CSSで中央寄せにする方法【要素を縦横自由に中央寄せ!】

HTMLやCSSの学習で画像や文字などを中央に寄せたい場面は多くありますよね。
しかし、
「何となく中央寄せをしているが理解できていない」
「中央寄せの方法を調べても、種類が多くてどれを使えばいいのかわからない」
などのように、CSS初心者にとって中央寄せは大きな壁となっています。
そこでこの記事では、多くの方が難しいと感じる画像や文字などを中央に寄せる方法を、
図とコピペできるコードを用いて解説します。
この記事でわかることは以下のことです。
- 中央寄せの考え方
- 要素別、場所別の中央寄せの方法
- 思い通りな中央寄せができない時に確認すること
”要素”とは何かもわかりやすく解説していくので、多くの方が混乱しやすい中央寄せを使いこなせるようになりましょう!
CSSで中央寄せにする方法
CSSで中央寄せにするには、要素によって方法が異なります。
そこで、中央寄せのコードを書く前に、中央寄せに必要な情報を確認しましょう。
ここでは、中央寄せの必要事項と、解説用のコードを解説していきます。
すでにどの要素をどの方向に中央寄せしたいかわかっている方は、以下から読みたい項目をクリックしてください。
- 水平方向(横)に中央寄せ スグに読みたい方はこちら
- 垂直方向(縦)に中央寄せ スグに読みたい方はこちら
- 上下左右で中央寄せ スグに読みたい方はこちら
中央寄せにする方法の選び方
中央寄せには様々な方法があり混乱してしまうので、まずはじめに以下2つのことを明確にします。
- 中央寄せにしたい要素の種類
- 中央寄せしたい方向
「要素ってなに?」と思われた方も安心してください。
上記の項目を確認する手順を2ステップでわかりやすく解説していきます。
中央寄せにするには、まず、中央に寄せたい要素が何かを把握しなければなりません。
スグに読みたい方はこちら
どこの中央に寄せるかで中央寄せの方法は異なるので確認しましょう。
スグに読みたい方はこちら
STEP1. 要素の種類を確認しよう
このステップでは、中央に寄せたい要素の種類を確認します。
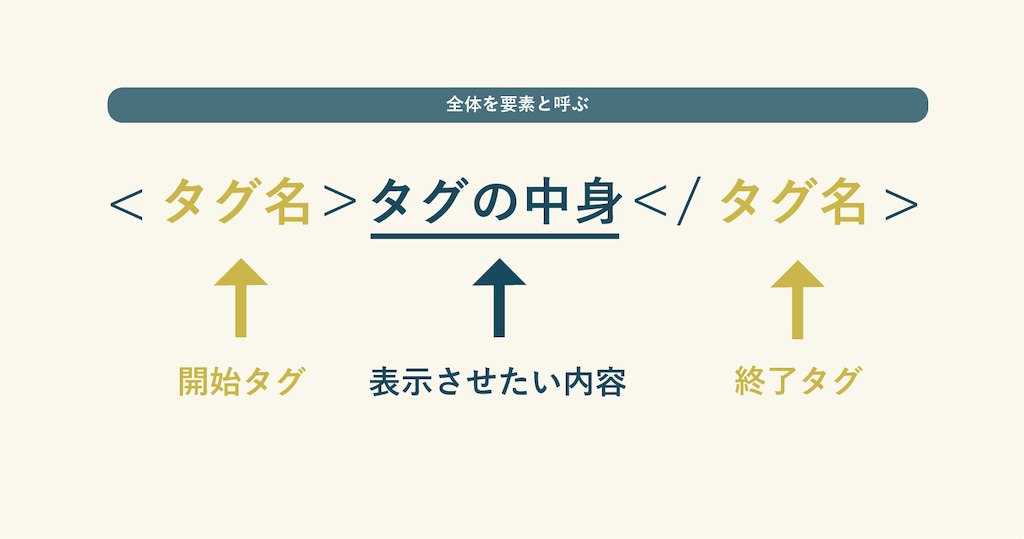
ただし、中には<img>(イメージタグ)のように終了タグが存在しないものもあります。

要素には以下の2種類があります。
中央に寄せたい要素がどちらの種類か明確にしましょう。
- インライン要素 例:<a>、<span>など主にブロック要素の中身
- ブロック要素 例:<div>、<table>などの前後に改行が入る
- 高さと幅を指定することができない
- paddingやmarginは、左右に対してだけ使うことができる
- どんどんと横につながっていく
- 高さと幅を指定することができる
- paddingやmarginを使って余白を作ることができる
- 見えていなくても、要素は幅いっぱいに広がる
中央寄せにしたいものがどの要素かわかりましたか?
インライン要素とブロック要素の概念が理解できるとCSS学習がスムーズに進みます。
要素についての理解を深めたい方は、以下の記事で詳しく解説しています。
 【要素理解がカギになる】CSSのdisplayをマスター
【要素理解がカギになる】CSSのdisplayをマスター
STEP2. 中央寄せの方向を確認しよう
次に、どのように中央寄せにしたいかを考えてみましょう。
「中央に寄せる」と言っても、さまざまな方向へと中央に寄せることができます。
中央寄せを以下3つのパターンで確認してみましょう。
- 水平方向(横)に中央寄せ
- 垂直方向(縦)に中央寄せ
- 上下左右で中央寄せ
どの方向の中央に要素を配置したいかわかりましたか?
中央寄せに必要な情報
ここまでで、中央寄せに必要な以下の情報が揃いました。
- 中央寄せにしたい要素の種類
- 中央寄せしたい方向
このように中央寄せにしたいときは、「中央寄せにしたい要素の種類は何か」「中央寄せにしたい方向は何か」の2つを考えるところから始めることを癖にしましょう。
そうすることで、混乱しがちな中央寄せも得意になります。
もう一度中央寄せに必要な情報の手順を確認したい方はこちら
ここからは中央寄せの方向別に解説していきます。
以下から読みたい中央寄せの方向をクリックしてください。
- 水平方向に中央寄せ スグに読みたい方はこちら
- 垂直方向に中央寄せ スグに読みたい方はこちら
- 上下左右で中央寄せ スグに読みたい方はこちら
解説に使うHTMLとCSSのコード
今回は以下のコードを基本に解説していきます。
HTMLに変更を加えることはないので、CSSだけ随時解説していきたいと思います。
<!DOCTYPE html>
<html>
<head>
<title>例</title>
<link rel="stylesheet" href="example.css">
</head>
<div class="box">
<p class="text-box">
<span>これが基本のテキストです。</span>
</p>
</div>
</html>* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
}上記のコードの結果として以下の画面が表示されます。

中央寄せの方向別に解説をしているので、以下から読みたい中央寄せの方向をクリックしてください。
- 水平方向に中央寄せ スグに読みたい方はこちら
- 垂直方向に中央寄せ スグに読みたい方はこちら
- 上下左右で中央寄せ スグに読みたい方はこちら
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

水平方向(横向き)に中央寄せにする
水平方向(横向き)に中央寄せする方法を、要素にわけて解説していきます。
インライン要素
text-align: center;を使用


インライン要素に水平方向の中央寄せを行いたいときは、text-align: center;を使います。
実際のコードは以下の通りです。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
text-align: center;
}指定する ▶︎親となるブロック要素
適用される▶︎ブロック要素に含まれるテキストなど
指定する要素と、指定は反映される要素が異なることに気をつけてください。
ブロック要素
margin: 値 auto;を使用


ブロック要素にmargin: 値 auto;を使用する方法です。
実際のコードは下記の通りです。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
margin: 0 auto;
}左右のmarginをautoに設定することで、左右の余白を統一できるため結果的に中央寄せにすることができます。
この時左右のmarginをautoにしていれば、上下の値は何になっても構いません。
中央寄せ一覧に戻りたい方はこちら
「今の働き方に不満はあるけど、日々の業務が忙しくてゆっくり考える時間がない…」
そんな悩みを持つ方に向けて【DMM WEBCAMP】では無料のキャリア相談を実施しています。
ビデオ通話で相談をすることができるため、仕事で忙しい方でもスキマ時間に気軽にカウンセリングを受けることも可能です!
プロのキャリアカウンセラーと一緒に、今後のキャリアについて考えてみませんか?

垂直方向(縦向き)に中央寄せにする
垂直方向(縦向き)に中央寄せする方法を、要素にわけて解説していきます。
インライン要素
「テキストの行の高さ」=「親要素の高さ」になるようにする方法


インライン要素の中でも、”1行のテキスト”を垂直方向の中央寄せにする方法は簡単です。
方法は、「そのテキストの行の高さ」と「親要素の高さ」を同じ値に指定することです。
実際のコードは以下の通りです。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px
background-color: #174a5c;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
}
span {
line-height: 500px;
}vertical-align:center;を使う方法
また、vertical-align:center;を使うことで中央寄せにする方法もあります。
vertical-alignはテーブルセルの中で縦方向の揃え位置を指定できます。
中央寄せしたいインライン要素を含む親要素に対してdisplay: table-cell・vertical-align:center;の指定を加えます。
実際のコードは以下の通りです。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
display: table-cell;
vertical-align: middle;
}ブロック要素
ブロック要素のみにしか使うことのできない方法はないため、次の「共通」をみてください。
共通
ほとんどの要素に対して使うことのできる垂直方向に中央寄せする方法を解説していきます。
positionを使う方法


1つ目は、position: absolute;を使う方法です。
位置を決めるためには
①値で基準を決める ②数字を使って具体的な位置を決める
の2つが必要になります。
▶︎relativeとは、相対位置のことを指します。
本来表示されるべき位置から相対的に見た位置の表示方法です。
position:absolute;
▶︎absoluteとは、絶対位置のことを指します。
親要素のひだり左上の端を始まりとして数字で指定する表示方法です。
positionを使ったコードと反映結果は以下の通りです。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
position: relative;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}ここで出てきたtransformについても見ておきましょう。
今回用いるのは、「移動」です。
「移動」の時は「transform: translate(数値)」で指定することができます。
詳しく知りたい!という方はこのページを見てください。
出てきたプロパティがすべて分かった上で、今回のコードについて見ていきましょう。
まず、親要素を相対位置、子要素を絶対位置に指定します。
topを50%に指定することで、子要素の始まりを親要素の中央にします。
このままだと中央から始まるだけで、中央寄せにはなっていません。
そこで「transform: translateY(-50)」を指定することで、子要素の半分だけ上に戻します。
こうすることで、中央寄せにすることができます。
中央寄せ一覧に戻りたい方はこちら
上下左右で中央寄せにする
上下左右で中央寄せにする、つまり『ど真ん中』にする方法について解説していきます。
インライン要素
vertical-align: middle;とtext-align: center;を使う方法


実際のコードは以下の通りです。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
display: table-cell;
vertical-align: middle;
text-align: center;
}ブロック要素の中身が、ブロック要素の高さよりも低い場合は、vertical-alignを使うことができます。
これはテーブルセルの中で使えるため、まず中央寄せしたいインライン要素を含む親要素に対してdisplay: table-cell・vertical-align:center;の指定を加えます。
その後に自分が中央寄せしたい要素に対してvertical-align: middle;とtext-align: centerを指定するだけです。
ブロック要素
ブロック要素を上下左右で中央寄せにする方法を解説します。
display: flex;を使う方法


display: flex;は、要素に指定することで、そのすぐ下にある要素が並列になるというはたらきがあります。
本来なら複数の要素を並べるために使いますが、親要素に下記のコードを書き加えることで、上下左右の中央寄せにすることができます。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
display: flex;
justify-content: center;
align-items: center;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
}positionとmarginを使う方法
絶対配置している要素では、高さと左右がauto以外・marginの左右がautoという条件が揃った時左右のmarginは等しくなり、そのために中央寄せになります。
同じことが左右だけではなく、上下でも起こるため、上下左右の中央寄せにすることができます。
実際のコードは以下の通りです。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
position: relative;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}transformを使う方法
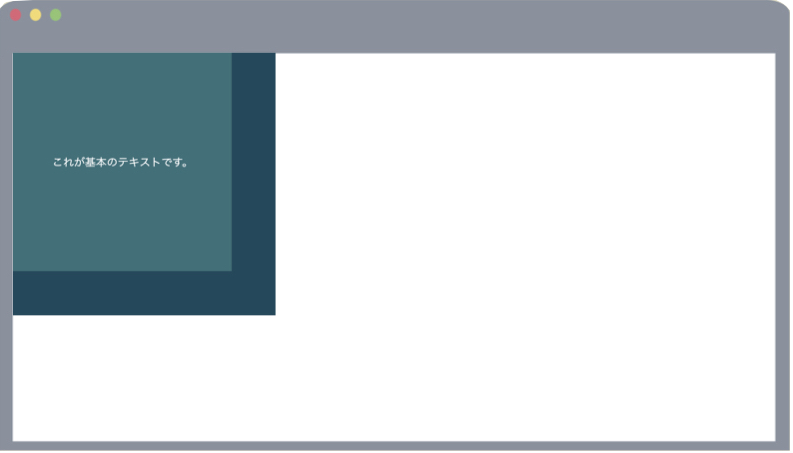
これは絶対配置している要素を上から50%・左から50%ずらしてから要素の半分の大きさずつ戻していくことで、中央寄せにしています。
実際のコードは以下の通りです。
* {
margin:0; padding:0;
}
.box {
height: 600px;
width: 600px;
background-color: #174a5c;
position: relative;
}
.text-box {
background-color: #337079;
color: white;
width: 500px;
height: 500px;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translateY(-50%) translateX(-50%);
-moz-transform: translateY(-50%) translateX(-50%);
-ms-transform: translateY(-50%) translateX(-50%);
-o-transform: translateY(-50%) translateX(-50%);
transform: translateY(-50%) translateX(-50%);
}中央寄せ一覧に戻りたい方はこちら
反応しない時に確認したいこと
中央寄せにしたいものの要素を確認する
うまくいかない時に、まず確認していただきたいのは「中央寄せにしたいものの要素は何か?」ということです。
解説にあった通り、インライン要素にしか効かないものもあれば、ブロック要素にしか使うことができないものもあります。
ブロック要素の中にあるテキスト・画像なのか、それともブロック要素自体なのか、自分の中央寄せにしたいものがどんな要素なのかを確認してからどれを使うかを決めることにしてください。
繰り返しにはなりますが、大切なのは「中央寄せにしたい要素は何か?」「中央寄せにしたい方向は何か?」を理解しておくことです。
もう一度要素の確認をしたい方はこちら
CSSで中央寄せにする方法まとめ
CSSで中央寄せにする方法は何通りにもあります。
自分が中央寄せにしたいと思っている要素の特徴や、中央寄せにしたい方向を理解した上でCSSを書くようにしましょう。
何と言っても書いてみることが一番であることは変わりがないので、なんども書いて試して見てください!
【初心者向け】CSS(スタイルシート)基本の書き方を5ステップで解説






















