CSS「text-align」を理解【効かない場合の対処方法】

「text-align」(テキストアライン)を使うと文字や画像の水平方向の位置を決めることができます。
なんとなくわかっているように感じるものの、「どうして、思っている部分に効かないんだろう?」と悩んだことがある方も多くなる分野でもあります。
悩んでしまう理由は、「text-align」を指定する要素と実際に位置が決まる要素が別だからだと考えられます。
この時点で、何について話しているかわからなくても安心してください。
今回はそんな曖昧になりがちな「text-align」の使い方と、上手くいかない時に確認したいことについて解説していきます!
「中央に寄せたいけどやり方がわからない」という方もtext-alignを理解していきましょう!
text-alignはCSSのプロパティ
既にご存知の方もいらっしゃるかとは思いますが、text-alignはCSSであるということを確認しましょう。
CSSの基本の書き方はセレクタ{プロパティ:値;}です。
CSSファイルの用意がまだできていない、あるいは基本の書き方の認識があやふやだという方は、初めにこちらの記事をご覧ください。
 【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
水平方向の位置を決める「text-align」とは?
text-alignは水平方向の位置を決めますが、その具体的な要素や使用方法は意外と複雑です。
基本を押さえれば問題なく使えるので、まずは基本情報を知りましょう。
text-alignの基本情報
text-alignは、「テキストアライン」と読みます。基本情報は以下の表の通りです。
| 初期値 | start | 対応ブラウザ | Internet Explorer 3~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 3.5~ |
| 継承 | あり | サポート | C1 / e3 / N4 / Fx1 / Ch1 / Op3.5 / Sa1 |
| 要素 | ブロック要素 | モジュール | CSS Text Module Level 3 |
| メディア | Visual / Text |
text-alignはブロック要素に指定する
「text-align」をブロック要素で指定すると、そのブロック要素内のインライン要素の位置が決まります。
「そもそもブロック要素とインライン要素って何?」と思う方もいるかもしれません。
まずは、その2つの違いから確認していくことにしましょう。
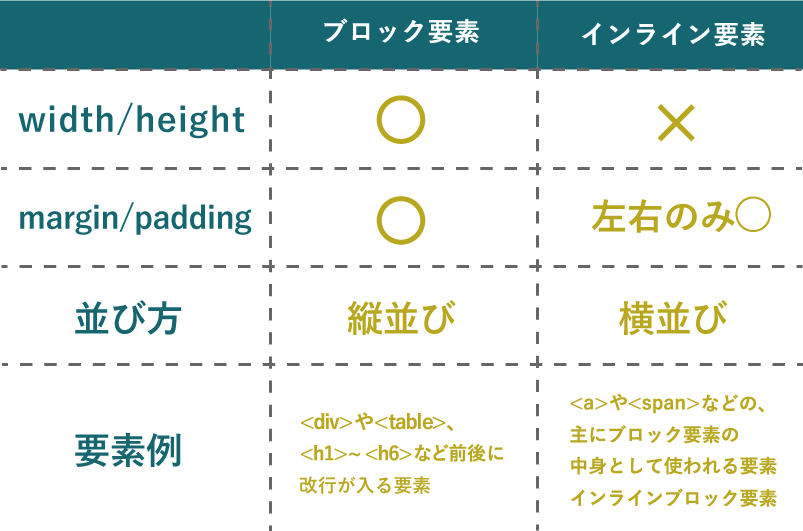
HTMLでは中身をブロック要素とインライン要素の2つに分けることができます。

その違いを簡単に説明すると以下のようになります。
ブロック要素
- 高さと幅を指定することができる
- paddingやmarginを使って余白を作ることができる
- 見えていなくても、要素は幅いっぱいに広がる
インライン要素
- 高さと幅を指定することができない
- paddingやmarginは、左右に対してだけ使うことができる
- どんどんと横につながっていく
「要素って何?」というところから知りたい方は、以下の記事を読んでみてください。
 【要素理解がカギになる】CSSのdisplayをマスター
【要素理解がカギになる】CSSのdisplayをマスター
ブロック要素とインライン要素の違いがわかったところで、もう一度「text-align」の指定の仕方を確認します。
「text-align」はブロック要素に指定します。
そうすることで、その中のインライン要素の水平方向の位置を決めることができます。
この点が曖昧になりがちなので、指定する要素と位置が決まる要素が異なることを覚えておいてください。
text-alignで要素を寄せる方法
ここから基本のコードの書き方を解説します。
今回は、下記のHTMLとCSSをもとにして指定をしていきます。
<!DOCTYPE html>
<html>
<head>
<title>例</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
<div class="textbox">例のテキスト</div>
</body>
</html>* {
margin:0; padding:0;
}
.textbox {
background-color: #337079;
color: white;
}何も指定しない場合、以下の画像のようになります。

それでは、以下のtext-alignの使い方をご紹介していきます。
- 中央揃えにする text-align: center; – ここからすぐに確認
- 右揃えにする text-align: right; – ここからすぐに確認
- 左揃えにする text-align: left; – ここからすぐに確認
- 開始揃えにする text-align: start; – ここからすぐに確認
- 終わりの位置に揃える text-align: end; – ここからすぐに確認
- 均等割付にする text-align: justify; – ここからすぐに確認
- 最終行も両端を揃えるtext align last justify;(justify-all) – ここからすぐに確認
- 画像を寄せる – ここからすぐに確認
中央揃えにする text-align: center;

* {
margin:0; padding:0;
}
.textbox {
background-color: #337079;
color: white;
text-align: center;
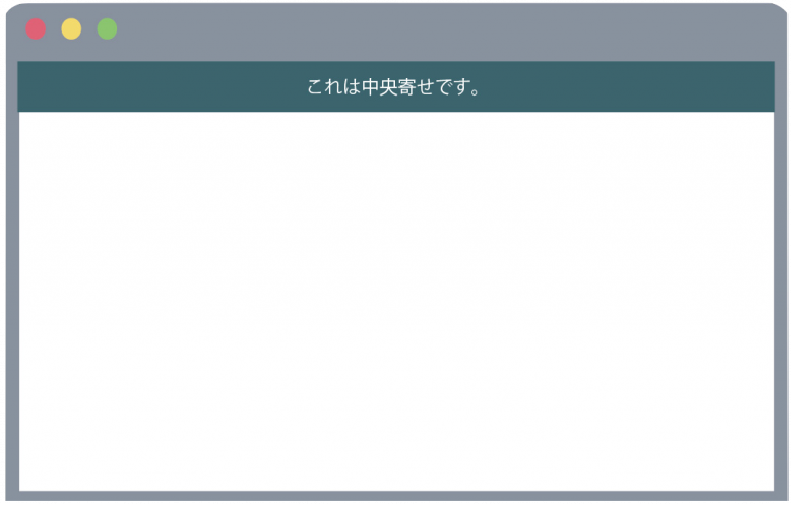
}テキスト部分を画像のような中央揃えにしたいときは上記のように指定します。
この時に気をつけて欲しいのは、ブロック要素に指定することです。
text-align: center;が上手く効かない場合は、こちらの見出しで解決策をご紹介しているので確認してみましょう。
右揃えにする text-align: right;

* {
margin:0; padding:0;
}
.textbox {
background-color: #337079;
color: white;
text-align: right;
}画像のようにテキストを親要素の右に揃えたい場合は上記のように指定します。
左揃えにする text-align: left;

* {
margin:0; padding:0;
}
.textbox {
background-color: #337079;
color: white;
text-align: left;
}画像のようにテキストを親要素の左端に揃えたいときは上記のように指定します。
開始揃えにする text-align: start;

* {
margin:0; padding:0;
}
.textbox {
background-color: #337079;
color: white;
text-align: start;
}これは、初期値(何も指定しなかったとき)と同じです。
日本語の場合、基本的には、「text-align: left;」と変わらないと考えていただいて構いません。
名前の通りテキストの開始端と、実際のテキストの寄る方向が一緒になります。
終わりの位置に揃える text-align: end;

* {
margin:0; padding:0;
}
.textbox {
background-color: #337079;
color: white;
text-align: end;
}「text-align: end;」を使うと、「text-align: start;」と反対側に揃うようになります。
テキストの開始端(基本的に左端)と、反対側にテキストが寄ることになります。
均等割付にする text-align: justify;
「text-align: justify;」は、テキストが親要素の幅にぴったりになるように単語の幅を調節する指定です。
文章の読みやすさが考慮されているため、最後の行には効かないようになっています。
「text-align: justify;」の指定有り無しで、文章の終わりが違うことがわかると思います。
<指定なし>
<指定あり>
画像の赤く囲ってある部分を見てみると、右端に揃っているものと揃っていないものを確認できます。
最終行も両端を揃えるtext-align-last: justify;(justify-all)
text-align: justify;では、始めの行~最後から2番目の行を均等割付にしています。しかしながら完成形を確認してみると、最終行だけ右揃えのままになっています。
最終行もまた均等割付にしたい場合は、text-align-last: justify;を使用します。
こちらを適応させたい場合は、上記のtext-align: justify;の下にtext-align-last: justify;を足しましょう。両方記述しないと全ての行に均等割付が適応されないのでご注意ください。
画像を寄せる
始めにご説明した通り、text-alignはimgタグなどのインライン要素には使用できません。imgタグをブロック要素で囲むようにしましょう。
ここでは、インライン要素であるimgタグをブロック要素であるdivで囲み、text-alignをdivに適応させます。
<!DOCTYPE html>
<html>
<head>
<title>例</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
<div><img scr="gazou.png"></div>
</body>
</html>div{
text-align:center;
}
知っていますか?IT業界は市場価値が高まっています!市場価値の高い業界で働くことで、現在より年収UPが可能です。
また、 ITスキルを身につけることで、どの業界でも必要とされる人材に成長できます!
【DMM WEBCAMP】のプログラミングスクールでは、未経験から最短3ヶ月でエンジニアとして転職が可能です。
DMM WEBCAMPでは転職成功率98%の転職コースを複数提供しています
✔︎︎︎企業が本当に求めるビジネススキルを優先的に取得可能!
✔︎︎︎︎キャリアカウンセラーとメンターがあなたの転職活動とスキル獲得を両面サポート‼
✔︎︎︎紹介可能企業は600社以上!?
IT業界に転職したい方はぜひご覧ください!
「なんか今の仕事合わないな・・・」
「IT業界に転職してみたいなぁ・・・」
という方、DMMが運営する「WEBCAMP エンジニア転職」をご検討してみてはいかがですか?

「WEBCAMP エンジニア転職」では最短12週間でITエンジニアを目指すことが可能です!
WEBCAMPの卒業生は転職後に年収もUP!(例:年収250万円→500万円)
しかも今なら受講料の最大70%が給付金として支給されます。
DMM WEBCAMPは経済産業省・厚生労働省が認定した専門実践教育訓練給付金制度の対象です
「text-align: center;」がうまくいかないときには、指定したいものが「ブロック要素内のインライン要素であるか」を確認してください。
違った場合についてもこの章で解説していきます。
「ブロック要素内のインライン要素」であるか
まず確認していただきたいのは、指定したいものが「ブロック要素内のインライン要素」であるかということです。
繰り返しにはなりますが、「text-align: center;」はブロック要素に指定をし、そのブロック要素内のインライン要素の位置を決めます。
言い換えてみると「ブロック要素内のインライン要素」以外には、text-align: center;は効きません。
中央寄せにするためには様々な指定方法あり、要素に合わせて使い分ける必要があります。
今回のtext-align: center;はブロック要素そのものには使うことができないため、次の章を参考にしてください。
中央寄せにしたいのがブロック要素だった時は?
ブロック要素自体を中央寄せにするためには、「margin: 0 auto;」を使います。
ブロック要素を中央寄せにするには2つのステップが必要です。
- ブロック要素の幅を指定する
- 左右のmarginをautoにする
実際のコードは下の通りです。
<!DOCTYPE html>
<html>
<head>
<title>例</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
<div class="textbox">例のテキスト</div>
</body>
</html>* {
margin:0; padding:0;
}
.textbox {
width: 200px;
margin: 0 auto;
background-color: #337079;
color: white;
text-align: center;
}出来上がる画面は下の通りです。

ここで説明したような水平方向の中央寄せの他にも、垂直方向や上下左右の中央寄せもできます。
詳しい手順は以下の記事でご紹介しているので、参考にしてください。
 CSSで中央寄せにする方法【要素を縦横自由に中央寄せ!】
CSSで中央寄せにする方法【要素を縦横自由に中央寄せ!】
水平方向の位置を決める「text-align」まとめ
「text-align」を使うと、インライン要素の水平方向の位置を決めることができます。
これを使う上で気をつけることはこの2つです。
- 「text-align」はブロック要素に指定をすること
- 実際に見た目が変わるのはブロック要素の中のインライン要素であること
インライン要素の水平方向の位置を決めるためには「text-align」使うということはもちろん、
他の要素の場合には何を使えばいいのかもわかるようにしてください。

























