CSSが効かない!考えられる原因6つと解決方法を解説

「CSSが効かなくて困っている」
「Webサイト内の一部分だけCSSが効かない」
上記のように悩んでいて、この記事にたどり着いた方も多いのではないでしょうか。
CSSが効かない原因には、誤字脱字による入力ミスからブラウザ環境による原因までさまざまです。
今回WEBCAMP MEDIAでは、CSSが効かないときに考えられる原因6つと解決方法について解説します。
- CSSが効かない原因
- CSSの利用環境をチェックする
- CSSのエラーチェックはVSCodeが最適
以上の項目について解説します。
この記事を読むことで、CSSが効かないときに考えられる問題をチェックして解決する方法について理解できるので、ぜひチェックしてみてくださいね!
一部のCSSが効かないときに考えられる6つの原因
「全体のCSSは反映されているのに、一部分だけ反映されない」
上記のように特定の場所のみCSSが効かないときは、コードの誤字脱字やスタイルが上書きされていることが原因として考えられます。
一部のCSSが効かないときに考えられる原因とその対処法について、実際の例題を用いて解説します。
また、検証ツールを使うことで、CSSが効かない原因を素早く見つけることができます。検証ツールについては下記の記事で詳しく解説しています。
HTMLとCSSの内容を検証ツールでチェックする方法!検証ポイントも解説
CSSが効かなくて悩んでいる方は、これから解説する各項目を検証ツールでチェックすると原因を見つけることができます。
class属性やid属性の入力ミス
HTMLに指定したclass属性やid属性の入力に誤字脱字があると、CSSでセレクタを指定しても内容が反映されません。
class属性やid属性の入力ミスの例をサンプルコードで見ていきましょう。
HTML
<body>
<div id="bo1">
<div class="test">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px;
background-color: rgb(116, 240, 240);
}
.textt p{
font-size: 30px;
}上記コードではCSSのセレクタで「#box1」を指定していますが、HTMLのid属性では「id=”bo1″」が指定されているので値が一致せずCSSが効きません。
クラス属性も同じく「class=”test”」に対してセレクタでは「.textt」と入力ミスが起きています。
id属性やclass属性でCSSを指定している場合は要チェックです。
閉じタグが重複または足りない場合
CSSファイルの閉じタグが足りないときや、重複することでエラーが発生することもあります。
HTML
<body>
<div id="box1">
<div class="test">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px;
background-color: rgb(116, 240, 240);
}}
.test{
font-size: 30px;
上記コードでは、#box1セレクタの閉じタグが2つ入力されており、testセレクタの閉じタグが入力されていません。どちらのケースもCSSが効かない原因になるので注意しましょう。
コロンとセミコロンの入力間違い
CSSでプロパティに値を指定するとき、左右にコロンとセミコロンを入力します。
color: red;上記の例では、colorプロパティとredという値の前にコロン、後ろにセミコロンを入力してスタイルを設定しています。
コロンとセミコロンの場所が違ったり、入力を忘れるとCSSがうまく効きません。
HTML
<body>
<div id="box1">
<div class="test">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px:
background-color: rgb(116, 240, 240);
}
.text{
font-size 30px;
}上記コードでは、CSSで指定しているheightプロパティの値に指定するセミコロンの部分がコロンになっています。また、textセレクタのコロンが抜けている点も、CSSが効かない原因になります。
コロンとセミコロンは見た目が似ているので、コードのエラーチェック機能が搭載されているエディターを使うことがおすすめです。
全角を使って入力されている
HTMLとCSSのコードを入力するときは半角文字を利用します。全角で入力した部分はコードではなく文字だと認識されるので、CSSが効かなくなる原因となります。
セレクタやプロパティのように文字を入力する場合は、全角で打つと日本語に変換されるので気づきやすいです。
たとえば、colorプロパティを全角で入力すると「cおぉr」と表示されるので、全角入力になっていることがひと目でわかります。
しかし、値として入力する数値は変換されないので、間違いがあっても気づかないこともあるのです。
HTML
<body>
<div id="box1">
<div class="text">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px;
background-color: rgb(116, 240, 240);
}
.text{
font-size :30px;
}上記コードでは、#box1セレクタ内のwidthプロパティに全角で100pxと指定されているので、横幅のスタイルが効いていません。
数値で値を指定している部分のCSSが効かないときは、全角で入力していないか要チェックです。
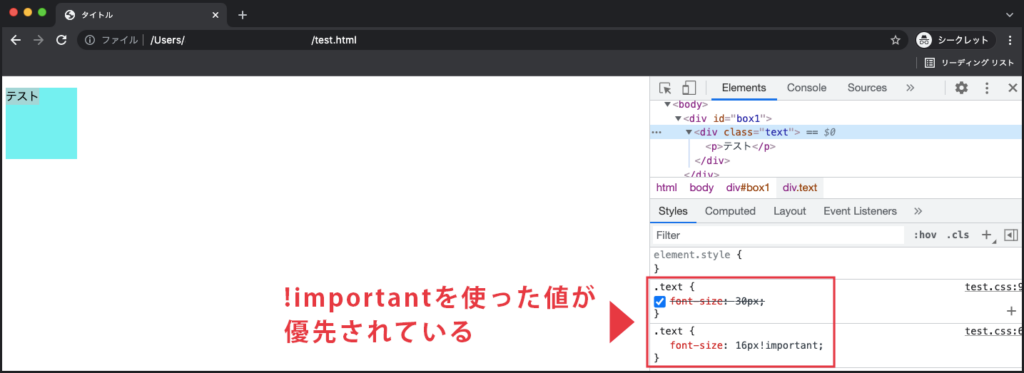
!importantによって上書きされている
!importantには、CSSの値に指定することでセレクタの優先順位を最優先にする役割があります。
color: red!important; /*値の後ろに指定する*/!importantが指定されているCSSの影響によって、反映させたいCSSが効いていないことも考えられます。
HTML
<body>
<div id="box1">
<div class="text">
<p>テスト</p>
</div>
</div>
</body>CSS
#box1{
width:100px;
height:100px;
background-color: rgb(116, 240, 240);
}
.text{
font-size :16px!important;
}
.text{
font-size :30px;
}上記コードだと、従来の優先順位ではtextクラスの中でも後に入力された「font-size:30;」が優先されるのですが、!important命令により16pxの値が反映されます。

セレクタの優先順位が低い
CSSセレクタには優先順位が存在し、ひとつの要素に同じセレクタが複数指定されている場合は優先順位の高いセレクタが反映されます。
優先順位の低い指定方法を使って、ほかのCSSに処理を上書きされていることが原因で効かないことも考えられます。
セレクタの優先順位は下記の通りです。
- 1:!important命令
- 2:styel属性で指定したセレクタ
- 3:styleタグで指定したセレクタ
- 4:IDセレクタ
- 5:クラスセレクタ・属性セレクタ
- 6:要素セレクタ
- 7:ユニバーサルセレクタ( 全てを指定したセレクタ)
!importantが一番優先度が高く、ユニバーサルセレクタが一番優先度が低い指定方法です。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="css/test.css">
<title>タイトル</title>
<style>
p{
color:black;
}
</style>
</head>
<body>
<p id="IdTest" class="ClassTest" style="color: red;">テスト</p>
</body>
</html>CSS
.ClassTest{
color:rgb(24, 248, 248)
}
.IdTest{
color:blue
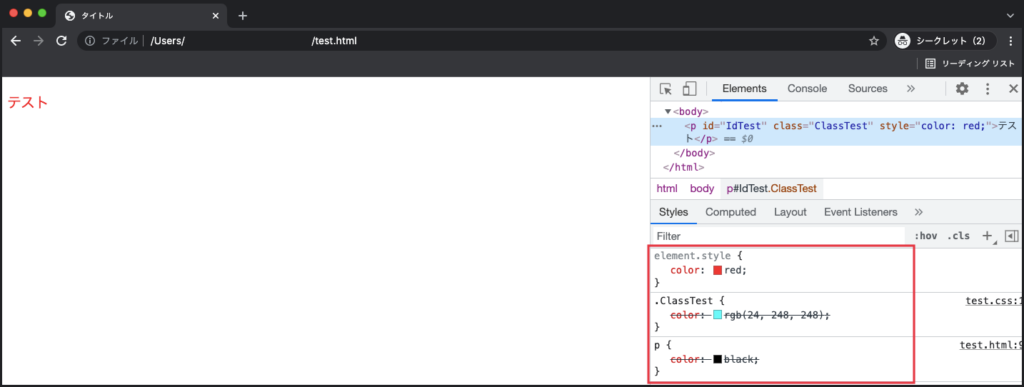
}上記コードでは、pタグに複数の方法でスタイルを指定しています。その中でも一番優先順位が高い、style属性を使ってpタグに直接スタイルを指定する方法が反映されています。
実行結果

CSSが効かないのは環境が原因かも
「CSSコードの内容をチェックしても問題ないけれど反映されない」
「外部CSSファイルの内容が全て反映されない」
上記のような場合は、ブラウザ環境の問題によってCSSが効いていない可能性があります。
ブラウザ環境によってCSSが効かないケースと対策方法について解説します。
キャッシュが残っていてCSSが効かない
ブラウザには、キャッシュという開いたWebページの情報を一時的に保存する機能が存在します。
キャッシュが残っている状態だと、CSSの内容を変更しても以前のコード情報がブラウザ表示されてCSSが効いていない状態になるのです。
キャッシュはブラウザを操作して削除できます。
キャッシュの削除方法
今回は、Google Chromeでキャッシュを削除する方法について解説します。
キャッシュ削除の手順は下記の通りです。
- Google Chromeの画面右うえにある縦3つの点線をクリック
- メニュー欄にある「その他のツール」にマウスを当てる
- 「回覧履歴を削除」をクリック
- チェック項目の中にある「キャッシュされた画像とファイル」を選択
- 画面右下にある「データを削除」ボタンを押して完了
上記の工程を終えたあと、再度コード内容をブラウザで表示してみましょう。キャッシュが原因であればCSSが無事反映されているはずです。
ブラウザ環境をチェック
コーディングしたCSSは、ブラウザの種類によって若干違いが生じることがあります。
特にinternet explorerでは利用できないCSSセレクタも複数存在します。internet explorerのみ使っている方は、ほかのブラウザで表示してCSSが効いているかチェックする方法も有効です。
外部CSSのファイル名や拡張子をチェック
外部のCSSファイルを使ってスタイルを指定している場合は、ファイルが読み込まれているかチェックしましょう。
チェックする内容は下記の通りです。
- CSSファイルの名前に間違いがないか
- 拡張子が「.css」で指定されているか
- link属性に指定したCSSファイルまでのパスをチェック
まずは、HTMLに指定したCSSファイル名と拡張子に誤字脱字がないかチェックしましょう。
次にチェックするのがファイル先のパスです。パスの指定方法を間違えると、CSSファイルを読み込めないので反映されません。
パスを指定する際のポイントは下記の通りです。
- パスを入力したファイルを基準にする
- ./:同じ階層を指定
- ../:1つ上の階層を指定
たとえば、基準にするHTMLファイルと同じ階層にあるCSSフォルダ内のCSSファイルを指定するときは「./css/○○.css」と指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="stylesheet" href="./css/test.css">
<title>タイトル</title>
</head>
<body>
<p>テスト</p>
</body>
</html>CSS自体が効かないときは、ブラウザのキャッシュとCSSファイルが読み込まれているかの2点をチェックしましょう。
VSCodeはCSSが効かない原因をすぐに発見できる
CSSが効かない問題を解決する方法として、エラーチェック機能が搭載されているテキストエディタでコーディングする方法が有効です。
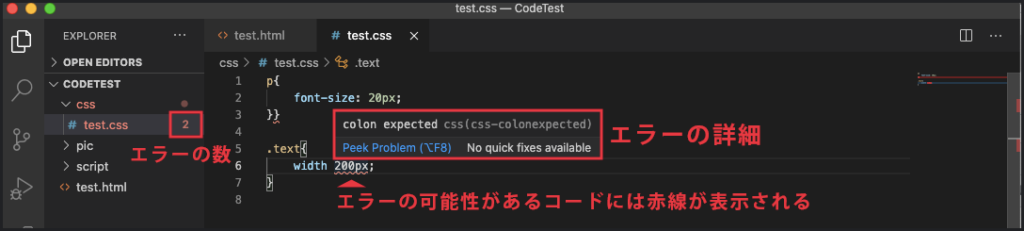
その中でもVSCodeは、コードの入力ミスについて赤文字でエラー表現してくれます。
たとえば、CSSセレクタの閉じタグを二重で指定したり、値を指定するときにコロンをつけ忘れたときは下記のようにエラー表示されます。

赤い波線にマウスを当てるとエラーの詳細が表示されます。
ほかにも、CSSの内容に間違いがあるかチェックするツールを使うことでエラー内容を見つけて、CSSが効かない原因を発見することもできます。
CSSのエラーチェックツールについては、下記の記事で詳しく解説しています。
CSSをチェックするツールの使い方と初心者が遭遇するエラーを紹介
CSSが効かないときの原因まとめ
今回は、CSSが効かないときに考えられる原因6つと解決方法について解説しましたが、いかがでしたでしょうか?
この記事で解説したことを踏まえて、CSSが効かない問題を解決するまでの手順をまとめました。
・internet explorerを使っている場合は、ほかのブラウザで表示してみる。
・上記2つでも解決しない場合は、HTMLファイルでCSSを指定しているコードのパスをチェック。
・ほかのプロパティが優先表示されていないかチェック。
・全角で入力されていないかチェック
ぜひ参考にしてみてくださいね!