CSSでフォントの種類やサイズを変更する方法!おしゃれな日本語フォントも紹介

「CSSで変わったフォントを使いたい」
「フォントサイズってどうやって変えるんだろう?」
「CSSでフォントの種類を変更する方法について知りたい」
上記のような疑問を持っていてこの記事をチェックした方も多いのではないでしょうか?
CSSプロパティを使うことで、フォントの種類とサイズを変えることができます。
今回WEBCAMP MEDIAでは、CSSでフォントの種類やサイズを変更する方法について解説します。
- font-familyとは
- フォントの種類を変える方法
- フォントサイズを変更するには
- おしゃれな日本語フォント3選
以上の項目について解説します。
この記事を読むと、CSSでフォントの種類を変える方法とフォントサイズを変える方法について理解できます。
また、無料で利用できるおしゃれなフォントも紹介しているのでぜひチェックしてみてくださいね!
CSSのfont-familyでフォントの種類を変更できる
font-familyは、HTMLで指定したフォントの種類を指定できるCSSプロパティです。
Webサイトのイメージに合わせてフォントの種類を変えることで一体感が生まれます。
たとえば、日本料理屋のWebサイトに和風のフォントを使うことで、Webサイトを通してお店の雰囲気やイメージを伝えられます。
このように、フォントの種類はWebサイトのイメージに大きく影響を与えるのです。
font-familyでフォントの種類を変える方法
font-familyのコーディング方法は下記の通りです。
フォントを変えたい要素のセレクタ{
font-family: フォントファミリー名, 総称フォント;
}フォントファミリー名と総称フォント名の特徴は下記の通りです。
- フォントファミリー名:フォントの名前です。
- 総称フォント:フォントファミリー名をカテゴリ分けしたフォント
フォントファミリーのあとに総称フォントを指定することで、フォントファミリー名がユーザーのパソコンに対応していなかったとき、総称フォントのカテゴリに該当するフォントを表示できます。
総称フォントを使うとフォントの種類を一定に保てるので、ユーザーの利用環境によってフォントの種類がバラバラになるのを防ぐことが可能です。
フォントファミリー名と総称フォントについては、下記の記事で詳しく解説しています。
HTMLにfont-familyを指定する方法と使えるフォントの種類を紹介
また、フォントの種類は、カンマで区切って複数指定するのが基本です。サンプルコードを例に見ていきましょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.test{
font-family:'Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN','メイリオ', 'Meiryo', sans-serif;;
}
</style>
</head>
<body>
<p class="test">font-familyテスト</p>
</body>
</html>上記コードでは、フォントファミリー名であるヒラギノ角ゴ ProNとメイリオの2種類フォントを指定し、最後に総称フォントのsans-serifを指定しています。
CSSのfont-sizeでフォントサイズを変更できる
CSSのfont-sizeは、HTML要素で表示している文字のサイズを変えるプロパティです。
font-sizeは数値の後ろにpxや%などの単位を使って指定します。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
body{
font-size: 16px;
}
.test1{
font-size: 20px;
}
.test2{
font-size: 100%;
}
</style>
</head>
<body>
<p class="test1">font-size:20px;のテスト</p>
<p class="test2">font-size:100%;のテスト</p>
</body>
</html>%の値は親要素の文字サイズを基準に指定されます。
上記コードだと、親要素であるbodyタグに「font-size;16px;」が指定されているのでtest2クラスの「font-size:100%;」はbodyタグと同じ16pxになります。
フォントサイズの指定方法は下記の記事で詳しく解説しています。
HTMLのフォントサイズ指定【CSS|fontの使い方が初心者にもわかる】
【無料】CSSで指定できるおしゃれな日本語フォント
CSSのfont-familyで指定できるおしゃれなフォントを3つ紹介します。専用サイトから簡単にダウンロードして使えるので、Webサイトのフォント選びに迷っている方はぜひチェックしてみてくださいね。
その際、しっかりとフォントごとの利用規約を確認しましょう。
はれのそら明朝

角に丸みのある柔らかいイメージと和の雰囲気を持ち合わせたフォント。
ほのか新丸ゴシック

懐かしさと落ち着いた雰囲気を感じさせる丸ゴシックフォント。
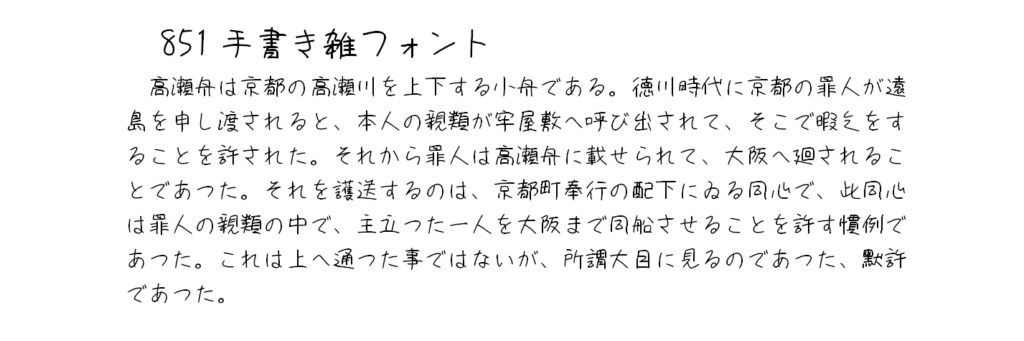
手書き雑フォント

少しクセのある手書きのようなフォント。手書きならではの温かみと味のある書体がポイントです。
まとめ
今回は、CSSでフォントの種類やサイズを変更する方法について解説しましたが、いかがでしたでしょうか?
今回紹介したCSSプロパティと特徴は下記の通りです。
- font-family:フォントの種類を変更できる
- font-size:フォントのサイズを指定できる
CSSでフォントの種類やサイズを変えるとWebページのイメージが大きく変わるので、この記事をきっかけにぜひ試してみてくださいね!