CSS Grid Layoutの使い方まとめ!基本操作からレスポンシブ対応まで徹底解説

「CSS Grid Layoutを使っているけれどうまく操作できない」
「CSS Grid Layoutでレスポンシブ対応のレイアウトを作りたい」
上記のような疑問を抱えている方もいるのではないでしょうか?
CSS Grid Layoutは操作が独特で苦手意識を持っている方も少なくありません。
今回WEBCAMP MEDIAでは、CSS Grid Layoutの基本的な使い方とレスポンシブ対応について解説します。
- CSS Grid Layoutについて
- 対応ブラウザについて
- CSS Grid Layoutの仕組み
- CSS Grid Layoutの使い方
- CSS Grid Layoutを使ったレイアウト作成方法
- レスポンシブ対応について
以上の項目について解説します。
この記事を読むことで、CSS Grid Layoutの基礎を理解して幅広いレイアウトを実装できるようになるので、ぜひチェックしてみてくださいね!
CSS Grid Layoutとは
CSS Grid Layoutとは、CSSを使ってHTML要素を規則にレイアウト設計する機能のことです。
Gridには「格子」という意味があり、格子のように縦と横の線を組み合わせてHTML要素のサイズや配置を決めることをGrid Layoutとも言います。ほかにも、HTMLに属性を指定してGridを利用できるBootstrapというフレームワークも存在します。
CSS Grid Layoutを使うことで、レイアウト用のdivタグを配置する必要がなくなりコードの見栄えがよくなります。また、Gridを使って規則的にレイアウト設計するのでレスポンシブ対応が容易です。
CSS Grid Layoutの仕組み
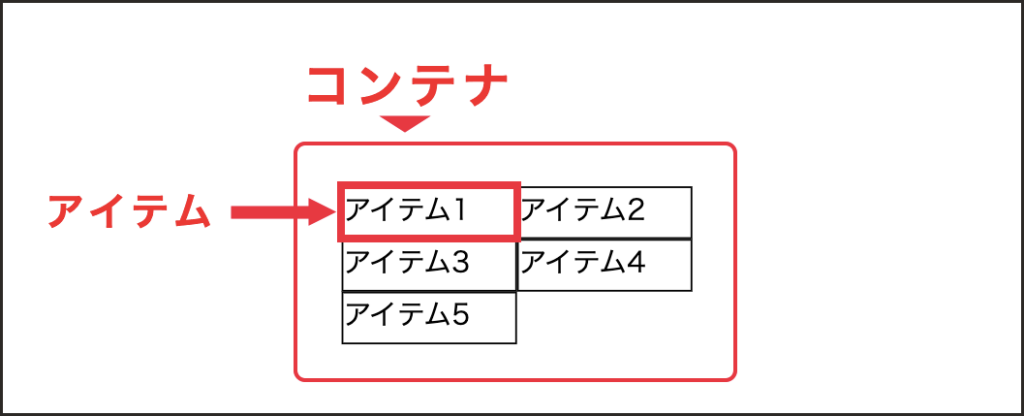
CSS Grid Layoutは、レイアウトの親要素となるコンテナとレイアウト内の要素を構成する子要素で作られます。

CSS Grid Layoutを適用したいHTML要素に「CSSでdisplay:grid;」を指定することで、子要素をgrid形式で配置できるようになります。
HTMLでは下記のよう入力します。
サンプルコード
<!--コンテナ-->
<div class="container">
<!--アイテム-->
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
</div>flexboxでも親要素にflexを指定して子要素を配置するので、使ったことがある方からすると馴染やすいでしょう。
CSS Grid Layoutで使う用語
CSS Grid Layoutにはいくつかの専門用語があり、これらを理解することで自在に要素のサイズや配置を操作できます。
CSS Grid Layoutで使うCSSプロパティの操作方法を理解するためにも必要です。
CSS Grid Layoutで使う用語と特徴は下記の通りです。
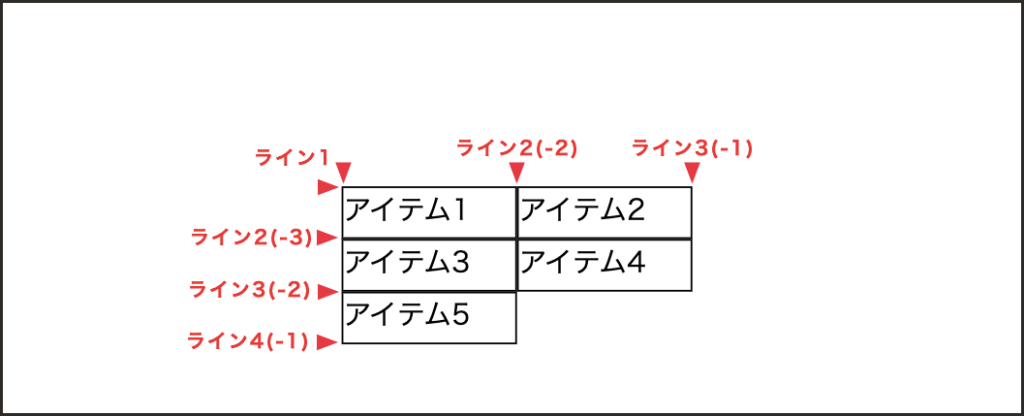
- ライン:コンテナ内に引かれるグリッドを分ける線のことで、縦線と横線両方に使われます。
- トラック:ライン同士の間隔のことで、アイテムの行と列を表します。
- セル:アイテムを配置する単位のことです。エクセルで利用するセルと同じ概念と認識すると覚えやすいでしょう。
- エリア:複数のセルを結合することでできる範囲のことです。エリアのサイズを変えることで配置できるアイテムのサイズも変わります。
ラインにはレイアウトを作る際に利用される数値が付与されており、左上のラインを1として右か下に行くごとに数値が上がっていきます。
反対に、右側か下のラインからは-1から順にマイナスの値が付与されます。

CSS Grid Layoutの基本的な使い方
CSS Grid Layoutで表のように横並びで要素を配置する方法を例に、基本的な使い方について解説します。
CSS Grid Layoutで要素を横並びに配置するには、下記のCSSプロパティを使います。
- grid-template-rows:トラックの高さを指定する
- grid-template-columns:トラックの幅を指定する
上記CSSプロパティを使ってトラックの高さと横幅を決めることで、アイテムのサイズが決まります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.container {
display: grid;
grid-template-rows: 50px 30px;
grid-template-columns: 150px 100px;
}
.container div{
border: 1px solid;
}
</style>
</head>
<body>
<div class="container">
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
<div class="item">アイテム4</div>
</div>
</body>
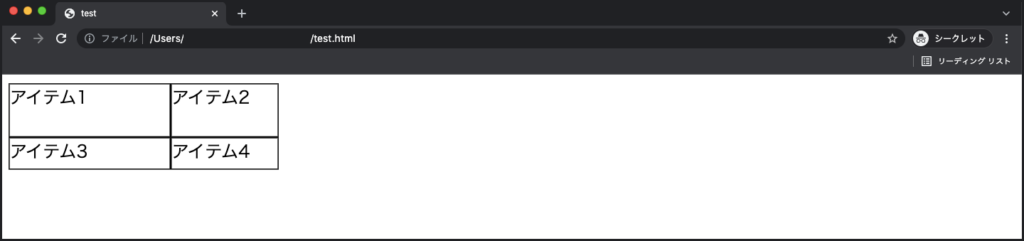
</html>grid-template-rowsは第1引数に1行目トラックの高さを指定し、第二引数に2行目トラックの高さを指定します。grid-template-columnsの値を指定するときも同様です。
上記サンプルコードでは、縦横2つずつの合計4つアイテムがあるので、縦と横に2つの引数を指定しています。
grid-template-rowsとgrid-template-columnsを使うときは、アイテムの数に合わせて引数の数も調節しましょう。
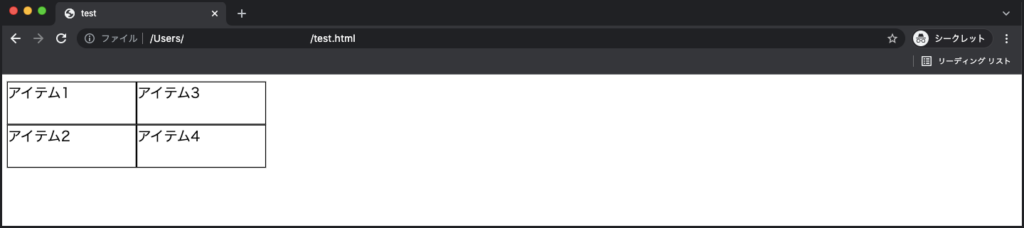
実行結果

アイテムを縦並びにする方法
CSS Grid Layoutはデフォルト状態だと、アイテムを左から右横に表示されます。
アイテムを上から下に向けて縦並び表示するには「grid-auto-flow: column;」をコンテナへ指定します。
grid-auto-flowはアイテムの配置方法を指定できるプロパティで、columnという値はアイテムを縦列に指定する役割があります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.container {
display: grid;
grid-template-rows: 50px 50px;
grid-template-columns: 150px 150px;
grid-auto-flow: column;
}
.container div{
border: 1px solid;
}
</style>
</head>
<body>
<div class="container">
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
<div class="item">アイテム4</div>
</div>
</body>
</html>実行結果

要素を中央寄せする方法
CSS Grid Layoutで要素を中央寄せする方法は下記の2通りあります。
- 「place-items: center;」をコンテナへ指定する
- 「justify-items: center;」と「align-items: center;」をコンテナへ指定する
place-itemsは、アイテムとインライン要素の位置を同時に指定できるので「justify-items: center;」と「align-items: center;」の処理を同時に実装できます。
しかし、place-itemsはInternet Explorer 11に非対応なので、対応するブラウザを考慮して利用する必要があります。
Internet Explorerにも対応したい場合は「justify-items: center;」と「align-items: center;」をコンテナへ指定する方法を使いましょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.container {
display: grid;
justify-items: center;
align-items: center;
}
.container div{
border: 1px solid;
}
</style>
</head>
<body>
<div class="container">
<div class="item">アイテム</div>
</div>
</body>
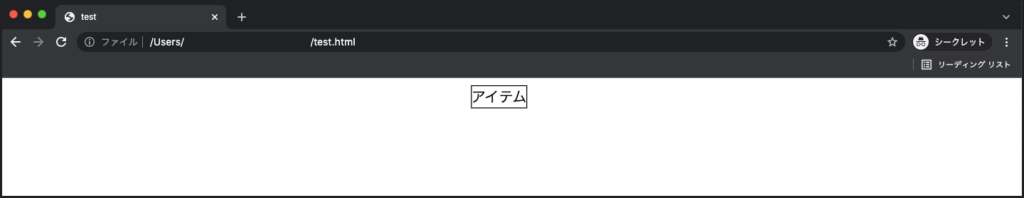
</html>実行結果

CSS Grid Layoutで自在にレイアウトを作る方法
CSS Grid Layoutで自在にレイアウトを作る方法と、シングルカラムレイアウトの作成方法について解説します。
12カラムのグリッドレイアウト
12カラムのグリッドレイアウトとは、名前の通りグリッドレイアウトを12分割してグリッドの幅に合わせて要素のサイズを作成する方法です。
グリッドレイアウトを12分割することで多彩なサイズのレイアウトを表現できます。
12カラムのグリッドレイアウトの詳しい使い方をサンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
body{
margin:0;
}
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
.container div{
border: 1px solid;
}
.item1{
grid-column: 2 / 9;
background: #a2daff;
}
.item2{
grid-column: 1 / 2;
background: #a2daff;
}
.item3{
grid-column: 1 / 13;
background: #a2daff;
}
.item4{
grid-column: 9 / 13;
background: #a2daff;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">アイテム1</div>
<div class="item2">アイテム2</div>
<div class="item3">アイテム3</div>
<div class="item4">アイテム4</div>
</div>
</body>
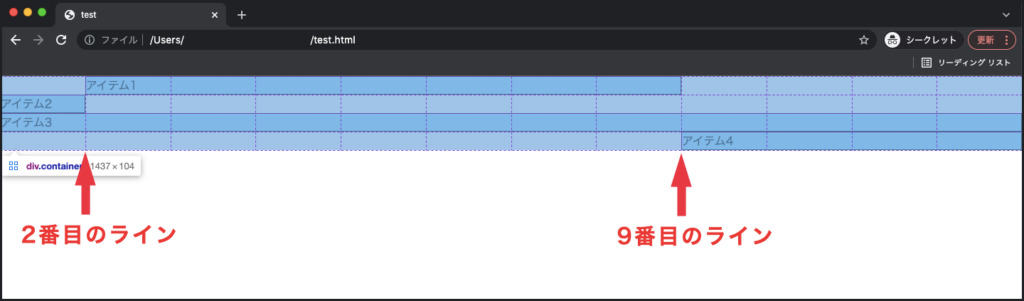
</html>12カラムのグリッドレイアウトは、grid-template-columnsで12列のグリッドを作ってgrid-columnで要素のサイズを決めます。
repeat(12, 1fr)は、1frを12回リピートするという意味です。また、第一引数の12という値を変えてグリッドの数を調節できます。
grid-columnはグリッドのラインを基準にアイテムの位置を指定できるCSSプロパティです。
サンプルコードでは、item1クラスに指定されているgrid-columnの値が2 / 9なので、グリッドラインの2番目から9番目の間に要素が配置されます。

CSS Grid Layoutでシングルカラムレイアウトを作る方法
シングルカラムレイアウトは、縦一列に要素を配置するシンプルなレイアウトです。各要素がパンケーキのように積み重なることから、パンケーキ スタックとも呼ばれています。
シングルカラムレイアウトを作るには、Grid Layoutのコンテナに「grid-template-rows: auto 1fr auto;」を指定します。
1番目と3番目の値にautoを指定し、2番目の値に1frを指定することで1frがスペースいっぱいに指定されてシングルカラムになります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.container {
display: grid;
grid-template-rows: auto 1fr auto;
}
.container div{
border: 1px solid;
}
</style>
</head>
<body>
<div class="container">
<div class="item1">アイテム1</div>
<div class="item2">アイテム2</div>
<div class="item3">アイテム3</div>
<div class="item4">アイテム4</div>
</div>
</body>
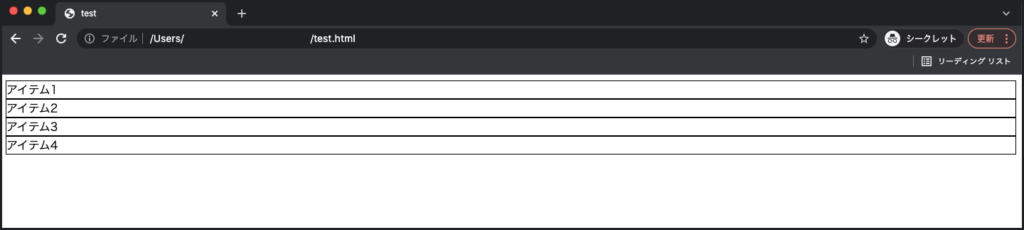
</html>実行結果

CSS Grid Layoutでレスポンシブ対応するには
2カラムから1カラムへレスポンシブ対応する
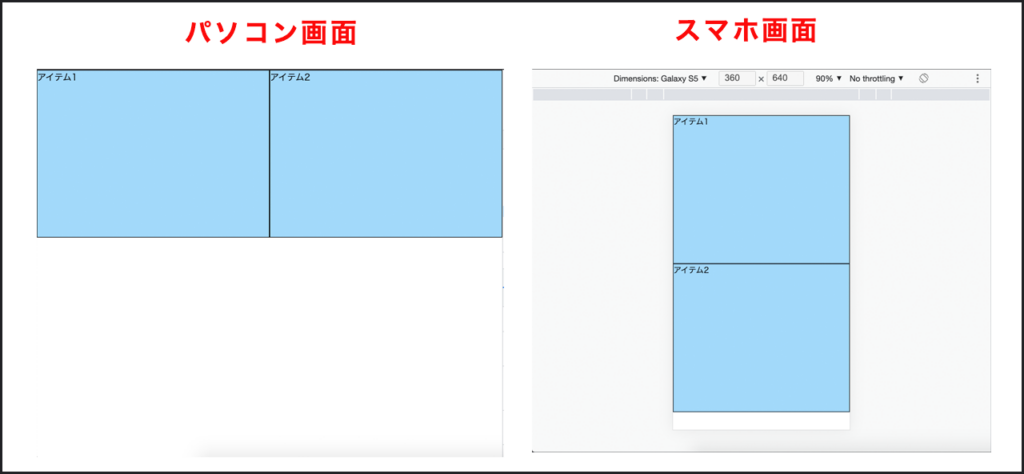
パソコン表示では2カラム設定でスマホ画面に切り替わると1カラムになるレスポンシブ対応方法について解説します。
2カラムから1カラムへの変更は、grid-template-columnsプロパティを使います。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
body{
margin:0;
}
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}
.container div{
border: 1px solid;
}
.item1{
background: #a2daff;
height:300px;
}
.item2{
background: #a2daff;
height:300px;
}
@media(max-width: 400px){
.container{
grid-template-columns: 1fr;
}
}
</style>
</head>
<body>
<div class="container">
<div class="item1">アイテム1</div>
<div class="item2">アイテム2</div>
</div>
</body>
</html>コンテナに指定してある「grid-template-columns: 1fr 1fr;」は、アイテムの値を1frずつ同じ割合で配置するという処理です。
レスポンシブ対応にて「grid-template-columns: 1fr;」を指定すると1カラムで表示できます。
実行結果

レスポンシブ対応について詳しく知りたい方は、下記の記事も参考にしてみてくださいね。
HTMLで作ったサイトをスマホ対応する方法!レスポンシブ対応について解説
マルチカラムレイアウト
マルチカラムレイアウトとは2つ以上のカラムから構成するレイアウトで、フォトギャラリーや同じ情報を複数掲載するときよく利用されます。
マルチカラムレイアウトを実装するには、grid-template-columnsプロパティのrepeat関数を使います。
詳しい実装方法について、サンプルコードを用いて解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
body{
margin:0;
}
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
.container div{
border: 1px solid;
}
.item{
background: #a2daff;
width:100%;
}
</style>
</head>
<body>
<div class="container">
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
<div class="item">アイテム4</div>
</div>
</body>
</html>repeat関数の第一引数に指定されている「auto-fit」は、画面サイズからカラムが溢れてしまうとカラムを下に折り返す処理です。
第二引数のminmax関数では、各カラムの横幅が200px以下になるまでサイズが変化するという処理です。
上記の内容をまとめると、カラム幅が200pxになるまでは要素幅が変化し、200pxになると下に折り返すという処理になります。
まとめ
今回は、CSS Grid Layoutの基本的な使い方からレスポンシブ対応方法まで解説しましたが、いかがでしたでしょうか?
CSS Grid Layoutを使うことでさまざまなレイアウトを実現できます。
また、レスポンシブ対応もシンプルなコードで実装できるので見栄えもよくなります。
CSS Grid LayoutはWeb制作現場でもよく利用されるのでぜひ使って見てくださいね!