HTMLで画像を挿入する方法!初心者向けに属性の使い方や違いを解説

みなさんはHTMLの学習をしていませんか?
HTMLでサイトを作り始める時に、「画像ってどうやって挿入するんだろう?」と疑問に思う初心者の方もいらっしゃると思います。
今回の記事では画像を挿入する方法を解説します!
 エンジニアメンター
エンジニアメンター
概要
HTMLで画像を挿入するためには <img>タグを使用します。imgタグと一緒に使用する、src属性、alt属性、title属性の使い方も紹介し、サンプルコードを使って実践してみます。
文書だけでなく画像を加えると、よりわかりやすく直感的なページがつくれます。今回はHTMLで画像を表示する方法を学びましょう。
画像を表示する際は、imgタグを使います。
<img src="image.png" alt="家族の写真"title="家族" width="300" height="200">終了タグは必要ありません。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
/属性
1.src (画像を指定する)
画像や文書など、表示したいファイルの出処を指定します。指定する際は絶対パス、相対パスどちらでも可能です。
相対パスの場合は、実行するHTMLファイルの格納位置で変わってくるので注意が必要です。
2.alt (画像の説明文を記載する)
目の不自由な方のための読み上げ機能において、何の画像であるかを読み上げたり、Googleなどの検索エンジンもこの属性で何の画像か判断します。
また、画像が表示されなかったときにもこの属性が表示されます。title属性と同じにしがちですが、より詳しい内容をこちらに書きます。
3.title (タイトルを設定する)
画像やリンク先のタイトルを表示します。マウスカーソルを画像に合わせると吹き出し形式で表示されます。
4.width、height (画像の幅、画像の高さを指定)
この属性を指定することで、画像の表示サイズを変更することができます。ピクセル数またはパーセントで指定します。
パーセントとは、実際のサイズに対する比率です。つまり、50%と書くと半分のサイズで表示されます。
しかし、データ量そのものは変化しないので、巨大な画像を扱う際(サムネイルとして縮小する場合など)には注意が必要です。
また、この属性で表示サイズを変更すると、画質が悪くなってしまう場合があります。(画像サイズの変更には、画像編集ソフトを使用して適正サイズにした方がベストです)
大きさを変更しない場合でもサイズ指定を行う
画像の大きさを変更しない場合でも、サイズの指定を行っておくことをお勧めします。
例えば、幅200ピクセル×高さ130ピクセルの画像を読み込む場合は、そのサイズをそのまま次のように指定しておきます。
<img src="image.jpg" alt="写真" width="200" height="130">画像のサイズを指定しておくと、画像の読み込みを待たずに文書全体が表示されるようになります。
そのため、感覚的には表示速度が高まります。
また、画像表示途中の表示崩れ(画像が読み込まれるごとにレイアウトが動いてしまう現象)がなくなります。
サンプル
<!DOCTYPE html>
<html>
<head>
<title>Webページ練習<span></title></span>
</head>
<body>
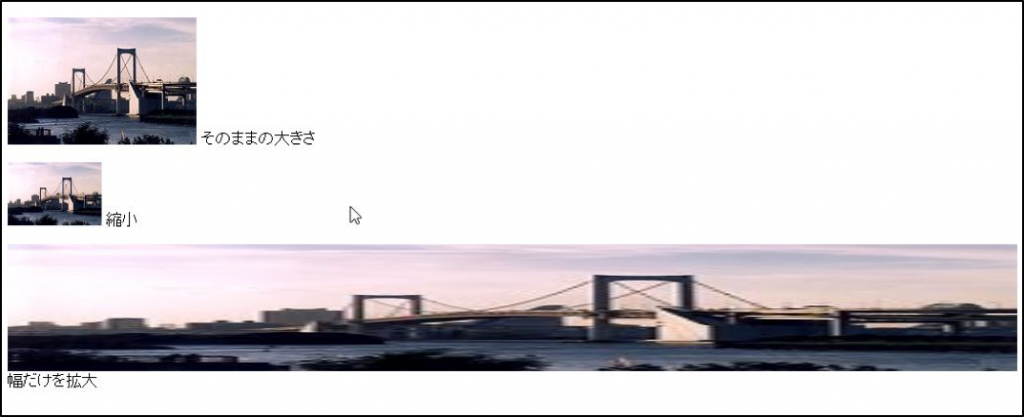
<img src="test.jpg" alt="写真" width="193" height="130"> <span>そのままの大きさ</span>
<img src="test.jpg" alt="写真" width="96" height="65"> <span>縮小</span>
<img src="test.jpg" alt="写真" width="100%" height="130"> <span>幅だけを拡大</span>
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>
</body>
</html>
・ホームページ作成を勉強する時に参考にしたい記事を集めてみました。
【初心者入門】HTMLの学習で参考になるおすすめのブログ○選!を参考にしてみてください。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
まとめ
初心者の方向けに画像を挿入する方法を紹介していきましたが、いかがでしたか?
サイト何画像を正しく挿入できることはWebサイトを作成する上で基本となる部分ですので、しっかり基本を抑えてくださいね!

























