【初心者向け】おすすめのHTMLのテンプレート7選!

当然ですが、HTMLやCSSを学習する目的としてホームページの作成がしたいという方は多くいます。
しかし、初心者がそれらの言語を勉強して、さらにホームページを作り上げるのは大変な作業です。
HTMLテンプレートを使えば、そこまで大変な思いをしなくてもスタイリッシュで使いやすいホームページを作成することが可能です。
今回は、HTML初心者でも簡単にホームページを作成できるHTMLテンプレートをご紹介していきます。(HTMLについて詳しく知りたい方はコチラ)
 エンジニアメンター
エンジニアメンター
HTMLテンプレートとは?

HTMLテンプレートとは、ホームページを構成しているHTMLやCSS、JavaScript、使用されている画像などがすべて梱包されているファイル一式です。
さまざまなサイトからダウンロードすることが可能で、シンプルなデザインや、スタイリッシュなデザイン、ビジネスに活用できるようなデザインなど多様なデザインのテンプレートが提供されています。
HTMLテンプレートは有料の素材もありますが、無料のものでも十分活用できるかっこいいデザインが数多く、さらには商用利用が可能なものも提供されています。
HTMLなどの言語を編集せずにホームページを生成するサービスも複数提供されています。
しかし、HTMLやCSSを多少いじれる方であれば、HTMLテンプレートを活用してホームページを作成した方が、自由度の高いホームページを作成することができます。
また多くの端末の表示に対応するレスポンシブデザインのホームページは、初心者が作るのは大変難しいのですが、HTMLテンプレートを使うことで作成までのハードルを下げることが可能です。
HTMLのテンプレートを利用する前に「HTML・CSS」をマスターして、自分でホームページやWEBアプリを作成できるようになりたい方へ!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら
✔受講生の97%が未経験からのスタート!
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔分からないことは、講師にチャットやビデオ通話で好きなだけ質問可能!
\経済産業省認定の圧倒的カリキュラム!/
HTMLテンプレートのメリット・デメリット
いきなりHTMLテンプレートを使うと良いと言われても、どのような点で良いのか、悪い面はないのかと疑問や不安が生じますよね。
ここでは、初心者の方に押さえておいてほしいHTMLテンプレートを使用する上でのメリット・デメリットをご紹介します。
メリット・デメリットを理解して、自分に合った使い方を考えていきましょう!
メリット
- Webサイトの作成が簡単にできる
- レイアウトやデザインで失敗することがない
- デザインの知識や費用が要らない
Webサイトの作成が簡単にできる
テンプレートを利用することの最大のメリットは、レイアウト作成の手間が省けることです。
Webサイトを1から作成するとなると、どこに何を配置して、どのようなデザインにするか等、
非常に多くのことを考える必要があり、膨大な時間を費やすことになります。
ましてや初心者ともなれば、思うような形が出来上がらず嫌になってしまう方も多いと思います。
HTMLテンプレートを使うことは、Webサイト作成の時間を大幅に短縮することに繋がるのでおすすめです!
レイアウトやデザインで失敗することがない
レイアウトやデザインを自分なりに考えてみることも決して悪いことではありませんが、
初心者の方が作成すると周囲からの評価を得られず失敗してしまうことが多いです。
一方、HTMLテンプレートを使用すれば万人受けするレイアウトやデザインが使われているので、
Webサイトに訪れる人やGoogleからの一定の評価が得られること間違いなしです!
デザインの知識や費用が要らない
既に出来上がっているテンプレートを使用するということは、デザインの知識は必要ありません。
デザインを考える上でHTMLやCSSの知識は必須であり、初心者の方なら習得するための費用もかかってしまいます。
HTMLテンプレートを使えば、費用や時間をかけずに、デザインの知識も要らずにWebサイトが作れてしまいます!
デメリット
- Webサイトの差別化ができない
- レイアウトやデザインの応用が効かない
- SEO対策がされていないものがある
Webサイトの差別化ができない
人気の高いテンプレートを使うと、他のWebサイトと同じレイアウトやデザインになり差別化ができないため、
初心者だけど、「どうしてもオリジナルが良い」という方には不向きです。
しかし、あまり人気の高くなさそうなサイトや穴場のテンプレートを探してみると良いものが見つかるかもしれません。
レイアウトやデザインの応用が効かない
テンプレートを使用すると、改善したい点や付け加えたい点があっても変更することが難しいです。
もちろんHTMLやCSSの知識があれば直すことは可能ですが、それならオリジナルのものを作成した方が良いですよね。
SEO対策がされていないものがある
やはりWebサイトを作る上で特に重要なのがSEO対策ですよね。
しかし、HTMLテンプレートの中にはSEO対策が施されていないものがあります。
もちろん多くのテンプレートは考慮されていますが、中にはそうでないものもあるので、
使用する前にSEOに強いかどうかをよく調べる必要があります。
テンプレートを選ぶ際のポイント
では実際にテンプレートの紹介に、といきたいところですが、闇雲にテンプレートを探しても「結局どれを使うべきかわからない・・・」という事態になりがちです。
そこで、まずはテンプレートを選ぶ前に気をつけるべき点に触れ、どれを選ぶべきか迷わない状態にしましょう!
用途に合っているか
まず大前提として、用途に合っているかどうかです。
Webメディアを作成しようとしているのに、ホームページのテンプレートばかり参照しても仕方ないですよね。
ホームページのテンプレートは素敵なWebデザインのものがたくさんありますが、デザインばかりに捉われてはいけません。
何のためのWebサイトなのかを念頭に置いて探しましょう。
利便性が高いサイトか
特に重要なのが、利便性の高いサイトかどうかという点です。
デバイス別でのスマホのインターネット利用率は現在50%以上を占めており、スマホから自社メディアへ流入してくる割合はすごく多いです。
その中でレスポンシブ対応されていないWebサイトだと、ユーザーの利便性を大きく損ねてしまいますよね。
自分でテンプレートを編集するのは大変なので、慣れないうちは利便性重視でテンプレートを選択することをオススメします。
イメージカラーに合っているか
もう一つは、イメージカラーに合っているかどうかです。
例えば八百屋さんのWebサイト制作をする際、金+黒や紫のサイトが出てくると変な感じがしませんか?
また、爽やかなWebデザインにしたいにも関わらずメインカラーが茶色だと、狙ったブランドイメージを作りにくいですよね。
Webサイト制作において色によるブランドイメージは重要です。
ユーザーにどんな印象を持たせたいか深掘りした中で、イメージに合ったテンプレートを選びましょう。
おすすめのテンプレートのご紹介

HTMLテンプレートはシンプルなものやスタイリッシュなものなど、さまざまなタイプのデザインが提供されています。
インターネット上には無料から有料まで多くのテンプレートが提供されているので、自分の好みに合った使いやすいテンプレートは比較的見つかりやすいです。
今回は、多数提供されているテンプレートの中でも、おすすめテンプレートをいくつかご紹介していきます。
デザインが好みで、かつ使いやすいテンプレートを探す参考にしてみてください。
シングルページで構成されているデザイン
初心者がテンプレートを使うときは、HTMLが1枚で構成されているものを選ぶようにするとより簡単にホームページを作ることができます。
1枚のHTMLで構成されているホームページのことをシングルページと呼びます。
ここでは初心者でも編集が簡単にできるシングルページで構成されたテンプレートをいくつかご紹介していきます。
初心者の方はまずはこれらのテンプレートからダウンロードして編集してみてください。
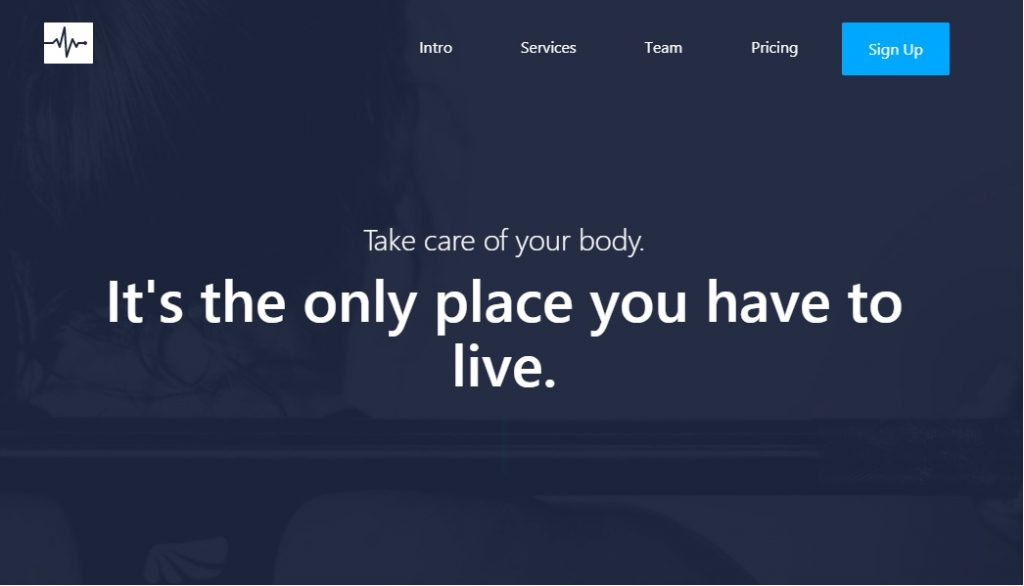
Cardio

シンプルでわかりやすいデザインが特徴のテンプレートです。
動きも滑らかで操作しやすく、ロールオーバーの際のアニメーションのパターンも複数用意されています。
テンプレートに入っているCSSだけでさまざまな動きや機能を実現することが可能です。
このテンプレートはさまざまなタイプのホームページに使うことができますが、特に商業店舗やスポーツジムなど、サービス業を提供するお店のホームページに活用できそうなテンプレートとなっています。
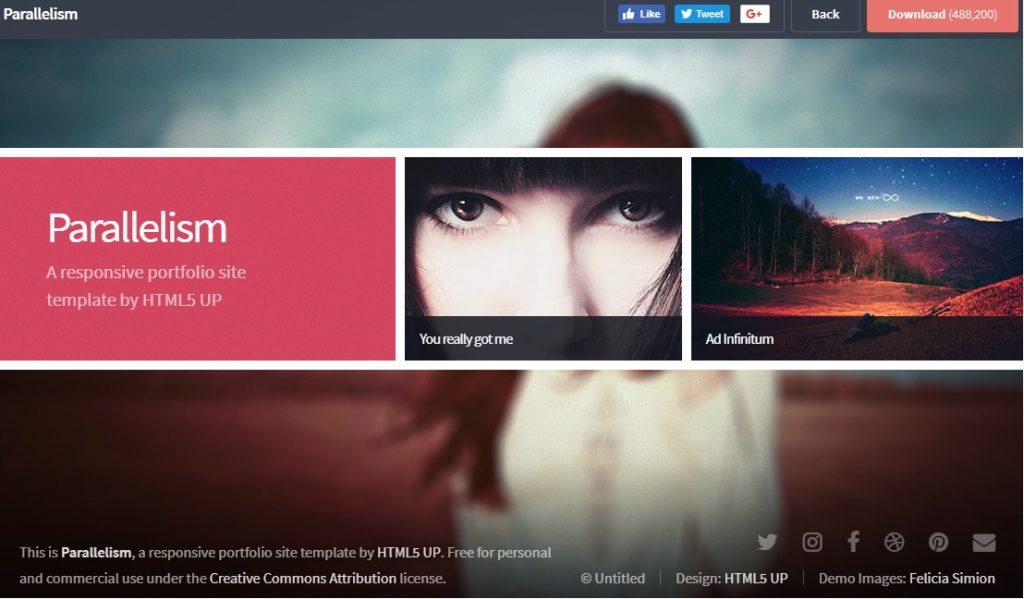
Parallelism

写真を一覧で表示できるテンプレートです。
こちらもシングルページで作成されており、初心者にも修正作業がしやすいシンプルな構造となっています。
ロールオーバーのときのアニメーションも美しく、かっこよく写真や画像などを配置して見せたい場合に役立つテンプレートでしょう。
デザイナーや写真家といったクリエイターのポートフォリオサイトのテンプレートとしても利用できそうなデザインです。
自身のポートフォリオサイトを作りたいけど、HTMLなどのフロントエンド技術を使いこなすのは難しいといった方にもおすすめのテンプレートです。
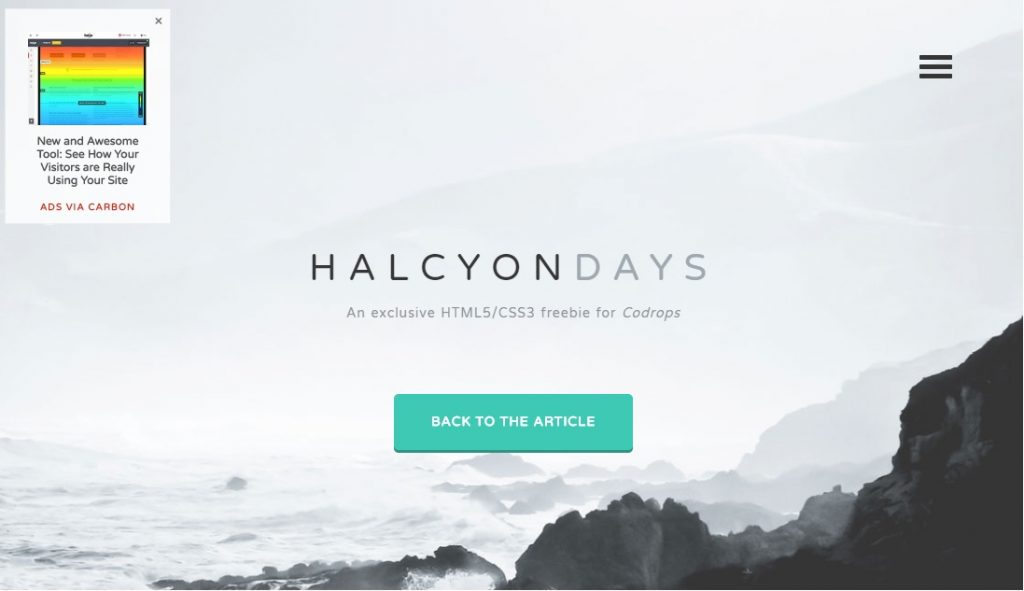
HALCYONDAYS

シンプルで美しいレイアウトが魅力のテンプレートです。
スクロールしたときの画面のアニメーションも秀逸で、シンプルかつ美しいデザインを実現したい方のホームページ作りには役立つテンプレートでしょう。
1ページにさまざまな情報を掲載することができるので、ランディングページにも使うことができます。
シンプルかつ美しい動きのホームページを作りたいけど、CSSやJavaScriptなど言語を勉強するのが苦手だという方におすすめのテンプレートです。
レスポンシブデザインに対応しているテンプレート
レスポンシブデザインとは、パソコンのブラウザだけでなく、タブレットやスマートフォンといった携帯端末のデザインレイアウトにも対応したデザインのことをいいます。
初心者がレスポンシブデザインに対応したホームページを作るのは難しいので、こうしたテンプレートを利用することで手間を省きながらも、携帯端末にも対応した美しいデザインのホームページを作ることが可能になります。
先述の通り、スマートフォンのインターネット利用率は非常に高いです。
作りたいホームページが携帯端末から数多くのアクセスが想定できる場合は、レスポンシブデザインに対応したテンプレートを選ぶといいでしょう。
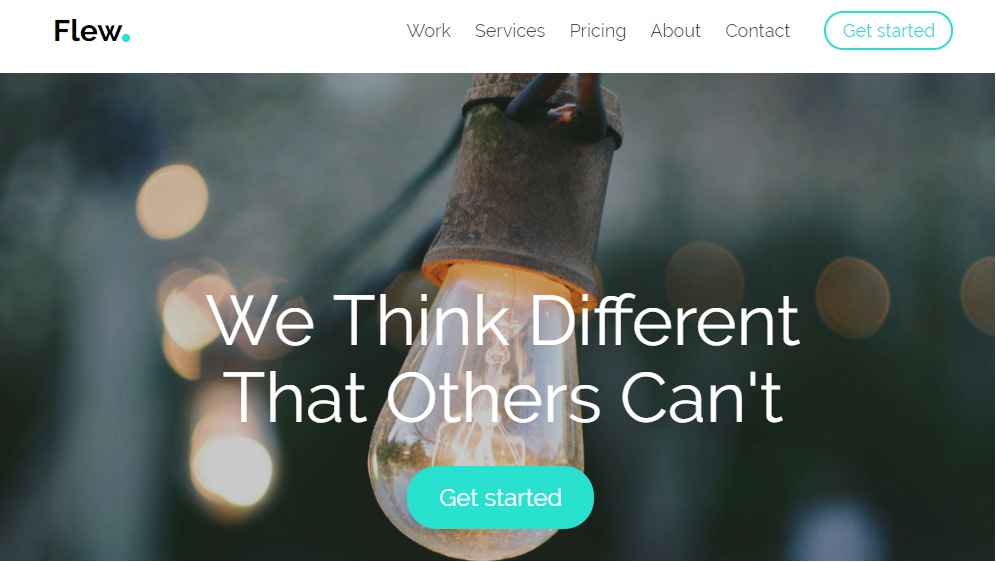
Flew

シンプルかつわかりやすい画面が魅力のテンプレートです。
画像やテキストの配置も整然としてわかりやすいので、ショッピングサイトでも店舗のホームページでも、あらゆるタイプのホームページを作成することができるでしょう。
もちろんレスポンシブ対応のテンプレートなので、スマホやタブレットで表示してもレイアウトが崩れてしまうといった心配はありません。
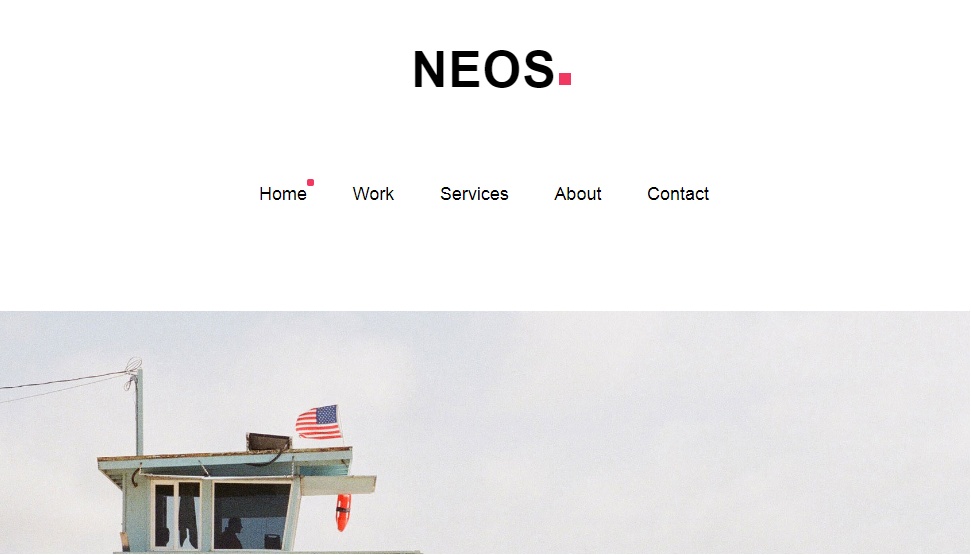
NOES

シンプルでわかりやすい機能がシングルページにまとめられているテンプレートです。
1枚のHTMLをスクロールさせていくデザインなので、何かのランディングページを作成するのにも向いています。
横スライド方式で写真や画像を表示する機能もついているので、ポートフォリオを作成したい方にもおすすめのテンプレートです。
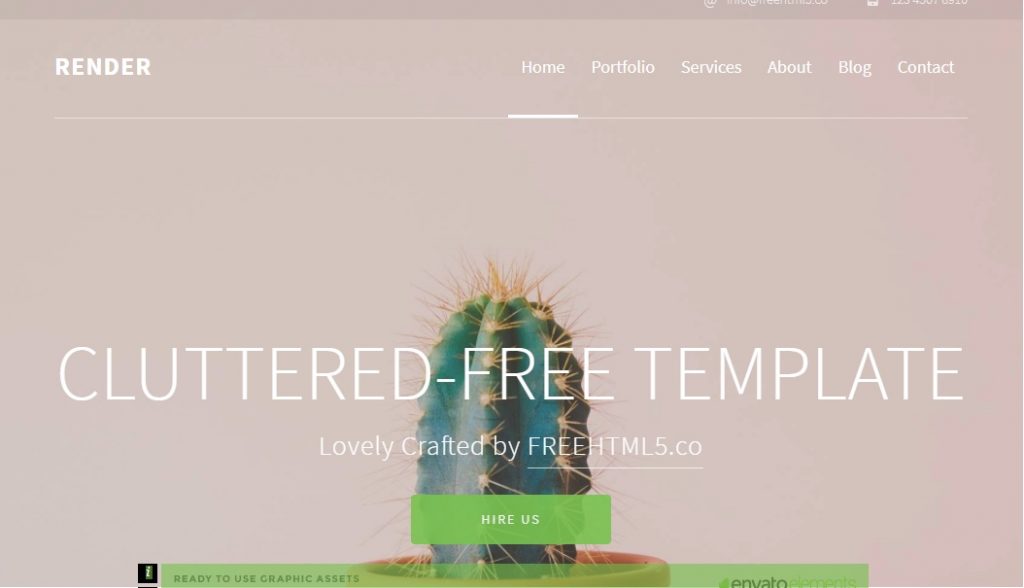
RENDER

シンプルなデザインと美しいアニメーションが特徴のテンプレートです。
画像をスクロールするたびに次のコンテンツがアニメーションで表示され、気持ちよく画面を見ることができます。
またデザイン性が高いテンプレートでもあるので、おしゃれなホームページを作りたい場合にも役立つでしょう。
ネット店舗のホームページや商品の説明ページなど、幅広い用途で活用することができます。
デザインもシンプルで美しいのですが、特にアニメーションが気持ちの良く動くデザインのテンプレートを使いたい方におすすめです。
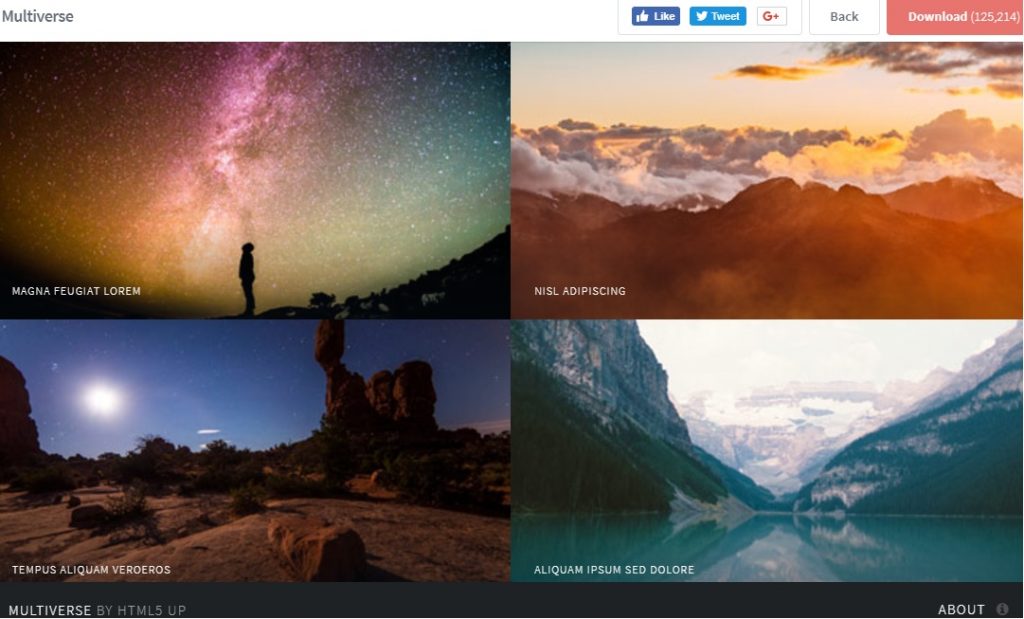
Multiverse

写真や画像などのコンテンツをわかりやすく展示するのに向いているテンプレートです。
表示の際のアニメーションもシンプルで美しいものになっています。
文章が入る場所が少ないので、文章ではなく視覚的に訴えたいホームページを作るのにおすすめ。
そのほか、ポートフォリオのページ作成にも向いているテンプレートです。
テンプレートを探せるサイトをご紹介

htmlテンプレートを配布しているホームページは数多くあります。
その中でも美しいデザインが多く提供されているホームページや、直接配布しているわけではないものの、多くの美しいテンプレートを紹介しているホームページをご紹介していきます。
WEBSAE

こちらは配布サイトではありませんが、htmlテンプレートに関する説明に加えて、多くのテンプレートが紹介されています。
商用サイト向けのデザイン、ポートフォリオ向けのデザインなどさまざまな用途に使えるテンプレートが一覧で紹介されています。
画像編集ソフトやFTPソフト、エディタのソフトに関する情報も記載されており、ホームページ製作の流れを学習できるサイトでもあります。
TEMPLATE PARTY

800件以上のテンプレートを無料で配布しているサイトです。
ビジネス用、店舗用など用途に応じてテンプレートを探せるようなメニューがあるのも便利。
商用利用可能で、ホームページ製作会社でも利用することができます。
レスポンシブ対応したテンプレートも多数配布しているので、スマホやタブレットなどの携帯端末の表示に対応したテンプレートの検索も可能です。
PHOTOSHOP VIP

こちらも配布サイトではありませんが、テンプレートを紹介しているサイトの情報などを一覧で見ることができます。
いろいろなタイプのテンプレートを紹介しているまとめサイトを、googleなどで検索して探す手間が省けるので、代表的な配布サイトだけでなくいろいろなテンプレートを探したい方にはおすすめのページです。
テンプレートだけでなく、デザインに役立つニュースが常時配信されているので、情報収集の手段としても有効活用できます。
photoshopデータなども配布されているので素材のダウンロード先としても役立ちます。
HTML5 UP

レスポンシブデザインに対応したhtmlテンプレートを配布しています。
シンプルで見やすく美しいテンプレートが数多く配布され、ビジネスや店舗運営、ポートフォリオやセルフページなど多くの用途に活用できます。
また、テンプレートがレスポンシブデザインに対応しているかどうか判断がつかないときは、こちらのサイトからテンプレートをダウンロードすれば安心でしょう。
BLACK TIE

htmlテンプレートを数多く配布しているサイトです。
外国のサイトなので英語ですが、シンプルで美しいデザインが多く配布されており、ここからテンプレートを探すことで、デザインの選択肢を広げることができます。
日本国内に配布されているテンプレートだけでは満足できないといった方は、BLACK TIEのような外国のテンプレート配布サイトも活用されてみてはいかがでしょうか。
HTMLのテンプレートを利用する前に「HTML・CSS」をマスターして、自分でホームページやWEBアプリを作成できるようになりたい方へ!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら
✔受講生の97%が未経験からのスタート!
✔一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
✔分からないことは、講師にチャットやビデオ通話で好きなだけ質問可能!
\簡単30秒!まずは無料体験!/
HTMLに関するよくある質問
HTMLとはWebブラウザ上に表示するコンテンツの内容を記述する言語であり、CSSとはサイト内にデザインを施すための言語です。
また、HTMLやCSSをプログラミング言語だと勘違いしてしまっている方も多いのですが、一般にHTMLはマークアップ言語、CSSはスタイルシート言語と言われています。
HTMLのコードは主に「タグ」と「要素」で成り立っていて、「タグ」とは文字に意味を与えてあげる印のようなものであり、「要素」とは文字列などをタグで囲んだ情報の単位のことを言います。
また、CSSのコードは主に「セレクタ」と「プロパティ」で成り立っていて、CSSはHTMLに飾り付けをしてあげるものなので、「セレクタ」はHTMLのどの部分に、「プロパティ」はHTMLにどのような飾り付けをしてあげるかを指定することができます。
以下に、Webサイト作成にも役立つHTML・CSSについて書かれた記事を掲載しておくので、ぜひ参考にしてみてください!
まとめ
いかがでしたか?
テンプレートを使うことで、HTMLやCSSの知識が十分でなくても高機能でおしゃれなホームページを作成することが可能になります。
デザインのタイプもシンプルなもの、スタイリッシュなもの、などさまざまな種類が提供されているので、作りたいホームページのコンセプトに合うようなデザインを自由に選ぶことができます。
また出来上がったテンプレートを修正する過程でも、仕上がったテンプレートのソースを見ることでフロントエンドを学習することも可能です。
ホームページ作りが簡単になるだけでなく、HTMLなどの勉強にも使えるテンプレート。
作りたいサイトに合うデザインのテンプレートを探してみる過程もいろいろなデザインに触れることができて楽しいので、一度ご自身でも検索されてみてはいかがでしょうか。