CSSで条件分岐はセレクタを使えば再現できる。初心者も要チェック

条件分岐は、プログラミングをする上で非常に重要です。
ある一定の条件で動くような仕組みは、Webページだけでなく、Webアプリケーションやネイティブアプリケーションなど他のプログラミングでも必ず使われているからです。
CSSにおいても条件分岐をしたい場面に遭遇します。しかし、CSSでは他のプログラミング言語にあるようなif文は使えません。
今回の記事では、CSSで条件分岐と同じ動きを実装させる方法を紹介します。
記事の後半では、Sassでif文を使う方法も解説していますので、最後までご覧ください。
CSSで条件分岐をしたい時はセレクタや擬似クラスを使う
条件分岐とは、条件により表示が変化したり、動きを変えたりするプログラミングにおいて重要な考え方です。
javaScriptやPHPなどのプログラミング言語で条件分岐をしたい時にはif構文を用います。
例えば、PHPにおけるif文は以下のように記述します。
PHP
<?php
$num = 1;
if ($num < 0) {
echo "0";
} elseif ($num > 0) {
echo "1";
}条件を満たした時とそれ以外での表示に変化をつけれます。
if構文は非常に便利ですが、CSSでは使用できません。
そこで、CSSでは以下の2つの方法を駆使すれば条件分岐と同じように実装できます。
- セレクタを活用する
- 擬似クラスを活用する
それぞれの記述方法と種類を理解して、CSSでの条件分岐を表現しましょう。
セレクタを活用する
セレクタとは、HTMLの要素をCSSで指定する時の名前を指します。
例えば、CSSでp要素にスタイルを当てたい時は以下のように記述します。
CSS
p{
color:red;
}上記のコードでいえば、pがセレクタになります。
セレクタの書き方により条件分岐が可能です。
例のコードを示します。
HTML
<div>divタグの中身</div>
<div>
<p>divの中のpタグ</p>
</div>
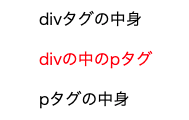
<p>pタグの中身</p>CSS
div p{
color: red;
}
上記のCSSでは、divの子要素であるpタグにのみcolorプロパティを当てる条件をセレクタで指定しました。
divで囲まれたpタグにのみ適用されるように指定できます。
他にも子要素のみを指定する条件分岐も可能です。
HTML
<section>
<div>
<p>divの中のp要素</p>
</div>
<p>sectionの子要素のp要素
</p>
</section>
<div>
<p>divの中のp要素</p>
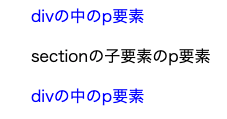
</div>CSS
div>p{
color: blue;
}
上記のコードでは、divの子要素であるpタグにしかcolorプロパティが適用されないような条件分岐を実装しています。
他にも、隣接セレクタなどでも条件を付けれるため、セレクタの使用で条件分岐が可能といえます。
擬似クラス
セレクタだけでなく、CSSの擬似クラスを使用することで条件分岐が可能です。
擬似クラスとは、ある一定の状態の時にスタイルを変化させることができます。
例えば、擬似クラスには:hoverがあります。
:hoverは、要素にマウスがホバーした時の挙動を制御できます。
これもまた条件分岐といえます。マウスがホバーしたかどうかを判断しているためです。
擬似クラスには他にも、:activeや:not()などがあります。
今回は、:not()と:activeを例に紹介します。
:not()で条件分岐
:not()を用いた例コードを以下に示します。
HTML
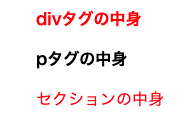
<div>divタグの中身</div>
<p>pタグの中身</p>
<section>セクションの中身</section>CSS
body :not(p){
color: red;
}
body :not(section){
font-weight: bold;
}
擬似クラスである:not()は、()の中身以外の要素にスタイルを適用したい時に使用します。
上記のコードでは、pタグ以外の要素に文字色を赤にする指定と、sectionタグ以外の要素を太字にする指定を実装しています。
:not()は()の中の要素を除外する指定をしますので、条件分岐といえます。
if文に言い換えると、「pタグで指定されていなければ文字色を赤にして、pタグで指定されていればデフォルトの色で指定してください」となります。
:activeで条件分岐
次に、:activeを使用した条件分岐の例を紹介します。
:activeは、指定した要素がクリックされている最中のスタイルを制御します。
下記に例コードを示します。
HTML
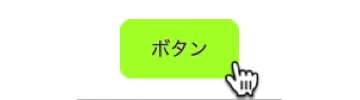
<a href="#">ボタン</a>CSS
a{
width: 100px;
height: 50px;
text-decoration: none;
display: block;
background-color: greenyellow;
text-align: center;
line-height: 50px;
border-radius: 10px;
}
a:active{
background-color: orange;
color: white;
}
:activeの条件は、要素の上にマウスがホバーした状態で、左クリックが押されている時にスタイルを変更することです。
ユーザーがクリックしたかどうかを判断しやすくなります。
上記のように、擬似クラスはユーザーが操作している状態を条件として、要素を分岐していきます。
CSSで条件分岐を使う際には、セレクタや擬似クラスを駆使できれば、実現可能となります。
まとめ
今回は、CSSで条件分岐を実装する方法を紹介しました。
CSSだけでは、プログラミング言語にあるような条件分岐をさせるif構文を使えません。
しかし、CSSには便利なセレクタや擬似クラスがあるため、上手に活用して条件分岐のような挙動を制御できるようになります。
セレクタでは、子要素や孫要素を指定して条件を付けたり、擬似クラスでは現在の状態を条件として装飾を実装できます。
Sassを使用できればifを使えますが、CSSでだけで条件分岐をしたい時には本記事を参考にしてください。
どうしてもHTMLやCSSの学習が継続できないのであれば、DMMWebCampで無料相談を実施しているので是非ともお越しください。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!