【HTML初心者入門】送信ボタンが作れるsubmitとは?使い方も解説!

htmlページの中に送信ボタンを配置できる機能を持つsubmit。フォームの持つデータを送信するなど、クリックアクションが必要なページには必須の機能のひとつです。今回はsubmit機能についての概要と、その使い方などについてお伝えしていきます。
submitはフォームデータを送信するためのボタン
submitはフォームと呼ばれるブロックの値を送信する役割を果たします。フォームとはformタグで囲まれた部分のことを指し、このブロックの中にあるテキストボックスやラジオボタンなどに入力された値を、submitボタンはサーバー側や別ページに送信することができます。
submitはinputタグの属性のひとつです。inputのtype属性の値をsubmitに設定することによってボタンの形をブラウザに表示することが可能です。ボタンに表示される文字列や、ボタンのアクション、送信データのget、postの選択などさまざまな属性を設定することができます。
またhtml5から追加された機能も多く、formタグでしか指定できなかったようなこともsubmitの属性で指定できるようになりました。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
submitボタンの使い方
submitはinputタグの属性のひとつで、inputタグのtype属性にsubmitと設定することにより、ページ上にボタンを表示させることができます。
submitをクリックすることでformに入力された値を、指定したページやサーバサイドのプログラムに送ることが可能です。htmlのコードは以下のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sample.html</title>
</head>
<body>
<form action="" method="">
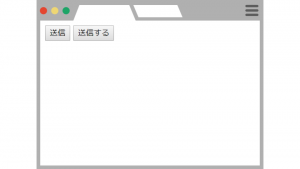
<input type="submit">
<input type="submit" value="送信する">
</form>
</body>
</html>
*ボタンのサイズを拡大して表示しています
cssを使ってsubmitボタンのデザインを変更する
cssを使うことでsubmitボタンのデザインを変えることができます。submitボタンのclass属性にcssのクラス名を設定することで、見た目を変化させます。(HTMLの送信ボタンについて詳しく知りたい方は【初心者向け】おすすのhtmlのテンプレート7選!)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="input2.css">
<title>sample.html</title>
</head>
<body>
<form>
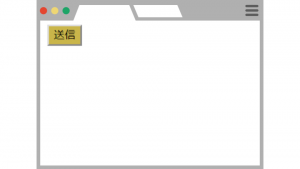
<input type="submit" class="b">
</form>
</body>
</html>.b{
background-color: #cab64a;
}
・HTMLのコーディングの概要をまとめてみたので、
HTMLのコーディング方法の解説を参考にしてみてください。 【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
【初心者向け】HTMLの正しい書き方まとめ|各要素・タグの使い方を解説
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
Enterキーを押すと送信されてしまうので気をつけよう
submitボタンはEnterキーを押すことでも動いてしまいます。Enterキーが押されたときに動作するのは、一番最初に書かれているsubmitボタンです。
思わぬ挙動をしてしまうことがあるので気をつけましょう。Enterキーで動作しないようにする方法があるので、必要な場合はEnterキーで送信されないような対策をとるようにしましょう。
submitボタンの属性をご紹介
name属性
inputボタンを識別するための名称です。どのsubmitボタンが押されたのかを判定することができるので、JavaScriptなどでプログラムを組むときにもよく利用します。
value属性
submitボタンをクリックすることで、サーバー側などに送信される値です。この値によってプログラムで条件を判定することもあります。
現行のブラウザでエラーになることはないようですが、古いタイプのブラウザだと日本語の文字コードが正しく変換できずにエラーになってしまうこともあるようなので、プログラムを組む際は注意が必要です。
disabled属性
submitボタンを何らかの理由でクリックして欲しくない場合に、ボタンを使用できないようにすることができます。例えば入力して欲しい項目がまだ入力されていない、入力された値が正しくないといった場合などに便利です。
disabledには値を設定する必要がないので、submitボタンを使用できないようにしたいときは、inputタグの中にdisabledとだけ書き込みます。
<input type=”submit” name=”test” value=”送信!” disabled>html5から追加された属性をご紹介
submitボタンにはhtml5から新たに使えるようになった属性がいくつかありますので、簡単にご紹介していきます。
form
submitボタンが押されたときに関連付けるformを指定できます。
autofocus
あらかじめsubmitボタンにフォーカスが合うように設定できます。
formaction、formtarget
これらの属性にURLを設定することで、submitボタンによるデータの送信先を指定することが可能です。formタグにaction属性が設定されていても、こちらの設定が優先されます。
formmethod、formenctype
getやpostといった送信データのタイプを指定することができます。値にgetやpostを指定すると、formタグで設定されている値よりも、こちらで設定した値が優先されます。
formnovalidate
フォームに入力されたデータが妥当かどうかの判定を行わない場合に設定します。こちらは属性をタグ内に書くだけでよく、値を必要としません。
まとめ
いかがでしたか?submitボタンについてご理解いただくことはできましたか?
submitボタンはinputタグの属性のひとつで、type属性の値をsubmitに設定することによってページ内にボタンを表示させることができます。
submitボタンはformタグ内で入力されたデータを、サーバサイドや送信先に送ることができ、サーバサイドプログラムを使うサイトや動的なサイトを構築するには欠かせない要素のひとつです。また、サーバサイドで動作するシステムとも密接に関連があるので、使い方も多種多様です。