HTMLにJavaScriptを直接書き込んでみよう!if文の使い方を初心者向けに解説

プログラミング学習をしている時に、「JavaScriptの勉強を始めたいけど難しそう…」と思ったことはありませんか?
アニメーションやサーバーで動くアプリケーションを作るのに欠かせないJavaScriptは、勉強しておいて損はありません。
そこで今回は、JavaScript初心者におすすめのif文をHTMLに書き込む方法を解説します!
この記事でわかる内容は、以下の通りです。
- JavaScriptを書き込む方法
- JavaScriptのif文についての基礎知識
- if文の書き方(基本編・応用編)
HTML内に書き込めるJavaScriptを解説しますので、「少しだけJavaScriptのコードを書いてみたい」という方でも、簡単に練習できますよ。
HTMLにJavaScriptを書き込む方法
JavaScriptの記述方法は、以下の2つ。
- 外部ファイルに書き込み、HTML内で読み込む方法
- HTMLのスクリプトタグ内に埋め込む方法
それぞれの方法について簡単に解説していきます。
なお、以下の記事で、JavaScriptをHTMLに埋め込む方法について詳しく解説していますので、気になる方は参考にしてくださいね。
【初心者向け】Javascriptを使う方法とは?HTMLへの埋め込みと読み込みをわかりやすく解説
外部ファイルとして読み込む方法
最も一般的なのが、JavaScriptファイルを作成し、HTML内に外部ファイルとして読み込む方法です。
JavaScriptのファイルは、「○○.js」というファイル名で作成し、scriptタグで外部ファイルとして読み込みます。
<script src="sample.js"></script>
</body>上記は、「sample.js」というJavaScriptを作成し、HTML内で読み込んでいる例です。
scriptタグ内で外部ファイルを読み込み、body最下部直前に記述します。
HTMLに直接書き込む方法
HTMLのscriptタグ内に、直接JavaScriptコードを書き込む方法もあります。
保守性が低下することから、複雑なコードを記述する場合にはあまりおすすめできませんが、簡単なコードのみや、試しにJavaScriptを使ってみたいという場合には利用しやすい方法です。
<script>
// ここにJavascriptのコードを記述していきます
</script>headタグ内、もしくはbodyタグ内に記述することが可能です。
しかし、処理の内容によっては読み込み速度が遅くなるため、bodyタグ内に記述することをおすすめします。
bodyタグ内に記述する場合は、外部ファイルの読み込みと同様、body最下部直前に記述しましょう。
今回は、こちらのHTMLに直接JavaScriptでコードを書き込む方法で解説していきます。
初心者でも簡単にJavaScriptを記述しやすい方法ですので、ぜひ利用してみてくださいね。
JavaScriptのif文とは?
「if文」は、JavaScriptの中で必ずと言っていいほど使用します。
「もし○○が××だったら~を実行する」という設定ができる処理のことで、条件によって動作を変えるプログラムを作成することができます。
if文の基本的な文法は、以下のようになります。
if (条件) {
//条件がtrue(真実)であれば実行
}人間の言語でif文を記述した場合を例にすれば、さらに理解が深まります。
もし (信号が青であれば) {
進むと表示する
//赤であれば何も表示しない
}また、「もし○○が××だったら~を実行し、そうでなければ▲▲を実行する」という処理を指定できる「if・else文」もよく利用されます。
if (条件) {
//条件がtrue(真実)であれば実行
} else {
//条件がfalse(嘘)であれば実行
}if・else文も同様に、人間の言語に翻訳してみます。
もし (信号が青であれば)
{
進むと表示する
} そうでなければ {
進まないと表示する
//信号が青以外の場合は「進まない」と表示される
}if文はどのような時に使用するのか?
「if文」や「if・else文」は、様々な処理で利用することができます。
特に、ボタンやスイッチのON/OFF、テキストの表示/非表示などによく利用されています。
表示/非表示のif・else文は、記述するコードもシンプルなので、初心者でも簡単に実装することが可能ですよ。
実際にif文をHTML内に書いてみよう!|基本編
では、実際に簡単なif文をHTML内に直接書き込んでいきましょう!
今回は、以下のプログラムを実装していきます。
- 点数の合格を表示する
- テキストを表示/非表示するボタン
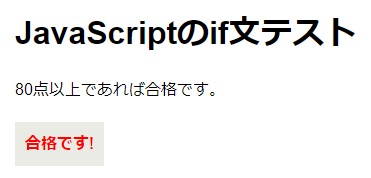
1.点数の合格/不合格を表示する
<!-- HTMLコード -->
<body>
<!-- タイトル -->
<h1>JavaScriptのif文テスト</h1>
<!-- 説明文 -->
<p>80点以上であれば合格です。</p>
<!-- 条件分岐で表示されるテキストの設定 -->
<p id="pass_fail"></p>
<script>
// 宣言(予め処理される数値を決めておく)= 80点
var point= 80;
// もし(点数が80点以上ならば) {
if (point >= 80) {
// id名pass_failのHTMタグL内に「合格です」というテキストを入力する
document.getElementById("pass_fail").innerHTML ="合格です!";
}
</script>
</body>▼ブラウザ表示▼

<!-- HTMLコード -->
<body>
<!-- タイトル -->
<h1>JavaScriptのif文テスト</h1>
<!-- 説明文 -->
<p>80点以上であれば合格です。</p>
<!-- 条件分岐で表示されるテキストの設定 -->
<p id="pass_fail"></p>
<script>
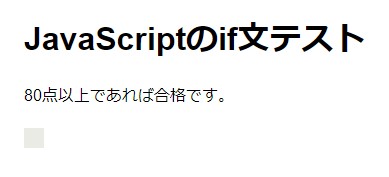
// 宣言(予め処理される数値を決めておく)= 50点
var point= 50;
// もし(点数が80点以上ならば) {
if (point >= 80) {
// id名pass_failのHTMタグL内に「合格です」というテキストを入力する
document.getElementById("pass_fail").innerHTML ="合格です!";
}
</script>
</body>▼ブラウザ表示▼

2.テキストを表示/非表示するボタン
<!-- HTMLコード -->
<body>
<!-- テキスト -->
<p id="text">JavaScriptのif文でこのテキストを表示したり、非表示にします。</p>
<form>
<!-- テキストを表示するボタン -->
<input type="button" value="テキストを表示する" onclick="_switch(0)">
<!-- テキストを非表示にするボタン -->
<input type="button" value="テキストを非表示にする" onclick="_switch(1)">
</form>
<script>
// JavaScriptの決まり文句
function _switch(num) {
// もし(数字が0であれば){
if (num == 0) {
// id名textのCSSスタイルをdisplay:block(表示)にする
document.getElementById("text").style.display="block";
}
// そうでなければ
else {
// id名textのCSSスタイルをdisplay:none(非表示)にする
document.getElementById("text").style.display="none";
}
}
</script>
</body>▼「テキストを表示する」ボタンクリック後のブラウザ表示▼

▼「テキストを非表示にする」ボタンクリック後のブラウザ表示▼

実際にif文をHTML内に書いてみよう!|複数条件編
複数の条件分岐を指定する場合は、「else if文」を使用します。
「もし○○が××だったら~を実行し、そうでなければ▲▲を実行し、どちらでもなければ◇◇を実行する」といった複数の条件を処理することが可能です。
<!-- HTMLコード -->
<body>
<!-- タイトル -->
<h1>JavaScriptのif文テスト</h1>
<!-- 説明文 -->
<p>80点以上であれば合格です。</p>
<!-- 条件分岐で表示されるテキストの設定 -->
<p id="pass_fail"></p>
<script>
// 宣言(予め処理される数値を決めておく)= 80点
var point= 80;
// もし(点数が80点以上ならば) {
if (point >= 80) {
// id名pass_failのHTMタグL内に「合格です」というテキストを入力する
document.getElementById("pass_fail").innerHTML ="合格です!";
// そうでない場合で、もし(点数が60点以上80点未満ならば) {
} else if(60 <= point && point < 80) {
// id名pass_failのHTMタグL内に「惜しい!あともう少し頑張りましょう。」というテキストを入力する
document.getElementById("pass_fail").innerHTML="惜しい!あともう少し頑張りましょう。";
// そうでない場合で、もし(点数が60点未満ならば) {
} else if(point < 60) {
// id名pass_failのHTMタグL内に「不合格です。しっかり復習しましょう。」というテキストを入力する
document.getElementById("pass_fail").innerHTML="不合格です。しっかり復習しましょう。"
}
</script>
</body>
▼ブラウザ表示▼

<!-- HTMLコード -->
<body>
<!-- タイトル -->
<h1>JavaScriptのif文テスト</h1>
<!-- 説明文 -->
<p>80点以上であれば合格です。</p>
<!-- 条件分岐で表示されるテキストの設定 -->
<p id="pass_fail"></p>
<script>
// 宣言(予め処理される数値を決めておく)= 80点
var point= 65;
// もし(点数が80点以上ならば) {
if (point >= 80) {
// id名pass_failのHTMタグL内に「合格です」というテキストを入力する
document.getElementById("pass_fail").innerHTML ="合格です!";
// そうでない場合で、もし(点数が60点以上80点未満ならば) {
} else if(60 <= point && point < 80) {
// id名pass_failのHTMタグL内に「惜しい!あともう少し頑張りましょう。」というテキストを入力する
document.getElementById("pass_fail").innerHTML="惜しい!あともう少し頑張りましょう。";
// そうでない場合で、もし(点数が60点未満ならば) {
} else if(point < 60) {
// id名pass_failのHTMタグL内に「不合格です。しっかり復習しましょう。」というテキストを入力する
document.getElementById("pass_fail").innerHTML="不合格です。しっかり復習しましょう。"
}
</script>
</body>▼ブラウザ表示▼

<!-- HTMLコード -->
<body>
<!-- タイトル -->
<h1>JavaScriptのif文テスト</h1>
<!-- 説明文 -->
<p>80点以上であれば合格です。</p>
<!-- 条件分岐で表示されるテキストの設定 -->
<p id="pass_fail"></p>
<script>
// 宣言(予め処理される数値を決めておく)= 80点
var point= 30;
// もし(点数が80点以上ならば) {
if (point >= 80) {
// id名pass_failのHTMタグL内に「合格です」というテキストを入力する
document.getElementById("pass_fail").innerHTML ="合格です!";
// そうでない場合で、もし(点数が60点以上80点未満ならば) {
} else if(60 <= point && point < 80) {
// id名pass_failのHTMタグL内に「惜しい!あともう少し頑張りましょう。」というテキストを入力する
document.getElementById("pass_fail").innerHTML="惜しい!あともう少し頑張りましょう。";
// そうでない場合で、もし(点数が60点未満ならば) {
} else if(point < 60) {
// id名pass_failのHTMタグL内に「不合格です。しっかり復習しましょう。」というテキストを入力する
document.getElementById("pass_fail").innerHTML="不合格です。しっかり復習しましょう。"
}
</script>
</body>▼ブラウザ表示▼

JavaScriptの基本とも言えるif文をHTMLで練習してみよう!
今回は、JavaScriptの基本である「if文」の書き方を解説しました。
以下は、この記事のまとめです。
- JavaScriptは外部ファイルでHTML内に読み込むのが基本
- シンプルなコードや練習用には、HTML内に直接JavaScriptを書き込むのもあり
- ボタンのON/OFFやテキストの表示/非表示にif文が使われている
JavaScriptは、動きのある処理を行いたい時に非常に便利なプログラミング言語です。
中でもif文は、基本中の基本なので一度は練習しておきたい文法です。
HTML内に直接書き込む方法は、初心者でも簡単に練習しやすいので、ぜひチャレンジしてみてくださいね。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!