【Rails入門説明書】text_field_tagについて解説

はじめに
Webアプリケーションでユーザーに何らかの情報を入力してもらうときには、一般的にフォームを利用します。
フォームは何種類かのフォームコントロールで構成されていますが、その中でも「テキストボックス」は使用頻度がとても多いフォームコントロールの1つです。
そんなテキストボックスを手軽に実装できるのが、text_field_tagヘルパーです。
今回は、text_field_tagヘルパーについて、詳しく解説していきます。
text_field_tagの使い方
text_field_tagヘルパーは、Viewファイルのform_withヘルパー内に記載することで、文字列入力用のテキストボックスを実現することができるViewヘルパーです。
その基本構文は、以下のようになっています。
text_field_tag(テキストボックス名, 初期文字列, {オプション1, オプション2,,,})
「テキストボックス名」は、テキストフィールドのidとnameに割り当てられ、フォームから値を取得するときのキーになります。
「初期文字列」は、テキストフィールドのデフォルト値で、指定された文字列が入力された状態で表示されます。
オプションには、以下の4種類に加え、各種HTML属性をハッシュ形式で設定することが可能です。
| オプション | 説明 |
|---|---|
| :disabled | 無効化(trueにすると、入力できなくなる) |
| :size | 表示可能文字数 |
| :maxlength | 入力可能文字数 |
| :placeholder | フィールド内にデフォルト表示される文字列。ただし、値として設定されているわけではなく、フォーカスが当たると削除される |
例えば、以下のようなHTMLが生成されます。
(Viewファイルでの記載)
text_field_tag(“name”, “”,{placeholder: “Enter Your name”})
(生成されるHTML)
<input id=”name” name=”name” placeholder=”Enter Your name” type=”text” />
https://web-camp.io/magazine/archives/12654
text_field_tagを使ってみよう
では、実際にtext_field_tagヘルパーを使ってテキストフィールドを実装してみましょう。
環境構築
まずは、以下のコマンドを実行してRailsの環境を作ります。
[bash]rails new textbox_test
[/bash]
次にコントローラ「items」とアクション「write」を追加しましょう。
[bash]cd textbox_test
rails generate controller items write
[/bash]
これで、準備完了です。
テキストフィールドの実装
text_field_tagヘルパーはViewファイルに実装するViewヘルパーの1つです。
そのため、テキストフィールドを表示するために、今回追加したコントロールitemsのViewファイルに追記します。
コントローラとアクションの追加によって、同時にViewファイルも追加されていますので、そちらにtext_field_tagヘルパーを追記しましょう。
text_field_tagヘルパーは、前述の通りフォームを構成するフォームコントロールの1つですので、form_withヘルパーでフォームを作成し、その中に実装します。
(app/views/items/write.html.erb)
<h1>Items#write</h1>
Find me in app/views/items/write.html.erb
<%= form_with :action => “write” do |form| %>
<div class=”field”>
<%= text_field_tag(“name”, “”, {placeholder: “Enter Items name”}) %>
</div>
<div class=”actions”>
<%= form.submit %>
</div>
<% end %>
また、フォーム入力した後に発生するPOSTリクエストに対する応答ができていませんので、ルーティングの設定を追加しておきます。
※ルーティングについては「【Rails入門説明書】routesについて解説」を参照してください
(config/routes.rb)
Rails.application.routes.draw do
:
post ‘items/write’, to: “items#write” # (1)
:
end
※(1)の行を追加します
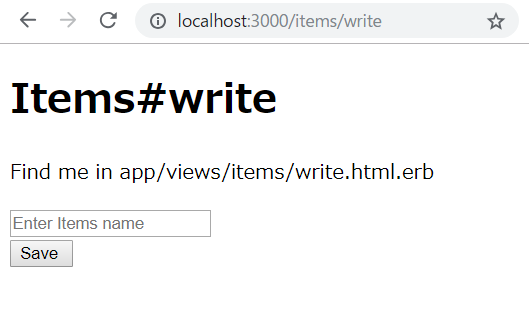
これで、テキストフィールドが表示されますので、アプリケーションを実行して確認してみましょう。
以下のコマンドでサーバを起動し、ブラウザで「http://localhost:3000/items/write」へアクセスします。
[bash]rails s
[/bash]

入力した値を受け取る
前述のテキストフィールドに何かを入力して「save」ボタンをクリックしても何も起きません。
これは、入力値を受け取って処理する部分がないためです。
つまり、フォームのボタンをクリックすると、コントローラに制御が移りますので、そこで値を取得して何らかの動きが起こるようにすれば、アプリケーションとして動作することになります。
例えば、入力された文字列を表示するようにしてみましょう。
まずは、表示するためにViewファイルの末尾に追記します。
(app/views/items/write.html.erb)
:
<div class=”actions”>
<%= form.submit %>
</div>
<% end %>
<%= flash[“name”] %>
次に、空のwriteアクションに、入力された文字を表示するための処理を追加します。
(app/controllers/items_controller.rb)
class ItemsController < ApplicationController def write if not params[“name”].nil? flash[“name”] = “item name = #{params[“name”]}” redirect_to :action => “write”
end
end
end
テキストフィールドに入力された文字列は、paramsハッシュに格納されており、text_field_tagヘルパーの第1引数をキーにして取り出すことができます。
ここでは、テキストフィールドに文字が入力されていれば、flashに文字列を登録して、同じページを再読込することで、flashを表示しています。
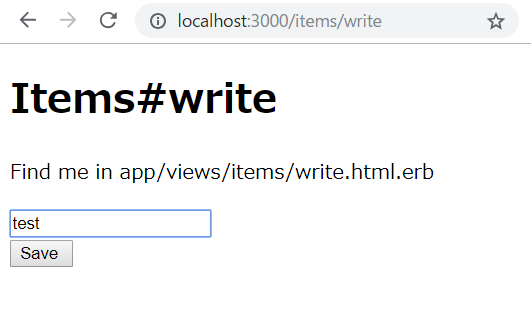
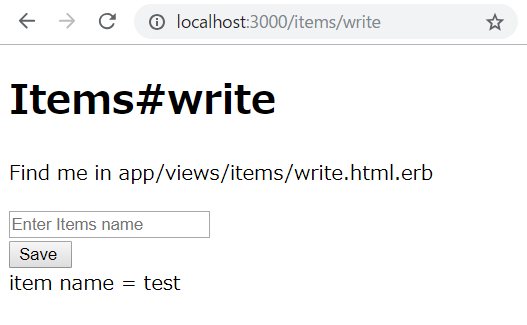
テキストフィールドに「test」と入力して「Save」ボタンをクリックした場合、以下のように表示されます。


https://web-camp.io/magazine/archives/12481
text_field_tagを修飾してみよう
text_field_tagのオプションには、HTML属性を設定することができます。
HTML属性を設定することで、様々な装飾を施すこともできますので、ここではclass指定を試してみましょう。
まず、class指定するために、適用するclassをCSSファイルに登録しておきましょう。
(app/assets/stylesheets/items.scss)
.red{
color: #dc143c;
}
[/css]
class指定は、オプション設定で行います。
(app/views/items/write.html.erb)
:
<div class=”field”>
<%= text_field_tag(“name”, “”, {placeholder: “Enter Items name”, class: “red”}) %>
</div>
:
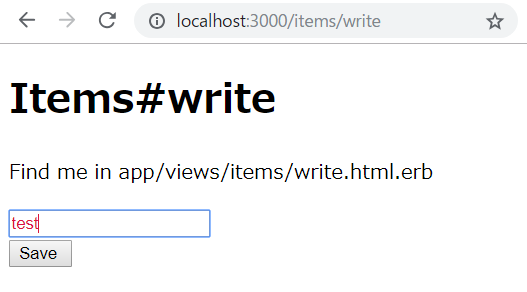
改めてブラウザで表示すると、入力した文字にclassが適用されています。

他にも、HTML属性はいろいろありますので、必要に応じてオプション設定に追加してください。
なお、HTML属性は、オプション設定である、第3引数の{}の中にハッシュ形式で設定しなければいけませんので、注意してください。
“未経験”でもたった1ヶ月で営業からエンジニアとして転職!『WebCamp』受講者インタビュー
text_fieldヘルパーとの違い
じつは、Railsには、テキストフィールドを扱うViewヘルパーとして、text_fieldヘルパーがあります。
ほとんど同じ使い方ができるものですので、どちらを使っても同じ処理を実現できますが、text_fieldヘルパーは、原則としてモデルが存在する場合に使用するものです。
そのため、paramsハッシュに格納される方法が以下のように大きく違っています。
| ヘルパー | paramsハッシュ |
|---|---|
| text_field_tagヘルパー | params[キー] |
| text_fieldヘルパー | params[モデル名][キー] |
text_fieldヘルパーでモデルのカラムに存在していないキーを使うこともできますが、モデルを必要としない処理では、text_field_tagヘルパーを使う方が自然だと言えるでしょう。
まとめ
Railsでテキストフィールドを実現するtext_field_tagヘルパーについて、説明しました。
text_field_tagヘルパーは、Webアプリケーションの入力画面のデファクトスタンダードとも言えるフォームのテキストフィールドを扱うヘルパーですので、利用するタイミングがとても多いと思います。
だからこそ、その動きの理屈を理解しておかなければ、基本的な部分でバグを生んでしまい、もっと重要な部分のロジックを検討する時間を失ってしまいます。
基本だからこそ、しっかりと押さえて学習を進めていけるよう、本記事が役に立てれば幸いです。
なお、こういった基本的な部分は、多くの参考書や参考サイトではおざなりになりがちです。しかし、現場の技術者はその部分の重要さをもっとも理解しているものです。そんな技術者と直接話すことができるスクールなどを使えば、効率よく学習を進めることができるでしょう。
・text_field_tagヘルパーは、テキストフィールドを生成するViewヘルパー
・text_field_tagヘルパーは、form_withヘルパーで生成されるフォームに組み込む
・テキストフィールドに入力された文字列は、paramsハッシュに格納される
・text_field_tagヘルパーの第1引数が、paramsハッシュから文字列を取り出すときのキーになる
・text_field_tagヘルパーのオプションとしてHTML属性を設定可能
・text_fieldヘルパーはモデルとやりとりするためのテキストフィールドを生成するが、text_field_tagヘルパーはモデルと関係ないデータを扱う