HTMLの構文をチェックする方法と間違えやすい記述例を紹介

HTMLやCSSをコーディングしていると、本当にこの記述方法が合っているのか疑問に思うことがあります。
HTMLやCSSは、記述を間違えても大きなエラーになることが少なく、気づきにくい特徴があります。
今回の記事では、HTMLやCSSの構文をチェックする方法と、良くある間違った記述方法を紹介します。
日頃から構文をチェックするクセをつけることで、綺麗なコードを書くことができるとともに、エラーを回避することができます。
記事の後半では、構文をチェックする拡張機能やWebサービスも複数紹介しますので、最後までご覧ください。
HTMLやCSSで良くある構文エラーを紹介
HTMLやCSSをコーディングしていると必ずエラーが起きます。
特に、HTMLやCSSを学び始めた頃には、エラーが頻発しますがなぜエラーが起こっているのかわからないこともあります。
ここでは、HTMLとCSSのそれぞれで起こりうる構文エラーや記述ミスを紹介します。
紹介するエラーを記述する前に理解しておくことで、コーディングする際に注意しながら記述できます。
それぞれのエラーの内容を確実に把握しておきましょう。
HTML:閉じタグ忘れ
HTMLには、閉じタグが必要なタグと必要ではないタグが存在します。
divタグやpタグは閉じタグが必要ですが、imgタグやinputタグには閉じタグは必要ありません。
閉じタグが必要な場合に閉じタグがないとエラーを起こして、思ったような表示にならないので注意しましょう。
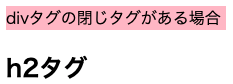
閉じタグを忘れた際のコード例を紹介します。
HTML
<div class="example">divタグの閉じタグがある場合</div>
<h2>h2タグ</h2>CSS
.example{
background-color: pink;
width: 220px;
}
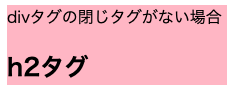
上記HTMLのdivの閉じタグを忘れた場合の挙動を確認します。
HTML
<div class="example">divタグの閉じタグがない場合
<h2>h2タグ</h2>CSS
.example{
background-color: pink;
width: 220px;
}
このように閉じタグを忘れてしまうと、他の要素までスタイルが当たってしまう結果となり、思うようなデザインを適用することができません。
今回は、divとh2のみの記述のため影響は少ないですが、コード量が多くなった後に閉じタグを忘れていると、原因を探るのに時間が必要になるため、常に注意しておきましょう。
閉じタグが必要の無いimgタグやinputタグに閉じタグを記入した場合もエラーが起こるため閉じタグが必要の無いHTMLタグも把握しておきましょう。
HTML:スペルミス
HTMLのスペルミスは頻繁に起こるため、注意が必要です。
divタグやpタグでのスペルミスはあまりないですが、sectionタグやtextareaタグでの記述ミスには注意が必要です。
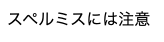
スペルミスをしているコード例を紹介します。
HTML
<secsion>スペルミスには注意
</section>CSS
section{
color: red;
}
上記のsectionタグには、スタイルが適用されていないことがわかります。
原因としては、sectionタグの開始タグがsecsionになっているからです。
textareaタグでもtextereaとスペルミスをする可能性もあります。
コーディングした後では、発見しにくいですので記述する際に細心の注意を払いましょう。
HTML:入れ子の記述ミスとルール無視
HTMLを記述する際には、入れ子に注意を払う必要があります。
閉じタグの位置の間違いや入れ子のルールを無視することで、思うようなスタイルを適用できません。
記述ミスとルール無視についてコード例を用いて紹介します。
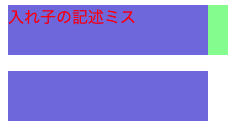
入れ子の記述ミス
入れ子の記述ミスは、閉じタグの位置に注意しましょう。
HTML
<div class="example2">
<p>入れ子の記述ミス
</div>
</p>CSS
p{
color:red;
background-color: rgb(123, 116, 224);
width: 200px;
height: 50px;
}
.example2{
width: 220px;
background-color: palegreen;
}
上記のコードでは、divの閉じタグの記述場所がp要素内にあるため、スタイルがうまく適用されません。
外にもp要素のスタイルが適用されているのは、ブラウザが自動でp要素の開始タグを補完してくれているためです。
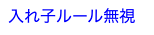
入れ子のルール無視
入れ子には、ルールがあります。
ルールの一例としては、親要素にして良いタグと子要素にはできないタグなどが挙げられます。
HTML
<p>
<div class="example">
入れ子ルール無視
</div>
</p>CSS
p{
background-color: red;
}
.example{
color: blue;
}
入れ子のルールでは、p要素の中にdivタグを入れることはできません。
上記コードにおいても、p要素のbackground-colorが適用されていないことがわかります。
入れ子のルールは基本ですので、今一度確認しておきましょう。
HTML:階層の指定ミス
画像や他のファイルを指定するときに、階層を意識する必要があります。
同じ階層にあるファイルを指定するのであれば、そのまま記述すれば良いのですが、他のフォルダや階層が違う場合はパスを正確に指定しなければなりません。
パスを指定する際には、絶対パスと相対パスの2種類があります。
それぞれのパスにおける指定ミスについて紹介します。
絶対パスの指定ミス
絶対パスは、ファイルの位置をURLで指定する方法です。
例えば、https://webcamp.ioのURLの中にある、imgフォルダのcomputer.jpgを取り出したい時は以下のコードになります。
HTML
<img src=”https://webcamp.io/img/computer.jpg”>絶対パスの指定ミスの例を下記に示します。
HTML
<img src=”https://webcamp.io/computer.jpg”>imgフォルダの階層を記入していないため、上記のコードでは画像を取り出すことはできません。
相対パスの指定ミス
相対パスは、現在のフォルダの位置からパスを指定する方法です。
現在のHTMLファイルと同じ階層にある、imgフォルダの中のcomputer.jpgを取り出したい時の相対パスは以下のコードになります。
HTML
<img src=”img/computer.jpg”>相対パスの指定ミスの例を以下に示します。
HTML
<img src=”computer.jpg”>computer.jpgは同階層にあるわけではないので、画像が表示されることはありません。
絶対パスにしろ相対パスにしろ、パスは正しく記述しないとファイルを呼び出せないことを覚えておきましょう。
CSS:クラス名やid名のスペルミスとルール無視
HTMLの記述ミスだけでなく、CSSの記述ミスや構文ミスも紹介します。
思いどおりのスタイルが適用されない場合にはチェックしましょう。
まず良くある記述ミスがクラス名やid名のスペルミスとルール無視です。
以下のコードのCSSには複数の記述ミスがあります。
HTML
<div class="container">
<div id="btn">
<div class="green">
スペルミスには注意しましょう。
</div>
</div>
</div>CSS
.conteiner{
width: 200px;
height: 100px;
background-color: pink;
}
.btn{
width: 50%;
margin: 5px;
}
#green{
width: 50%;
background-color: green;
}上記のCSSは3つの記述ミスがあります。
- containerクラスがconteierと指定されている
- idであるbtnがクラス指定になっている
- greenクラスがid指定になっている
このように、HTMLにCSSで装飾する際にはスペルミスやクラスやidの指定ミスに注意が必要です。
エディタにおけるエラー表示もされにくいミスですので、記述する際には注意しましょう。
エラーの原因がたった一つのスペルミスなんてこともあります。
他にも、id属性を複数使用するなどのルール無視にも気をつける必要があります。
CSS:閉じ忘れ
HTMLだけでなく、CSSにおいても閉じ忘れに注意が必要です。
CSS
.container{
width: 200px
height: 100px
background-color: pink;
}上記のCSSでは、widthとheightにセミコロンが抜けています。
これだけのミスでもスタイルは適用されません。
確実に閉じているかを確認してください。
CSS:コロンとセミコロン
CSSを記述する際に、コロンとセミコロンの記述ミスがあります。
CSS
.container{
width; 200px:
height: 100px:
background-color; pink;
}上記のコードのスタイルはどれもエラーが発生してしまいます。
コロンとセミコロンは、見た目が非常に似ているため記述ミスが起こりやすいです。確実に毎回確認しておきましょう。
HTMLの構文チェックツールを紹介
ここからは、HTMLを記述した後に構文に間違いが無いかをチェックするツールを紹介します。
構文をチェックするツールには以下の2つがあります。
- Google Chromeの拡張機能
- 構文をチェックするWebサービス
それぞれの使用方法も紹介しますので、自分に合ったツールを有効活用しましょう。
Google Chromeの拡張機能:HTMLエラーチェッカー
ブラウザでよく使用されるGoogle Chromeにはたくさんの拡張機能があります。
その中にHTMLの構文をチェックできるHTMLエラーチェッカーという拡張機能があり、簡単に構文をチェックできます。
ダウンロード方法
Googleの検索で「HTMLエラーチェッカー」と検索すると一番上に出てくるサイトをクリックします。
すると下記のようなChromeストアが表示されます。

Chromeストアが表示されたら、右上にあるChromeに追加をクリックします。
クリックすると下記のようなポップが出ますので、「拡張機能に追加」をクリックします。

拡張機能を追加をクリックしたら、画面の右上にあるタブの下にHTMLエラーチェッカーの拡張機能のアイコンが表示されます。
アイコンが表示されない場合は、パズルのピースの形をしたアイコンをクリックしてHTMLエラーチェッカーのアイコンを画面に表示させます。


HTMLエラーチェッカーのアイコンが右上に表示されたら設定は完了です。
常に画面に表示させたくない場合は、上記画像のピンをクリックすることで、表示されなくなります。
使用方法
HTMLエラーチェッカーは簡単に使用できます。
まずは、構文チェックをしたいホームページを表示させます。
先ほど追加したHTMLエラーチェッカーのアイコンをクリックします。

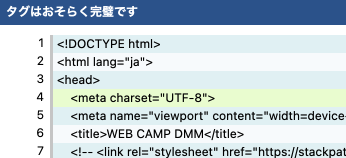
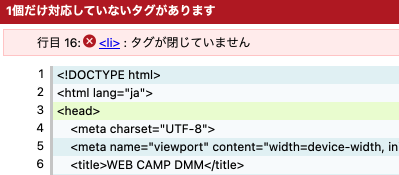
アイコンをクリックすると下記のような画面が表示されます。

何もエラーがない場合は、「タグはおそらく完璧です」と表示されますが、構文にエラーがある際には、赤く表示されます。

エラーがある際には、どこの行にどのようなエラーがあるかまで表示してくれます。
HTMLを全て記述した後に1クリックで簡単に構文がチェックできるので、おすすめです。
ただHTMLはチェックできますが、CSSのチェックはされないので注意しましょう。
構文チェックWebサービス:Markup Validation Service
Markup Validation Serviceは、W3Cが提供しているHTML構文チェックツールです。
無料で簡単に使用できます。
W3Cとは、HTMLやCSSの細かいルールを統一してくれている非営利団体です。
Markup Validation ServiceはHTMLやCSSのルールを定めているW3Cが提供しているツールですので、安心かつ信用して使用できるメリットがあります。
使用方法
まずは、Markup Validation Serviceを検索すると一番上にThe W3C Markup Validation Serviceと表示されるのでクリックします。
クリックすると、以下の画面が表示されます。

英語ではわかりにくい人は、Google翻訳で翻訳して使ってください。
以下の説明では、Google翻訳を使用して紹介します。
すでに、Webに公開されているホームページの構文をチェックしたいのであれば、上記画像の「Address」と書かれている部分にURLを貼付することでチェックができます。
URL記入欄にローカルで使用しているアドレスを貼付しても、エラーチェックはできないので注意しておきましょう。
しかし、HTMLの構文チェックをする際には、Webに公開する前であることがほとんどです。
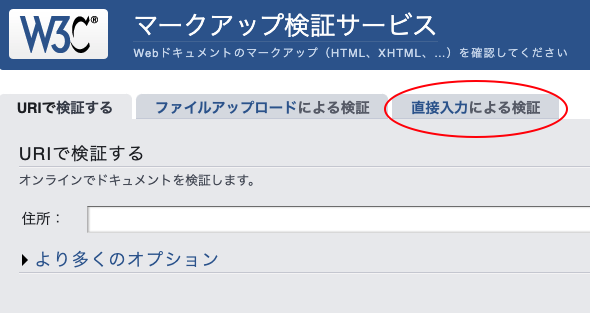
その際には、「直接入力による検証」でチェックできます。

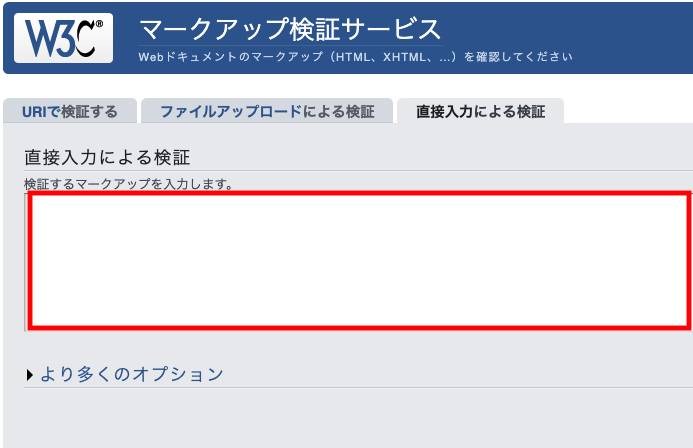
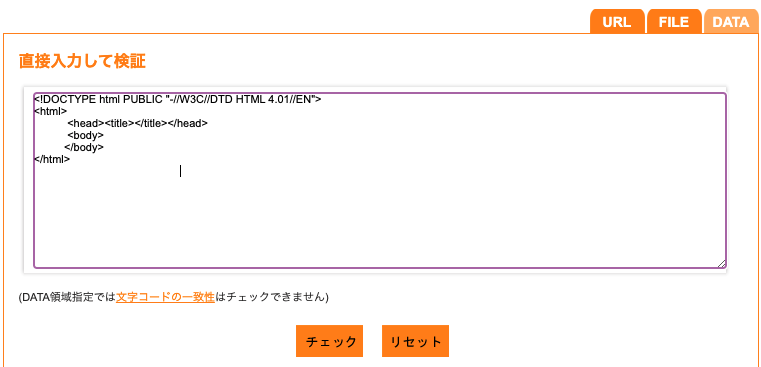
「直接入力による検証」を押すと、HTMLコードの記入欄が表示されます。

すでに記述したコードをコピーアンドペーストをして、チェックボタンを押します。
コードをコピペする際は、DOCTYPEから全てを記載するように注意してください。

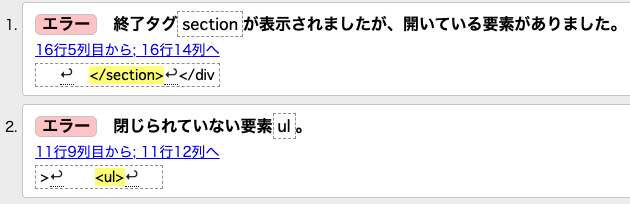
HTMLのコードに構文エラーがある場合は、上記画像のような表示がされます。
どの行にエラーがあるかが明確にわかるので、すぐに修正が可能です。
Markup Validation Serviceは、Webサイトのルールを統一するW3Cが提供しているので信用できる構文チェックツールといえます。
ツールに迷った際には、第一選択肢になることは間違いないでしょう。
構文チェックWebサービス:Dirty Markup
Dirty Markupは、簡単にHTMLやCSSの構文をチェックできるツールです。
HTML、CSSだけでなくJavascriptの構文もチェックできるので非常に便利です。
使用方法
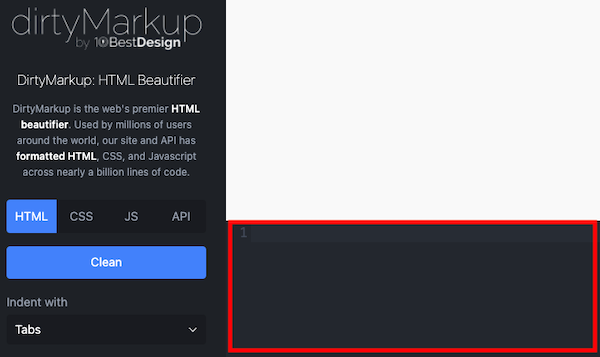
Googleで検索すると、検索上位に「DirtyMarkup Formatter – HTML, CSS, & JavaScript Beautifier」の表示があるので、クリックします。

Webページが表示されるので、上記画像の赤線内にHTMLを記述します。
左にあるCSSを指定して、CSSのコードを記述するとCSSの構文もチェックできます。

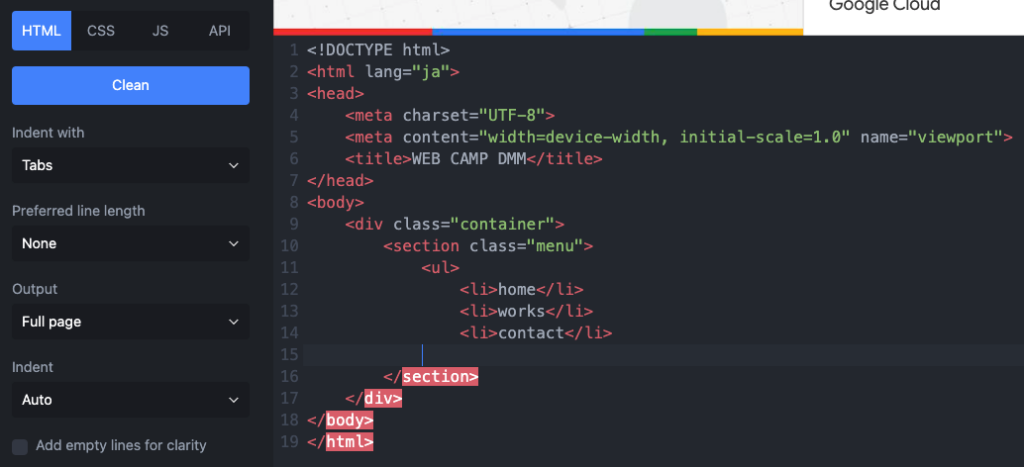
HTMLコードをコピペして、構文にエラーがあるとHTMLタグに赤い背景色が付きます。
しかし、赤い背景色が付いただけではどこがエラーかわかりません。
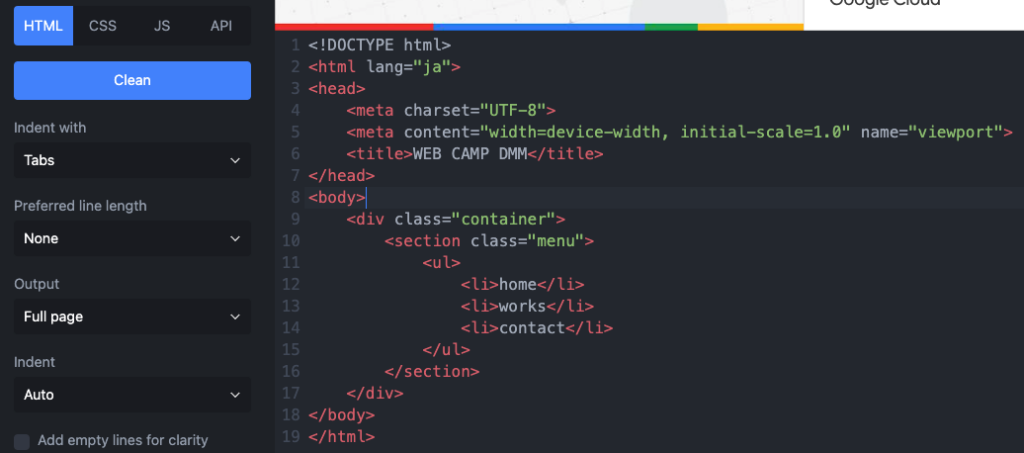
エラーを解消するためには、左側にあるCleanを押します。

左側のCleanボタンを押すと、勝手にエラーを解消してくれます。
上記の画像では<ul>の閉じタグを補完してくれました。
Dirty Markupは、構文エラーがどこかがわかるだけではなく、エラーの解消までしてくれるので便利です。
CSSやJavascriptも同様にチェックできるので、今後試してみてください。
構文チェックWebサービス:Another HTML-lint gateway
Another HTML-lint gatewayは、石野恵一郎が開発した構文チェックツールですので、構文チェックからエラー表示まで日本語で表示されます。
英語が苦手であれば、使いやすいツールになります。
使用方法
まずは、GoogleでAnother HTML-lint gatewayと検索すると上位に「Gateway – Another HTML Lint」が表示されるのでクリックしてWebページを表示します。

すでにWebに公開されているHTMLファイルであれば、URLを記述することでHTMLの構文をチェックすることができます。
Webに公開する前であれば、画面右上にあるDATAをクリックして、HTMLをそのまま記述します。

最初からDOCTYPEが記述してありますが、削除して、チェックしたいHTMLをコピペしましょう。
HTMLをコピペしたら、記入欄の下にあるチェックボタンを押します。

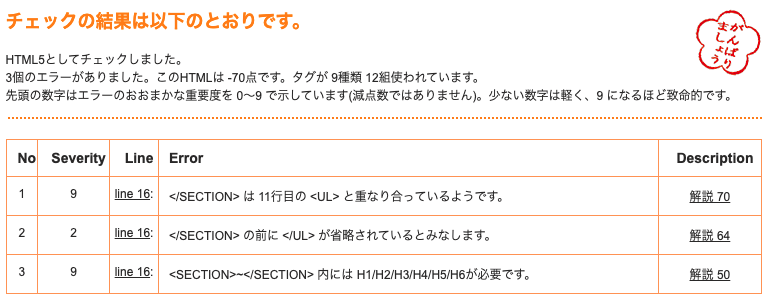
構文チェックツールであるAnother HTML-lint gatewayが面白いのは、記述した構文に点数が付くことです。
今回の例文は-70点でした。このツールを活用すれば、楽しくHTMLを記述して正確な構文を意識するでしょう。
点数の下には、エラーの内容と行数が書いてあります。
日本語でエラーの内容を解説しているので、非常にわかりやすいです。

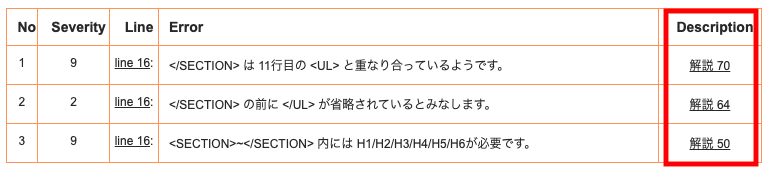
エラーとともに右側にDescriptionがあります。
解説のボタンを押すことで、どのようなエラーでどのように解決できるかが記載されています。
特にHTMLやCSSを学び始めたころにAnother HTML-lint gatewayを使って構文チェックをすることで、上達するスピードを上げることができるでしょう。
エディタの自動補完がHTMLの構文チェックを不要にする
構文チェックをする前にできるだけ構文エラーを無くすためには、エディタを有効活用しなければなりません。
エディタでHTMLやCSSを記述する際にエラーが自動で表示されるため、記述ミスも減らせます。
さらに、エディタはHTMLの閉じタグやCSSのセミコロンなども補完してくれるため非常に便利です。
今回は、普及率の高いエディタである「VSCode」を元に紹介します。
VSCodeには、標準で自動補完機能であるEmmetが搭載されています。
Emmetを使用することで簡単な記述で正確な構文を作成できます。
ここからは、Emmetの一部を紹介します。
HTMLの宣言と基本的なHTMLの構文を自動補完する
Emmetの自動補完は、少ない記述で多くのコードを表示してくれます。
まずは、HTMLの基本的な構文が表示される方法を紹介します。
「!+tabキー」を押すことで、<!DOCTYPE html>から</html>まで一括で表示が可能です。

基本的な構文をすべて手打ちの場合は、時間も掛かるうえに記述ミスも起きやすくなります。
自動補完では、一般的な構文を全て表示するので記述ミスや記入漏れは防ぐことが可能です。
HTMLの閉じタグを自動補完する
VScodeのEmmetは、閉じタグまで自動補完してくれます。

pタグであれば、「p+tabキー」、divであれば「div+tabキー」で閉じタグまで自動補完してくれます。
簡単に記述できるとともに、閉じタグを忘れることもないので構文エラーも起こりにくくなるでしょう。
classやidも簡単に記述できる
構文エラーには直接の関係はありませんが、classやidの指定も簡単な記述で表示できます。
「.」や「#」を使用することで、classやidをpタグやdivタグに追加することできます。
毎回classを指定すると記述ミスが起こる上に、記述に時間も掛かるためEmmetは有効活用できます。
HTMLの構文チェックをする方法:まとめ
HTMLでよくある記述ミスや構文エラーを紹介しつつ、構文をチェックするツールの紹介と使用方法を紹介しました。
記述ミスや構文エラーを無くすことは、Webページを作る上で重要な要素となります。
エディタを使用して効率よくコーディングするとともに、構文チェックツールを有効活用して、構文エラーや記述ミスを減らす努力をしなければなりません。
今回紹介した方法は、HTMLやCSSを学び始めた時から取り入れるべきです。
最初から正しい構文を意識することで、コーディング記述もスピードも上がります。
どうしても一人ではコーディングに不安がある場合は、無料相談に申し込んでください。
一人で悩むより、経験者に相談することですぐに解決できます。