HTML|spanの使い方【初心者必見!基本から応用までを解説】

「spanタグってどういう時に使うの?」
「HTMLってタグが多すぎてわからない!」
そんな風に感じていませんか?
HTMLのタグは、種類が多く、性質も似ているため、使い方に悩んでいる方は多くいます。
HTMLには似た性質を持つタグが他にもいくつかあり、spanタグは使い方の混乱しやすいタグの一つです。
そんなspanタグを上手く使いこなすことで、初心者の方でも見やすく、綺麗なサイトを作ることができます!
ここではspanタグの基本から、インライン要素であるspanタグを改行する方法までをわかりやすく説明します。
HTMLとCSSのサンプルコードと図を用いて、丁寧に解説していきます。
spanタグを使いこなして、綺麗なサイトを作りましょう!
HTMLのspanタグが持つ役割とは?
spanタグは、囲んだ要素だけデザインを変更する時に使うタグです。
spanタグを使うことで、読み込んでいるスタイルシート上で、色やフォントを他の部分とは別に変更することができます。
例えばHTML上でspanタグで指定した要素は、個別に色やフォントをCSSのスタイルシートで変更ができます。
つまり、HTML上でspanタグはCSSなどのスタイルシートで変更する箇所を示しており、このタグ自体は意味を持っていません。
実際に使っているところをみてみましょう。

コードは以下のようになっています。
<!DOCTYPE html>
<html>
<head>
<title>spanタグの使い方</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<div>
ここが<span class="change">spanで指定しているところ</span>です
</div>
</body>
</html>div{
width:500px;
height:100px;
background-color:#337079;
color: white;
}
.change{
color:#cab64a;
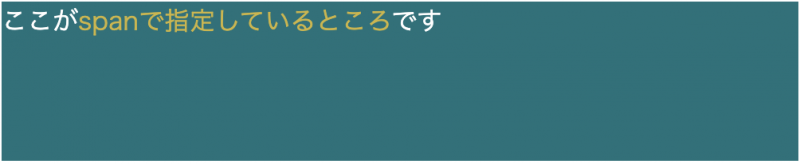
}このようにspanタグで囲った部分だけ変更することが可能になります。
HTML上で指定するだけでは意味はなく、その部分をCSSなどのスタイルシートで変更することで表示内容が変わります。
 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
似ている要素 div, pとの違いとは?
spanタグと使い方が似ているdivタグ<div>とpタグ<p>について解説します。
divタグとpタグのspanタグとの使い方がわからず、つまずくプログラミング初心者が多いです。
この3つの違いは、そもそもの要素の種類が違うことです。
HTMLの要素にはブロック要素・インライン要素・インラインブロック要素の3種類があります。
これらは、width/heightの指定ができるかどうかや並び方が異なります。

ブロック要素とインライン要素の違い
ブロック要素
・高さや幅の指定ができる
・余白の指定ができる
・横いっぱいに広がる=要素が縦並び
インライン要素
・高さや幅の指定ができない
・余白の指定は左右のみできる
・要素は横に並んでいく
もっと詳しく知りたい方は「CSS display」の記事を読んでみてください。
以下の記事では、ブロック要素、インライン要素、インラインブロック要素について詳しく解説しています。
 【要素理解がカギになる】CSSのdisplayをマスター
【要素理解がカギになる】CSSのdisplayをマスター
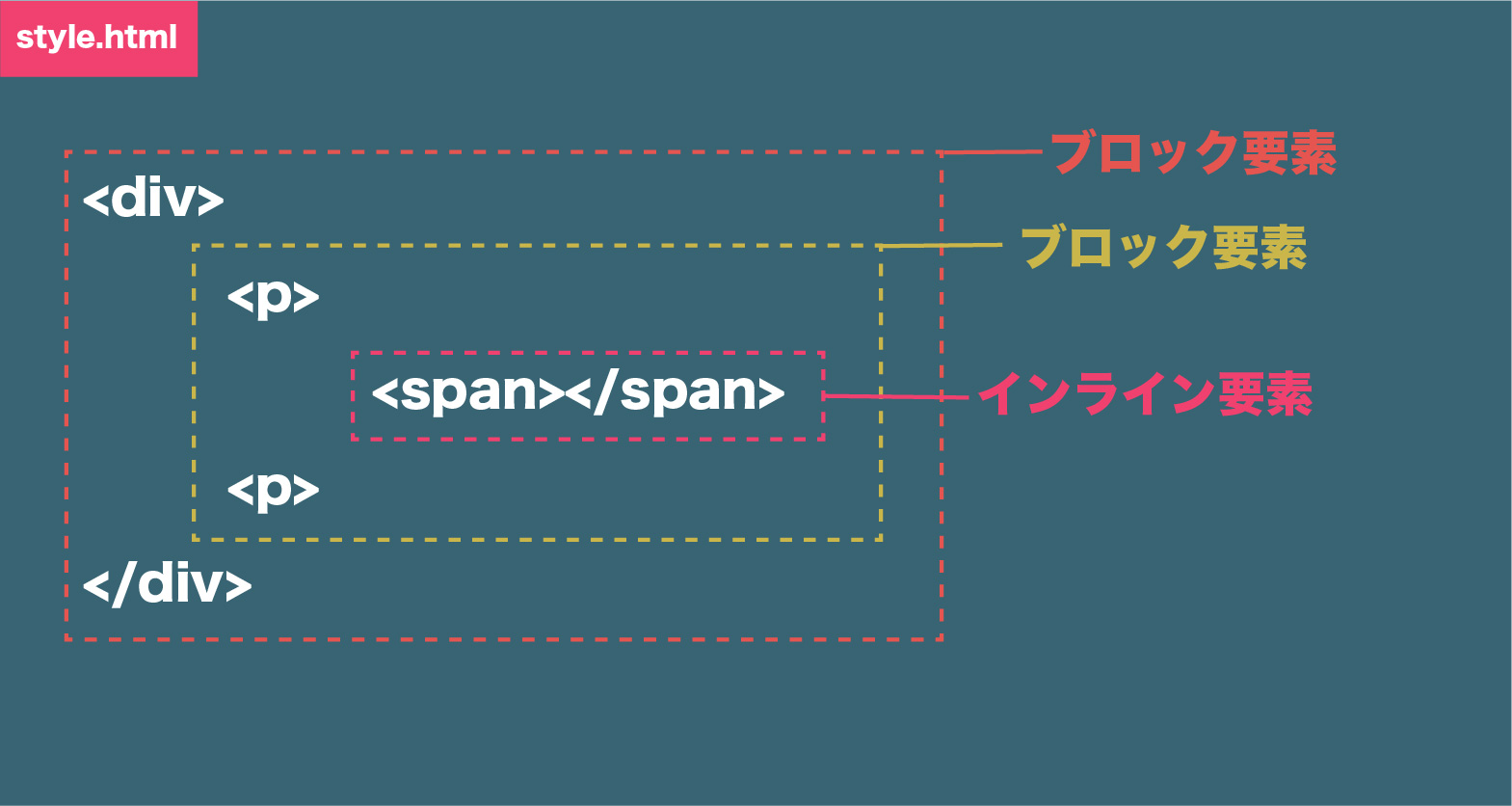
span/div/pの違いは図のように、この要素の違いにあります。

簡単に違いがわかったところで、spanタグ/divタグ/pタグの違いを確認していきましょう!
ブロック要素のdivタグとpタグ
まず、ブロック要素とは名前の通り、1つの塊を表す要素です。
例えば、文章そのもの全体や図、表などです。
ブロック要素はコンテンツを一つにまとめる働きを持っており、幅や余白の変更ができます。
divタグ<div>はブロック要素で、このタグに囲まれた部分は一つのまとまりとなり、divタグ自体は意味を持ちません。
pタグ<p>もブロック要素であり、文章に段落をつけるタグで、文章のまとまりを作っています。
どちらのタグも、まとまり全体に対しての効果を指定することになります。
インライン要素のspanタグ
他の要素とまとまりとして区切るブロック要素とは反対にインライン要素とは、ある一部を指定して効果を表す要素です。
例えば、文章の中の一文字や一文のような、一部分を示すことができるタグのことです。
spanタグがこのインライン要素に該当します。
インライン要素のため、spanタグでは指定した部分だけを変更することができ、ブロック要素のようにまとまりを作ることはありません。
これさえ覚えておけば混乱することはないでしょう。
spanタグの基本的な使い方を知る
spanタグの基本的な使い方は2ステップだけです。
- デザインの変更をしたいところを、HTML上でspanタグで囲む。
- CSS(スタイルシート)でspanタグに対して指定をする。
例をみながら、確認していきましょう!
次の例は456の部分をspanタグを使ってCSSで色、フォント、サイズの変更しているものです。
<!DOCTYPE html>
<html>
<head>
<title>spanタグの使い方</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<div>
123<span>456</span>789
</div>
</body>
</html>span {
color: #FF6928;
font-family:'ヒラギノ明朝 ProN';
font-size: 23px;
}
このようにHTMLでspanタグで指定した部分だけに、CSSで色、フォント、サイズ、背景色が指定できます。
spanタグを使うことで重要な部分を目立たせたり、見やすいサイトになります。
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
spanタグの応用を理解する
spanタグは基本、左寄せで改行をされずに表示されます。
理由は、spanタグがインライン要素であることです。
ここでは、spanタグを自由自在に使える様にするための4つの応用を説明します。
- 改行する
- 右寄せにする
- 横幅を指定する
- marginを指定する
以下のHTMLに対して指定していきます。
<!DOCTYPE html>
<html>
<head>
<title>spanタグの使い方</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<div>
123<span>456</span>789
</div>
</body>
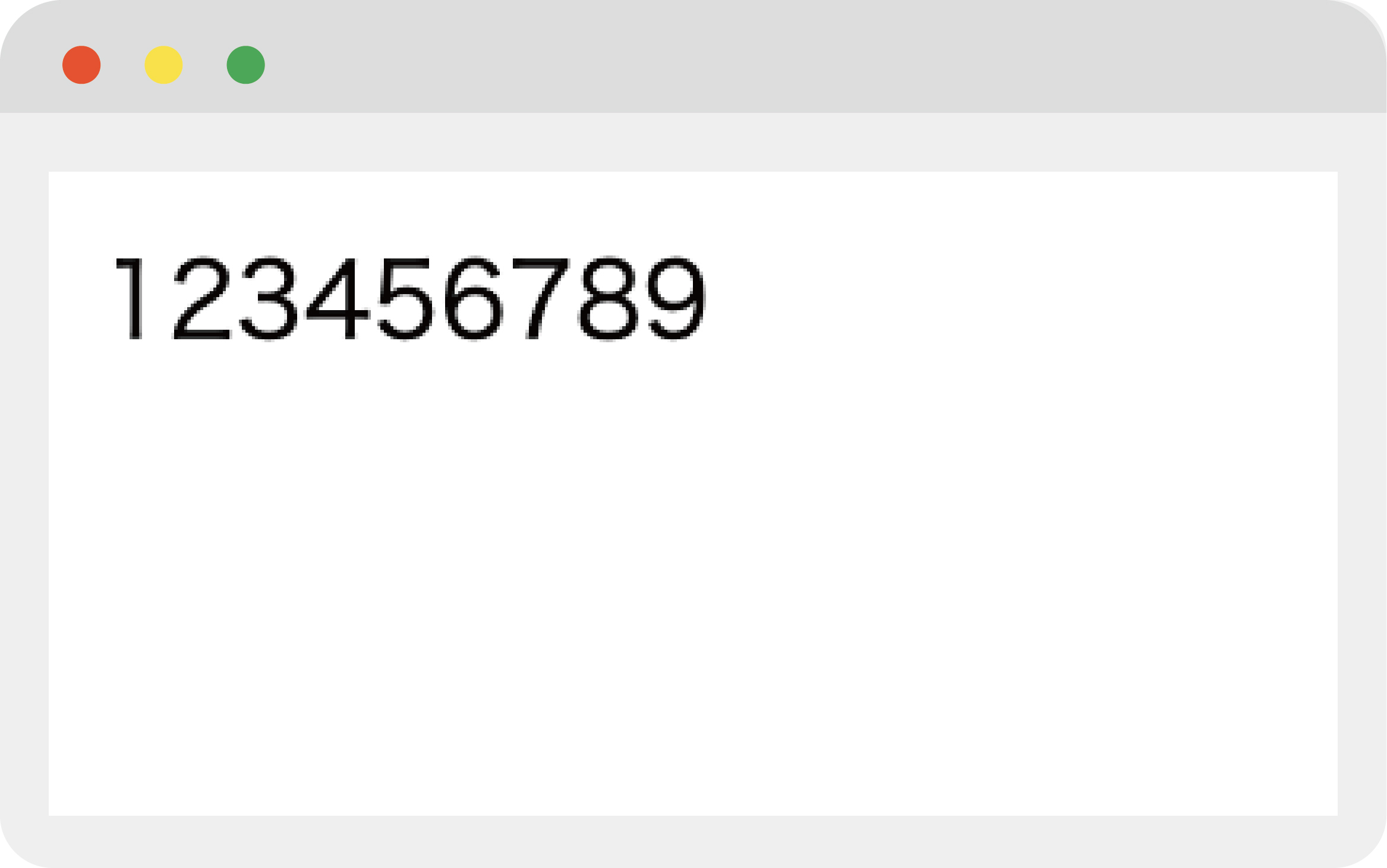
</html>何もしなければこの様な数字が並んでいる画面になります。

❶改行する
spanタグで囲んだ部分は基本改行されずに一列に並んだままです。
しかし、以下のコードのようにdisplay: block;を使うことで、spanタグで囲われた部分が改行されます。
span {
display: block;
}
これは、先ほど学習したインライン要素とブロック要素が関係しています。
display: block;と指定することで、インライン要素をブロック要素にすることができます。
これによって、ブロック要素になったspanタグで囲んだ部分が改行されました。
❷右寄せにする
spanタグはインライン要素のため、改行と同じ様にブロック要素に変更しなければ右寄せにすることはできません。
そのため、ブロック要素にするための指定と、右寄せの指定の両方を行う必要があります。
右寄せにしていることがわかる様に、親要素のdivに対して横幅の設定をしています。
div{
width: 530px;
height: 100px;
}
span {
display: block;
text-align: right;
}
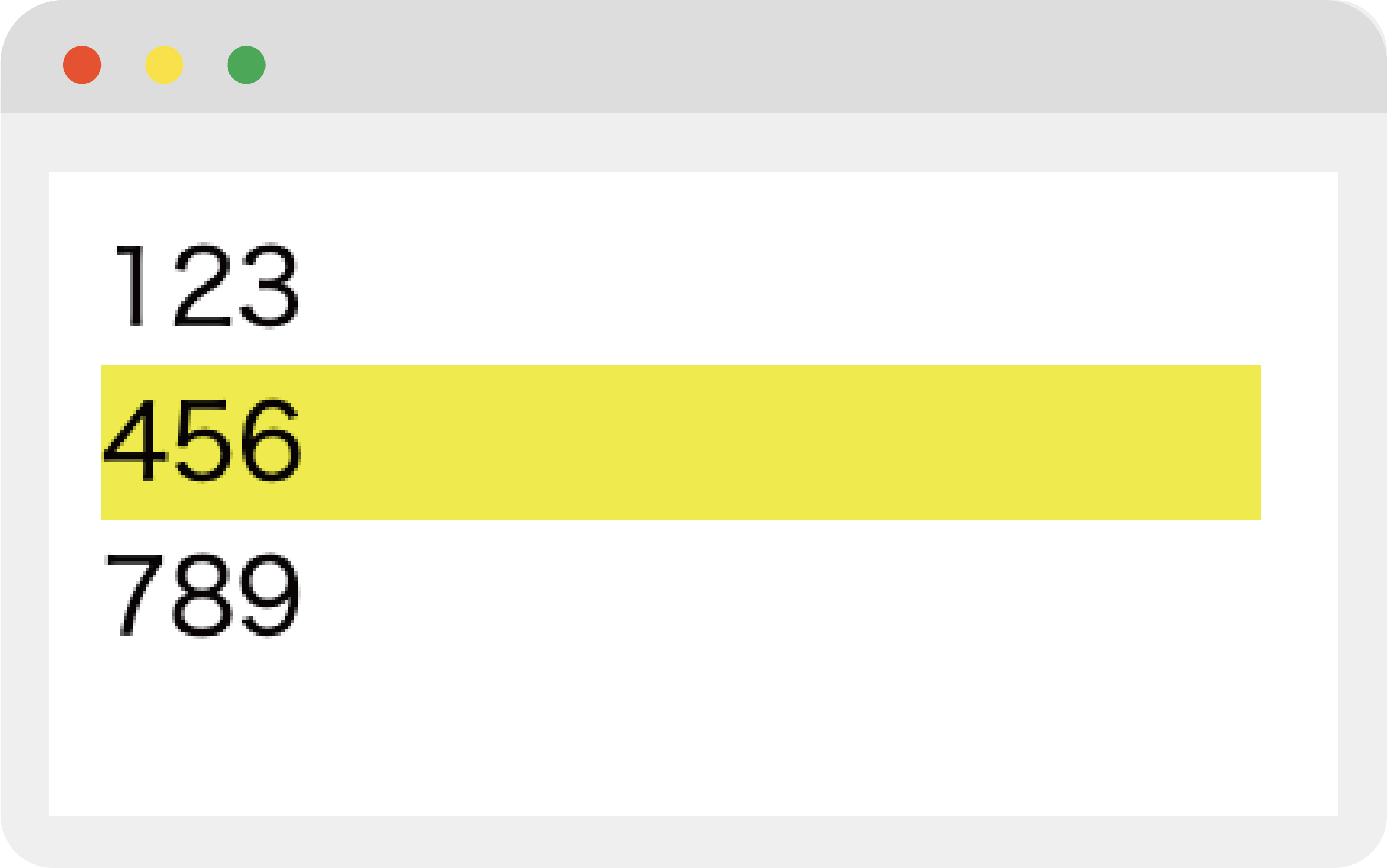
❸横幅を指定する
spanタグはインライン要素のため、横幅指定=width指定をしても効果がありません。
そのため、ブロック要素に指定してから横幅の指定を行います。
今回はわかりやすい様に、背景色を変更しています。
span {
display: block;
width: 180px;
background-color: yellow;
}
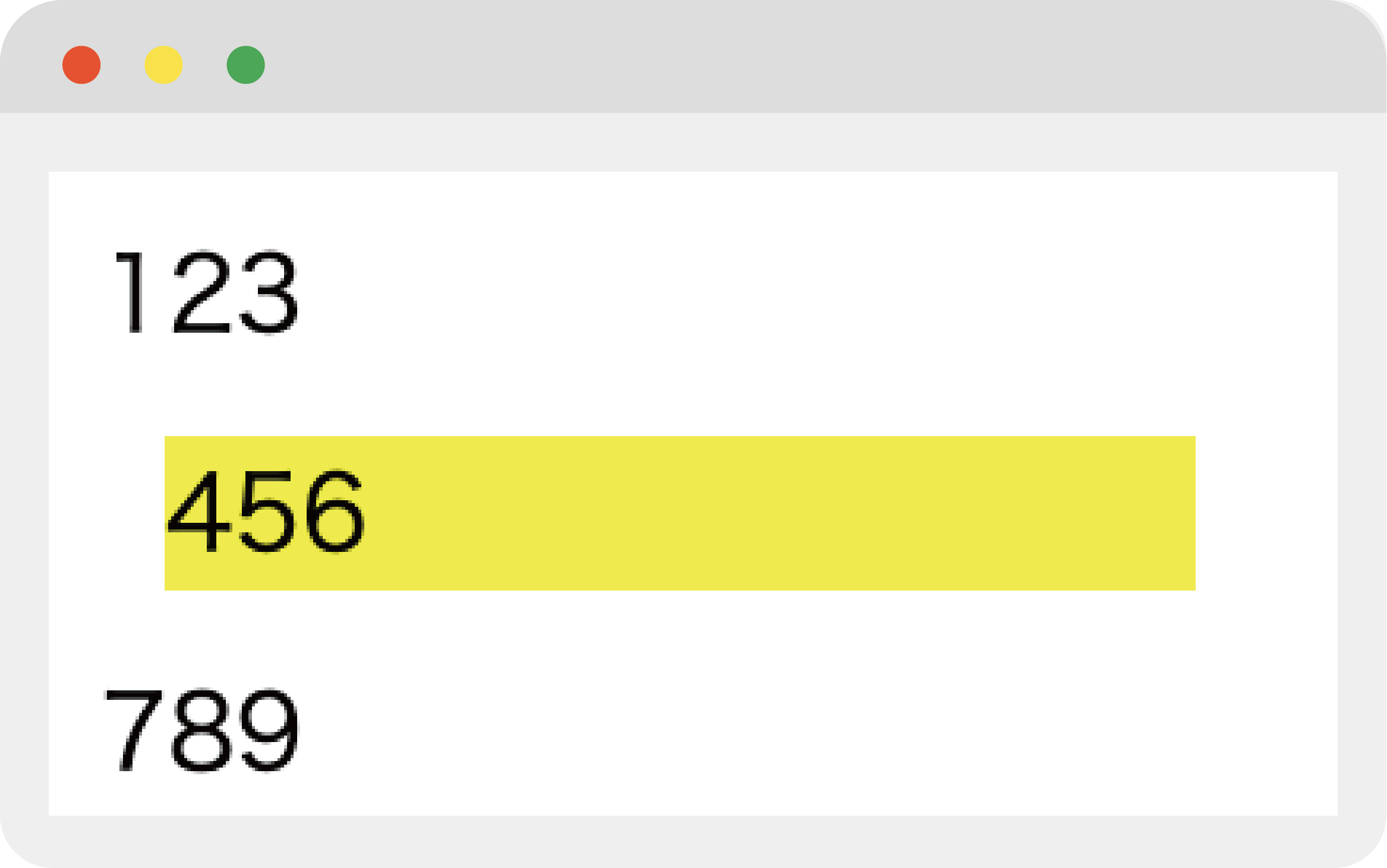
❹marginを指定する
spanタグのままでは、左右に対してのmarginしか指定することができません。
上下に対しても指定を行うためには、ブロック要素に変更する必要があります。
今回はわかりやすい様に、背景色を変更しています。
span {
display: block;
margin: 10px;
width:160px;
background-color: yellow;
}
 CSS初心者必見!paddingとmarginを徹底解説
CSS初心者必見!paddingとmarginを徹底解説
まとめ
HTMLにはブロック要素とインライン要素があり、この2つの要素を理解することでHTMLとCSSを使ったサイト作りが簡単になります。
spanタグを使いこなして、見やすくわかりやすいサイトを作りましょう!