CSSが反映されない時の原因と対処法を5つ紹介!わかりやすく解説!

ローカル環境でWebサイト制作を行っている時に、修正や追加したCSSがなぜか反映されないということはありませんか?
せっかく記述したCSSが反映されないと、先に進めず、制作物も完成しません。
そこで今回は、CSSが反映されない主な原因5つと、その対処法について詳しく解説していきます。
この記事を読んでわかる内容は、以下の通りです。
- CSSが反映されない主な5つの原因
- CSSが反映されない時に5つのやるべきこと
「CSSを修正したのに反映されない!なんで?」
そんなお悩みを抱えている方や、
「今すぐにCSSが効かない現状をなんとかしてほしい!」
という方の参考になる内容になっていますので、ぜひ最後まで見てくださいね。
CSSが反映されない主な原因
CSSが反映されない原因として考えられる原因は、主に以下の5つ。
- キャッシュが残っている
- そもそもCSSファイルが読み込まれていない
- 指定したスタイルの優先順位が低い
- CSSの記述にミスがある
- CSSの仕様によるもの
原因は、上記の内どれか一つの場合もあれば、複数の場合もあります。
自分に当てはまるケースはどれかある程度検討をつけてから対処するのも良いですが、1から順番に一つずつ対応していくのがおすすめです。
では、それぞれの原因について確認していきましょう。
1.キャッシュが残っている
CSSが反映されない原因として、「キャッシュが残っていること」が挙げられます。
キャッシュとは、アクセスしたサイトや、ダウンロードした画像データ、起動させたアプリのデータなどを一時的に保存しておく技術のこと。
一からデータを読み込む必要がなくなるので、パソコンやスマートフォンの動作速度をあげることができます。
検索やツールの利用などでサクサク利用したいユーザーにとっては、ストレスを軽減できる必要な機能です。
しかし、このキャッシュは、ローカル環境で開発中の開発者にとっては厄介なもの。
CSSを修正・追加する度に、データが保存されていき、いわゆる「ゴミ」が溜まっている状態になってしまいます。
大量にキャッシュが溜まってしまうと、新しい情報(データ)が入らなくなってしまい、以前保存されたデータがそのまま表示されてしまうという状態になるので、定期的にキャッシュを削除する必要があります。
2.そもそもCSSファイルが読み込まれていない
CSSの外部ファイルをHTMLで読み込んでいる場合、linkタグの記述を間違えている可能性もあります。
特に間違いやすいのが、パスでのファイル指定。
外部CSSファイルを指定するには、相対パスで指定しますが、「../」などのファイルの場所を指定する記述を確認しておきましょう。
パスとは、index.htmlやsytle.cssなどのファイルがある場所までの地図を示すもの。
インターネット上にある住所(URL)で指定する絶対パスと異なり、相対パスは、ローカル環境上でも自分の保有するディレクトリ内のファイルまでの地図を指定することができます。
ファイル名の確認も必要ですが、特に間違いやすいのが「../」などの階層なので、しっかり確認しておきましょう。
3.指定したスタイルの優先順位が低い
指定したスタイルに問題がある場合もあります。
記述ミスがない場合に考えられるのは、スタイルの優先順位が低いということです。
デベロッパーツールなどで確認し、ブラウザ上で指定したスタイル以外のスタイルが反映されていないかどうか、確認しましょう。
CSSの優先順位とは?
スタイルの記述には、優先順位があります。
同じセレクタに対して指定している場合には、下に記述されている内容が優先されます。
CSSの優先順位は、以下の通りです。
- 要素指定のid
- id
- 要素指定のclass
- class
- タグ
- 全称
4.CSSの記述にミスがある
そもそもCSSの記述自体にミスがある可能性も考えられます。
例えば、以下のような記述ミスが想定されます。
- セレクタの書き間違え
- 値の書き間違え
- プロパティの書き間違え
- コメントアウトの閉じ忘れ
- 「}」の閉じ忘れ
- 「;」の書き忘れ
セレクタの書き間違えでは、自分で名付けた名称だけでなく、classやidといったセレクタの種類を間違えていないかも確認しましょう。
5.CSSの仕様の場合も
CSSの仕様によって反映されないというケースも時々あります。
例えば、以下のような場合です。
- diplay:blockとinlineの違いを理解していない
- 幅や高さの指定が必要なのにしていない
- positionやfloatの解除を忘れている
floatやpositionの解除は、以下のように行います。
セレクタ{
float:none;
position:static;
clear: both;
}上記以外にも、幅や高さの指定や調整が必要なケースもあるので注意しましょう。
特に、「px」などの単位で指定している場合、合計が要素の幅以上に大きくなってしまう場合があります。
「%」など、幅や高さに合わせて要素のサイズを調整できる単位で指定すると、数値の指定が簡単になります。
「CSSが反映されない」と思ったらやるべきこと5つ!
CSSが反映されない時にやるべきことは、以下の5つ。
- キャッシュを削除&スーパーリロード
- デベロッパーツールでCSSを確認
- CSSファイルのリンク・パスを確認
- 指定したいスタイルの優先順位を上げる
- CSSの文法のミスを修正する
途中で解決できる可能性があるので、1から順に行っていくのがおすすめです。
では、それぞれの方法について詳しく解説していきます。
1.キャッシュを削除&スーパーリロード
まず初めに、キャッシュを削除し、スーパーリロードを行いましょう。
CSSの記述やリンクが合っていれば、おおよそこの方法で解決できます。
具体的な方法は、以下の通りです。
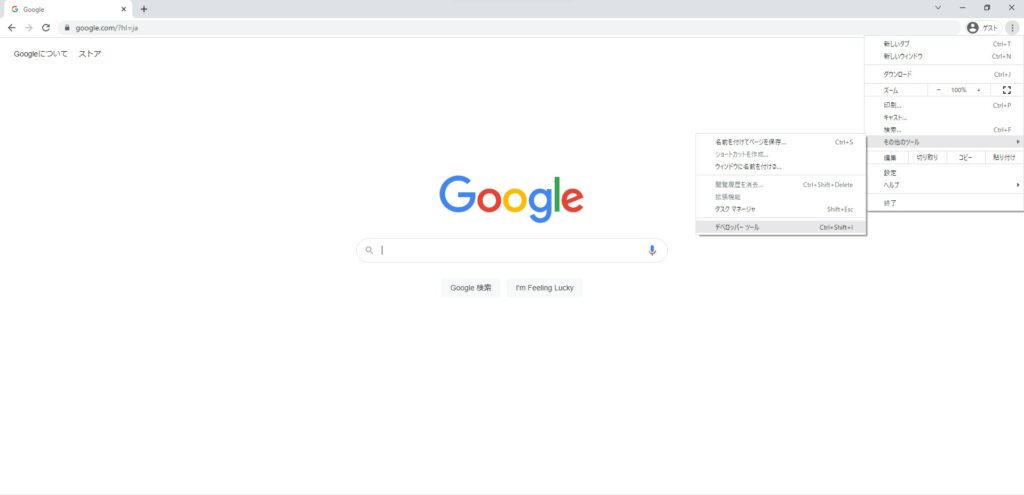
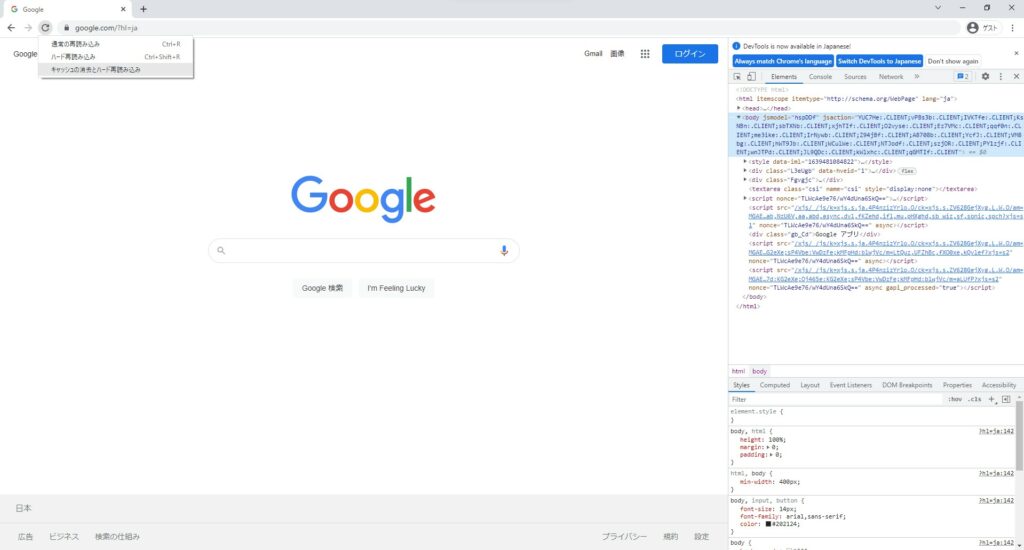
1.デベロッパーツールを開く

2.「キャッシュの削除とハード読み込み」をクリック

この2ステップだけで、キャッシュの削除とスーパーリロードが完了します。
2.デベロッパーツールでCSSを確認
1のステップで開いたデベロッパーツールを、そのまま利用して、CSSがどのように反映されているか確認します。
デベロッパーツールとは、ブラウザ上でHTMLやCSSのソースコードを表示できる機能のこと。
どのブラウザでも簡単に表示することができるので、初心者でも利用しやすいでしょう。
デベロッパーツールの詳しい使い方については、以下の記事が参考になります。
HTMLのデバッグは怖くない!初心者でもわかるデベロッパーツールの使い方を紹介
デベロッパーツールでは、以下の3~5を確認していきます。
3.CSSファイルのリンク・パスを確認
HTMLで外部CSSファイルを読み込んでいる場合は、headタグ内にlinkタグとして、以下のように記述します。
<link rel="stylesheet" href="style.css">上記のタグが挿入されていなければ、CSSを反映させることはできません。
また、上記の記述内容やファイル名などに間違いがあった場合も同様です。
特に、「style.css」というファイル名や階層など、パスが合っているか確認しましょう。
ちなみに、指定しているHTMLファイルから見て同じ階層(ディレクトリ)内にあるCSSフォルダ内の「style.css」ファイルを読み込みたい場合には、以下のように記述します。
<link rel="stylesheet" href="css/style.css">4.指定したいスタイルの優先順位を上げる
一部のCSSのみ反映されていない場合には、指定したいスタイルの優先順位を上げましょう。
優先順位を上げるには、主に以下のような方法が挙げられます。
- 一番下の行に書く
- セレクタを詳しく指定する
- idを指定する
手っ取り早いのは、一番下の行に書く方法ですが、反映されない原因のセレクタを特定して、その下に書くというのが確実です。
セレクタ名を詳しく指定するのも効果的。
class名だけでなく、親要素やpやh1タグなどのセレクタも一緒に記述することで、より優先順位が高くなります。
id指定は、class名を指定している場合や、何も指定していない場合に有効です。
CSSの末尾に!importantを使用して、強制的にスタイルを適用させる方法もあります。
しかし、他のスタイルに影響し、全体的にレイアウトが崩れる場合もあるので、最終的な手段としてのみ使用するようにしましょう。
5.CSSの文法のミスを修正する
文法のミスは、デベロッパーツールやテキストエディタのエラー表示などで見つけることができます。
一つずつ確認していくのは非効率的なので、ツールや、反映されないCSSのみ確認するようにしましょう。
CSSが反映されない時でも一つずつ対処していけば大丈夫!
今回は、CSSが反映されない原因と対処法5つについて詳しく解説しました。
以下は、この記事のまとめです。
- CSSが反映されない原因で「キャッシュが残っている」場合が最も多い
- デベロッパーツールの利用は、CSSの確認に必須
CSSが反映されないからといって、強制的に!importantを使用するのは、あまりおすすめできません。
今回ご紹介した方法を一つずつ実行していけば、CSSを反映させることは十分に可能です。
焦らずに、一つずつ問題を解決していきましょう!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!