Webデザイナーは働きやすいって本当?仕事内容から将来性までを徹底解説

1度は耳にしたことのある「Webデザイナー」どんな仕事なのか知っていますか?
聞いたことはあってもどんな仕事かイメージしづらい方も多いのではないでしょうか。いざWebデザイナーとして働いてみたいと思っても何から初めていいのかわからないと困ってしまいますよね。
「生活に合わせて働きたい」「今からでも始められる仕事が欲しい」と考えている女性にもまずおすすめしたいのがWebデザイナーです。私生活と仕事のバランスを自分の好きなように組めたら良いと思いませんか?
そこで今回は、プログラミングスクールでありWebデザインコースを開講するDMM WEBCAMPが「Webデザイナー」の気になるあれこれをわかりやすく解説していきます。
ぜひ最後までお読みください。
ここでは、
- Webデザイナーの具体的な仕事内容とは
- どんな働き方があるのか
- 将来性、平均年収は?
- Webデザイナーには資格・スキルは必要?
について、以上の項目に沿って紹介していきます!
Webデザイナーとは
Webデザインの仕事は、デザインを担当するイメージが多いと思いますが実際は何をしているのでしょうか。
初めに具体的な仕事内容と向いている性格を紹介していきます!
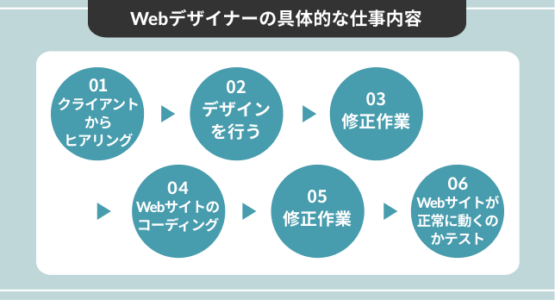
Webデザイナーの具体的な仕事内容とは
最初に知って欲しいのは、Webデザイナーの仕事内容は「デザインをすることだけではない」ということです。

もちろんメインの仕事はWebデザインになります。
働き方によってはこれが全てではありませんし、しなくて良い場合もありますがここまでの一連の仕事をWebデザイナーが請け負わなくてはいけないと言われています。
ここまでざっくりとデザイン以外の仕事内容を紹介しました。
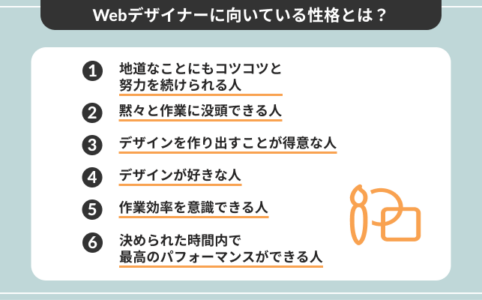
Webデザイナーに向いている性格とは
先ほど説明したように、Webデザイナーの仕事といってもデザインをすることだけが華の仕事ではありません。

デザイン以外にも地道な作業が多いため、
「地道なことにもコツコツと努力を続けられる人」「黙々と作業に没頭できる人」が、Webデザイナー職に向いていると言えます。
また、デザイン作業の進みやクオリティが自分のアイディアの影響を受けるため、
「デザインを作り出すことが得意な人」「デザインが好きな人」
が向いているとも言えます。自分が得意なこと・好きなことであれば長い時間考えていることが苦ではないはずですし、それを仕事にできたらとても良いですよね。
いくら自分で時間を組めるとはいえ、仕事上、期限を守らなくてはなりません。
「作業効率を意識できる人」
「決められた時間内で最高のパフォーマンスができる人」
もちろんこれらはどんな仕事をする上でも大切なことです。
黙々とした作業のなかで「楽しさ」を見つけられる人こそがWebデザイナーに向いている人なのではないでしょうか。
Webデザイナーの働き方5選!女性も働きやすいのか解説
Webデザイナーの働き方にはどんなスタイルがあるでしょうか。
自分の理想のスタイルで仕事ができたらとても良いですよね。
実際に働き始めた時に理想と現実とのギャップを感じてしまうとストレスになってしまいます。また、副業や転職を考えている方は、自分に向いた働き方なのか知っておくことは重要です。
経験の有無をあまり考えず、自分にはどのような働き方が向いているのか見ていきましょう!
ここでは働き方を5つに分けて説明していきます。
- 制作会社、広告代理店
- インハウスデザイナー
- アルバイト
- フリーランス
- 在宅Webデザイナー
さっそく見ていきましょう。
1.制作会社・広告代理店
Webデザイナーの働き方として最も多いのが制作会社、広告代理店での仕事です。
Webデザインを求めている依頼会社(クライアント)からのデザインの要望等をよく聞き、実際にデザインをする働き方です。
クライアントからの抽象的な表現の要望にも答えられることが重要になるため、要望のイメージに合うまで試行錯誤が必要となることがあります。
2.インハウスデザイナー
制作会社、広告代理店のように他社との連携を取らず、事業会社のWebデザイナーになる方法です。
自社商品や自社サービス、自社Webサイトのデザインを担当するので、外部のクライアントに振り回されず、自社での仕事をするため期限や打ち合わせにゆとりができます。
良好なワークライフバランスを保つことが可能であるのはもちろん、じっくりとデザインに取り組めるのが大きな特徴です。
一方で、外部のクライアントからの要望がないため、自社のみのWebデザインを担当することになります。Webデザインの幅は減ってしまうでしょう。
3.アルバイト
アルバイトという働き方に驚いた方も多いのではないでしょうか。
特にWebデザイナーとしての経験が浅い、Webデザイナーとして現場慣れをしたい人におすすめなのがアルバイトとしての働き方です。
慣れない業務に時間がかかる時や納期前を除いて、アルバイトであれば、基本的に時給で働くため残業に苦しむことが少なくなるのが特徴です。
また、アルバイトでは簡単な仕事を任されることが多いため、未経験や学生、主婦などの様々な求人があります。
Webデザインのアルバイトに興味がある方はこちらの記事を参考にしてみてくださいね。
 Webデザインのアルバイトを徹底解説!業務内容から時給を上げる方法3選まで
Webデザインのアルバイトを徹底解説!業務内容から時給を上げる方法3選まで
4.フリーランス
Webデザイナーのフリーランスとして独立して働く方法です。
クライアントから自分で仕事の受注をするので良好なワークライフバランスを確保することが可能になります。
一般的にフリーランスとして働くことは難しいとされています。案件の取り方や経験年数や実力によって大きく差が生まれますが、成功すると平均年収で1,000万円以上稼ぐ人もいます。
Webデザイナーのフリーランスに興味がある方はこちらの記事で細かく説明しているので、ぜひ参考にしてみてくださいね。
 フリーランスWebデザイナーは厳しい?その理由と稼ぐための5つのコツなどを紹介
フリーランスWebデザイナーは厳しい?その理由と稼ぐための5つのコツなどを紹介
5.在宅Webデザイナー
在宅であってもなくても、Webデザイナーとしての仕事内容に大きな差はありません。在宅ワークの最大の特徴であるライフスタイルに合わせて働くことが可能です。
また、そんな自由度が叶う数ある在宅ワークの中でWebデザイナーは通常の在宅ワークの2倍以上の収入を見込めます。これは、Webデザイナー職が単純作業では無く専門性があるためです。
「在宅Webデザイナーをもっと知りたい」と思った方、下のリンクで詳しく説明しています。未経験から在宅Webデザイナーを目指すこともできるため、少しでも興味を持った方も参考にしてみてくださいね。
 【在宅Webデザイナー】働き方や仕事内容、未経験者に必要なスキルとは
【在宅Webデザイナー】働き方や仕事内容、未経験者に必要なスキルとは
Webデザイナーは女性にも人気?
ここまで5つの働き方を説明してきましたが、いかがでしたでしょうか。
思ったより簡単に働ける感じがしてきませんか?Webデザイナーとして働く女性は多いと言われています。
なぜ女性が多いのか2つの理由を解説していきます。

1.良好なワークライフバランスを保ちやすい
先ほどの「どんな働き方がある?」の記事で「ライフワークバランス」という言葉が何度か出てきているように、
Webデザイナーの働き方は生活と仕事のバランスを自分で決められることが多いと言えることが特徴です。
実際に、リモートワークやフレックスなど柔軟な働き方を選べる企業も増加しているため、家事や育児などと仕事を両立させている女性もいます。女性が多い業界のため、女性活躍に理解のある企業が多いと言えるのです。
主に、スキルとパソコンがあれば仕事をすることができるため、家庭や体調の影響に大きく左右されずに働くことが可能であると言えます。
2.コニュニケーション能力が活かせる
Webデザイナーはデザイン以外にも仕事があるように、デザインの打ち合わせなどではコミュニケーション能力も求められる仕事です。
一般的に、女性は男性に比べてコミュニケーション能力が高いと言われているためWebデザイナーとして仕事をする際に、活かすことができるでしょう。
Webデザイナーの経験有無に関わらず興味を持った方はこちらも参考にしてみてくださいね。
 Webデザイナーが未経験女性におすすめな3つの理由となる方法
Webデザイナーが未経験女性におすすめな3つの理由となる方法
Webデザイナーはやめておいた方が良い?年収・将来性を徹底解説!
「Webデザイナーはやめておけ」という言葉を耳にしたことはありますか?

AI技術の発達により、人間がWebデザインをする機会が無くなってしまうのではないかと心配されています。また、一般的に他の職業よりも年収が低いと認知されているのも理由の1つです。
Webデザイナーの仕事はやめておいた方がいいのでしょうか。将来性と平均年収の観点から解説していきます。
Webデザイナーの将来性とは
今後、スマートフォンやインターネットなどの業界が発展していく中で、
Webページや広告から情報を得る機会はますます増えていくのが現状です。
Webサイト作成の需要は今後、増加していくため、Webデザインの需要も高まっていくと考えられます。
どんなにAI技術を向上させても、AI技術が作成するWebサイトはデザインが似たり寄ったりになってしまいます。
それでは数あるライバル社に自社のサイトが埋もれてしまいますよね。やはり、人間がオリジナリティを作り出し、Webサイトに引き込むデザインや優れた設計の効果はWebサイトを作る上で欠かせません。
Webデザイナーの需要を少しでも高くしたい!将来性をもっと知りたい!と思った方はこちらの記事も読んでみてくださいね。
 Webデザイナーは食べていける?需要を高める6つのステップを紹介
Webデザイナーは食べていける?需要を高める6つのステップを紹介
Webデザイナーの平均年収とは
ここまで、Webデザイナーの需要は今後も増えていくと説明してきました。実際に平均年収はどのくらいなのでしょうか。
Webデザイナーの平均年収は450万円です。(2022年9月現在)
日本の平均年収は433万円なので、国内平均よりも高い水準にあると言えます。
(出典:令和2年分 民間給与実態統計調査|国税庁)
しかし、給与の幅は330万円〜878万円と幅が広く、給料分布のボリュームが多いのは、330万円〜398万円です。
これは平均年収よりも低い水準にあると言えます。
(出典:Webデザイナーの仕事の年収・時給・給料(求人統計データ )
平均給与に大きなバラつきがみられるのは、Webデザイナーのスキルの差や経験値が大きく影響するためです。
企業に就職して働く場合・独立して働く場合や独立の場合で受ける案件・受けない案件の選択によっても収入は大きく変わってきます。
こちらの記事では年収を上げる方法を説明しているので気になった方はぜひ読んでみてくださいね。
 Webデザイナーの平均年収はいくら?アップする方法6選も解説
Webデザイナーの平均年収はいくら?アップする方法6選も解説
またフリーランスデザイナーは自分で高い単価を選び、仕事にすることができるので、さらに高収入が見込めます。
フリーランスデザイナーはこちらの記事で詳しく説明しているのでぜひチェックしてみてくださいね。
 フリーランスWebデザイナーは厳しい?その理由と稼ぐための5つのコツなどを紹介
フリーランスWebデザイナーは厳しい?その理由と稼ぐための5つのコツなどを紹介
Webデザイナーになるには

Webデザイナーの気になるあれこれについて説明してきましたが、
Webデザイナーになるにはどのようなものが必要なのでしょうか。仕事が有利になる資格やスキルがあったら持っておきたいですよね。
ここでは、必要な資格・スキルについて説明していきます。
Webデザイナーに必要な資格、スキルとは
「Webデザイナーの仕事に有利な資格が欲しい!」と考えたことはありませんか?
実際にWebデザイナーとして仕事を始める上で資格が必要なことは無いことが多いです。
必ずしも資格が無いと雇ってくれない訳ではありませんが、資格を持っていると、自分が持っている知識やスキルを証明することにもなりますし、Webデザイナーの勉強をすることもできます。
おすすめのWebデザイナーの資格13選を紹介しているので、興味をもった方はこちらの記事もぜひ読んでみてくださいね。
 Webデザイナーに有利な資格13選!持つメリットや勉強方法も紹介
Webデザイナーに有利な資格13選!持つメリットや勉強方法も紹介
資格を保持していなくても、Webデザインの知識、センス、スキルは大切です。
そのほかに、どのようなスキルを持っているべきでしょうか。
ここでは、Webデザイナーに求められるスキル4つをご紹介します。
- デザインの知識
- デザインツールを扱うスキル
- コーディングスキル
- マーケティングスキル
それぞれ見ていきましょう。
1.デザインの知識
Webデザイナーに求められるスキルの1つ目は、デザインの知識です。
Webデザインでは第一に、基本的なデザインの知識が求められます。
デザインはセンスではなく、基本的なルールを知り、実践することが重要です。
さらに、Webならではのデザインの手法や考え方も学ばなければなりません。
Webデザインで求められるものは「美しさ」だけではなく、「見やすさ」や「操作性」なども含まれます。
クライアントが希望するデザインを実現するために、デザインの知識を十分身につけましょう。
2.デザインツールを扱うスキル
Webデザイナーに求められるスキルの2つ目は、デザインツールを扱うスキルです。
Webデザイナーが扱うツールには、主に次のものがあります。
- Photoshop
- Illustrator
- Adobe XD
これらのツールを使いこなして、目に見える形のデザインをするのです。
デザインツールの機能を十分に扱うスキルがあれば、より幅の広いデザインができます。
Adobeが提供しているツールは有料ですが、無料のツールで代用することも可能です。
デザインツールについては、こちらの記事でも詳しく紹介しています。
興味がある方はご覧ください。
 Webデザインツールを選ぶ3つのポイントとは?種類別におすすめをまとめて紹介
Webデザインツールを選ぶ3つのポイントとは?種類別におすすめをまとめて紹介
3.コーディングスキル
Webデザイナーに求められるスキルの3つ目は、コーディングスキルです。
WebデザインではコーディングでWebページをデザインします。
Webページのコーディングに必要な言語は主に次の3つです。
- HTML
- CSS
- JavaScript
HTML、CSSはWebページの制作で基本となります。
JavaScriptは、動的な要素を取り入れたいときに役立つ言語です。
会社によっては、デザインとコーディングが分業で進められるケースもあります。
しかし、Webデザインではコーディングはほぼ必須の工程です。
Webデザイナーとして活動するなら、コーディングスキルを身につけてようやく一人前といえます。
ツールを活用すれば、コーディング不要のWebデザインも不可能ではありません。
それでも、クライアントの要望に柔軟に応えるWebデザインをするなら、コーディングは習得すべきです。
4.マーケティングスキル
Webデザイナーに求められるスキルの4つ目は、マーケティングスキルです。
クライアントは、「多くの人の注目を集めたい」「もっと集客を増やしたい」「売上アップさせたい」と考えて、Webサイトのデザインを依頼してきます。
そのため、「成果につながるWebデザイン」でなければなりません。
サービスや商品が売れるようなマーケティングの視点を持つWebデザインが欠かせないのです。
マーティングスキルを身につけることで、どのようなデザインが効果的なのかを理解して実践できます。
見た目が良いだけでなく、クライアントの目的に寄り添うデザインを習得しましょう。
未経験からWebデザイナーを目指すことは可能?
これまでWebデザイナーについて様々な面から説明しました。
「今からWebデザイナーを目指すのは遅すぎるのでは?」と思う方もいると思います。転職に失敗してしまったり、途中で挫折してしまったりするのは避けたいところです。

結論から言うと、「未経験でもWebデザイナーになれる」のは事実です。
実績が無いことは経験豊富なWebデザイナーに比べて劣る部分になってしまいますが、どんなWebデザイナーも最初に実績が無い期間がありますよね。しかし実績の無いことがデメリットであると一概には言えません。
Webデザインのセンスを重視する企業や、これから自社にあったデザインセンスに染めていきたいと考える企業もいます。
自分のスキルを証明するために “ポートフォリオ” を作ることが必要です。
未経験者でもポートフォリオは必ず作っておきましょう。
- 企業や顧客に自己PRできること
- 自分の能力を示すことができること
- Webデザイナーの会社に就職する時に資料として提示できること
以上がポートフォリオを作るべき理由です。
ポートフォリオが必要な理由の詳細と作り方の流れについてこちらにもまとめてあるので参考にしてみてくださいね。
 Webデザイナーで未経験者がポートフォリオを作るには?初心者でも知っておくべき4つの流れ
Webデザイナーで未経験者がポートフォリオを作るには?初心者でも知っておくべき4つの流れ
Webデザイナーの勉強法を紹介!
未経験からWebデザイナーになることが可能なことがわかりましたが、実際にどのような勉強法があるのでしょうか。
自分にあった方法で技術を習得した後、Webデザイナーとして働くことができたらそれに越したことはありません。
ここでは一般的な「独学」と「スクール」の2つに着目して、それぞれのメリット・デメリットを合わせて解説していきます!
独学でWebデザイナーを目指す
「今の仕事と両立しながらWebデザインの勉強をしたい」
「スクールに通うお金は無い」「自分で勉強してみたい」
独学で勉強したいと思う方はこのような考えを持っているのでは無いでしょうか。
結論から言うと、Webデザイナーは独学で勉強することが可能です。
独学でWebデザイナーを目指すメリット
- スクールよりも圧倒的に安い
- 自分に合ったペースで進められる
- 好きな時間に勉強することができる
独学でWebデザイナーを目指すデメリット
- わからないことがあってもすぐに解決できないことが多い
- モチベーションを保つのが難しい
スクールでWebデザイナーを目指す
Webデザイナーに必要な知識やスキル、資格等の取得がしやすい気がしますよね。
独学に比べて、スクールは勉強の環境が整っており、実際に働く人の声や卒業生からのアドバイスを貰えるため多くの情報を得ることができます。さらに、今後のキャリア相談まで引き受けてくれることが多いです。
スクールでWebデザイナーを目指すメリット
- わからないことがあってもすぐに聞ける
- 実際にWebデザイナーとして働く人が教えてくれる
- 今後のキャリア相談ができる
- 同じ職種に向かって勉強している人がいるためモチベーションが保ちやすい
スクールでWebデザイナーを目指すデメリット
- お金がかかる
- カリキュラムが決まっていて自分のペースで進めることが難しい
こちらの記事ではスクールについてもっと詳しく紹介しているのでぜひ読んでみてくださいね。
 Webデザイナーのおすすめスクール5選!選ぶうえで大切なポイントや学ぶべき内容も紹介
Webデザイナーのおすすめスクール5選!選ぶうえで大切なポイントや学ぶべき内容も紹介
自分に合った働き方を見つけよう!
仕事内容から将来性などの知っておくべきことをまとめてきました。
これからWebデザイナーを目指す方々にも必要な情報がたくさん書かれているので何度も見返して、ぜひ自分にあった働き方でWebデザイナーとして働いてくださいね。
Webデザイナーは、柔軟な働き方を実現しやすく、今後も需要が高い職業です。
スキルを身につければ、あらゆる場で活躍することができます。フリーランスとして独立し、自分なりのペースで働くことも可能でしょう。
Webデザインのスキルを持つ人材は多くの企業で求められています。
今後も将来性が高い仕事の1つです。
Webデザイナーに興味のある方は、まずはスキルを身につけることから始めてみてはいかがでしょうか。