HTMLのaタグでハイパーリンクを作成する方法!

「HTMLにハイパーリンクを設定して別のサイトへ移動できるようにしたい」
「HTMLにハイパーリンクを設定する方法について知りたい」
上記のような内容を知りたくてこの記事を訪れた方も多いのではないでしょうか?
HTMLのaタグを使うことで、ファイル上にハイパーリンクを設置できます。
今回WEBCAMP MEDIAでは、HTMLのaタグでハイパーリンクを作成する方法について解説します。
- ハイパーリンクについて
- ハイパーリンクの書き方
- aタグのCSSを消すには
- 別ウィンドウを開く方法
以上の項目について解説します。
この記事を読むことで、aタグを使ってハイパーリンクを作成する方法について理解できます。
また、aタグにリンク先のURLを指定する方法や別タブで開く方法についても解説しているので、気になる方はぜひチェックしてみてくださいね!
ハイパーリンクとは
ハイパーリンクとはファイル同士をつなげるリンクのことです。ファイル内にリンク先のURLを指定し、クリックするとそのURL先が表示される仕様になります。
ハイパーリンクをファイルに設置することで、ページ内で伝えきれない情報を別ファイルで補うことができます。
たとえば、WEBCAMP MEDIAのトップページでは、下記のように各サービスの解説内容を別ファイルで作成し、ハイパーリンクで設定しています。

ハイパーリンクを適切に使うと、ユーザーにとって使いやすいWebサイトを作成できるので、この記事をきっかけ覚えておくとよいでしょう。
ハイパーリンクはaタグで作る
HTMLファイルにハイパーリンクを設定するには、aタグとhref属性を利用します。
aタグはHTMLタグの一種で、href属性に指定したURLをハイパーリンク仕様にできます。
ハイパーリンクとして表示したい文字をaタグ内に入力し、移動先のURLをhref属性の値として指定します。
<a href="URL">外部ファイルへ移動する</a>上記コードを入力すると「外部ファイルへ移動する」というハイパーリンクが作成され、クリックするとhref属性に指定したURLに移動します。
HTMLにハイパーリンクを書く方法についてサンプルコードで解説
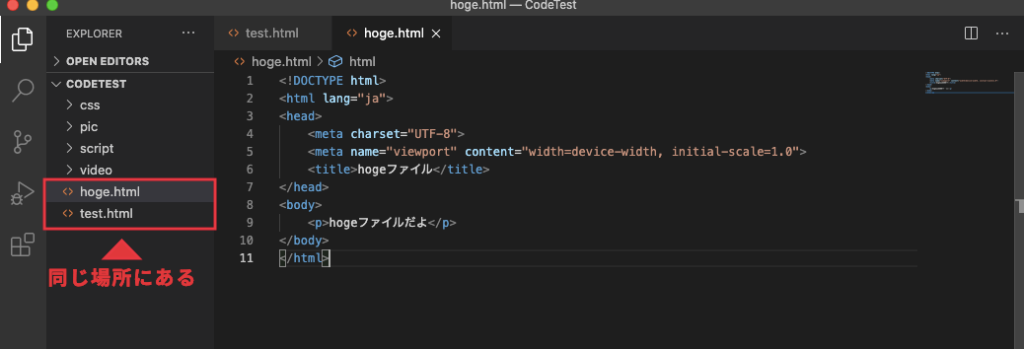
HTMLファイルにハイパーリンクを作成する方法について、下記のサンプルコードを例に見ていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<div>
<a href="hoge.html">hoge.htmlへ移動する</a>
</div>
</body>
</html>上記コードでは、「hoge.htmlへ移動する」というハイパーリンクをクリックすると、同じ階層にあるtest.htmlファイルが表示されます。

href属性に指定するURLには、パスという特定のファイルまでのルートを指定する方法を使います。
パスには相対パスと絶対パスの2種類あります。
相対パスとは
相対パスとは、表示しているファイルを起点に読み込みたいファイルのパスを指定する方法です。
相対パスは主に、自分のWebサイト内の記事を配置したいときに利用します。
相対パスの指定方法は下記の通りです。
- 同じ階層:ファイル名のみ入力するか「./ファイル名」を入力
- 1つ下の階層:「./フォルダ名/ファイル名」を指定
- 1つ上の階層:「../ファイル名」を指定
- 2階上の階層:「../../ファイル名」を指定
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<div>
<!--同じ階層のファイルを指定-->
<a href="hoge.html">移動する</a>
<!--同じ階層のフォルダ内に格納されているファイルを指定-->
<a href="./test/hoge.html">移動する</a>
<!--上の階層にあるファイルを指定-->
<a href="../hoge.html">移動する</a>
<!--2階層上のファイルを指定-->
<a href="../../hoge.html">移動する</a>
</div>
</body>
</html>上記のようなパスの指定方法を使って、リンク先のファイル場所をhref属性に指定します。
「../」は1段上の階層を指定するパスなので、複数利用することでパスの階層をあげることができます。
絶対パスとは
絶対パスは、リンクしたいファイルやWebサイトのURLを入力する方法です。
相対パスが表示しているファイルを起点にするのに対し、絶対パスはリンク先の一番上の階層から入力していきます。
絶対パスで指定できる一番上の階層はドメイン名になります。
たとえば、WEBCAMP MEDIAのトップページを絶対パスで指定する場合、下記のコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<div>
<a href="https://web-camp.io/">移動する</a>
</div>
</body>
</html>絶対パスはURLを指定するので、ハイパーリンクで外部ファイルを指定するとき利用されることが多くあります。
aタグに標準搭載されているCSSを消す方法
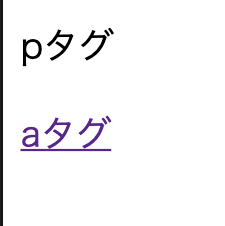
aタグで作成したハイパーリンクには、下記のように紫色のスタイルと下線がデフォルトで設定されています。

ハイパーリンクの下線と色のCSSを無効にする方法について解説します。
ハイパーリンクの下線を消す
下線を消すには「text-decoration: none;」をaタグに指定します。
text-decorationは、指定したテキストに装飾として利用する線を指定できるCSSプロパティです。
値にunderlineを指定するとテキストに下線が表示されるので、aタグで作ったハイパーリンクには下線が表示されています。
text-decoration: underline;下線を消すには、text-decorationで指定した値を無効にする「none」を指定することで下線を消すことができるのです。
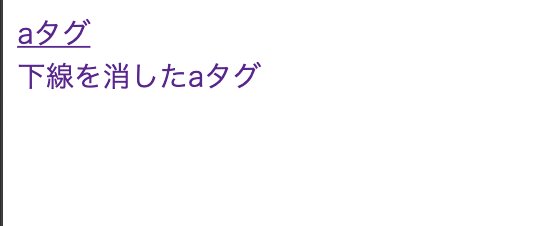
サンプルコード
CSS
.none a{
text-decoration: none;
}HTML
<body>
<div>
<a href="https://web-camp.io/">aタグ</a>
</div>
<div class="none">
<a href="https://web-camp.io/">下線を消したaタグ</a>
</div>
</body>実行結果

ハイパーリンクの色を変えない
ハイパーリンクの色を変えない方法は、aタグに「color: inherit;」を指定します。
colorプロパティにinheritを指定することで、親要素の色を継承できます。
親要素に色を指定しなければ、inheritを指定したaタグは色が変わらず他のタグと同じ基本色で表示されます。
サンプルコード
CSS
.red{
color:red;
}
.red a{
color: inherit;
text-decoration: none;
}
.none a{
color: inherit;
text-decoration: none;
}HTML
<body>
<div class="red">
<a href="https://web-camp.io/">aタグ</a>
</div>
<div class="none">
<a href="https://web-camp.io/">下線を消したaタグ</a>
</div>
</body>実行結果

aタグの親要素であるdivタグに「color:red;」を指定しているので、aタグに「color:inherit」を指定するとaタグの色も赤になっています。
ハイパーリンクで別ウィンドウを開く方法
aタグで作ったハイパーリンクをクリックすると、リンク元と同じタブでURL先の情報が表示されます。
リンク先を別タブで開くには、aタグに「target=”_blank”」と「rel=”noopener noreferrer”」を指定します。
target=”_blank”を指定することで、ハイパーリンクをクリックすると別タブでリンク先が表示されます。
rel=”noopener noreferrer”は、別タブで開いたときに悪意のあるプログラムが実行されないためにセキュリティの役割を担っています。
サンプルコード
<a href="https://web-camp.io/" target="_blank" rel="noopener noreferrer">別タブで開く</a>まとめ
今回は、HTMLのaタグでハイパーリンクを作成する方法について解説しましたが、いかがでしたでしょうか?
aタグを使うことでHTMLファイルにハイパーリンクを設定でき、色を変えたり別タブで開くこともできます。
Webサイトにハイパーリンクを設定することで情報をファイル別に分けられるので、ユーザーが回覧しやすいサイト作りに繋がります。
ぜひ試してみてくださいね!