【CSS】background-imageで背景画像を設定する

「WEBサイトの背景に画像を設定したい!」
「background-imageってどうやって使いこなすの?」
WEBサイトを作る上で、背景画像は大事な役割を持っていますよね。
そんなWEBサイトの背景に画像を指定するときには「CSS background-image」を使います。
しかしながら、なかなか使いこなすことが難しいのも事実です。
それもそのはず、背景の指定の仕方にはいくつかの種類があるからです。
css初心者の方から、「こんな背景にしたい!」というイメージがある人まで、全ての人に向けて、background-imageを使った背景の指定の方法を解説します。
この記事を読んで、一緒に背景に画像を指定する方法を理解しましょう!
まだCSSの読み込みができていない方は、こちらの記事を参考にしてください。
CSSで背景画像を入れるbackground-imageとは?
CSS background-imageを使えば、背景に画像を指定することができます。
背景画像を入れることができるようになれば、より高度なWEBサイトにすることができます。
では、背景に画像を指定するためにはどんなコードを書けばいいのか解説していきます!
CSSの書き方についてまだ理解できていない方は、こちらの記事を先に読むと良いでしょう。
CSSのみならずプログラミングを基礎から応用までしっかりと学びたい方は、我々が運営するDMM WEBCAMPのSKILLSコースをおすすめします!
background-imageの【基本】の使い方
background-imageの指定自体はCSSで行なっていきますが、
もちろんCSSだけでは作ることができないのでHTMLと併せて見ていきます。
では基本となるコードを見ていくことにしましょう。
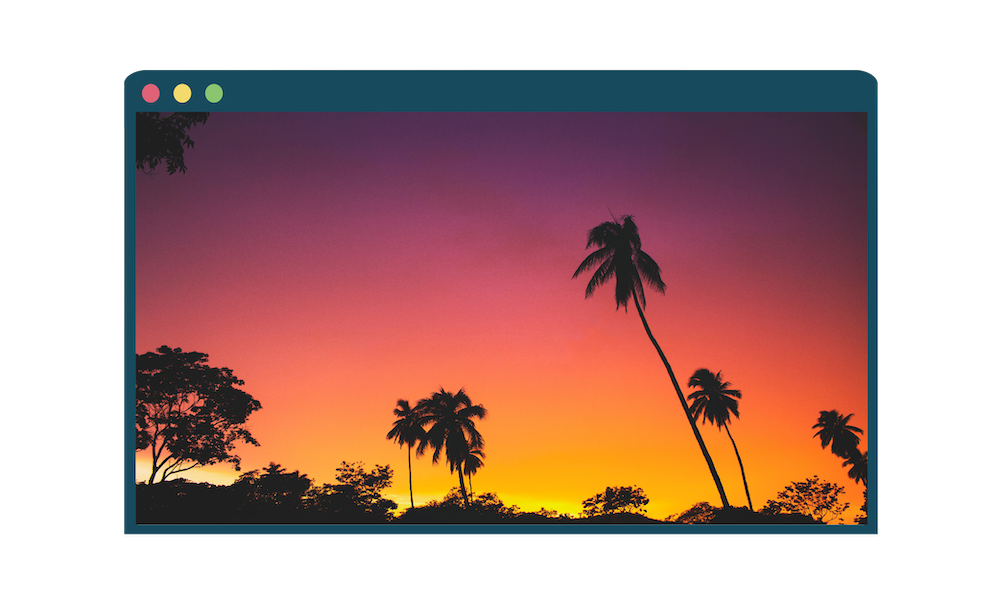
今回説明する中で完成させるWEBページのイメージはこちらです。

このときのHTMLとCSSのコードはそれぞれ下のようになります。
<!DOCTYPE html>
<html>
<head>
<title>背景画像の挿入</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
〜〜
</body>
</html>body {
background-image: url(画像のURL);
}今回は全体に背景を指定する場合なので、bodyに対してbackground-imageを指定しています。
指定するときの【基本】は以下の通りです。
background-image: url( 画像ファイルのURL );画像のファイルURLは、相対パスと絶対パスの両方を使うことができます。
そもそもパスというのは英語で書くと「path」、つまり「道」という意味を持っています。
| 相対パス | 今いる階層から見たときに使いたい情報が どこにあるのかを辿っていく道のこと |
| 絶対パス | 住所のような、どの階層から見ても 変わることのない絶対的な場所のこと |
ここからは、「background-image」と合わせてよく使われるものを紹介していきます。
読みたいものが決まっている方はこちら!
【画像の大きさを変更する】background-size
background-imageで挿入した画像のサイズを変更するには、以下のように指定していきます。
background-size: サイズの指定;サイズの指定には「px」「%」「キーワード」の3種類を使うことができます。
pxや%は他でも出てくる通り数字を当てはめるだけですが、キーワードには下のようなものがあります。
| auto | 自動的に算出される →基本的には元の画像と同じサイズです |
| cover | 縦横の比を保ったまま、要素にぴったりなサイズになる →要素の方に合わせるので、画像の全体像が見えないこともあります |
| contain | 縦横の比を保ったまま、要素に画像が全て表示されるようになる →画像の方に合わせるので余白ができることもあります |
| px | pxで指定することができます |
| % | サイトのサイズに対する割合で表示されます |
自分のイメージに合わせて使っていくようにしましょう。
【同じ画像を繰り返し使う】background-repeat
下の図のように同じ画像を繰り返したいときについて説明します。

繰り返し同じ画像を使いたいときは、CSSで以下の指定をします。
background-repeat: 種類を指定;先ほどの画像は、「background-repeat: repeat;」の指定をしたものです。
これは縦と横両方に繰り返しを指定していますが、それ以外の繰り返しにすることも可能です。
指定できる値には下のようなものがあります。
| repeat | 初期値。縦と横に繰り返す |
| no-repeat | 繰り返さない |
| repeat-x | 縦方向にのみ繰り返す |
| repeat-y | 横方向にのみ繰り返す |
【画像を決まった位置に置く】background-position
背景画像の表示を開始させる位置を変えたいときは以下のような指定をします。
background-position: 値;背景画像は、何も指定をしない限り上端・左端に揃えられます。
値の指定の仕方が3通りあるので、「数値(px)」「%値(%)」「キーワード」にわけて説明をしていきます。
数値(px)
左上からの距離をpxで表すことで位置を指定する方法です。
background-size: ○px(横) ○px(縦);このように横・縦の順番で左上からの距離を値として書き入れます。

%値(%)
数値の時とは違った考え方になります。
左上からの距離ではなく、画像内の位置と要素内の位置を揃えるイメージです。
指定するときは以下のようになります。
background-position: ○%(横) ○%(縦);
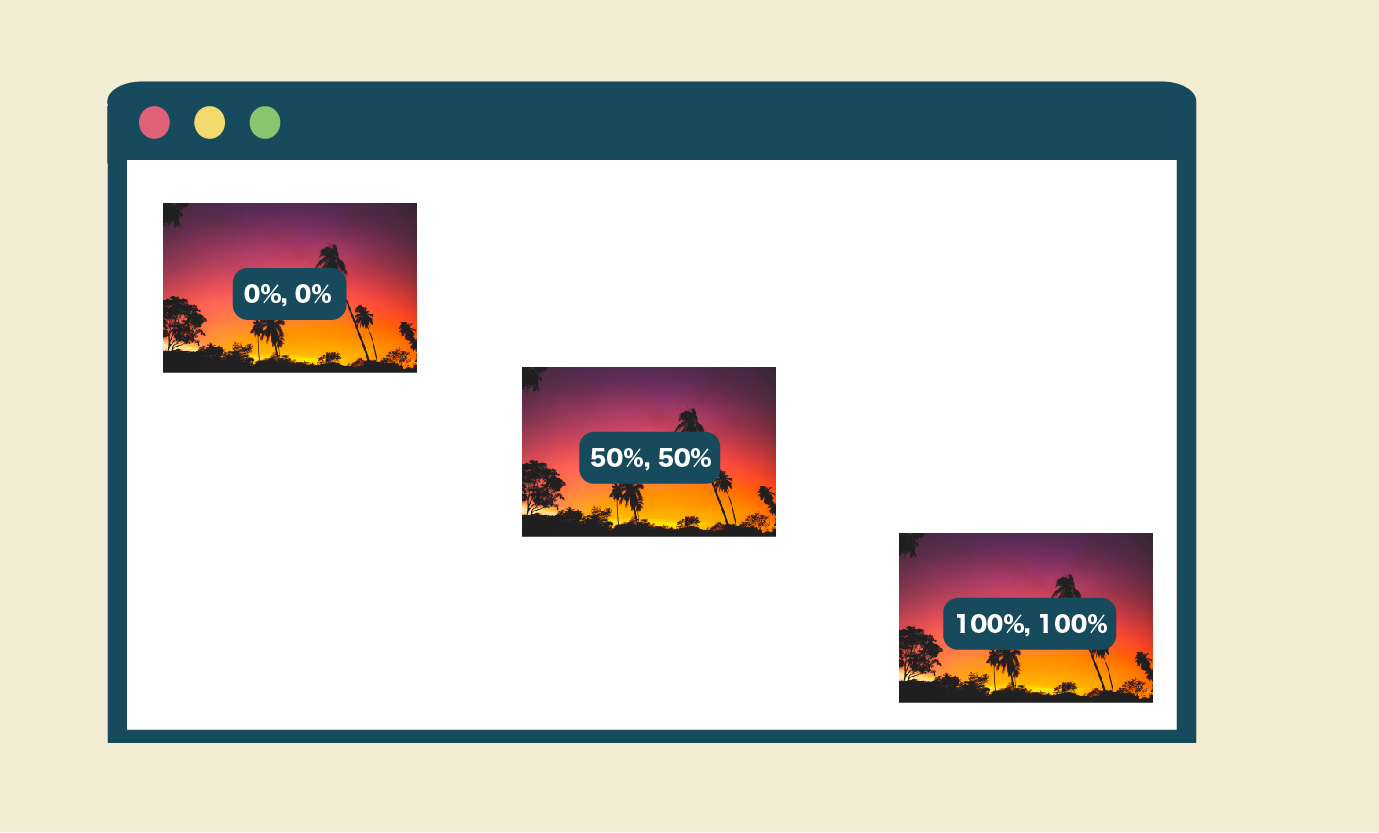
例えば、background-position ; 30% 20% ;にすると、画像内の左端から30%・上端から20%にある場所が、要素内の左端から30%・上端から20%の場所と重なるように表示されるということです。
キーワード
キーワードを用いて位置を指定する方法です。
どんな値を指定することができるのかを説明します。
background-position: キーワード;使える値は、以下の通りです。
| top | 縦方向0%と同じ状態 →上端に揃える |
| bottom | 縦方向100%と同じ状態 →下端に揃える |
| left | 横方向0%と同じ状態 →左端に揃える |
| right | 横方向100%と同じ状態 →右端に揃える |
| center | 横方向50%、縦方向50%と同じ状態 →真ん中に来るようにする |
片方しか指定しない場合は、もう片方は0ではなくcenterで指定されます。
【固定と移動を指定する】background-attachment
スクロール時に背景が動くようにするのか、動かないようにするのかを変更する方法を説明します。
background-attachment: 値;これを使うことでスクロール時に背景画像をスクロールに伴って移動させるか、固定されたままにするかを決めることができます。
何も指定しなければ、スクロールに伴って移動するようになっています。
指定できる値は下の通りです。
| scroll | 背景画像をスクロールに伴って移動させる |
| fixed | スクロールしても、背景画像は移動させない |
| local | 指定された要素の領域に固定させる |
「HTML・CSS」をマスターして、自分でホームページやWEBアプリを作成できるようになりたい方へ!
国内最大級のプログラミングスクール【DMM WEBCAMP】なら


プログラミングやパソコンを使って働きたい!
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
\この記事を読んでいるあなたはSKILLSがおすすめ!!/
作りたい背景に近づけるテクニック
さらに知っておくと良いものをまとめてお伝えします。
複雑なbackground~を一括指定する
これまで解説してきたbackground-~ を一括で指定できる方法があります。
指定することのできる値は、color / image / repeat / attachment / positionの5つです。
どの順番で書いても良く、区切るときは半角を開けます。
例えば以下のように指定することができます。
background: black url(画像のURL) no-repeat scroll 20px 40px ;これは前から、色・画像・繰り返し・固定・画像の位置を指定しています。
比率を保ったままレスポンシブ対応する
比率を保ったままレスポンシブ対応するようにコードを書かなければ、
画面の表示サイズが変わった時に、画像が縮んだり伸びたりしてしまいます。
パソコンで見ても、スマホで見ても同じように背景が表示されなければ不便ですよね。
実際のコードは以下の通りになります。
<!DOCTYPE html>
<html>
<head>
<title>背景画像の挿入</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
〜〜
</body>
</html>body {
background-image: url(画像2のURL);
height: 0;
padding-top: (値)%;
}レスポンシブ対応するために、heightを0に指定して、 padding-top :(画像の高さ / 画像の横幅× 100)%; を使います。
padding-topに%を使う時は、親要素の横幅を基準にして大きさが定まることはご存知でしょうか?
そのため、heghtが無くとも、paddingで自動的に高さが調整されます。
複数枚の画像を背景に指定する
複数枚の画像を背景に使いたいときは、使いたい画像をカンマで区切って書き込むだけです。
background-image: url( 画像ファイルのURL ),url( 画像ファイルのURL ),url( 画像ファイルのURL );このとき注意して欲しいことは、重なる順番のことです。
最初に指定した画像が最前面に、最後に指定した画像が最背面になるということを覚えておいてください
CSSで背景を指定するbackground-imageまとめ
CSSのbackground-imageを使えば、背景に画像を指定することができます。
自分のイメージ通りに背景を指定するために併せて使うことのできるものについても理解していただけたでしょうか?
大きさの変更や、繰り返しの設定などについても使えるようにしましょう!
この記事のまとめ
- background-imageを使うと、背景画像を設定することができる
- 「背景色」画像の「大きさ」「場所」「繰り返し」「固定」は一気に指定できる
- 複数枚の画像の指定は順番に気をつける
- スマホ表示のためにレスポンシブ対応に気をつける
この記事を読んでもっとプログラミング学習をしたくなった方はDMM WEBCAMPの詳細をご覧ください!