【コピペOK!】初心者でもCSSで作れる囲み枠のデザインおすすめ20選

見出しや強調したいカ所、箇条書きリストなどを、囲み枠でデザインするのとしないのでは、かなり印象が違ってきます。
女性向けブログならリボンの見出しで可愛らしく、真面目な企業HPならシンプルな枠で強調したいカ所をデザインするなど。
サイトの印象に合わせてデザインすることも大切です。
そこで今回は、Webサイト制作によく使用する囲み枠のデザインおすすめ20選を、CSSコード付きで解説します!
この記事を読んでわかる内容は、以下の通りです。
- 囲み枠のデザインに必要な2つのプロパティ
- borderプロパティの基本的な使い方
- backgroundの基本的な使い方
- 囲み枠を自由にデザインする方法
「CSSで作れるおしゃれなボックスデザインを見てみたい」
「見出しや強調したい部分に使える囲み枠をデザインしたい」
と思っている方に、参考になるデザイン集となっていますので、ぜひ最後までみてくださいね。
囲み枠のデザインにはborderやbackgroungを使用する
まずは、囲み枠をデザインするために必要なプロパティから学んでいきましょう。
HTML要素を囲う枠を表示させたり、色を付けたりするには、以下の2つのプロパティを使用します。
- border:枠線の色、太さ、種類を設定する
- background:背景の色、大きさ、画像の挿入などを設定する
では、それぞれのプロパティについて詳しく見ていきましょう。
borderとは?
borderは、HTML要素の枠線を表示させ、色や太さ、種類などを一括で指定できるプロパティです。
主に、以下のプロパティを一括で指定することができます。
- border-color:枠線の色を指定する
- border-style:枠線の種類を指定する
- border-width:枠線の太さを指定する
基本的な使用方法は、以下の通りです。
border: {線の太さ} {線の種類} {線の色};backgroundとは?
backgroundは、背景の色や幅、高さ、画像の挿入などを一括で指定できるプロパティです。
主に、以下のプロパティを一括で指定することができます。
- background-size:背景のサイズを指定する
- background-image:背景画像を設定する
- background-color:背景色を指定する
- background-repeat:背景画像をどのように繰り返すか指定する
- background-position:背景画像の初期位置を指定する
- background-attachment:背景画像を、画面のスクロールバーに合わせて固定表示するか、スクロールさせるかを指定する
- background-clip:背景画像を表示する領域を指定する
- background-origin:背景画像をボックスに表示する基準位置を指定する
基本的な使用方法は、以下の通りです。
background: colorの値 imageの値 repeatの値 positionの値 / sizeの値;囲み枠のCSSデザインおすすめ20選
では、実際に、borderやbackgroundプロパティを使用して囲み枠のデザインを実装していきます。
今回ご紹介するおすすめデザインは20選!
5つのジャンル別に分けて紹介するので、自分に合っているデザインを見つけやすくなっていますよ。
- シンプルな枠線のみデザイン4選
- シンプルな枠線の角丸デザイン4選
- シンプルな枠線+背景色デザイン6選
- おしゃれなデザイン3選
- かわいいデザイン3選
基準となるHTMLコードは、以下の通りです。
<!-- HTMLコード -->
<div class="box">囲み枠のデザイン</div>シンプルな枠線のみデザイン4選
個人向けブログから、企業HPまで、様々なジャンルで利用しやすい「シンプルな枠線のみのデザイン」を4選紹介します!
実線
/* CSSコード */
.box {
border: 2px solid #aaa;
padding: 2em;
}▼ブラウザ表示▼

二重線
/* CSSコード */
.box {
border: 5px double #aaa;
padding: 2em;
}▼ブラウザ表示▼

点線
/* CSSコード */
.box {
border: 3px dotted #aaa;
padding: 2em;
}▼ブラウザ表示▼

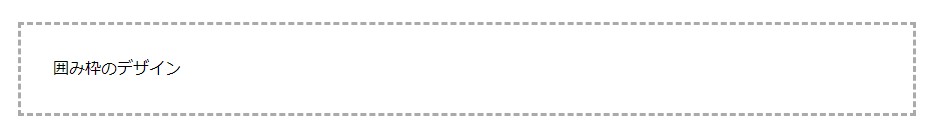
破線
/* CSSコード */
.box {
border: 3px dashed #aaa;
padding: 2em;
}▼ブラウザ表示▼

シンプルな枠線の角丸デザイン4選
「そこまで個性は出したくないけど、あまり固い印象にはしたくない」
そんな方におすすめのシンプル&角丸の枠線デザインを4選紹介します。
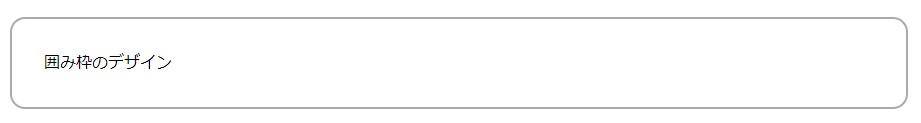
実線
/* CSSコード */
.box {
border: 2px solid #aaa;
padding: 2em;
border-radius: 15px;
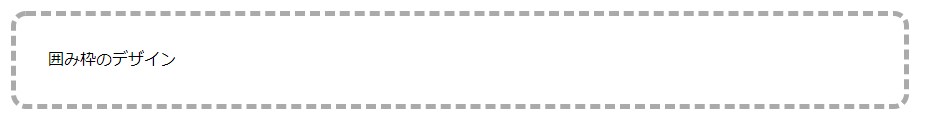
}▼ブラウザ表示▼

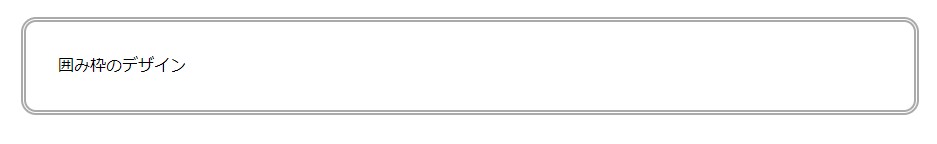
二重線
/* CSSコード */
.box {
border: 5px double #aaa;
padding: 2em;
border-radius: 15px;
}▼ブラウザ表示▼

点線
/* CSSコード */
.box {
border: 3px dotted #aaa;
padding: 2em;
border-radius: 15px;
}▼ブラウザ表示▼

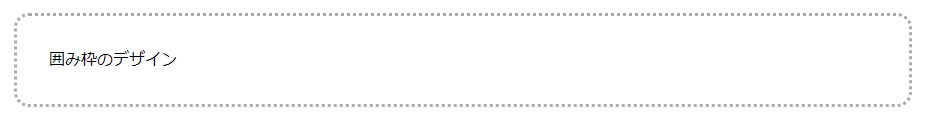
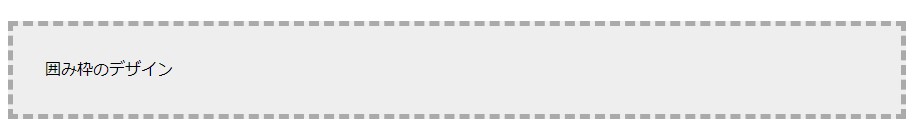
破線
/* CSSコード */
.box {
border: 5px dashed #aaa;
padding: 2em;
border-radius: 15px;
}▼ブラウザ表示▼

シンプルな枠線+背景色デザイン6選
企業のカラーを使用したり、Webサイト全体の色合いと合わせたい方にピッタリなのが、枠線と背景色を合わせたデザイン。
見出しや、箇条書きリストだけでなく、強調したいカ所などにも使用しやすいデザイン6選を紹介します。
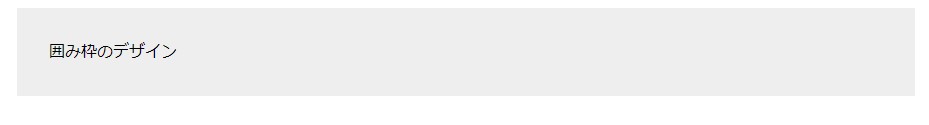
線なし
/* CSSコード */
.box {
background-color: #eee;
padding: 2em;
}▼ブラウザ表示▼

破線
/* CSSコード */
.box {
border: 5px dashed #aaa;
background-color: #eee;
padding: 2em;
}▼ブラウザ表示▼

上下線
/* CSSコード */
.box {
border-top: 3px solid #aaa;
border-bottom: 3px solid #aaa;
background-color: #eee;
padding: 2em;
}▼ブラウザ表示▼

左右線
/* CSSコード */
.box {
border-right: 5px solid #aaa;
border-left: 5px solid #aaa;
background-color: #eee;
padding: 2em;
}▼ブラウザ表示▼

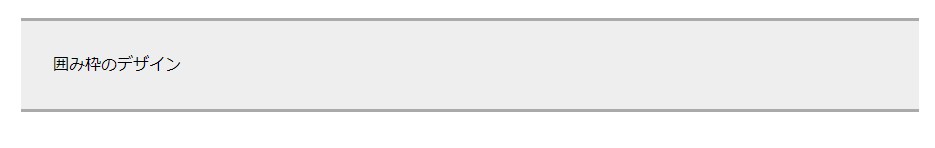
上だけに太線
/* CSSコード */
.box {
border-top: 10px solid #aaa;
background-color: #eee;
padding: 2em;
}▼ブラウザ表示▼

下だけに太線
/* CSSコード */
.box {
border-bottom: 10px solid #aaa;
background-color: #eee;
padding: 2em;
}▼ブラウザ表示▼

おしゃれなデザイン3選
カフェや、結婚式場、ジュエリーなどのHPやLPに使える「おしゃれな囲い枠のデザイン」を3選紹介します。
カギかっこ
/* CSSコード */
.box {
padding: 2em;
position: relative;
text-align: center;
}
.box::before, .box::after {
content: '';
width: 30px;
height: 30px;
position: absolute;
}
.box::before {
border-left: 5px solid #aaa;
border-top: 5px solid #aaa;
top: 0;
left: 0;
}
.box::after {
border-right: 5px solid #aaa;
border-bottom: 5px solid #aaa;
bottom: 0;
right: 0;
}▼ブラウザ表示▼

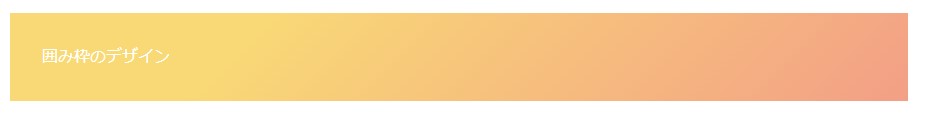
グラデーション
/* CSSコード */
.box {
background-color: #f39f86;
background-image: linear-gradient(315deg, #f39f86 0%, #f9d976 74%);
color: #fff;
padding: 2em;
}▼ブラウザ表示▼

交差線
<!-- HTMLコード -->
<div class="box">
<p>囲み枠のデザイン</p>
</div>/* CSSコード */
.box{
border-top: 2px solid #aaa;
border-bottom: 2px solid #aaa;
padding: 2em 0;
position: relative;
}
.box:before, .box:after{
content: '';
position: absolute;
top: -10px;
width: 2px;
height: -webkit-calc(100% + 20px);
height: calc(100% + 20px);
background-color: #aaa;
}
.box:before {
left: 10px;
}
.box:after {
right: 10px;
}
.box p {
padding-left: 50px;
}▼ブラウザ表示▼

かわいいデザイン3選
女性向けブログや、可愛い印象を与えたいキャラクターのHPなどにピッタリの「かわいいデザイン」3選の紹介です。
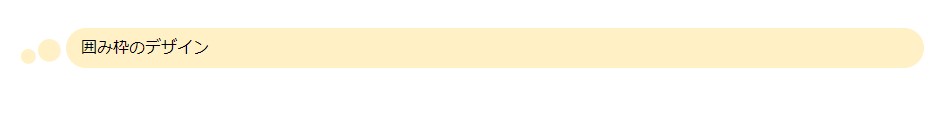
吹き出し風
/* CSSコード */
.box {
position: relative;
margin: 2em 0 2em 40px;
padding: 8px 15px;
background: #fff0c6;
border-radius: 30px;
}
.box::before{
font-family: "Font Awesome 5 Free";
content: "\f111";
font-weight: 900;
position: absolute;
font-size: 15px;
left: -45px;
bottom: 0;
color: #fff0c6;
}
.box::after{
font-family: "Font Awesome 5 Free";
content: "\f111";
font-weight: 900;
position: absolute;
font-size: 23px;
left: -28px;
bottom: 0;
color: #fff0c6;
}▼ブラウザ表示▼

布風
/* CSSコード */
.box {
padding: 0.5em;
margin: 2em 0;
background: #f39f86;
box-shadow: 0px 0px 0px 10px #f39f86;
border: dashed 2px #fff;
}▼ブラウザ表示▼

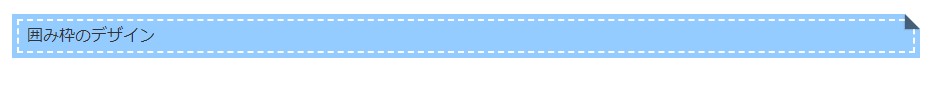
めくれた紙風
/* CSSコード */
.box {
position: relative;
background: #95ccff;
box-shadow: 0px 0px 0px 5px #95ccff;
border: 2px dashed #fff;
padding: 0.2em 0.5em;
color: #333;
}
.box::after{
position: absolute;
content: '';
right: -7px;
top: -7px;
border-width: 0 15px 15px 0;
border-style: solid;
border-color: #465f79 #fff #465f79;
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.15);
}▼ブラウザ表示▼

CSSで作れる囲み枠は無限大!工夫次第でオリジナルのデザインができますよ
今回は、CSSで作る囲み枠のおすすめデザイン20選を紹介しました。
以下は、この記事のまとめです。
- 囲み枠のデザインには、borderやbackgroundプロパティを使用する
- 個別で指定するよりも、border・backgroundプロパティで一括指定するのがおすすめ
- 囲み枠をHTML要素に合わせる場合は「display:inline-block」を使用する
borderやbackgroundプロパティを使用すれば、様々なボックス・枠線をデザインすることが可能です。
今回のデザインをそのまま使うのも良いですが、ぜひ自分なりに少しアレンジして、自分だけのオリジナルでデザインを作ってみてくださいね。






















