CSSのlist-styleプロパティの使い方|指定できる全ての値とおすすめデザイン3選

ulやolタグで作成した箇条書きリストは、黒ポチや数字などがデフォルト指定されています。
黒ポチなどの、リストの先頭についているリストマーカーは、list-styleプロパティを指定すれば変更することも可能です。
「黒ポチ以外にどんなマークが使えるのか知りたい」
「ローマ数字じゃなくて英数字や漢数字にしたい」
と思っている方も多いでしょう。
そこで今回は、箇条書きのリストマーカーを変更できるlist-styleプロパティの使い方を解説します。
この記事を読んでわかる内容は、以下の通りです。
- list-styleプロパティの基本的な使い方
- list-styleプロパティで指定できる値
- 箇条書きリストのおすすめデザイン3選
list-styleプロパティを使ってデザインする方法も3つ紹介しますので、
「list-styleを自由にデザインしたい」
「箇条書きリストの先頭にかわいいマークをつけたい」
などと思っている方も、ぜひ最後まで見てくださいね。
CSSのlist-styleプロパティとは?
list-styleとは、箇条書きリストの先頭についている「黒い点」や、「番号」の見た目に関する指定ができるプロパティです。
このリストの先頭についているマークは、リストマーカーと呼ばれています。
list-styleは、リストマーカーに関する指定ができる以下の3つのプロパティを一括して指定することが可能です。
- list-style-image:リストマーカーに使用する画像を設定する
- list-style-position:リストマーカーの位置を設定する
- list-style-type:リストマーカーの種類(円や文字など)を設定する
それぞれ単体で指定することも可能ですが、list-styleで一括指定する方が一般的で簡単な方法です。
また、list-styleプロパティで、上記3つの内、一つのプロパティのみを設定することも可能なので、コードの記述が短くて済みます。
list-styleプロパティの基本的な使い方
list-styleプロパティは、基本的に以下のように使用します。
/* CSSコード */
ul {
list-style: 値;
}list-styleプロパティで指定できる値とブラウザ表示
list-styleプロパティで指定できる値はたくさんあります!
今回は、全ての値の指定方法と、どのようにブラウザ表示されるのか紹介していきます。
基準となるHTMLコードは、以下の通りです。
<!-- HTMLコード -->
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>▼ブラウザ表示▼

none
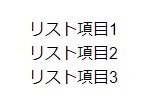
リストマーカーをつけたくない場合には「none」を指定します。
/* CSSコード */
ul {
list-style: none;
}▼ブラウザ表示▼

「・」などの記号系
「・(黒ポチ)」などの記号は、list-style-typeプロパティの値で指定します。
指定できる記号は、以下の3つ。
- 黒丸:disc
- 白丸:circle
- 黒四角:square
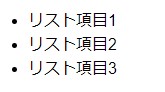
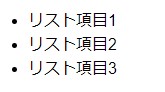
黒丸:disc
/* CSSコード */
ul {
list-style-type: disc;
}▼ブラウザ表示▼

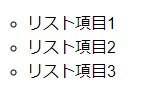
白丸:circle
/* CSSコード */
ul {
list-style-type: circle;
}▼ブラウザ表示▼

黒四角:square
/* CSSコード */
ul {
list-style-type: square;
}▼ブラウザ表示▼

数字
数字の指定も記号と同様に、list-style-typeプロパティの値で指定します。
指定できる数字の値は、以下の9つ。
- 算用数字:decimal
- 算用数字(先頭に0):decimal-leading-zero
- ローマ数字(小文字):lower-roman
- ローマ数字(大文字):upper-roman
- ギリシャ文字(小文字):lower-greek
- 漢数字:cjk-ideographic
- ヘブライ数字:hebrew
- アルメニア数字:armenian
- グルジア数字:georgian
算用数字:decimal
<!-- HTMLコード -->
<ol>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ol>/* CSSコード */
ol {
list-style-type: decimal;
}▼ブラウザ表示▼

算用数字(先頭に0):decimal-leading-zero
/* CSSコード */
ol {
list-style-type: decimal-leading-zero;
}▼ブラウザ表示▼

ローマ数字(小文字):lower-roman
/* CSSコード */
ol {
list-style-type: lower-roman;
}▼ブラウザ表示▼

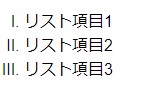
ローマ数字(大文字):upper-roman
/* CSSコード */
ol {
list-style-type: upper-roman;
}▼ブラウザ表示▼

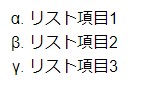
ギリシャ文字(小文字):lower-greek
/* CSSコード */
ol {
list-style-type: lower-greek;
}▼ブラウザ表示▼

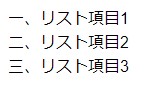
漢数字:cjk-ideographic
/* CSSコード */
ol {
list-style-type: cjk-ideographic;
}▼ブラウザ表示▼

ヘブライ数字:hebrew
/* CSSコード */
ol {
list-style-type: hebrew;
}▼ブラウザ表示▼

アルメニア数字:armenian
/* CSSコード */
ol {
list-style-type: armenian;
}▼ブラウザ表示▼

グルジア数字:georgian
/* CSSコード */
ol {
list-style-type: georgian;
}▼ブラウザ表示▼

文字
文字の指定も、list-style-typeプロパティの値で指定します。
指定できる数字の値は、以下の6つ。
- ひらがな(あいうえお順):hiragana
- ひらがな(いろはにほへと順):hiragana-iroha
- カタカナ(アイウエオ順):katakana
- カタカナ(イロハニホヘト順):katakana-iroha
- アルファベット(小文字):lower-latin・lower-alpha
- アルファベット(大文字):upper-latin・upper-alpha
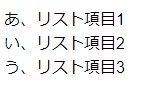
ひらがな(あいうえお順):hiragana
/* CSSコード */
ol {
list-style-type: hiragana;
}▼ブラウザ表示▼

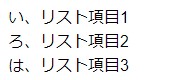
ひらがな(いろはにほへと順):hiragana-iroha
/* CSSコード */
ol {
list-style-type: hiragana-iroha;
}▼ブラウザ表示▼

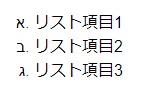
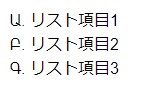
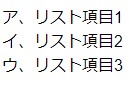
カタカナ(アイウエオ順):katakana
/* CSSコード */
ol {
list-style-type: katakana;
}▼ブラウザ表示▼

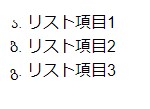
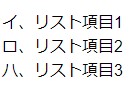
カタカナ(イロハニホヘト順):katakana-iroha
/* CSSコード */
ol {
list-style-type: katakana-iroha;
}▼ブラウザ表示▼

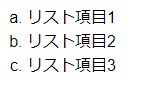
アルファベット(小文字):lower-latin・lower-alpha
/* CSSコード */
ol {
list-style-type: lower-latin;
}/* CSSコード */
ol {
list-style-type: lower-alpha;
}▼ブラウザ表示▼

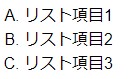
アルファベット(大文字):upper-latin・upper-alpha
/* CSSコード */
ol {
list-style-type: upper-latin;
}/* CSSコード */
ol {
list-style-type: upper-alpha;
}▼ブラウザ表示▼

マークの配置位置
リストマークの位置は、list-style-positionプロパティの値で指定します。
指定できる記号は、以下の2つ。
- リストの外側:outside
- リストの内側:inside
リストの外側:outside
<!-- HTMLコード -->
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>/* CSSコード */
ul {
list-style-position: outside;
background-color: #eee;
}▼ブラウザ表示▼

リストの内側:inside
/* CSSコード */
ul {
list-style-position: inside;
background-color: #eee;
}▼ブラウザ表示▼

その他
上記で紹介した記号や、文字、数字以外にオリジナルの記号や画像などを指定することも可能です。
様々な方法がありますが、今回は、以下2つの方法を紹介します。
- カスタム文字
- url関数
カスタム文字
カスタム文字とは、自分で任意の記号やマークなどオリジナルの文字を作る方法です。
/* CSSコード */
ul {
list-style: '#';
}▼ブラウザ表示▼

url関数
リストマーカーに、画像を挿入したい場合は、list-style-imageプロパティのurl関数を使用します。
/* CSSコード */
ul {
list-style: url(../img/squirrel.png);
}▼ブラウザ表示▼

実際にlist-styleプロパティを使ってリストをデザインしてみよう!
list-styleプロパティで指定できる値は複数あり、どれを使えば良いのかわからなくなってしまう方も多いでしょう。
そこで、参考になる箇条書きリストのデザインを3つ紹介します!
コピペOKなので、実際にlist-styleプロパティを使ってデザインしてみてくださいね。
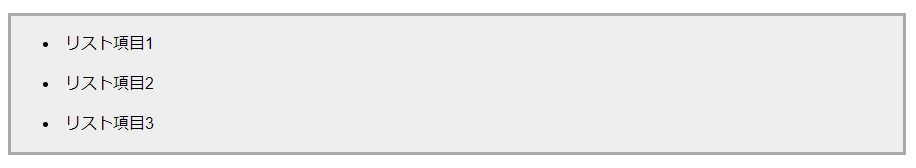
シンプルなデザイン
<!-- HTMLコード -->
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>/* CSSコード */
ul {
background-color: #eee;
padding: 0.5em 0.5em 0.5em 2em;
border: solid 3px #aaa;
list-style: inside;
}
ul li {
line-height: 1.5;
padding: 0.5em 0;
}▼ブラウザ表示▼

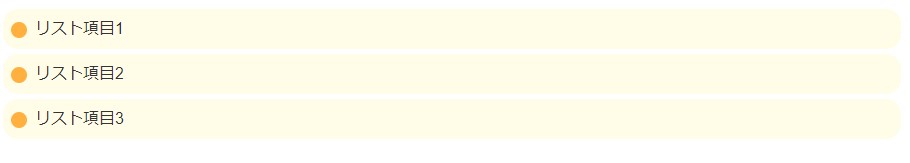
かわいいタグ風
/* CSSコード */
ul li {
position: relative;
list-style-type: none;
padding: 0.5em 0.5em 0.5em 0.5em;
margin-bottom: 5px;
line-height: 1.5;
background: #fffde8;
vertical-align: middle;
color: #333;
border-radius: 15px;
}
ul li:before{
display:inline-block;
vertical-align: middle;
content:'';
width:1em;
height: 1em;
background: #ffb03f;
border-radius: 50%;
margin-right: 8px;
}▼ブラウザ表示▼

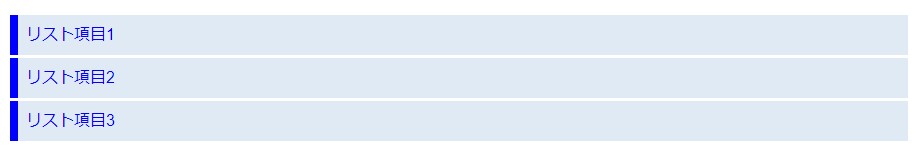
スタイリッシュな付箋風
/* CSSコード */
ul {
position: relative;
padding: 0;
}
ul li {
list-style-type: none;
color: blue;
border-left: solid 8px blue;
background: #dfeaf5;
margin-bottom: 3px;
line-height: 1.5;
padding: 0.5em;
}▼ブラウザ表示▼

リストマーカーのデザインは自由自在!list-styleを使いこなそう
今回は、list-styleプロパティの使い方とおすすめデザイン3選を解説しました。
以下は、この記事のまとめです。
- list-styleは、箇条書きリストに関するプロパティを一括して設定できる
- list-styleプロパティで指定できる値は25種類もある!
- url関数を使えば、リストマーカーに画像を挿入することも可能
list-styleは、リストマーカーの種類や位置などを一括で指定できる便利なプロパティです。
色々な値を指定してみて、自分に合っているlist-styleの設定を見つけましょう!






















