脱・初心者必見!HTMLとCSSクラスの関係を徹底解説

HTMLを作成するためには、スタイルを設定するCSSについても考えなければなりません。
かつてはHTML内で直接デザインを指定していましたが、現在は非推奨ですし、何より都度設定しなければならないため、一度設定すると修正が大変でした。CSSを使いこなすことは、綺麗なWebページを作成するにあたり重要なのです。
このCSSを学ぶにあたり、必ず出てくるのがクラス名です。
今回は、HTMLとCSSのクラス名との関係を解説します。
基本:HTMLにCSSを適用する方法
まずは基本の、HTML要素にスタイルを指定する方法から解説します。
CSS
.class-name {
color: red;
}HTML
<span class="class-name">
色が赤くなります
</span>今回はCSSで「class-name」という名前のクラスを作成し、HTMLで使用しています。
HTML要素のスタイルをクラスで指定する場合には、以下の2点を実施します。
- CSSとして「.(ドット)」ではじまる「クラス名」を指定する
- 指定したクラス名を「class=」でHTMLの要素として指定する
この時、CSS側とHTML側のクラス名の指定が誤っていると反映されません。
特に、HTML側に間違えて「.(ドット)」をつけてしまわないように注意しましょう。
HTMLとクラス名
まずは、クラス名の指定に関するルールから説明します。
クラス名に利用できる文字種別
クラス名に使用できる文字種別は、次の3つだけです。
- 半角英数字
- ハイフン「-」
- アンダーバー「_」
以下のような文字種別は使えないので注意してください。
日本語(マルチバイト文字)
日本語(ひらがな、カタカナ、漢字、全角の記号)を含むマルチバイト文字は利用しないようにしましょう。
これらの文字種別を利用してしまうと、対応していない言語では正常にクラスが反映されませんので、日本語で指定したクラスが英語圏のブラウザでは表示されないという可能性があります。
機種依存文字(①など)
機種依存文字は、OSによって異なる文字であるため、正常に動作しません。
例えば、Mac用の機種依存文字を含めてしまうとWindowsやAndroidでは正常にクラスが反映されません。逆も同様です。
記号
記号は「-(ハイフン)」「_(アンダーバー)」以外は使わないでください。
特に、「/(スラッシュ)」や「@(アットマーク)」「\(バックスラッシュ)」はURLでも使うことのある文字列であるため、意図しない動作を及ぼす場合があります。
クラス名に使うとわかりやすい単語
基本的には「英語」や「英語の略語(一般的なもの)」を使うとわかりやすいです。
タイトルなら「title」ボタンなら「button」など、他の人が見た時にもわかりやすい単語を選ぶのが良いでしょう。
規模が大きなファイルになると、さまざまなクラス名をつける必要が出てきますので、迷った時は、クラス名の命名リストを作成しているサイトを参考にするのも良いと思います。
クラス名のつけ方とCSS設計
深く考えずにCSSのクラス名を付けてしまうと、クラス名が重複したり、目当てのクラスが探せなくなったりします。
そのため、クラス名をつける場合には一定のルールを設けることが多いです。
このように、 CSSのルールを作ることを「CSS設計」と呼びます。
CSS設計を行う際には、次の点に気をつける必要があります。
予測性
そのクラス名から、どんなクラスなのかが判断できるかどうか
再利用性
そのクラスを他の場所でも使えるかどうか
保守性
定義したクラスがどこにあるかわかりやすいかどうか
拡張性
クラスを再利用する際に、一部分だけ変更したりカスタマイズしたりすることが可能かどうか
3つのCSS設計手法
CSS設計は、大きく3つの設計手法があります。それぞれ紹介していきます。
1.BEM
BEMは、「Block(枠組み)」、「Element(要素)」、「Modifier(操作・状態)」の頭文字をとった単語で、これらの3要素を含めたクラス名を付けます。
「block__element–modifier」の形式でクラス名を記述するため、誰が見てもクラスの責務がわかるような命名が可能です。
Blockは、リストの行やテーブルセルといった、一定の大きさのかたまりを指します。
Elementは、そのBlockの中に配置した各要素を指します。
BEMのサンプル
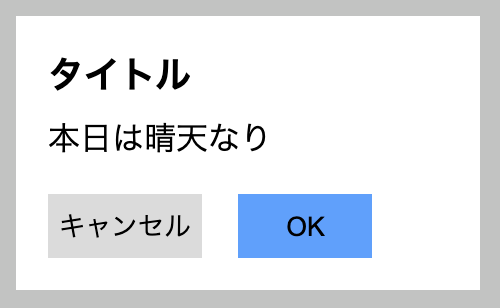
次のようなデザインを作る場合を考えて紹介します。

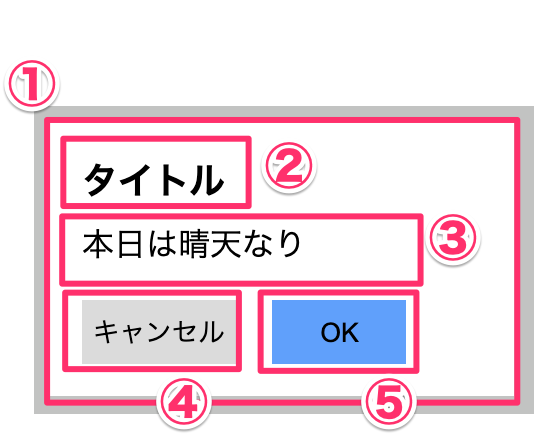
まず、BEMでは、カードデザインをBlockとして、各要素に分解して考えます。

①をBlockとして、次のようにそれぞれElementとModifierを設定します。
| 番号 | Element | Modifier |
|---|---|---|
| ② | title | – |
| ③ | content | – |
| ④ | button | cancel |
| ⑤ | button | ok |
これを実際のHTMLとクラスに当てはめると次のような記載になります。
<div class="card">
<div class="card__title">タイトル</div>
<p class="card__content">本日は晴天なり</p>
<button class="card__button--cancel">キャンセル</button>
<button class="card__button--ok">OK</button>
</div>後は、クラス名に従ってCSSを設定していくだけです。
.card {
width: 200px;
background-color: white;
padding: 1em;
}
.card__title {
font-size: large;
font-weight: bold;
}
.card__content {
margin-top: 0.4em;
margin-bottom: 1em;
font-size: normal;
}
.card__button--cancel {
height: 2.4em;
min-width: 5em;
padding-left: 0.4em;
padding-right: 0.4em;
background-color: #dbdbdb;
border: none;
}
.card__button--cancel:hover {
background-color: #adadad;
}
.card__button--ok {
height: 2.4em;
min-width: 5em;
padding-left: 0.4em;
padding-right: 0.4em;
background-color: #61a0ff;
border:none;
margin-left: 1em;
}
.card__button--ok:hover {
background-color: #4377c4;
}BEMのメリット
- 非プログラマーでもわかりやすい命名規則になっている
- 統一したルールで記載するため、どの要素に対してのクラスなのかが一目瞭然
BEMのデメリット
- 記法が特殊であるため、導入ハードルが高い
- クラス名が冗長になりがち
2.OOCSS
OOCSSは、「Object Oriented CSS」の略で、オブジェクト指向を取り入れたクラス設計手法です。
OOCSSは、次の2つの原則に則って設計を行います。
- 見た目と構造の分離
- コンテナと内容の分離
OOCSSを取り入れているライブラリとしては「Bootstrap」が有名です。
OOCSSのサンプル
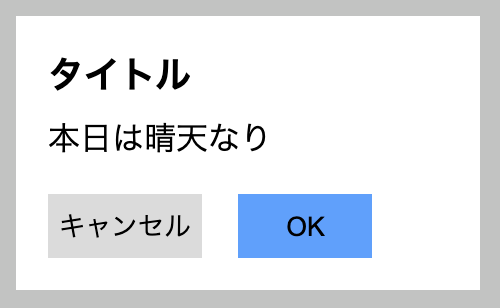
BEMと同様に、次のようなサンプルを作る場合を考えて紹介します。

今回のサンプルでは、カード型のデザインに対して、タイトルやコンテンツを定義しています。
タイトルやコンテンツはカードの中に含める内容であるため「card-title」や「card-content」のように分かりやすいクラス名を付けます。
一方で、ボタンはカードに限らずページ内で統一したデザインとして扱う事が多いです。
そのため、アプリケーションの全体としての統一デザインを「btn」として用意し、それに対する別パターンとして「btn-cancel」や「btn-ok」を定義します。
HTML
<div class="card">
<div class="card-title">タイトル</div>
<p class="card-content">本日は晴天なり</p>
<button class="btn btn-cancel">キャンセル</button>
<button class="btn btn-ok">OK</button>
</div>CSS
.card {
width: 200px;
background-color: white;
padding: 1em;
}
.card-title {
font-size: large;
font-weight: bold;
}
.card-content {
margin-top: 0.4em;
margin-bottom: 1em;
font-size: normal;
}
.btn {
height: 2.4em;
min-width: 5em;
padding-left: 0.4em;
padding-right: 0.4em;
}
.btn-cancel {
background-color: #dbdbdb;
border: none;
}
.btn-cancel:hover {
background-color: #adadad;
}
.btn-ok {
background-color: #61a0ff;
border:none;
margin-left: 1em;
}
.btn-ok:hover {
background-color: #4377c4;
}OOCSSのメリット
- 構造とデザインを分離して考えるため、拡張性が高い
- 複雑な構造でもCSSが煩雑になりにくい
OOCSSのデメリット
- オブジェクト指向の概念を理解するのが難しい
- 見た目と構造を分離する基準が難しく、設計難易度が高い
3.SMACSS
SMACSSは「Scalable and Modular Architecture for CSS」の略で、CSSを5つのカテゴリに分割して考えます。
SMACSSの5つのカテゴリ
SMACSSは、CSSを5つのカテゴリに分けて考えます。
1.ベース
ベースは、各要素の標準スタイルを規定します。
例えば、リンクやリスト、テーブルの要素に対して、サイトまたはページ全体で適用するスタイルを指定します。
2.レイアウト
レイアウトは、ページを分割したエリアに分けて考えた時に、それぞれに適用するスタイルを指定します。
例えば、ページにヘッダやフッタ、サイドメニューが存在するのであれば、それらのエリアに対するスタイルを指定します。
3.モジュール
モジュールは、再利用可能な独立したパーツに対してのスタイルを指定します。
例えば、ロゴ画像やナビゲーションリンクといった、どの場所でも使うような独立した部品に対するスタイルを指定します。
4.ステート
ステートは、要素の状態の変化を指定します。
例えば、一時的な表示・非表示や選択状態など、統一した動きにしたい要素に対するスタイルを指定します。
5.テーマ
テーマは、サイト全体の色情報を定義します。
色に関する情報を集約することで、全体的な色変更を容易に実現します。
近年ではスマートフォンやPCの設定で、黒を基調とした「ダークモード」に変更できます。
それに合わせ、白を基調としたライトモードと、黒を基調としたダークモードを「テーマ」として切り替えるようなサイトも登場します。
SMACSSでは、ライトモードとダークモードに応じたテーマCSSをそれぞれ用意することで、テーマ切り替えに対応させます。
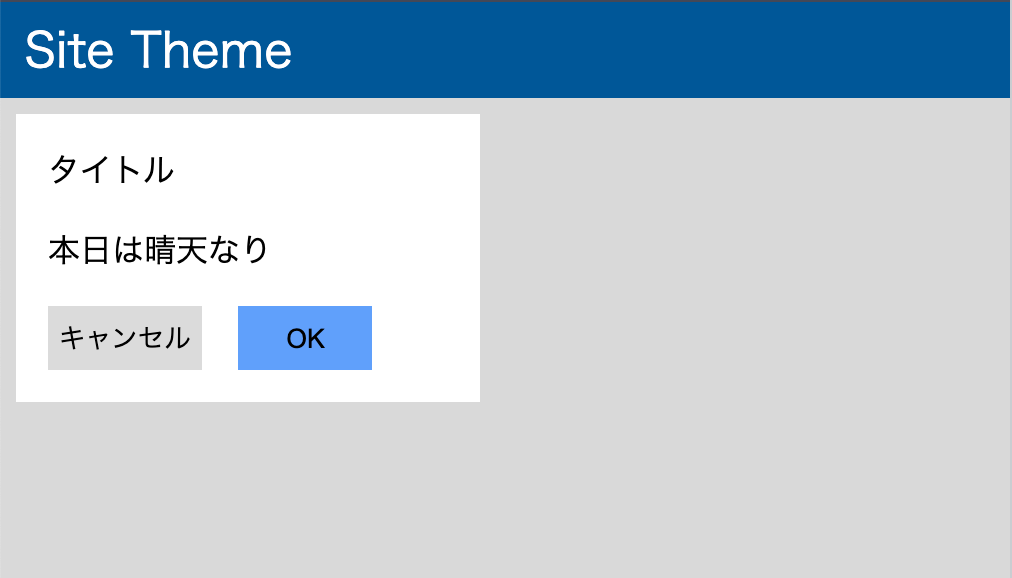
SMACSSのサンプル
SMACSSではページ全体を考えるため、他の2つと違いページ全体で紹介します。

HTML
<header>
<span>Site Theme</span>
</header>
<div class="l-main">
<div class="card">
<div class="title">タイトル</div>
<p class="content">本日は晴天なり</p>
<button class="is-cancel">キャンセル</button>
<button class="is-ok">OK</button>
</div>
</div>
</div>SMACSSでは、それぞれのカテゴリごとにCSSを作成するため、合計で5つのCSSを作成します。
base.css
html, body {
margin: 0;
padding: 0;
}
button {
height: 2.4em;
min-width: 5em;
padding-left: 0.4em;
padding-right: 0.4em;
}layout.css
レイアウトのクラス名には、l-の接頭辞をつけます。
header {
position: fixed;
width:100%;
height: 48px;
display: flex;
align-items: center;
}
header span {
height:auto;
font-size: x-large;
padding-left: 0.5em;
}
.l-main {
padding-top: 56px;
padding-left: 8px;
}module.css
.card {
width: 200px;
background-color: white;
padding: 1em;
}
.card title {
font-size: large;
font-weight: bold;
}
.card content {
margin-top: 0.4em;
margin-bottom: 1em;
font-size: normal;
}
state.css
ステートのクラス名には、is-の接頭辞をつけます。
button.is-cancel {
border: none;
}
button.is-ok {
border:none;
margin-left: 1em;
}theme.css
body {
background-color: #d9d9d9;
}
header {
background-color: #01579b;
color: white;
}
button.is-cancel {
background-color: #dbdbdb;
border: none;
}
button.is-cancel:hover {
background-color: #adadad;
}
button.is-ok {
background-color: #61a0ff;
border:none;
margin-left: 1em;
}
button.is-ok:hover {
background-color: #4377c4;
}SMACSSのメリット
- ルールに基づいてCSSファイルを分割するため、どこに記載するのか分かりやすい
- ページ数が多くても混乱せず利用可能
SMACSSのデメリット
- 接頭辞のルールが厳格であり、自由度が低い
- 覚えるべきルールが多く、初心者向けではない
まとめ
今回は、CSSのクラスに関するルールと、3つのCSS設計手法について紹介しました。
CSS設計は、初心者には少し難しい内容も多かったと思います。
CSS設計手法は一長一短で、それぞれにメリットやデメリットがあります。
サイトにあった手法を採用することでスマートにCSSを管理できます。