画像やテキストを横並びしたい!HTML要素の回り込みを自由に操る方法を解説

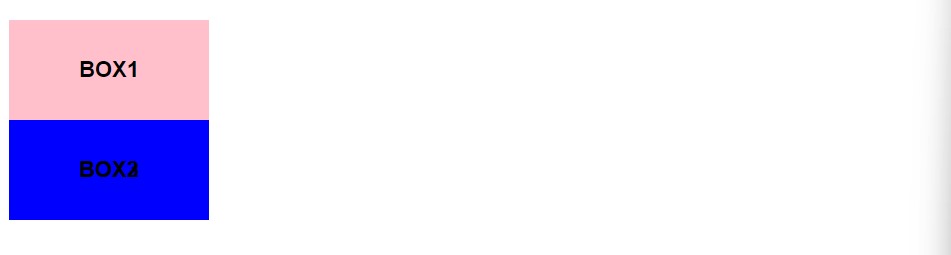
CSSを指定せずにHTMLコードを記述すると、ブラウザ上では縦並びに表示されます。
横並びにするには、floaプロパティやflexboxを使用しますが、floatプロパティは、「画像などの要素が回り込んで使いづらい…」という方も多いでしょう。
そこで今回は、floatプロパティの正しい使い方や回り込みを設定・解除する方法を解説します。
この記事を読んでわかる内容は以下の通りです。
- floatプロパティを使ってHTML要素を回り込みさせる方法
- 要素を横並びにする方法
- floatプロパティの回り込みを解除する方法
- flexboxについて
「画像やテキストを横並びにしたい」
「floatプロパティの回り込みを解除したい」
そんな悩みを抱えている方に役立つ内容となっています。
flexboxについても解説しますので、ぜひ最後まで見てくださいね。
floatプロパティでHTML要素の回り込みを設定する方法
floatプロパティの使い方や、実際のコードを記述する前に、まずはfloatプロパティについて正しく理解しておきましょう。
floatは、簡単に説明すると、縦に並んでいる要素を横並びにすることができるCSSプロパティの一つです。
さらに詳しく説明すると、「指定した要素を浮かせ、浮かせた要素のあとに続く要素を右か左方向に回り込ませる」という作動をしています。
言葉で完全に理解するのは難しいので、基本的な使い方や実際の記述例を見て確認していきましょう。
floatプロパティの基本的な使い方
floatプロパティは、基本的に以下のように使用します。
<!-- HTMLコード -->
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>/* CSSコード */
li {
float: left;
padding: 10px;
}▼ブラウザ表示▼

floatプロパティを使ってHTML要素を横並びにしてみよう!
では実際に、floatプロパティを使用して、HTML要素を横並びにしてみましょう!
今回は、以下のHTMLを基準に、floatプロパティで様々な値を指定していきます。
<!-- HTMLコード -->
<ul>
<li class="pink">BOX1</li>
<li class="yellow">BOX2</li>
<li class="bule">BOX3</li>
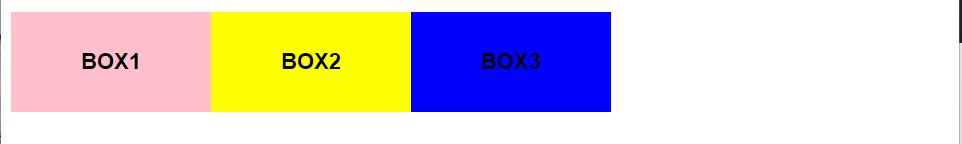
</ul>float:left
/* CSSコード */
li {
display: block;
width: 200px;
height: 100px;
float: left;
line-height: 100px;
text-align: center;
font-size: 22px;
font-weight: bold;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.bule {
background-color: blue;
}▼ブラウザ表示▼

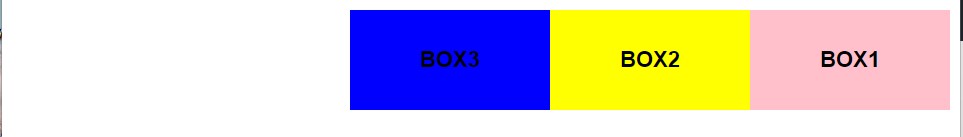
float:right
/* CSSコード */
li {
display: block;
width: 200px;
height: 100px;
float: right;
line-height: 100px;
text-align: center;
font-size: 22px;
font-weight: bold;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.bule {
background-color: blue;
}▼ブラウザ表示▼

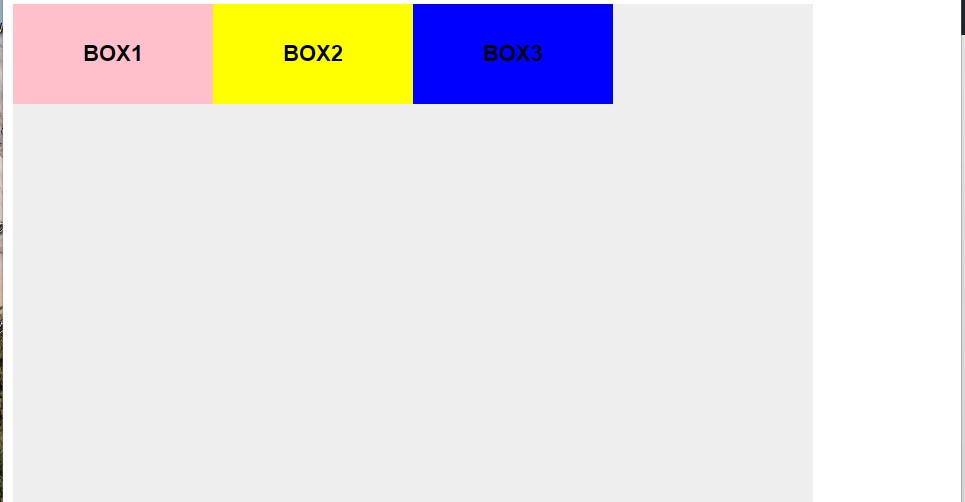
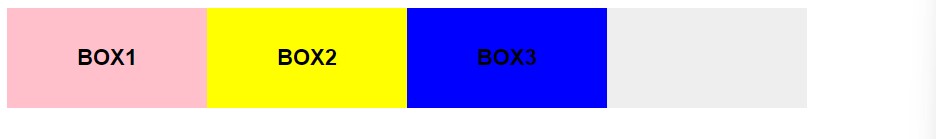
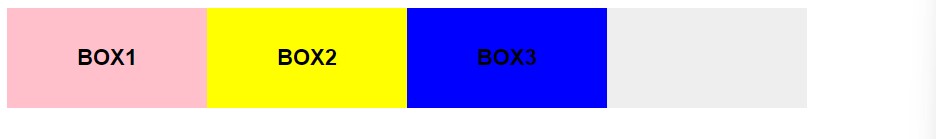
子要素にだけfloatを設定する場合
/* CSSコード */
ul {
background-color: #eee;
width: 800px;
height: 500px;
}
li {
display: block;
width: 200px;
height: 100px;
float: left;
line-height: 100px;
text-align: center;
font-size: 22px;
font-weight: bold;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.bule {
background-color: blue;
}▼ブラウザ表示▼

特定の要素にだけfloatをかけるとどうなるか?
/* CSSコード */
li {
display: block;
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 22px;
font-weight: bold;
}
.pink {
background-color: pink;
float: left;
}
.yellow {
background-color: yellow;
}
.bule {
background-color: blue;
▼ブラウザ表示▼

float:leftをかけた「pinkクラス」のみ、浮いている状態なので、他の要素の後ろに回り込んで見えなくなってしまっています。
floatプロパティでよくある問題
floatプロパティは、単に要素を横並びにするだけではなく、要素を浮かせて回り込ませています。
そのため、以下のような問題が発生するケースが多いです。
- 親要素高さがなくなる
- 必要ない要素まで回り込む
それぞれの問題が発生するメカニズムと、解決策を簡単に解説していきます。
1.親要素高さがなくなる
子要素にだけfloatをかけてしまうと、以下のように親要素が消えてしまいます。
/* CSSコード */
ul {
background-color: #eee;
width: 800px;
height: auto;
}
li {
display: block;
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 22px;
font-weight: bold;
float: left;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.bule {
background-color: blue;
}▼ブラウザ表示▼

これは、親要素には、子要素の高さを認識できないと高さがゼロになってしまうという特徴があるからです。
floatプロパティは、要素を浮かせてしまうため、指定した子要素は親要素から認識されず、高さがなくなり、親要素が消えてしまっているように見えるということです。
これを解決するには、以下のような方法があります。
- 1.overflowを指定する
- 親要素にもfloatを指定する
- clearfixを指定する
では、それぞれの解決策について詳しく見ていきましょう。
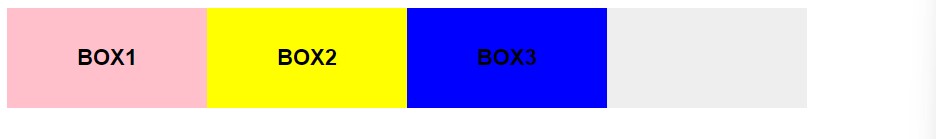
1.overflowを指定する
overflow:hiddenを指定することで、floatプロパティを指定している子要素でも、親要素から高さを認識されるようになります。
/* CSSコード */
ul {
background-color: #eee;
width: 800px;
height: auto;
overflow: hidden;
}
li {
display: block;
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 22px;
font-weight: bold;
float: left;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.bule {
background-color: blue;
}▼ブラウザ表示▼

2.親要素にもfloatを指定する
親要素も子要素と同じようにfloatで浮かすことにより、子要素の高さを認識できるようになります。
ul {
background-color: #eee;
width: 800px;
height: auto;
float: left;
}▼ブラウザ表示▼

3.clearfixを指定する
clearfixは、疑似要素を使って親要素に高さを出すことができる新しい手法です。
.clearfix::after {
content: "";
display: block;
clear: both;
}▼ブラウザ表示▼

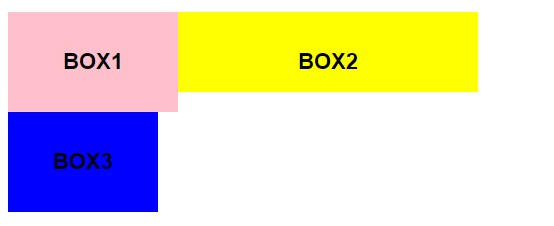
2.必要ない要素まで回り込む
指定した子要素以外の要素が、意図せず回り込んでしまうケースもあります。
/* CSSコード */
li {
display: block;
line-height: 100px;
text-align: center;
font-size: 22px;
font-weight: bold;
}
.pink {
background-color: pink;
width: 170px;
height: 100px;
}
.yellow {
background-color: yellow;
width: 300px;
height: 80px;
}
.bule {
background-color: blue;
width: 150px;
height: 200px;
}
.pink,.yellow {
float: left;
}▼ブラウザ表示▼

これを解決するには、「clearプロパティを使う」方法が最適です。
clearプロパティとは?
clearとは、floatプロパティにより起こってしまった、要素の回り込みを解消するためのプロパティです。
clearプロパティを指定することで、floatプロパティの影響を受けないようにしてくれます。
基本的な使い方は、以下の通りです。
.bule {
clear: both;
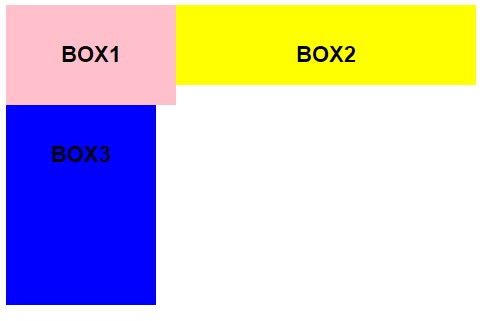
}clearプロパティを使って要素の回り込みを解消してみよう!
実際にclearプロパティを使って、回り込んでしまった要素を解消してみましょう!
.bule {
background-color: blue;
width: 150px;
height: 200px;
clear: both;
}
.pink,.yellow {
float: left;
}▼ブラウザ表示▼

要素のレイアウトにはfloatよりflexboxがおすすめ!
ここまで、floatプロパティについて解説してきましたが、要素を横並びさせるには「flexbox」を使用するという方法もあります。
flexboxは、以下のように使用します。
/* CSSコード */
ul {
display: flex;
justify-content: center;
}
li {
display: block;
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 22px;
font-weight: bold;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.bule {
background-color: blue;
}▼ブラウザ表示▼

floatに比べ、記述する内容は多いですが、面倒な要素の回り込みなどもなく、綺麗に並べてくれるので、単に横並びにしたいという場合にはflexboxがおすすめです。
しかし、画像の上にボタンを配置するなどは、要素を浮かせることができるfloatプロパティが向いていますよ。
flexboxについてもっと詳しく知りたい方は、以下の記事が参考になりますよ。
【習得必須】CSSのflexboxでレイアウトを自由自在に操る
flexboxを使ってHTMLを段組みする方法とレスポンシブ対応について徹底解説
float・flexboxを使いこなしてHTML要素の回り込みをマスターしよう!
今回は、floatプロパティを使って要素の回り込みを設定する方法と、解除する方法を解説しました。
以下は、この記事のまとめです。
- floatプロパティでHTML要素を横並びにできる
- floatの高さ問題はoverflow・clearfix・親要素へのfloat指定で解決
- 回り込みが面倒・綺麗に並べたい場合はflexboxもおすすめ
floatは、要素を横並びさせるだけでなく、要素を浮かせて表示・回り込ませて表示させることができる特殊なプロパティです。
回り込みの仕組みと解除方法も理解して、floatプロパティを自由に使いこなしましょう!