CSSで文字や画像をくるっと回転!transform:rotate()の使い方を解説

最近のWebサイトでは、マウスホバーでボタンが動いたり、画像がくるくる回転したりと、様々なアニメーションが施されています。
そんな面白いサイトのように、動きのあるWebサイトを制作したいと思っている方も多いでしょう。
そこで今回は、CSSのtransform:rotate()を使用して、文字や画像をくるっと回転させる方法を解説します。
この記事を読んでわかる内容は、以下の通りです。
- 要素を回転させるtransform:rotate()プロパティの基礎知識
- transform:rotate()プロパティの使い方
- 回転アニメーションをつける3つの方法
「くるくる回転するボタンを作りたい」
「テキストを斜めにしたり、回転させて表示させたい」
などと思っている方に、参考になる内容となっていますよ。
要素を回転させるには「transform:rotate()」プロパティを使用する
画像やテキストなどの要素を回転させるアニメーションは、CSSだけで実装することが可能。
要素の回転には、「transform:rotate()」プロパティを使用します。
transformは、要素の変形を指定できるプロパティで、値にrotate()を指定すると、回転させることができます。
他にも、以下のように要素の位置を変更したり、拡大したり、色々な形に変形できるアニメーションに便利なプロパティです。
| 指定できる値 | 意味 |
| rotate | 要素の回転 |
| scale | 要素の拡大や縮小 |
| translate | 要素の移動 |
| skew | 要素の歪み |
transform:rotate()プロパティの「()」には、回転角度の数値と単位の「deg」が入ります。
degは、英語の「Degree(角度)」を省略した単位です。
以下は、基本的な構文です。
セレクタ {
transform:rotate(数値deg);
}transform:rotate()の使い方
では、実際にtransform:rotate()プロパティを使ってみましょう!
transform:rotate()では、回転角度と回転する軸を決めることができます。
どこを軸に回転させるかにより、2Dでの回転や、上下軸での回転など、以下のような回転が実装できるようになります。
- rotate(回転角度):2D回転
- rotateX(回転角度):X軸(上下)回転
- rotateY(回転角度):Y軸(左右)回転
- rotateZ(回転角度):Z(中心)軸回転
- rotate3d(回転角度):3D(X・Y・Z軸を一括で)回転
では、それぞれの方法について詳しく解説していきます。
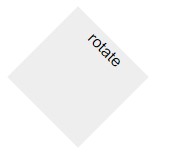
rotate(回転角度):2D回転させる方法
rotate(回転角度)は、表面上の要素を傾けて表示させる2D回転の指定方法です。
具体的には、以下のように指定します。
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
transform: rotate(45deg);
}▼ブラウザ表示▼

rotateX(回転角度):X軸回転させる方法
X軸とは、上下の真ん中、つまり水平の軸のことを意味します。
以下のようにrotateX()を指定することで、X軸回転(上下反転)させることができます。
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
transform: rotateX(180deg);
}▼ブラウザ表示▼

rotateY(回転角度):Y軸回転させる方法
Y軸とは、左右の真ん中、つまり垂直の軸のことを意味します。
以下のようにrotateY()を指定することで、Y軸回転(左右反転)させることができます。
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
transform: rotateY(180deg);
}▼ブラウザ表示▼

rotateZ(回転角度):Z軸回転させる方法
Z軸とは、要素の中心点を軸にすることを意味します。
以下のようにrotateZ()を指定することで、Z軸回転(rotateと同様)させることができます。
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
transform: rotateZ(-45deg);
}▼ブラウザ表示▼

rotate3d(回転角度):3D回転させる方法
rotate3d()は、その名の通り3D回転させることができる指定方法です。
X、Y、Z軸を一括して指定することで、立体的な回転を実装できるという仕組みになっています。
具体的には、以下のように記述します。
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
transform: rotate3d(1,1,1,60deg);
}▼ブラウザ表示▼

回転にアニメーションをつけてみよう!
transform:rotate()で回転させた要素に、アニメーションをつけることも可能です。
回転アニメーションをつける方法は、主に以下の2つ。
- hoverを使う方法
- @keyframesを使う方法
では、それぞれの方法を詳しく解説していきます。
1.hoverを使う方法
hoverは、マウスホバー時の状態を指定できる疑似クラスです。
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
}
.rotate:hover {
transform: rotate(360deg);
transition: all 1s;
}2.@keyframesを使う方法
@keyframesとは、アニメーションの動きを指定することができる、特殊な@規則です。
拡大しながらの回転や、フェードインなど、様々な表現を実装することが可能になります。
また、@keyframesで設定したアニメーションは、ループ再生されるという特徴もあります。
具体的な使い方は、2DやX・Y軸回転など、4つのサンプルで紹介していきます。
1.2D回転のアニメーション
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
animation: rotate 4s linear infinite;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}2.X・Y軸回転のアニメーション
<!-- HTMLコード -->
<div class="rotateX">
<p>rotate</p>
</div>
<div class="rotateY">
<p>rotate</p>
</div>/* CSSコード */
.rotateX {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
animation: rotateX 4s linear infinite;
margin: 10px;
}
.rotateY {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
animation: rotateY 4s linear infinite;
}
@keyframes rotateX {
0% {
transform: rotateX(0deg);
}
100% {
transform: rotateX(360deg);
}
}
@keyframes rotateY {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(360deg);
}
}3.Z軸回転のアニメーション
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
animation: rotate 4s linear infinite;
margin: 10px;
}
@keyframes rotate {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(360deg);
}
}4.3D回転のアニメーション
<!-- HTMLコード -->
<div class="rotate">
<p>rotate</p>
</div>/* CSSコード */
.rotate {
width: 100px;
height: 100px;
text-align: center;
background: #eee;
animation: rotate 4s linear infinite;
margin: 10px;
}
@keyframes rotate {
0% {
transform: rotate3d(1,1,1,0deg);
}
100% {
transform: rotate3d(1,1,1,360deg);
}
}文字や画像を回転表示&回転アニメーションでWebサイトをおしゃれに!
今回は、文字や画像などの要素を回転させる「transform:rotate()」プロパティの使い方について解説しました。
以下は、この記事のまとめです。
- transform:rotate()は、2Dだけでなく立体的な3D回転も可能!
- 回転アニメーションには、transitionやhoverを使用する
- ループする回転アニメーションには、@keyframesを使用する
回転アニメーションは、ボタンのクリック率や、コンテンツの長期滞在時間の向上に繋がる可能性があります。
transform:rotate()プロパティを使いこなして、必要な要素を回転表示させたり、回転アニメーションをつけてみましょう!






















