
table-layout: fixed;
width: 200px; //全てのセルが横幅200pxになる
}まとめ
今回は、CSSを使ってテーブルをデザインする方法について解説してきましたが、いかがでしたでしょうか。この記事で解説したCSSプロパティを使うことで、より見やすいテーブルを作成できます。
テーブルのデザインを変更するCSSプロパティを再度確認しておきましょう。
- borderプロパティ:テーブルに枠線を付けられる
- background-color:テーブルに背景色を追加する際に利用する
- table-layoutプロパティ:セルの横幅をどのように指定するか決めることができる。
ぜひ参考にしてみてくださいね。