HTMLやCSSは自動生成できる?コーディングを効率的にする方法

HTMLやCSSを記述する時に、毎回同じコードを手打ちするのは手間がかかる。
自動生成するツールや効率良くコーディングする方法を知りたい。
本記事では、HTMLやCSSのコードを自動生成してくれるWebツールを紹介します。
同じようなコードを手打ちでしていると時間がかかり過ぎて非効率的です。
HTMLやCSSの自動生成ツールを有効活用しながら、コーディングを時短しましょう。
記事の後半では、コーディングスピードを上げる方法についても解説していますので、最後までご覧ください。
HTMLやCSSの自動生成に役立つWebツール
HTMLやCSSのコードを自動生成してくれるWebツールは世の中にたくさん存在します。
今回は、下記7個のツールを紹介します。
- CSS STRIPE GENERATOR
- CSS Gradient
- CSS3 Generator
- CSS Triangle Generator
- CSS ARROW PLEASE
- Table Tag Generator
- Web Code Tools
現在、公開されている自動生成ツールは、コードの部分的なものが多く、Webサイト全体のコードを正確に自動生成してくれるツールは少ないのが現状です。
自動生成ツールをうまく活用しながら、コーディングスピードを上げていきましょう。
CSS STRIPE GENERATORでストライプ柄を自動生成
ストライプ柄をCSSで再現するのは難しく、コードを覚えるにも時間が掛かり非効率です。
そんな時は、CSS STRIPE GENERATORを活用しましょう。
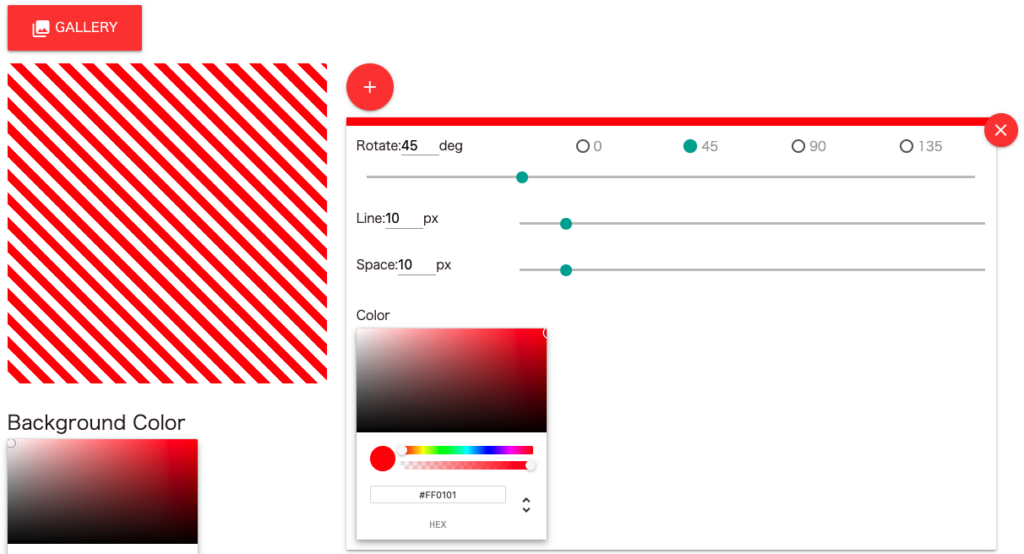
CSS STRIPE GENERATORで検索すると上位に表示されます。

上記の画像のような画面が表示されたら、ストライプの線の太さや角度、色を指定します。
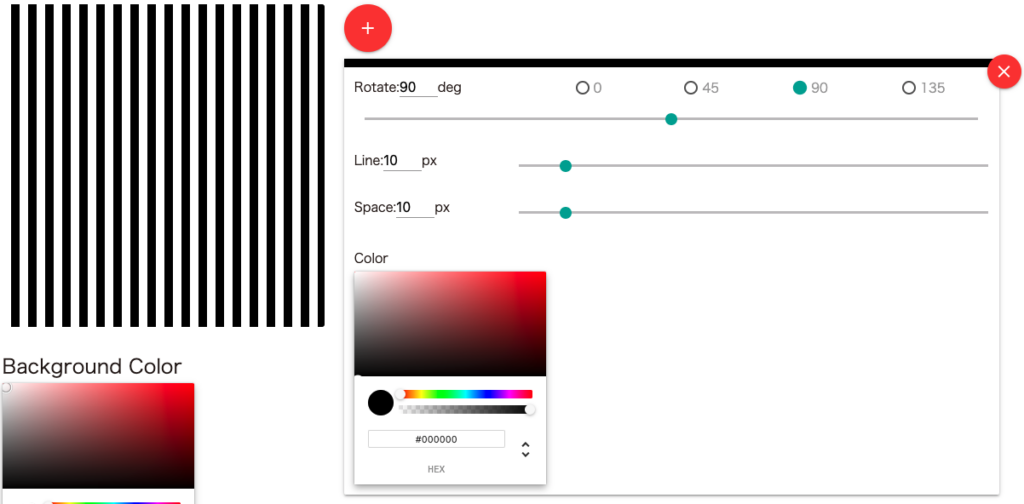
例えば、黒色で垂直のストライプを再現したい時は下記の画像のようになります。

Rotateと書いてある場所を90°として、Colorを黒色に設定しました。
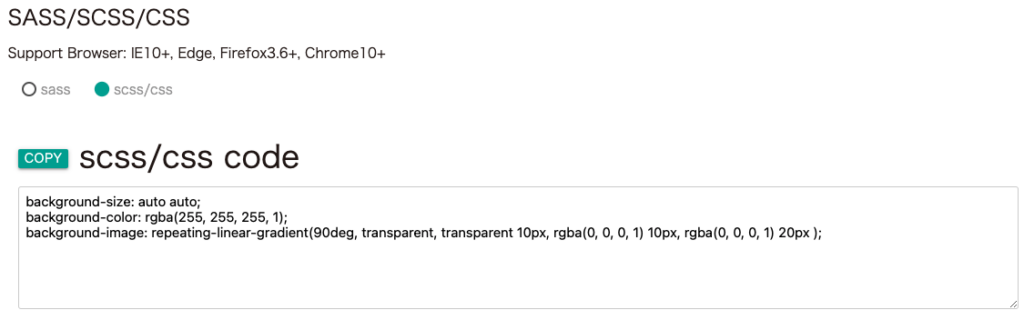
上記の黒色の縦ストライプのコードを表示します。

画面の下にスクロールをするとコードが表示されます。
今回の黒色の縦ストライプのコードは以下です。
CSS
background-size: auto auto;
background-color: rgba(255, 255, 255, 1);
background-image:repeating-linear-gradient(90deg,transparent, transparent 10px, rgba(0, 0, 0, 1) 10px, rgba(0, 0, 0, 1) 20px );上記のコードをCSSのクラスや要素に貼り付けることで簡単にストライプを実装できます。
CSS Gradientでグラデーションを自動生成
CSS Gradientは、背景の色を簡単にグラデーションに設定できます。
グラデーションを再現しようとするとbackgroundプロパティのlinear-gradientを使いこなす必要がありますが、手打ちでコーディングすると時間が掛かります。
そんな時にCSS Gradientは有効です。

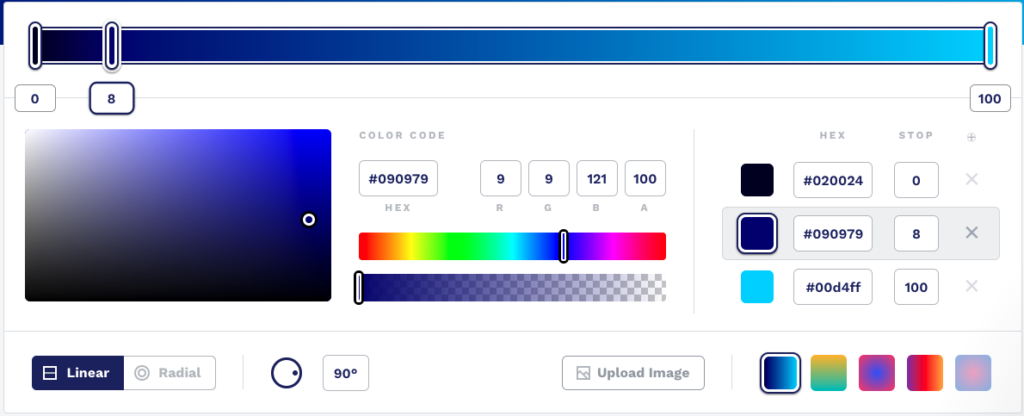
CSS Gradientの最初の画面は上記の画像のように表示されます。
画像上部にあるメーターのような部分も左右にスクロールすることでグラデーションの具合を設定できます。
他にも色や透明度、線状か円形か、グラデーションの角度など細かい設定も可能です。
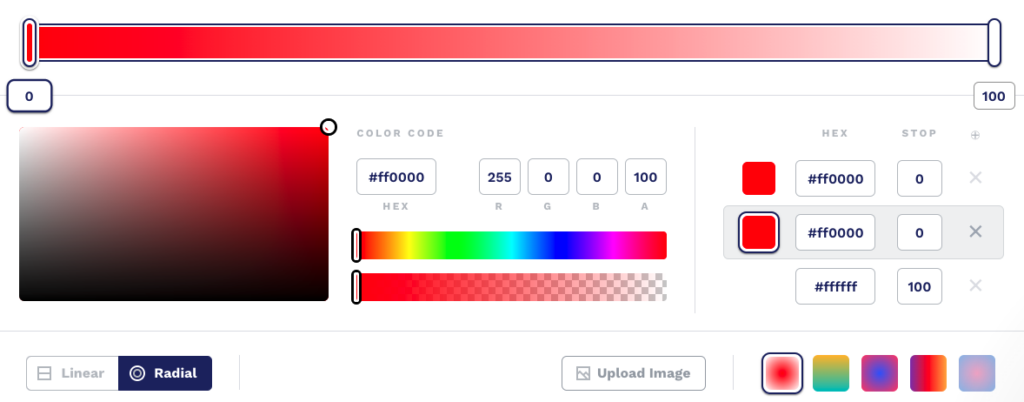
例えば、赤で中心から外側に向かってグラデーションを再現したい場合は以下のようになります。

CSS Gradientのサイトの下の方にコードが表示されるため、コピーアンドペーストしてCSSに貼り付けます。
例で挙げた赤色で円形のグラデーションの場合は、以下のようなコードになります。
CSS
background: rgb(255,0,0);
background: radial-gradient(circle, rgba(255,0,0,1) 0%, rgba(255,0,0,1) 0%, rgba(255,255,255,1) 100%);CSS Gradientは直感的にグラデーションを再現できます。
見出しや背景にグラデーションを挿入したい場合は、CSS Gradientを使ってみてください。
CSS3 Generatorでテキストやボックスの影を自動生成
文字やボックスに対して影を付けたい時には、text-shadowやbox-shadowを使用します。
しかし、text-shadowやbox-shadowの設定は、影の広がり具合などを確認しながらコーディングする必要があり、時間が掛かります。
CSS3 Generatorを使うことで、サンプルを見ながら影の値を設定できるため、直感的に文字やボックスの影を再現できます。

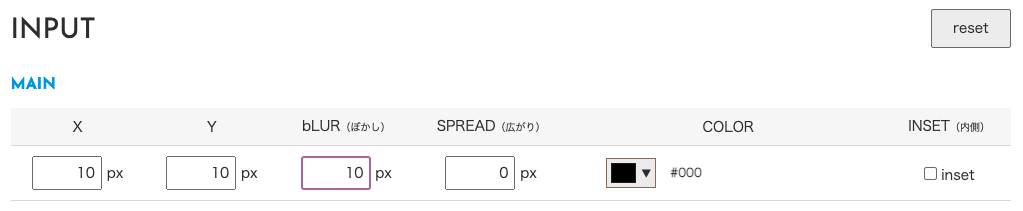
CSS3 Generatorの最初の画面で、テキストかボックスを選択します。
今回は、box-shadowを例に紹介します。

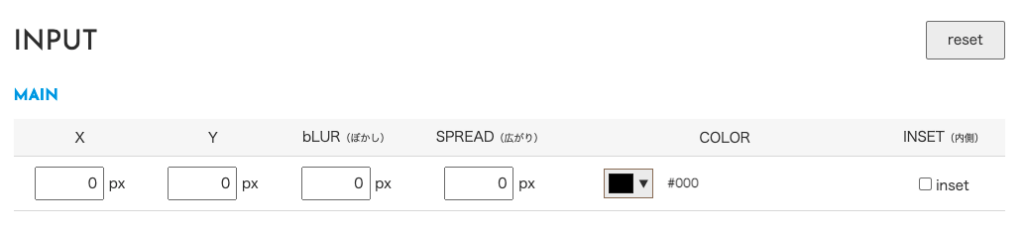
X軸やY軸、ぼかしなどの値を設定しながら、画面上部にあるサンプルを確認します。
例えば、全てに10pxずつ値を指定した場合は以下のようになります。


上部のサンプルを確認しながら値を変更して、任意の影を挿入できます。
サイトの下部にコードが記載されているので、コピーアンドペーストしてCSSに貼り付けます。
ベンダープレフィックスも記載されているので非常に親切です。
CSS
box-shadow: 10px 10px 10px 0px #000 ;
-webkit-box-shadow: 10px 10px 10px 0px #000 ;
-moz-box-shadow: 10px 10px 10px 0px #000 ;
-o-box-shadow: 10px 10px 10px 0px #000 ;
-ms-box-shadow: 10px 10px 10px 0px #000 ;text-shadowも同様の使い方で、文字に影を挿入できます。
CSS3 Generatorは他にもtransformプロパティのコードも自動生成してくれるため、早くコーディングしたい時には必須のツールとなります。
CSS Triangle Generatorで三角形を自動生成
CSS Triangle Generatorは、CSSで簡単に三角形を表現できます。
メニューのアイコンや見出しに使用することがあります。
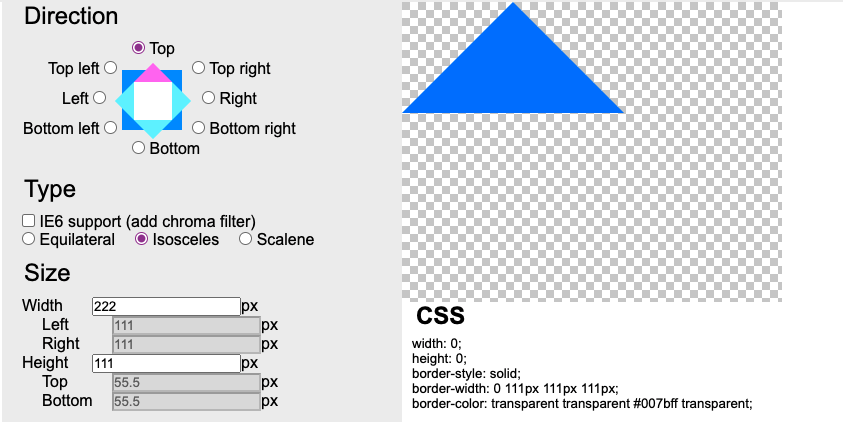
CSS Triangle Generatorは、三角形の方向や幅、色などをサンプルを見ながら作成するツールです。

右上の三角形を見ながら幅や方向を設定します。
右下にCSSのコードが記載されているので、コピーアンドペーストをしてCSSファイルに貼り付けることで簡単に三角形を実装できるのです。
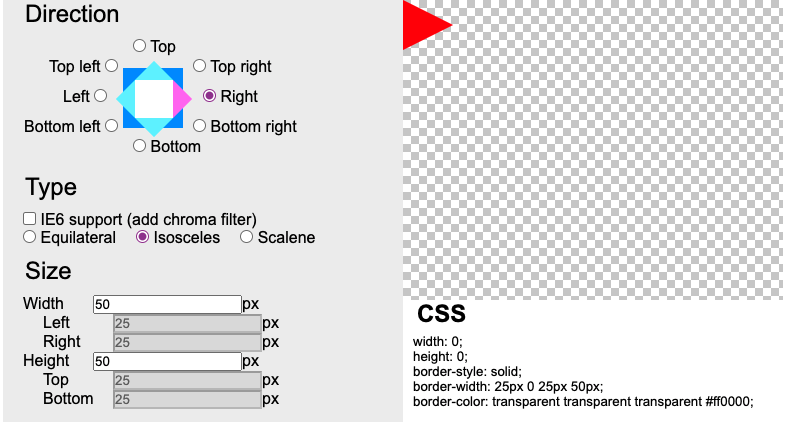
簡単な三角形を作成してみます。

赤色で右向きの三角形を作成しました。
右向きの三角形は見出しなどにもよく使われています。
CSS
width: 0;
height: 0;
border-style: solid;
border-width: 25px 0 25px 50px;
border-color: transparent transparent transparent #ff0000;実際に上記コードをエディタにペーストすると赤い三角形が表示されるので試してみてください。
斜め上や斜め下に三角形を表示することもできるので、デザインで三角形が出てくる時にはCSS Triangle Generatorは役に立つツールになります。
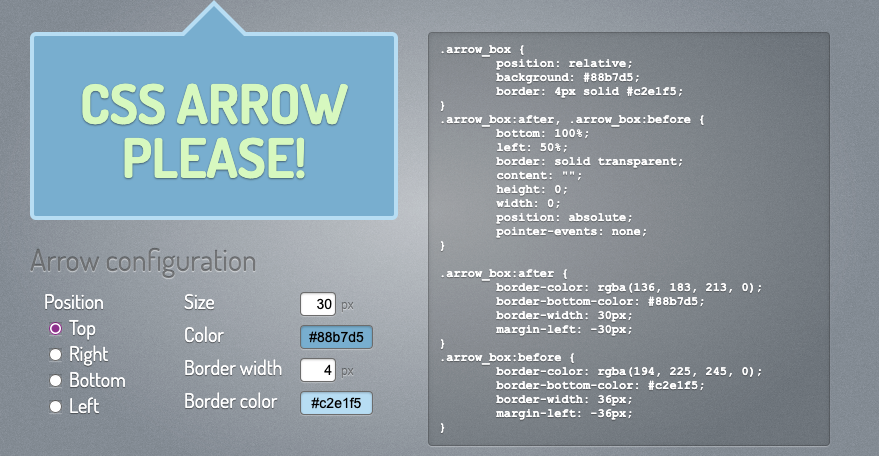
CSS ARROW PLEASEで吹き出しを自動生成
CSS ARROW PLEASEは吹き出しを作成するためのCSS自動生成ツールです。
吹き出しは、ブログでよく使用されていますが、手打ちで実装しようと思うと非常に手間が掛かります。
理由としては、擬似要素を使う必要があるからです。
擬似要素である「::after」や「::before」とpositionプロパティを駆使して吹き出しは作られることが多く、コード量も多くなります。
吹き出しが出てくる度に手打ちをしていては時間が掛かりすぎるので、CSS ARROW PLEASEを駆使して簡単に吹き出しを作成しましょう。

吹き出しの矢印の位置や大きさ、背景色や線の太さと色まで細かく設定できます。
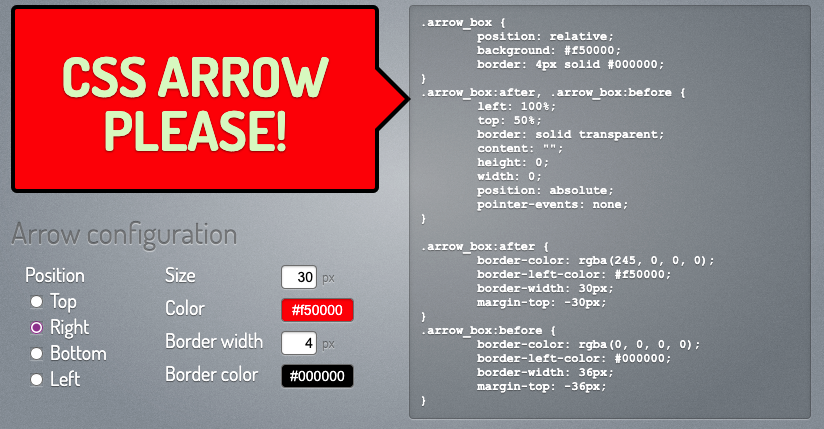
赤色で右向きの吹き出しを作りたい時の例を紹介します。

中のテキストや文字色は変更できません。
作成したコードは以下のようになります。
CSS
.arrow_box {
position: relative;
background: #f50000;
border: 4px solid #000000;
}
.arrow_box:after, .arrow_box:before {
left: 100%;
top: 50%;
border: solid transparent;
content: "";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(245, 0, 0, 0);
border-left-color: #f50000;
border-width: 30px;
margin-top: -30px;
}
.arrow_box:before {
border-color: rgba(0, 0, 0, 0);
border-left-color: #000000;
border-width: 36px;
margin-top: -36px;
}CSS ARROW PLEASEで作成した吹き出しのCSSはクラス名が「arrow_box」で固定されています。
実際にCSS ARROW PLEASEを使用する際には、コピーアンドペーストをした後にクラス名を変更することを覚えておきましょう。
ただ貼り付けるだけで、HTMLにクラスが存在しなければ表示されません。
さらに、CSS ARROW PLEASEで作成されるコードの親要素には幅の指定がされていないため、貼り付けた後に親要素へ任意の幅を指定する必要があります。
CSS ARROW PLEASEで作られてコードを編集する際には、擬似要素やpositionプロパティの知識も必須です。併せて学習しておきましょう。
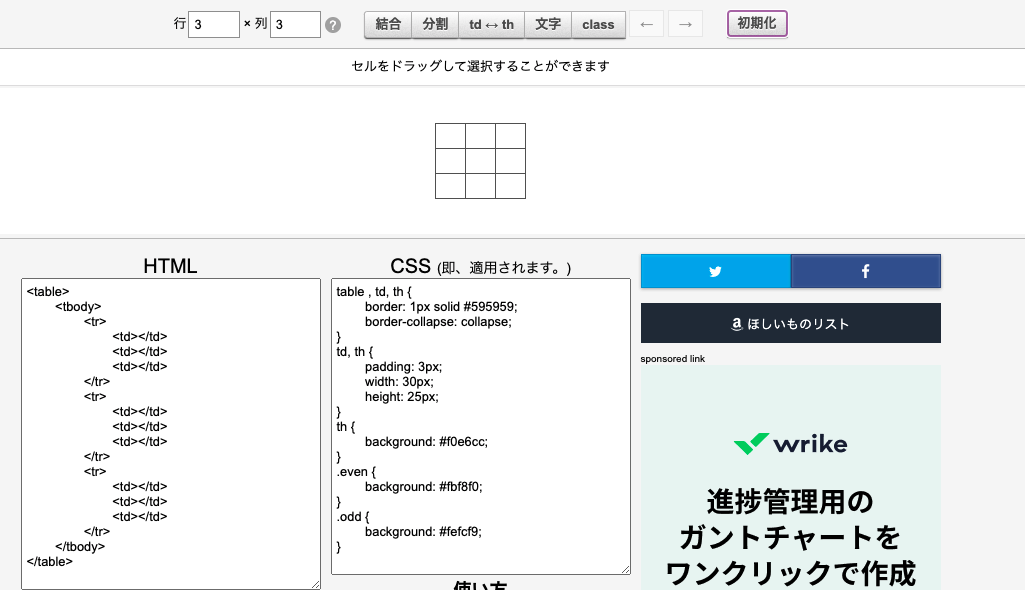
Table Tag Generatorで表を自動生成
HTMLで表を作成して、CSSで見た目を整えるのは非常に手間が掛かります。
Table Tag Generatorは、表を作成するためのHTMLとCSSのコードを簡単に自動生成してくれるツールです。
列や行の数、セルの結合、表の中のテキストまで挿入してコードを自動生成できます。

Table Tag Generatorのサイト中央に表のサンプルがあり、その表を操作することでセルの結合やテキストの挿入を行えます。
画面下にあるHTMLとCSSの両方を貼り付けたいファイルにコピーアンドペーストすることで、簡単に表が作成できます。
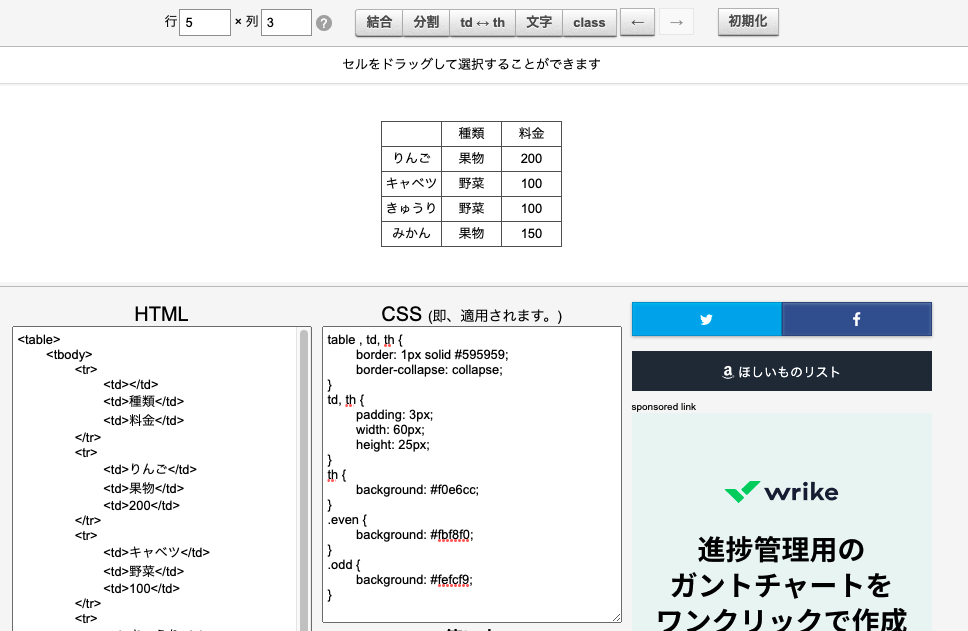
今回は、果物や野菜の料金表を作ってみます。

行や列の数を指定し、表の中にテキストを入れることで、画面下にあるHTMLやCSSが勝手に書き変わります。
今回の表で自動生成されたコードは以下のようになります。
HTML
<table>
<tbody>
<tr>
<td></td>
<td>種類</td>
<td>料金</td>
</tr>
<tr>
<td>りんご</td>
<td>果物</td>
<td>200</td>
</tr>
<tr>
<td>キャベツ</td>
<td>野菜</td>
<td>100</td>
</tr>
<tr>
<td>きゅうり</td>
<td>野菜</td>
<td>100</td>
</tr>
<tr>
<td>みかん</td>
<td>果物</td>
<td>150</td>
</tr>
</tbody>
</table>CSS
table , td, th {
border: 1px solid #595959;
border-collapse: collapse;
}
td, th {
padding: 3px;
width: 60px;
height: 25px;
}
th {
background: #f0e6cc;
}
.even {
background: #fbf8f0;
}
.odd {
background: #fefcf9;
}上記コードを表を挿入したい部分をコピーアンドペーストすることで表を実装できます。
表を作るのがめんどくさい人は、Table Tag Generatorを使用してコーディングスピードを上げましょう。
Web Code Toolsはさまざまなコードを自動生成する
Web Code Toolsは、HTMLやCSSだけでなくJSONなどのコードも自動生成してくれるツールが揃っているサイトです。

記事の前半で解説したツールをひとまとめにしたようなサイトで、手打ちしたら時間が掛かるコードについては一通り網羅しています。
例えば、transformプロパティであったり、metaタグの内容、Twitterカードの作成方法まで解説しています。
もし、Webサイトを作成していて、コードの記述に困った時にはWeb Code Toolsを使用してみるのも一つの方法です。
HTMLやCSSを自動生成するときの注意点
HTMLやCSSは自動生成ツールを使うことで、複雑なコードもコピーアンドペーストで簡単に実装できます。
しかし、HTMLやCSSの自動生成ツールを使う際には注意すべき点もあります。
- クラス名やid名を確実に合わせる
- 自動生成されたコードは読める必要がある
注意しておかないと、せっかく自動生成しても実装できないので、確認しておきましょう。
クラス名やid名を確実に合わせる
HTMLやCSSを自動生成するツールを使う際には、HTMLとCSSのクラス名やid名を確実に同じにしましょう。
スタイルはコピーアンドペーストはできますが、クラス名やid名は自分で記述しておく必要があります。
自動生成されたコードを貼り付ける前に、クラス名やid名を確認しておきましょう。
自動生成されたコードは読める必要がある
HTMLやCSSの自動生成ツールは非常に便利です。
作成されたコードをコピーアンドペーストするだけだからです。
しかし、実際に自動生成されたコードを使用する際には、コードの内容をある程度は理解しておきましょう。
後から修正したり、機能を追加したりする際に内容がわからないと修正や機能の追加ができないからです。
全てを理解する必要はありませんが、どのプロパティがどこのスタイルを指定しているかは確認しておきましょう。
コピーアンドペーストをしたコードの記述を変更してみるのも理解を進める上で有効な手段となります。
自動生成ツールを使う前にコーディングを効率化しよう
自動生成ツールは、コーディングのスピードを上げるとともに、コードを考える必要がなくなります。
しかし、コーディングのスピードを上げる方法は他にもあります。
それは、エディタの機能を有効活用することです。
Emmetなどの補完機能を活用することで、コーディングのスピードは格段にアップします。
今回は、一般的によく使われているエディタのVScodeを例にEmmetの活用方法を紹介します。
VSCodeでコーディングスピードを上げる
VSCodeには、Emmetが自動で設定されています。
Emmetは、コーディングの補完機能であり、頭文字やショートカットキーで簡単にタグやクラス指定、ブロックなどを作成できます。
まずは、HTMLの基本の形であるDOCTYPEをEmmetで入力します。

通常は、手打ちでDOCTYPEの宣言やheadタグ、bodyタグを記述しなければなりません。
しかし、Emmetであれば動画のように「!+tabキー」で自動で入力されます。
他にもクラスやidを記述する際にもEmmetは活躍します。
divタグにクラス名を付与して記述したい場合は、「.+クラス名」を記述するだけです。
idであれば、「#+id名」を記述するだけでid名を指定したdivタグが展開されます。
このようにEmmetを有効活用できれば、コーディングのスピードは上がります。
さらに、スペルミスや閉じタグを忘れるなどのミスも減らせますので、変なクセが付く前にEmmetは習得しておきましょう。
Emmetには他にも便利な記述方法がたくさんあるので、検索してみてください。
HTMLやCSSを自動生成する方法:まとめ
HTMLやCSSの全てを自動生成する技術は少しずつ開発が進んでいますが、まだ実用的ではありません。
HTMLやCSSの一部を自動生成するWebツールを活用することで、今までよりも確実にコーディングのスピードを上げることができます。
しかし、自動生成されたコードの内容はある程度理解しておかなければなりません。
後から修正が必要になる場合があるからです。
HTMLやCSSの自動生成ツールを使わなくても、VSCodeなどのエディタを使いこなすだけでコーディングは早くなります。
早く、正確なコードを心がけて、今日もコーディングを学習していきましょう。