HTMLの高さを指定する方法を初心者にもわかりやすく解説

HTML要素の高さを指定する方法を知ることは、HTMLやCSSのスキルを身につけるうえで必要不可欠です。
実際に高さを指定しようとしてもうまく指定できなかったり、表示が崩れてしまうことがあります。
特にレスポンシブを意識すると、高さの指定方法は重要です。
今回の記事では、HTMLにおける高さの指定方法を詳しく解説します。
横幅とともに縦幅を正確に指定する方法を習得して、デザインを忠実に再現する力を身につけましょう。
記事の後半では、ブロックの高さを揃える方法や画面の幅に合わせる方法も解説しますので最後までご覧ください。
HTMLの要素に高さを指定するためにはCSSを使用する
HTMLのブロック要素に高さを指定するにはCSSのheightプロパティを使用します。
heightプロパティを指定しない場合は、中身の高さに自動的に調整されます。
ここからは、CSSのheightプロパティの記述方法と値について紹介します。
まずは、heightプロパティを理解して、記述方法をマスターしましょう。
heightプロパティは様々な値で指定できるので、場面に応じて使い分ける必要があります。
それでは、CSSのheightプロパティの指定方法と記述方法を解説します。
CSSのheightの指定方法と記述方法
HTMLのブロック要素に高さを指定するにはCSSを使用します。
高さを指定するheightプロパティを記述する場所は3つあります。
- styleタグを使用する
- style属性を使用する
- 外部ファイルで指定する
それぞれの記述方法を紹介します。
heightプロパティをstyleタグで指定する
HTML内のheadタグ内にstyleタグを記述して高さを指定します。
簡単なコード例を紹介します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB CAMP DMM</title>
<style>
p{
width: 200px;
height: 50px;
border: 1px solid black;
}
/* わかりやすくborderを指定しています */
</style>
</head>
<body>
<p>高さをstyleタグで指定</p>
</body>
</html>
上記のコードではpタグに対してstyleタグ内で50pxの高さを指定しています。
クラスやidも同様に高さを指定することができます。
heightプロパティをstyle属性で指定する
heightプロパティは、HTMLタグに直接記述することができます。
HTMLタグ内にstyle属性を指定してheightプロパティを記述します。
簡単なコードを紹介します。
HTML
<body>
<p style="height: 50px; border: 1px solid black; width: 200px;">高さをstyle属性で指定</p>
</body>
HTMLタグに直接style属性を記述してheightプロパティを使用することができます。
Webページ内で一部分だけに高さを指定したい場合に使用される方法ですが、実務では使用することはあまりありません。
heightプロパティを外部CSSファイルで指定する
現在のコーディングで一般的に使われている方法が外部CSSファイルでheightプロパティを指定する方法です。
HTMLファイルとCSSファイルを結びつけてheightプロパティを指定します。
簡単なコードを紹介します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB CAMP DMM</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>高さを外部CSSファイルで指定</p>
</body>
</html>CSS(style.css)
p{
width: 200px;
height: 50px;
border: 1px solid black;
}
HTMLファイルとCSSファイルをlinkタグで繋いでheightを指定します。
外部CSSファイルに指定する方法が一番使われるので、記述方法を覚えておきましょう。
HTMLの高さを指定するheightで使える値を紹介
ここまでは、heightプロパティの指定方法を紹介しました。
heightプロパティは、様々な値で指定することができます。
- px
- %
- rem
- em
- vh
それぞれの値の挙動を理解し、状況により使い分ける必要があります。
特にレスポンシブを意識する上では、値の指定方法は理解しなければなりません。
簡単なコードを紹介しながら、わかりやすく解説します。
px
任意のpxで高さを指定します。自由に高さを変えることができます。
HTML
<p>pxで値を指定する</p>CSS
p{
width: 200px;
height: 50px;
border: 1px solid black;
}
ここでは50pxの高さを指定しました。
50の値を変えることで自由に高さを変えることができます。
70pxに指定したら下記のようになります。
CSS
p{
width: 200px;
height: 70px;
border: 1px solid black;
}
画面幅が変わろうとも高さが変化しないことを理解しておく必要があります。
%
親要素を基準として、相対値の%で指定する方法です。
相対値であるため、親要素が絶対値で指定されていないと高さを%で指定することはできません。
まずは、%で指定しても高さを指定できないコードを紹介します。
HTML
<body>
<div class="takasa">
<p>%で値を指定する</p>
</div>
</body>CSS
.takasa{
height: 100%;
}
p{
width: 200px;
height: 100%;
border: 1px solid black;
}
上記のコードの場合、takasaクラスにもheight100%が指定されていますが、bodyやhtmlに高さは指定されていないため、要素の高さが変化することはありません。
%で高さを指定したい場合は、親要素に絶対値で高さを指定しましょう。
HTML
<body>
<div class="takasa">
<p>%で高さを指定</p>
</div>
</body>CSS
.takasa{
height: 100px;
}
p{
width: 200px;
height: 70%;
border: 1px solid black;
}ここではtakasaクラスに100pxの高さを付与したため、子要素のpタグは70pxの高さを指定することができます。
親要素の高さが変化したら、子要素の高さも変化します。
rem
remは「root em」の略です。rootとはhtmlに指定された値を指します。
remの値は、htmlに指定されたfont-sizeの値を基準に高さを指定することができます。
簡単なコードを紹介します。
HTML
<body>
<div class="takasa">
<p>remで高さを指定</p>
</div>
</body>CSS
html{
font-size: 10px;
}
p{
width: 200px;
height: 7rem;
border: 1px solid black;
}
上記コードでは、htmlにfont-size10pxを指定しました。
p要素の高さにはheightを7remと指定したので、ここでのp要素の高さは70pxになります。
remはhtmlのfont-sizeの値との積で値が決まることを理解しておきましょう。
em
remはhtmlのfont-sizeを基準に高さを指定しましたが、emは親要素のfont-sizeの値を基準にします。
簡単なコードを紹介します。
HTML
<div class="takasa">
<p>emで高さを指定</p>
</div>CSS
.takasa{
font-size: 15px;
}
p{
width: 200px;
height: 5em;
border: 1px solid black;
}
ここでは、takasaクラスにfont-sizeを15pxで指定し、p要素にheightを5emで記述しました。
結果は、p要素の高さは、15と5の積で75pxとなります。
親要素の高さが変化すれば、子要素の高さは勝手に変化します。
vh
vhとは「viewport height」の略であり、画面の高さを基準に要素の高さを決めることができます。
まずは、簡単なコードを紹介します。
HTML
<div class="takasa">
<p>vhで高さを指定</p>
</div>CSS
p{
width: 200px;
height: 10vh;
border: 1px solid black;
}p要素に10vhと指定した場合、画面の縦幅に対して10%の高さに指定されます。
縦幅が変化することで、高さもそれに合わせて変化します。
パソコンで見る場合とスマホで見る場合で大きく高さが異なるため、vhを使用する際には、必ずスマホとパソコンの両方で挙動を確認する必要があります。
max-heightとmin-heightの使い方
レスポンシブを意識してコーディングする際に、高さの限界値を指定することがあります。
その際に使用するのが下記の2つです。
- max-height
- min-height
それぞれのコード例と挙動をわかりやすく紹介します。
最大縦幅を決めるmax-height
max-heightは、高さを指定した値よりも大きくならないように設定できます。
例えば、子要素の高さを%で指定した場合、max-heightを指定しないと、親要素の縦幅が広がるに連れて子要素も広がります。
しかし、max-heightを指定することにより、子要素はmax-heightで指定された値までしか広がらなくなります。
簡単なコード例で解説します。
まずはmax-heightを指定しない場合です。
HTML
<div class="takasa">
<p>max-heightなし</p>
</div>CSS
.takasa{
width: 300px;
height: 100px;
border: 1px solid black;
}
p{
width: 200px;
height: 50%;
border: 1px solid black;
}
子要素のp要素は、50%でheightを指定したため、50pxで表示されています。
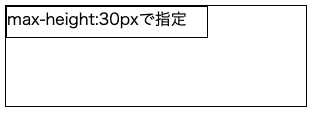
このp要素にmax-heightを30pxで指定します。
HTML
<div class="takasa">
<p>max-height:30pxで指定</p>
</div>CSS
.takasa{
width: 300px;
height: 100px;
border: 1px solid black;
}
p{
margin: 0;
width: 200px;
height: 50%;
max-height: 30px;
border: 1px solid black;
}
p要素を50%で指定しているにも関わらず、30pxまでしか高さが変化していないのがわかります。
このように、max-heightは高さを指定し、その値以上に高さが広がらないように制御することができます。
最小縦幅を決めるmin-height
min-heightは、max-heightとは逆に最小の縦幅を決めることができます。
例えば、子要素を%で指定した際に子要素にmin-heightを指定することで、min-heightの値以下にならないように設定することができます。
簡単なコード例を紹介します。
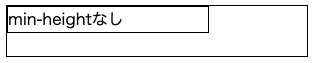
HTML
<div class="takasa">
<p>min-heightなし</p>
</div>CSS
.takasa{
width: 300px;
height: 50px;
border: 1px solid black;
}
p{
margin: 0;
width: 200px;
height: 50%;
border: 1px solid black;
}
親要素を50pxで指定し、子要素のpタグの高さに50%を指定することで子要素の高さは25pxになります。
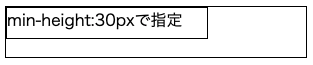
この子要素であるpタグにmin-height:30pxを指定します。
HTML
<div class="takasa">
<p>min-height:30pxで指定</p>
</div>CSS
.takasa{
width: 300px;
height: 50px;
border: 1px solid black;
}
p{
margin: 0;
width: 200px;
height: 50%;
min-height: 30px;
border: 1px solid black;
}
親要素の50%にならずに、30pxまでしか高さが変化していないことがわかります。
このように、min-heightは高さが縮まり過ぎないように制御が可能です。
画像の高さをHTMLタグ内で指定する方法
HTMLで画像を挿入する際には、横幅と縦幅をCSSで変更されないようにHTMLタグ内で指定することがあります。
HTML内で幅を決める理由としては、縦横比がCSSによって崩れないようにするためです。
簡単なコード例を紹介します。
HTML
<img src="computer.jpg" alt="" width="250px" height="150px">上記のように、HTMLタグ内で画像の横幅と縦幅を設定することができます。
CSSよりもHTMLタグ内で指定された高さが優先されるため、縦横比を固定できるのです。
画像のサイズを崩したくない時は、HTML内で高さを指定しましょう。
HTMLの要素の高さを縦中央にする方法
子要素を親要素に対して、縦中央に指定したい場面は多くみられます。
ここでは、親要素に対して子要素を縦中央に指定する方法を紹介します。
line-height
子要素が一行で、親要素の高さが指定されている時に縦中央に設定する方法がline-heightです。
HTML
<div class="takasa">
<p>line-heightで縦中央</p>
</div>CSS
.takasa{
width: 200px;
height: 50px;
background-color: gold;
}
p{
line-height: 50px;
}
line-heightの値を親要素に合わせることで、子要素は縦中央に配置されます。
これは、line-heightが行間の幅を指定するプロパティであるからです。
そのため、複数行の場合は使用することができません。
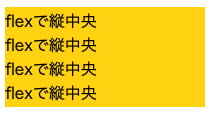
flex
複数行の子要素を縦中央に指定したい場合は、flexプロパティを使用することで簡単に実装することができます。
HTML
<div class="takasa">
<p>flexで縦中央<br>
flexで縦中央<br>
flexで縦中央<br>
flexで縦中央<br>
</p>
</div>CSS
.takasa{
width: 200px;
height: 100px;
background-color: gold;
display: flex;
align-items: center;
}
p{
}
display:flexとalign-items:centerを親要素に指定するだけで、子要素を縦中央に配置することができます。
子要素を縦中央に配置したい際には、記述量が少なく、修正もしやすいためflexプロパティを使用することが一番良いでしょう。
HTMLの要素の高さを揃える方法
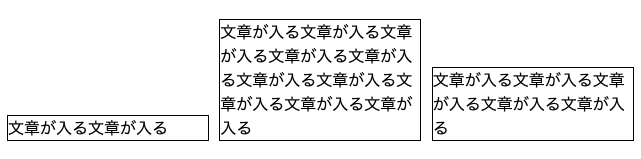
ブロックを横に並べたい時に、display:inline-blockで横並びにできますが、要素の中身により高さが揃わないことがあります。
例えば、下記のコードです。
HTML
<div class="takasa">
<p>文章が入る文章が入る</p>
<p>文章が入る文章が入る文章が入る文章が入る文章が入る文章が入る文章が入る文章 が入る文章が入る文章が入る</p>
<p>文章が入る文章が入る文章が入る文章が入る文章が入る</p>
</div>CSS
p{
width: 200px;
display: inline-block;
border: 1px solid black;
margin-right: 5px;
}
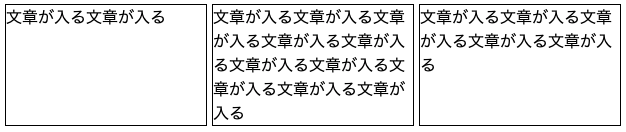
このようにブロックの高さが揃わない場合は、親要素にdisplay:flexを指定するだけで簡単に高さを揃えて、横に並べることができます。
HTML
<div class="takasa">
<p>文章が入る文章が入る</p>
<p>文章が入る文章が入る文章が入る文章が入る文章が入る文章が入る文章が入る文章 が入る文章が入る文章が入る</p>
<p>文章が入る文章が入る文章が入る文章が入る文章が入る</p>
</div>CSS
.takasa{
display: flex;
}
p{
width: 200px;
border: 1px solid black;
margin-right: 5px;
}
ここでもflexboxが役に立ちます。
現在のWebサイト制作にはflexは欠かせないプロパティになるので、習得しておきましょう。
HTMLの高さを画面サイズに合わせる方法
Webサイトのファーストビューなど、画面サイズに合わせて表示したい場合があります。
その際に使用する方法は下記の2つになります。
- height:100%を使用する方法
- height:100vhを使用する方法
レスポンシブを意識する上では重要な考え方になるので、参考までに覚えておきましょう。
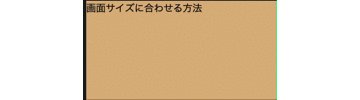
画面サイズにheight:100%で合わせる方法
ブロック要素を画面サイズに合わせる1つ目の方法は、height:100%を指定する方法です。
親要素のhtml要素とbody要素に100%を指定した上で、子要素のブロックに100%を指定することで、画面サイズに合わせることができます。
HTML
<body>
<div class="takasa">
画面サイズに合わせる方法
</div>
<div class="takasa2"></div>
</body>CSS
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
.takasa{
margin: 0px;
padding: 0px;
height: 100%;
background-color: burlywood;
}
.takasa2{
height: 50%;
}
heightを%で指定する際には、親要素の高さが決まっている必要があります。
画面サイズに合わせたい時には、html要素とbody要素にheight:100%を指定することで画面いっぱいを指定することができます。
子要素のブロックを画面の半分にしたい時にはheight:50%に指定することで画面の半分の高さに指定することが可能です。
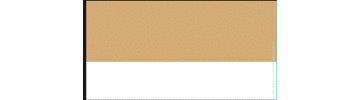
画面サイズにheight:100vhで合わせる方法
vhを使用し、画面サイズに合わせる方法が簡単です。
子要素のみにheight:100vhを指定するだけで画面いっぱいまで高さを広げることができます。
HTML
<body>
<div class="takasa">
画面サイズに合わせる方法
</div>
<div class="takasa2"></div>
</body>CSS
.takasa{
margin: 0px;
padding: 0px;
height: 100vh;
background-color: rgb(106, 224, 106);
}
.takasa2{
height: 50vh;
}
画面の半分までに高さを指定したい場合には、height:50vhを指定することで実装可能です。
レスポンシブで画面の高さが変化するときに有効に活用することできます。
HTMLの高さを指定する方法:まとめ
HTMLの高さを指定する方法は、デザインを再現する上で必要になるスキルです。
現在は、モバイルファーストでHTMLやCSSを記述する必要があるため、様々な高さの指定方法を理解しておく必要があります。
pxだけでなく、%やvhでも高さを指定できることを覚えておきましょう。
調べても記述方法や指定方法がわからない場合は、無料相談を有効活用することで、早く理解が進むためおすすめです。
一つ一つのコードを理解しながら、学習を進めましょう。