CSSで要素を右寄せする方法!テキスト・画像・ボタンの右寄せを徹底解説

「CSSでHTML要素を右寄せしたい」
「右寄せしようとしてもうまくいかない」
上記のような疑問を抱えている方もいるのではないでしょうか。
右寄せできるCSSプロパティは複数ありますが、自分が右寄せしたい要素はどのCSSを使えばいいのか迷いますよね。
今回WEBCAMP MEDIAでは、CSSでさまざまな要素を右寄せする方法について解説します。
- ボタンと画像の右寄せ方法
- marginを使った右寄せ方法
- flexboxを使った右寄せ方法
- 右寄せできないときの対処法
以上の項目について解説します。
この記事を読むと、CSSを使ってインライン要素とブロック要素を右寄せする方法について理解できるのでぜひチェックしてみてくださいね!
CSSのtext-alignでボタンや画像を右寄せする
CSSのtext-alignは、ブロック要素内に指定されたインライン要素を水平方向へ配置できるプロパティです。
text-alignにrightという値を指定することで、ブロック要素内のインライン要素を右寄せできます。
HTMLのbuttonタグやimg、aタグは全てインライン要素なので、ブロック要素で囲って「text-align:center;」を指定すると右寄せできるのです。
text-alignを使ってボタンや画像を右寄せする方法について、サンプルコードを用いて詳しく解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.btn, .img, p{
text-align: right;
}
</style>
</head>
<body>
<div class="btn">
<button>ボタン</button>
</div>
<div class="img">
<img src="pic/icon.png">
</div>
<p>text-alignテスト</p>
</body>
</html>インライン要素のbuttonタグとimgタグをブロック要素のdivタグで囲い「text-align:right;」を指定して右寄せしています。
また、pタグに「text-align:right;」を指定すると、タグ内の文字列のみ右寄せされます。
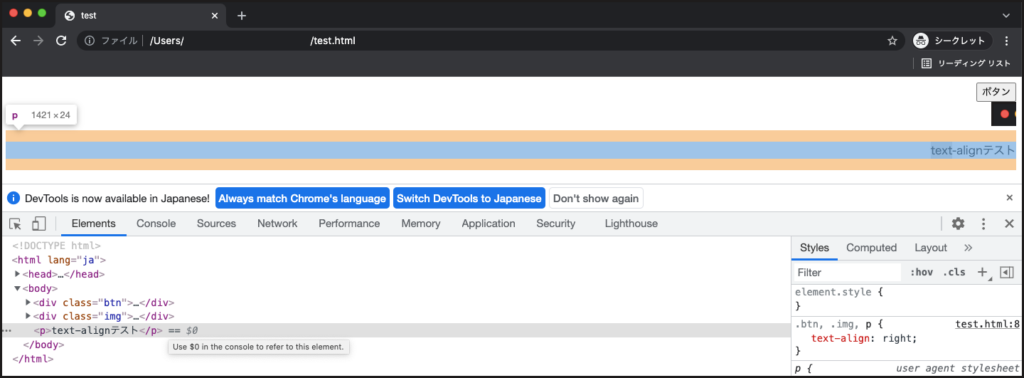
実行結果

上記のように、aタグやimgタグは要素全体が右寄せされますが、ブロック要素であるpタグの場合は指定された文字のみ右寄せされています。
CSSのmarginで要素全体を右寄せする
marginプロパティの値に「0 0 0 auto」を指定することでブロック要素全体を右寄せできます。
marginの値は左から順に、上、右、下、左の余白を指定するので、上下と右に0を入力して左だけ自動算出(auto)を入力すると右に寄せることが可能です。
また、marginを指定するブロック要素は、CSSのwidthとheightで横幅と高さを必ず設定しましょう。
要素に高さと横幅がない場合、右寄せするための余白がないのでうまく反映されません。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.container{
margin: 0 0 0 auto;
height: 100px;
width: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
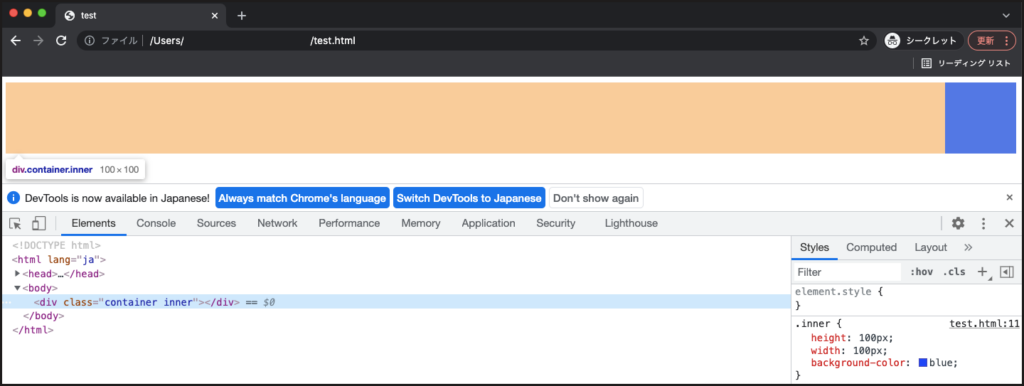
</html>実行結果

上記画像のように、marginによって要素が右に寄せられているのが分かります。
CSSのflexbox
CSSのflexboxを使えば、インライン要素とブロック要素のどちらも右寄せできます。
flexboxで右寄せするには下記2つのCSSを使います。
- display:flex;・・・要素を並列にするflexboxを利用するためのスタイル
- justify-content: flex-end;・・・flexboxの終了地点から要素を配置する
justify-contentは、要素の位置を水平方向に移動できるプロパティです。
justify-contentの値であるflex-endは、並列になった要素を右端の終了地点から配置する処理なので右寄せができるという内容です。
flexboxでインライン要素とブロック要素の2種類を右寄せする方法をサンプルコードで解説します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test, a{
display: flex;
justify-content: flex-end;
}
</style>
</head>
<body>
<p class="test">flexboxのテスト</p>
<a href="#">aタグのテスト</a>
</body>
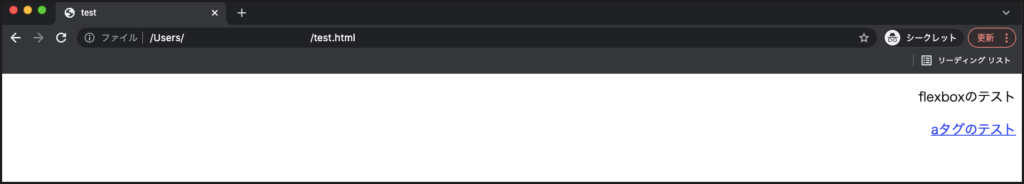
</html>ブロック要素のpタグと、インライン要素のaタグに同じCSSを指定して右寄せしています。
実行結果

CSSで右寄せできないときにチェックすべきこと
CSSで右寄せできないときは、利用しているCSSプロパティの特徴を再度チェックするのがおすすめです。
- text-alignはブロック要素に指定し、内部のインライン要素のみ右寄せできる
- marginはブロック要素のみ右寄せできる
- flexboxで右寄せできないとき:スペルミスやdisplay:flex;の入力忘れがないかチェック
上記の内容をチェックした上で試してもうまくいかないときは、検証ツールで内容をチェックすると右寄せできない原因を見つけられます。
HTMLとCSSの内容を検証ツールでチェックする方法!検証ポイントも解説
まとめ
今回は、CSSで要素を右寄せする方法について解説しましたが、いかがでしたでしょうか?
HTML要素は下記のポイントを押さえることで簡単に右寄せできます。
- インライン要素を右寄せしたい:親要素にブロック要素を指定して「text-align:center;」を入力
- ブロック要素を右寄せしたい:widthとheightで横幅と高さを指定して「margin:0 0 0 auto;」を入力
インライン要素とブロック要素どちらも右寄せしたいときは、flexboxを利用することをおすすめします。
ぜひ参考にしてみてくださいね!
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!