【Rails入門説明書】 jQueryの導入方法について解説

はじめに
Railsアプリケーションのユーザーインターフェイスで、ユーザーの操作(マウスやカーソルの動き)に合わせて画面が反応するなどのインタラクティブなものも多数あります。
そういったUI上の動きについては、JavaScriptが大きく貢献しています。
しかし、慣れていない人にとって、JavaScriptは少し癖のあるプログラムで分かりにくいかもしれません。
そんなときに役に立つのが、HTMLの構造から直感的にJavaScriptを利用できるjQueryです。
ただし、デフォルトではRailsにjQueryは導入されていませんので、ここでは導入方法から説明します。
また、後半では、jQueryを扱うためのセレクタやメソッド、イベントと呼ばれるものを消化していますので、jQuery初心者も、少し慣れている人も、ぜひ一読ください。
jQueryとは
冒頭でも説明したとおり、jQueryというのは、JavaScriptでのプログラムを直感的にできるようにしてくれるものです。
jQueryを使えば、HTML上のタグに対して、どんな動きを付与するのか、どんな条件で変化させるのか、などを容易にプログラムすることができるようになります。
例えば、「test」というクラス属性を持っているdivタグを青くするという動きをさせるとしましょう。
JavaScriptでは次のようになります。
<script type=”text/javascript”> var targets = document.getElementsByTagName(“div”); for(i=0; targets.length; i++){ if(targets[i].className === “test”){ target.style.color = “blue”; } } </script>
しかし、jQueryを使えば、たった1行です。
$(“p.test”).css( “color”, “blue” );
ここまで違うと、JavaScriptを使うのが、ちょっと面倒になるかもしれません。
「Query」で検索してきた方へ
本記事は、上述のようにJavaScriptのコードを平易にするjQueryの解説記事です。
もし、「Query」という文言で検索されてきたのであれば、意味合いが違いますので、ご注意ください。
Query(クエリ)は、データベースの操作に使われる命令のことで、代表的なものとしてSQLがあります。
また、Railsの場合は、ActiveRecordのクエリメソッド(whereメソッドやjoinsメソッドなど)を示すこともあります。(クエリメソッドからSQLを生成してデータベースへアクセスしています)
そのため、jQueryが知りたいのであれば、「【Rails入門説明書】joinsについて解説」を参照してみてください!
jQueryを導入する
では、さっそくjQueryを導入してみましょう。
導入そのものは、以下の手順を進めるだけですので、難しくありません。
環境構築
まずは、jQueryを導入するRails環境を構築します。すでに環境がある人は飛ばしてください。
「localhost:3000/items」にアクセスして、以下の画面が表示されれば、環境構築完了です。
Gemfileの確認
まずはGemfileの内容を確認してください。
そして、以下の記載がなければ、追加していただく必要があります。
gem ‘jquery-rails’
gemの追加(jQueryのインストール)
Gemfileに追記した場合は、インストールのため、コマンドプロンプトで以下のコマンドを実行します。
※追記していなければ、不要です。
[/bash]
最終的に「Bundle complete!」で始まる文章が表示されれば、インストール完了です。
jQueryを有効にする
最後に、JavaScriptにjQueryのライブラリを読み込ませるように、設定ファイルに追記して、jQueryを有効にします。
JavaScriptの設定ファイルは「app/assets/javascripts/application.js」ですので、「//= require jquery」という1行を追加してください。
(app/assets/javascripts/application.js)
: // about supported directives. // // ↓を追加 //= require jquery //= require rails-ujs //= require activestorage //= require turbolinks //= require_tree .
これで、jQueryを使用する準備は完了です。
jQueryを使ってみる
では、簡単ですがjQueryを使ってみましょう。
お試し版で簡単な動作確認を行った後、あるべき場所に実装します。
お試し版
jQueryはViewファイルに実装するのが、もっとも簡単です。
ここでは、「app/views/items/index.html.erb」に追加しましょう。
以下のjQueryのコードを、index.html.erbの末尾に追加してください。
<script type=”text/javascript”> $(“h1”).css(“color”, “red”); </script>
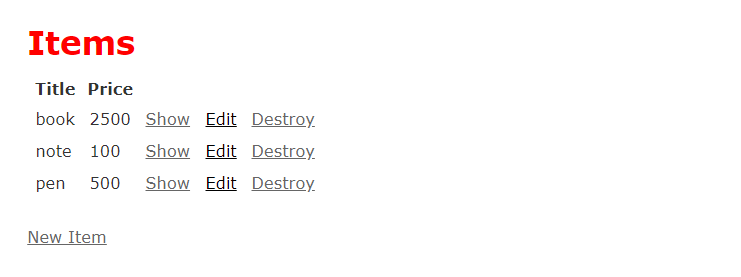
これは、h1タグの文字色を赤(red)に設定するjQueryのプログラムです。
ブラウザで読み込み直して、以下のようにタイトルが赤文字になっていれば、jQueryが正しく動作しています。
なお、一般的に、jQueryのプログラムコードはヘッダなどに記載されることが多いです。しかし、そうなると、Webサイトの本体が読み込まれる前にjQueryのプログラムコードが実行されてしまいます。
※HTMLは上から順に解釈されてページが作られていくため
そのため、ファイルの先頭やヘッダなど、操作したいタグよりも上にjQueryを設置したい場合は、以下のように「$(document).ready」(もしくは省略形の$())を使用して、読み込まれるのを待ってから動作するような仕組みを入れます
※以下は同じ意味です。
<script type=”text/javascript”> $(document).ready(function() { $(“h1”).css(“color”, “red”); }); </script>
<script type=”text/javascript”> $(function() { $(“h1”).css(“color”, “red”); }); </script>
本来は別ファイルで
ここからは、少し実践に即した形でjQueryを使っていきましょう。
プログラムを作るときには、「変更したときに何カ所も同時に変更しなければいけないようなプログラムにしてはいけない(DRY:Don’t Repeat Yourself)」のは、当然です。
しかし、それ以外にも、メンテナンス性(メンテナンスのしやすさ)や可読性(プログラムの読みやすさ)も考慮しておかなければ、不具合が多く、かつ原因が見つけにくいプログラムになってしまうでしょう。
じつは、前項で行ったViewファイルに直接jQueryのプログラムコードを埋め込む方法は、DRYもメンテナンス性も可読性も破ってしまうため、あまりおすすめできない手法と言えます。
そのため、jQueryのプログラムコードは別のファイルに記載しておくのが一般的です。
では、前述のjQueryのプログラムを別のファイルに記載する方法に変更してみましょう。
まず、jQueryのプログラムコードを保存するファイルを作成します。
JavaScriptのプログラムコードは、環境構築の最後でアクセスした「app/assets/javascripts/」に保存されています。
jQueryのプログラムコードを記載するファイルも、同じ場所に作成します。そして、ファイルの拡張子は、「.js」です。
では、「test.js」というファイルを作成しましょう。そして、先ほどViewファイルに追加したプログラムコードを記載して保存してください。
(app/assets/javascripts/test.js)
$(function() { $(“h1”).css(“color”, “green”); });
※分かりやすくするため、ここでは色を「green」に変更しています
このファイルに記載するプログラムコードは、タグが不要です。ファイルそのものがJavaScriptであることを表しているので、必要ないと考えて差し支えありません。
また、自動で読み込まれるため、意図的に読み込まれる箇所を指定できませんので、「$(document).ready」(もしくは省略形の$())を使っておきましょう。
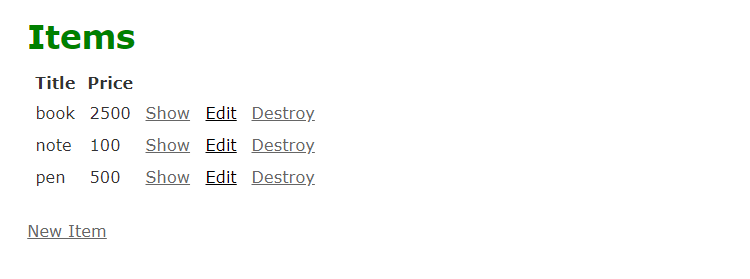
先ほどViewファイルに追記したjQueryのプログラムコードを削除して、改めて「localhost:3000/items」にアクセスしてみましょう。
なお、環境構築の最後に追記したファイル「app/assets/javascripts/application.js」の最終行にある「//= require_tree .」が「app/assets/javascripts/」配下の「.js」ファイルを読み込む処理になります。そのため、別ファイルのjQueryのプログラムコードが、Viewファイルに適用されるのです。
また、jQueryのプログラムを別ファイルにしている場合、Viewファイルを指定していませんので、他のページのh1タグでも適用されます。例えば、「localhost:3000/items/new」にアクセスしてみると、以下のようになります。
turbolinksの弊害
ただし、ここで「Back」をクリックして一覧画面に戻ると、タイトルは黒文字に戻っています。
これは、「turbolinks」という高速化の仕組みによる弊害です。
turbolinksは、ヘッダなどの基本的には変更されることが少ない部分の再読込を抑止して、画面遷移などを高速化する効果があります。
そして、じつは、JavaScriptも再読込を抑止される対象になってしまっているのです。そのため、最初のアクセスのときだけ動作し、その後は再読込されない(処理が行われない)ため、リンクをクリックした画面遷移では、jQueryが適用されていないわけです。
じつは、Railsでは、このturbolinksがデフォルトで設定されています。
(app/assets/javascripts/application.js)
: //= require jquery //= require rails-ujs //= require activestorage //= require turbolinks //= require_tree .
上記の「//= require turbolinks」を削除すれば、「Back」や「New Item」などをクリックしても、jQueryが動くようになります。
jQueryリファレンス
ここからは、jQueryを使用するに当たっての基本的な情報を集めました。すぐに憶える必要はありませんが、必要なときに参考になりましたら幸いです。
jQueryの基本構文
jQueryでの変数は、#を利用します。
・pタグを変数に格納して使用する場合
var #ptag = $(“p”); $ptag.css(“color”, “red”);
上記の$はjQueryの処理であることを示しており、次のように、「$」の代わりに「jQuery」と記載しても同じ意味になります。
var #ptag = jQuery(“p”);
また、イベント(マウスクリックや文字入力などのユーザー操作)が発生した要素は「$(this)」に格納されますので、要素の種類を指定しない汎用的な処理を記載することができます。
複数の要素に対しては、eachメソッドを使って繰り返し処理を行うことができます。
$(“セレクタ”).each(function(){処理});
セレクタ
セレクタは、操作や変更したい要素を指定するための書式です。ほとんどの場合、CSSのセレクタと同じものが利用できるようになっています。
基本的な構文は以下です。
$(“セレクタ”)
セレクタには、以下の3種類があります。
基本セレクタ
属性の指定する基本となるセレクタです
| 基本セレクタ | 説明 | 構文 |
|---|---|---|
| 要素セレクタ | 特定のHTML要素 | $(“要素名”) |
| IDセレクタ | 特定のid属性を持つ要素 | $(“#ID名”) |
| クラスセレクタ | 特定のclass属性を持つ要素 | $(“.クラス名”) |
| ユニバーサルセレクタ | すべての要素 | $(“*”) |
| 属性セレクタ | 特定の属性を持つ要素 | $(“[属性名]”) |
| グループセレクタ | 複数のセレクタをまとめて指定する | $(“要素1, 要素2”) |
階層セレクタ
HTMLのDOM構造をたどって指定するセレクタです。
| 階層セレクタ | 説明 | 構文 |
|---|---|---|
| 子孫セレクタ | 特定の要素の内側にある要素 | $(“要素1 要素2”) |
| 子セレクタ | 特定の要素の直下の子要素 | $(“親要素 > 子要素”) |
| 隣接セレクタ | 特定の要素の次の要素 | $(“要素1 + 要素2”) |
| 間接セレクタ | 特定の要素の後に出現する要素 | $(“要素1~要素2”) |
| 否定擬似セレクタ | 特定の要素内で指定した要素以外の要素 | $(“要素1:not(要素2)”) |
| empty擬似セレクタ | 子要素やテキストを含まない要素 | $(“要素:empty”) |
フィルタ
HTMLのDOM構造の位置などで指定するセレクタです。
| フィルタ | 説明 | 構文 |
|---|---|---|
| firstフィルタ | 指定した要素の最初の要素 | $(“要素:first”) |
| lastフィルタ | 指定した要素の最後の要素 | $(“要素:last”) |
| evenフィルタ | 指定した要素の偶数番目の要素 | $(“要素:even”) |
| oddフィルタ | 指定した要素の奇数番目の要素 | $(“要素:odd”) |
| oddフィルタ | 指定した要素の奇数番目の要素 | $(“要素:odd”) |
| eqフィルタ | 指定した番号の要素 | $(“要素:eq(番号)”) |
| gtフィルタ | 指定した番号より後の要素 | $(“要素:gt(番号)”) |
| ltフィルタ | 指定した番号より前の要素 | $(“要素:lt”) |
| headerフィルタ | h1からh6までのheader要素 | $(“要素:header”) |
| containsフィルタ | 特定の文字列が含まれている要素 | $(“要素:contains(文字列)”) |
| hasフィルタ | 特定の要素が含まれている要素 | $(“要素1:has(要素2)”) |
| parentフィルタ | 子要素やテキストを含む要素 | $(“要素:parent”) |
メソッド
セレクタで指定した要素に対して、メソッドで指定した処理を行います。
基本的には、以下のような構文になっています。
$(“セレクタ”).メソッド(引数);
また、どっと(.)でつなげることで、処理結果に対して操作をすることができます。この手法をメソッドチェーンと呼びます。
$(“セレクタ”).メソッド1.メソッド2;
なお、メソッドは、大きく分けて以下の4種類があります。
CSSや属性に関するメソッド
CSSや属性に対して取得や設定などを行います。
| CSSや属性に関するメソッド | 説明 | 構文 |
|---|---|---|
| テキストの取得(text) | テキストを取得する | $(“セレクタ”).text() |
| テキストの変更(text) | テキストを変更する | $(“セレクタ”).text(“変更後のテキスト”) |
| HTMLの取得(html) | HTMLを取得する | $(“セレクタ”).html() |
| HTMLの変更(html) | HTMLを変更する | $(“セレクタ”).html(“変更後のHTML”) |
| 指定したCSSプロパティの値を設定(css) | css(プロパティ名, 値) | $(“セレクタ”).css(プロパティ名, 値) |
| 指定したCSSプロパティの値を取得(css) | 指定したCSSプロパティの値を取得する | $(“セレクタ”).css(プロパティ名) |
エフェクト系メソッド
コンテンツに動き(フェード表示やスライドなど)つけるものです。
| エフェクト系メソッド | 説明 | 構文 |
|---|---|---|
| 表示の切り替え | 表示されているものを隠したり、非表示のものを表示したりする | $(“セレクタ”).toggle() |
| フェードイン | フェードインさせて表示する | $(“セレクタ”).fadeIn() |
| フェードアウト | フォードアウトさせて非表示にする | $(“セレクタ”).fadeOut() |
| 要素を表示 | 要素を表示する | $(“セレクタ”).show() |
| 要素を隠す | 要素を隠す | $(“セレクタ”).hide() |
トラバース系メソッド
HTMLのDOMツリー内から、指定条件に合うものを選択、検索します。
| トラバース系メソッド | 説明 | 構文 |
|---|---|---|
| 検索 | 条件に合うものと検索する | $(“セレクタ”).find() |
| 初めの要素 | 初めの要素 | $(“セレクタ”).first() |
| 最後の要素 | 最後の要素 | $(“セレクタ”).last() |
| 次の要素 | 次の要素 | $(“セレクタ”).next() |
マニュピレーション系メソッド
要素を追加、削除します。
| マニュピレーション系メソッド | 説明 | 構文 |
|---|---|---|
| 先頭にHTMLの挿入 | 先頭にHTMLを挿入する | $(“セレクタ”).prepend(“挿入するHTML”) |
| 最後にHTMLの挿入 | 最後にHTMLを挿入する | $(“セレクタ”).append(“挿入するHTML”) |
| 要素の前にHTMLの挿入 | 属性の前にHTMLを挿入する | $(“セレクタ”).before(“挿入するHTML”) |
| 要素の後にHTMLの挿入 | 要素の後にHTMLを挿入する | $(“セレクタ”).after(“挿入するHTML”) |
| 先頭に要素を移動 | 他の要素内の先頭に要素を移動する | $(“セレクタ”).prependTo(移動先のセレクタ) |
| 最後に要素を移動 | 他の要素内の最後に要素を移動する | $(“セレクタ”).appendTo(移動先のセレクタ) |
| 前に要素を移動 | 他の要素の前に要素を移動する | $(“セレクタ”).insertBefore(移動先のセレクタ) |
| 後に要素を移動 | 他の要素の後に要素を移動する | $(“セレクタ”).insertAfter(移動先のセレクタ) |
| 他の要素で包む | 要素を他の要素で包む | $(“セレクタ”).wrap(<要素名></要素名>) |
| まとめて他の要素で包む | 要素をまとめて他の要素で包む | $(“セレクタ”).wrarpAll(<要素名></要素名>) |
| 子要素のテキストを他の要素で包む | 子要素のテキストを他の要素で包む | $(“セレクタ”).wrapInner(<要素名></要素名>) |
| 他の要素に置き換える | 要素を他の要素に置き換える | $(“セレクタ”).replaceWith(置換後の要素) |
| 要素を削除 | 要素を削除する | $(“セレクタ”).remove() |
| 指定した属性の値を変更 | 指定した属性の値を変更する | $(“セレクタ”).attr(属性名, 属性値) |
| 指定した属性の値を取得 | 指定した属性の値を取得する | $(“セレクタ”).attr(属性名) |
| 指定した属性を削除 | 指定した属性を削除する | $(“セレクタ”).removeAttr(属性名) |
| class属性を追加 | class属性を追加する | $(“セレクタ”).addClass(class属性値) |
| class属性を削除 | class属性を削除する | $(“セレクタ”).removeClass(class属性値) |
イベント
ブラウザ上でのユーザー操作によって動作を行う場合に、そのトリガーとなる操作が行われた場合にイベントで定義した処理が実行されます。
| イベント | 説明 | 構文 |
|---|---|---|
| クリックイベント | 特定の要素がクリックされたとき | $(“セレクタ”).click(function(){処理}); |
| ダブルクリックイベント | 特定の要素がダブルクリックされたとき | $(“セレクタ”).dblclick(function(){処理}); |
| マウスダウンイベント | 特定の要素の上でマウスのボタンを押されたとき | $(“セレクタ”).mousedown(function(){処理}); |
| マウスアップイベント | 特定の要素の上でマウスのボタンを放したとき | $(“セレクタ”).mouseup(function(){処理}); |
| クリックされるたびに異なるイベント | クリックするたびに異なる処理を実行するとき | $(“セレクタ”).toggle(function(){処理}); |
| マウスオーバー | 特定の要素の上にマウスが重なったとき | $(“セレクタ”).mouseover(function(){処理}); |
| マウスアウト | 特定の要素の上からマウスが離れたとき | $(“セレクタ”).mousout(function(){処理}); |
| マウスムーブ | 特定の要素の上でカーソルが動いたとき | $(“セレクタ”).mousemove(function(){処理}); |
| イベントを取り消す | 設定されているイベントを取り消す | $(“セレクタ”).unbind(“条件”); |
| 1度だけ実行 | 指定した要素に対して、イベントを1度だけ実行する | $(“セレクタ”).one(“条件”, function(){処理}); |
| 要素を更新(load) | 要素を更新する | $(“セレクタ”).load(ファイル名) |
フォーム
フォームの情報取得や操作を行います。
フォームについても、以下のような分類ができます。
フォームの値を取得・変更
フォームの入力値などを取得、操作するための処理です。
| フォームの値を取得・変更 | 説明 | 構文 |
|---|---|---|
| フォームの入力値を変更(val) | フォームの入力値(val ue属性の値)を変更する | $(“セレクタ”).val(“入力値”) |
| フォームの入力値を取得(val) | フォームの入力値(val ue属性の値)を取得する | $(“セレクタ”).val() |
フォームのイベント
フォームに対して発生する操作によって実行される処理を定義します。
| フォームのイベント | 説明 | 構文 |
|---|---|---|
| フォーカスの取得 | フォームが選択された状態のとき | $(“セレクタ”).focue(function(){処理}); |
| フォーカスが外れたことの検知 | フォームが外れたことを知る | $(“セレクタ”).blur(function(){処理}); |
| フォームの変更検知 | フォームが変更されたことを知る | $(“セレクタ”).change(function(){処理}); |
| フォームの送信を検知 | フォームの送信ボタンが押されたとき | $(“セレクタ”).submit(function(){処理}); |
フォームのセレクタ
フォームを指定する場合に使用します。
| フォームのセレクタ | 説明 | 構文 |
|---|---|---|
| すべてのフォームを一括指定 | すべてのフォームを一括で指定する | $(“:input”) |
| テキストフォームの指定 | テキストフォームを指定する | $(“:text”) |
| パスワードフォームの指定 | パスワードフォームを指定する | $(“:password”) |
| ラジオボタンの指定 | ラジオボタンを指定する | $(“:radio”) |
| チェックボックスの指定 | チェックボックスを指定する | $(“:checkbox”) |
| 送信ボタンの指定 | 送信ボタンを指定する | $(“:submit”) |
| イメージボタンの指定 | イメージボタンを指定する | $(“:image”) |
| リセットボタンの指定 | リセットボタンを指定する | $(“:reset”) |
| ボタンの指定 | ボタンを指定する | $(“:button”) |
| ファイル選択フォームの指定 | ファイル選択フォームを指定する | $(“:file”) |
| チェックされているフォームの指定 | ラジオボタンやチェックボックスのチェックされているフォームを指定する | $(“:checked”) |
| 選択されているフォームの指定 | セレクトボックスで選択されているフォームを指定する | $(“:selecred”) |
まとめ
jQueryの説明と、Railsの環境へjQueryを導入する手順、jQueryの簡単な使い方を説明しました。
JavaScriptはWebアプリケーションの豊かな表現を実現するのに最適な手段であり、Railsアプリケーションでも積極的に採用されています。
jQueryは、そんなJavaScriptをより簡単にシンプルに実装することができる優れたライブラリです。もちろん、JavaScriptでなければ表現できないようなこともありますが、多くのことがjQueryで対応できます。
そうすることで開発効率を上げ、よりビジネスコード(サービスの肝となる部分のプログラム)の検討に時間を使うことができます。
便利に使えるものは使って開発するのも、現代のプログラマーには必須のスキルと言えますので、ぜひjQueryも活用して、効率よく品質の高いプログラムを作れるようになりましょう。
・jQueryはJavaScriptを容易に利用できるようにしてくれるツール
・jQueryの導入はgemを使う
・jQueryを読み込むため、「application.js」へ「//= require jquery」を追加する必要がある場合がある
・「app/assets/javascripts/」に「.js」ファイルとして保存することで、jQueryは自動で読み込まれる
・turbolinksが有効なままでは、最初のアクセス時しか、jQueryが動作しない
【インタビュー】1ヶ月でRubyをゼロから学び、Webエンジニアとして転職!
ブラジルから帰国し技術をつけようとRubyエンジニアを目指してWebCampでRubyを学び、見事Webエンジニアとして転職を果たした田中さんにお話を伺いました。
「Rubyの学習がしたい。基礎をしっかりと理解したい」
「転職のサポートがほしい」
と考えている方はぜひお読み下さい。