CSSを使ってselectタグで作ったセレクトボックスのデザインを変える方法!

「CSSでselectタグのデザインを変更しておしゃれなセレクトボックスを作りたい」
「CSSでselectタグをどのようにカスタマイズできるのだろうか?」
上記のように考えている方もいるのではないでしょうか?
Webサイトのデザインに合わせてセレクトボックスのデザインも変えたくなりますよね。
今回WEBCAMP MEDIAでは、CSSを使ってselectタグで作ったセレクトボックスのデザインを変える方法について解説します。
- selectタグとoptionタグについて
- セレクトボックスの作り方
- 文字色を変える方法
- 背景色を変える方法
- 枠線デザインを変える方法
- 矢印デザインを変える方法
以上の項目について解説します。
この記事を読むことで、CSSでセレクトボックスのデザインを変更する方法について理解できます。
selectタグの特徴や基本的な使い方についても解説しているので、プログラミング初心者からカスタマイズ方法を知りたい方までおすすめです。
CSSのselectとoptionの特徴
CSSのselectはHTMLにプルダウン式のセレクトボックスを作成できるプロパティです。主にformタグ内に入力し、お問い合わせフォームとして利用されています。
セレクトボックス内のメニュー欄は、optionプロパティを使って作成します。selectタグの中に複数のoptionタグを入力することで、メニューの数を増やすことが可能です。
このように、セレクトボックスを作るときはselectとoptionの両方使います。
selectとoptionでセレクトボックスを作る方法
セレクトボックスには、プルダウン型とリスト型の2種類あり、それぞれWebページ上での表示方法が異なります。
CSSのselectとoptionでプルダウン型とリスト型のセレクトボックスを作る方法について解説します。
プルダウン型セレクトボックスの作り方
プルダウン型は一番上のoptionタグのみ選択肢に表示されており、右にある下矢印をクリックするとほかの選択肢も表示されます。
プルダウン型セレクトボックスの作り方は下記の通りです。
サンプルコード
<body>
<select name="test"><!--セレクトボックス-->
<option value="test1">テスト1</option><!--メニュー欄-->
<option value="test2">テスト2</option><!--メニュー欄-->
<option value="test3">テスト3</option><!--メニュー欄-->
</select>
</body>上記コードだと、一番上のテスト1というメニュー欄がデフォルト設定になり画面に表示されます。
選ぶつもりがなかったテスト1の誤送信を防ぐために、一番上のoptionタグはvalue属性を空にしてhidden属性を指定し選択を促す文字を入力することをおすすめします。
hidden属性を指定した要素は選択できないので、optionタグの初期値にぴったりです。
<body>
<select name="test">
<option value="" hidden>選択してください</option>
<option value="test1">テスト1</option>
<option value="test2">テスト2</option>
<option value="test3">テスト3</option>
</select>
</body>実行結果

「選択してください」という文字の右にある矢印をクリックすると、optionタグで指定したテスト1から3までの選択肢が表示され「選択してください」という選択肢は非表示になります。
リスト型セレクトボックス作り方
リスト型は初めからメニューリストが全て表示されている状態のセレクトボックスです。
リスト型のセレクトボックス にするには、sizeという一度に表示するoptionタグの数を指定できるHTML属性を利用します。
サンプルコード
<body>
<select name="test" size="3">
<option value="test1">テスト1</option>
<option value="test2">テスト2</option>
<option value="test3">テスト3</option>
</select>
</body>上記コードでは「size=”3″」と指定されているので、3つのoptionタグが表示されます。
実行結果

CSSでセレクトボックスの文字色を変える
セレクトボックス内の文字色を変えるには、colorプロパティをselectタグに指定します。colorはHTML要素の文字色を変更するCSSセレクタです。
詳しい使い方は下記の通りです。
サンプルコード
HTML
<body>
<select name="test">
<option value="test1">テスト1</option>
<option value="test2">テスト2</option>
<option value="test3">テスト3</option>
</select>
</body>CSS
select{
color:red;
}実行結果

CSSでセレクトボックスの背景色を変える方法
セレクトボックスの背景色は、background-colorプロパティで変更できます。
background-colorは、HTML要素の背景色を変えることができるCSSプロパティです。実際の使い方についてサンプルコードを例に見ていきましょう。
サンプルコード
HTML
<body>
<select name="test">
<option value="test1">テスト1</option>
<option value="test2">テスト2</option>
<option value="test3">テスト3</option>
</select>
</body>CSS
select{
background-color: red;
}上記コードでは、selectタグで作ったセレクトボックスの背景色を赤に設定しています。
実行結果

セレクトボックスの枠線デザインを変える方法
セレクトボックスの枠線は、borderプロパティを使って変更します。
borderは、HMTL要素の枠線を表示したり色を変えたりできるCSSプロパティです。
border: 枠線のサイズ 枠線の種類 枠線の色;このように、
borderをselectタグに指定して枠線のデザインを変える方法について解説します。
サンプルコード
HTML
<body>
<select name="test">
<option value="test1">テスト1</option>
<option value="test2">テスト2</option>
<option value="test3">テスト3</option>
</select>
</body>CSS
select{
border: 2px solid skyblue;
}上記コードでは、2pxでskyblueという色の線をselectタグの外枠として指定しています。
実行結果

セレクトボックスの矢印デザインを変える方法
セレクトボックスの矢印デザインは、デフォルトのCSSを無効化して擬似要素で新しい矢印を作成するという手順で変更します。
まず、CSSのappearanceプロパティにnoneという値を指定することで、デフォルトのCSSを無効化できます。
selectタグ自体に擬似要素は指定できないので、divタグで囲ってそれに擬似要素を指定しましょう。
サンプルコード
HTML
<body>
<div class="container">
<select name="test">
<option value="test1">テスト1</option>
<option value="test2">テスト2</option>
<option value="test3">テスト3</option>
</select>
</div>
</body>CSS
select{
position: relative;
width: 100%;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.container {
position: relative;
width: 70px;
}
.container:after {
content: "";
position: absolute;
right: 8px;
top: 12px;
width: 5px;
height: 5px;
border-top: 2px solid skyblue;
border-left: 2px solid skyblue;
pointer-events: none;
transform: translateY(-50%) rotate(
-135deg);
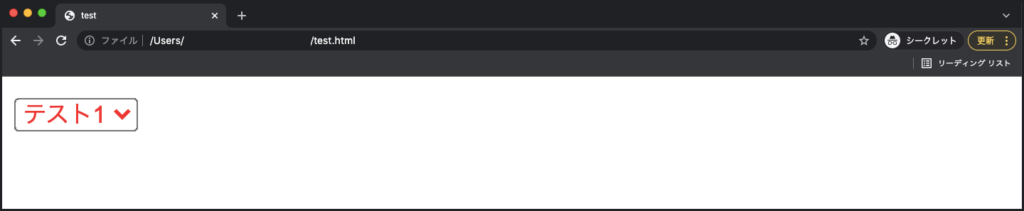
}border-topとborder-leftのみ指定することで、擬似要素のafterに指定している要素の上と左側だけ線が表示されます。
その線をtransformプロパティのrotateメソッドで回転させて、下矢印になる位置に指定しています。
実行結果

サンプルコードの数値を触ってみて自分好みの矢印デザインを作るのに役立ててみてくださいね。
CSSでselectタグのデザインを変える方法まとめ
今回は、CSSのselectタグでセレクトボックスを作る方法について解説しましたが、いかがでしたでしょうか?
セレクトボックスを作るには、CSSのselectタグとoptionタグの両方を利用します。
selectタグのデザインを変える方法をまとめると下記の通りです。
- 文字色を変える:colorプロパティを使う
- 背景色を変える:background-colorプロパティを使う
- 枠線のデザインを変える:borderプロパティを使う
- 矢印デザインを変える:appearanceプロパティでCSSを無効化したあと、擬似要素で矢印を作る
セレクトボックスはお問い合わせフォームでよく利用されるので、この記事で作り方とデザインの変更方法を覚えておくとよいでしょう。
ぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!

























