tableタグで作った表をCSSでデザインする方法!レスポンシブ対応についても解説

「tableタグで表を作りたいんだけど、CSSでどのようにデザインしたらいいんだろう?」
上記のように考えている方もいるのではないでしょうか?
表を作る方法やCSSでのデザイン方法は、プログラミングを学習したばかりだと難しく感じますよね。
また、コードをコピペしてさくっと表を使いたいと考えている方もいるでしょう。
tableタグは表を作るために利用されるので、料金表や会社概要のように情報をわかりやすくまとめるときによく利用されます。
今回WEBCAMP MEDIAでは、tableタグで作った表をCSSでデザインする方法とレスポンシブ対応について解説します。
- tableタグとは
- 表のデザイン方法
- 表だけで使える独自CSS
- tableのCSSデザイン集
- レスポンシブ対応方法
以上の項目について解説します。
この記事を読むことで、tableタグで作った表をCSSでデザインする方法について理解できるので、ぜひチェックしてみてくださいね。
tableタグの特徴と使い方
tableタグは表を作成するためのHTML要素です。tableタグに下記の子要素を指定することで表を作成できます。
- th(テーブルヘッダー):表のタイトルや見出しなどのヘッダー部分を作成するタグ
- td(テーブルデータ):テーブル内のセルを作成するタグ
- tr(テーブルロウ):表の行部分を作成するタグ
tableタグで表を作る方法
tableタグで表を作る方法をサンプルコードで解説します。
サンプルコード
<body>
<table border="1">
<tr>
<th>カフェメニュー</th><th>値段</th>
</tr>
<tr>
<td>カレー</td><td>1,000円</td>
</tr>
<tr>
<td>サラダ</td><td>750円</td>
</tr>
<tr>
<td>パスタ</td><td>1,000円</td>
</tr>
</table>
</body>tableタグの子要素にtrタグを入力して表の行を作成。その中にタイトルを表示するthタグとセルを表示するtdタグを入力します。
tableタグに指定しているborder属性は、表を囲っている枠線の太さを指定しています。border属性が入力されていないと枠線が表示されないので注意しましょう。
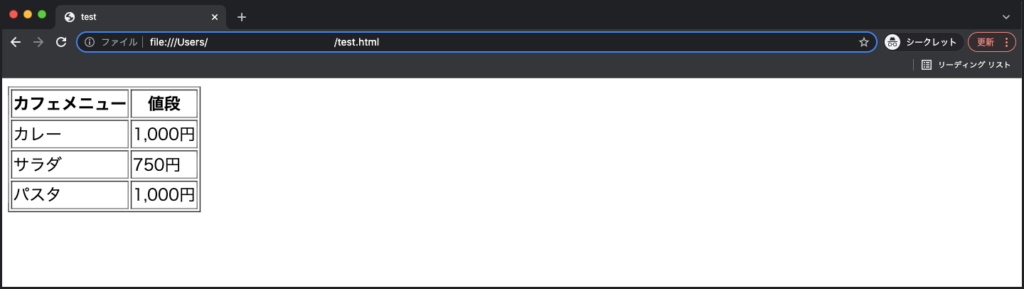
実行結果

tableの外観をCSSで整える方法
tableタグにCSSを指定して、表のデザインを整える方法について解説します。
背景色や枠線のデザインを変えたりとさまざまなデザイン方法を項目別で解説するので、表の見栄えをよりよくしたい方はぜひチェックしてみてくださいね。
文字の太さを変更する
文字の太さを変えるには、CSSのfont-weighプロパティを使います。font-weightは、HTML要素に入力されている文字の太さを調節できます。
サンプルコード
table{
font-weight: bold;
}boldは太字という意味があり、tableタグに指定することで表の文字が全て太字になります。
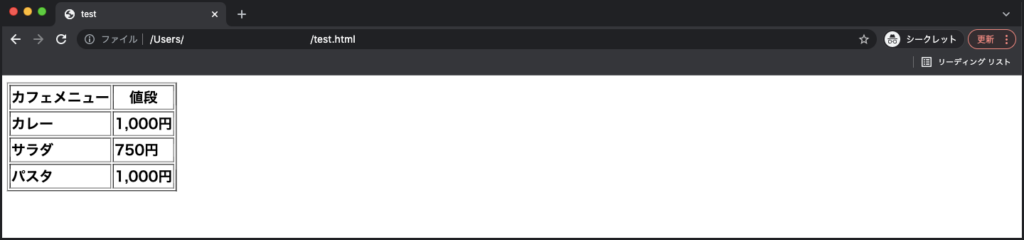
実行結果

font-weightの詳しい使い方は、下記の記事をチェックすることがおすすめです。
【初心者向け】CSSのfont-weightを使って文字の太さを調節する方法を徹底解説!
セル内の文字色を変える
セル内に入力されている文字色を変えるには、colorプロパティを利用します。colorは指定したHTML要素に入力されている文字色を変えるCSSプロパティです。
サンプルコード
table{
color:rgb(122, 205, 238);
}
table th{
color:rgb(21, 21, 245);
}tableタグにcolorで色を指定すると、表内の文字色全てに反映されます。
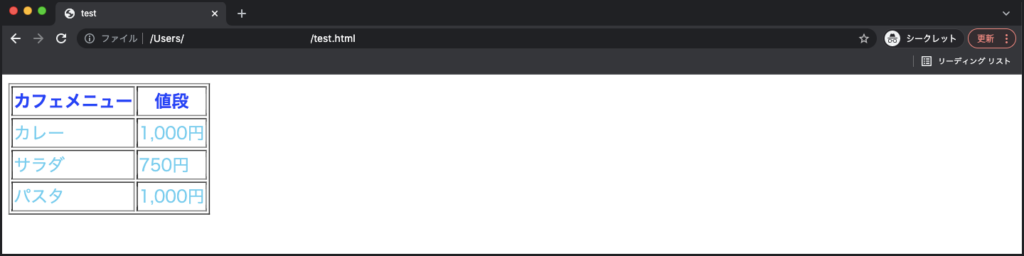
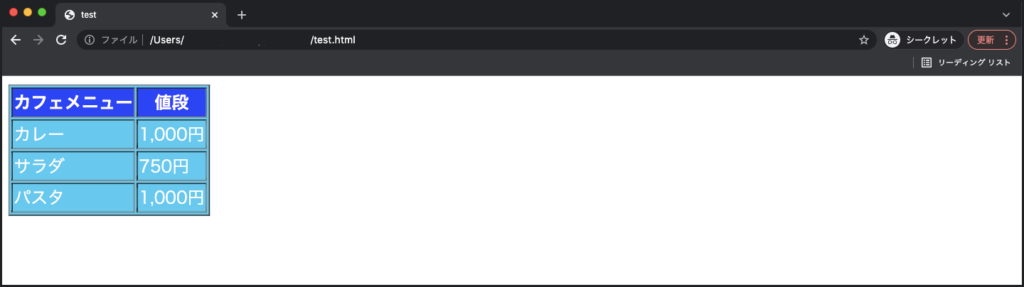
実行結果

表の背景色を変える
背景色を指定できるbackgrond-colorプロパティを使うことで、表の背景色を変更できます。
サンプルコード
table{
background-color:rgb(104, 200, 238);
color:#ffffff;
}
table th{
background-color:rgb(34, 34, 243);
}background-colorで指定する色次第では文字が見えにくくなることもあります。そのときはcolorプロパティを使って文字色を変更するとよいでしょう。
実行結果

枠線のデザインを変える
CSSのborderプロパティを使うことで、枠線の太さや種類、色をまとめて変更できます。
border: 線の太さ 線の種類 線の色;線の種類に指定できる値は下記の通りです。
- solid:標準の一本線
- double:2本線
- dashed:破線(はせん)
- dotted:点線
borderで表の線をデザインする方法について、サンプルコードを用いて解説します。
サンプルコード
table{
border-collapse: collapse;
}
th, td{
border:1px solid #000000;
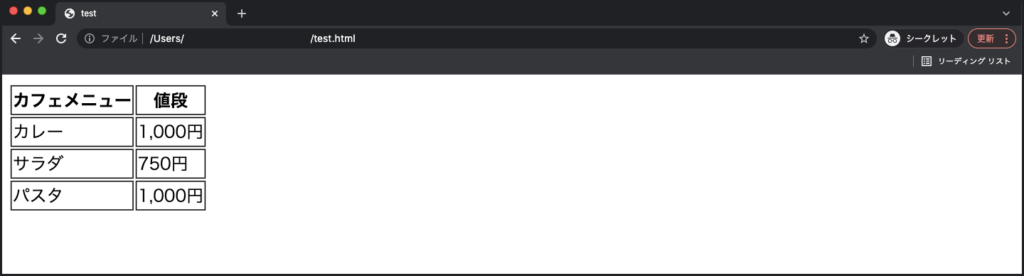
}borderを使ってthタグとtdタグに1pxの黒い一本線を指定しています。しかし、borderだけだとセルごとに枠線が指定されて、下記のようにセルが独立してしまいます。

セル同士をひとつにまとめるために「border-collapse: collapse;」を使ってセル同士の線を重ねています。
実行結果

セルの余白を調節する
セル内の空白を調節するときはCSSのpaddingプロパティを使います。paddingは、指定したHTML要素の内側にある余白を調節できます。
paddingの詳しい使い方は、下記の記事をチェックすることがおすすめです。
CSS【paddingとmarginの使い分け】余白の作り方を徹底解説!
paddingを使ってセルの余白を調節する方法をサンプルコードを用いて解説します。
サンプルコード
table{
border-collapse: collapse;
}
th, td{
border:1px solid #000000;
padding: 10px 20px;
}上記コードではpaddingを使ってセルの上下に10px、左右に20pxの余白を指定しています。
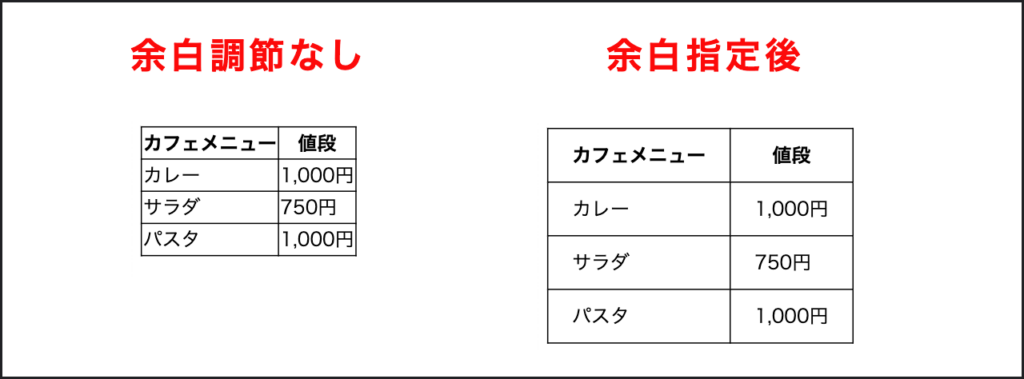
実行結果

余白を指定する前に比べてセル内の文字が見やすくなったのではないでしょうか。
セル内の空間が狭いと文字が詰まって見にくくなることがあるので、paddingを使って程よく空間を開けるとよいでしょう。
文字の配置場所を変える
tableで作った表は、タイトルは中央揃えでセルは左揃えにデフォルト設定されています。
セル内の配置場所を変えるにはCSSのtext-alignを使います。text-alignは、要素内にある文字の位置を水平方向に移動できるCSSプロパティです。
text-alignで指定できる値と配置場所は下記の通りです。
- left:左端に配置
- center:要素の中央に配置
- right:右端に配置
サンプルコード
th{
text-align: left;
}
td{
text-align: center;
}ヘッダーの文字を左寄せにしてセル内の文字を中央寄せにしています。
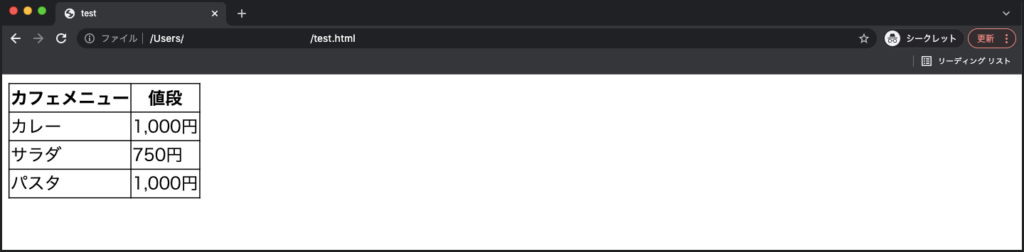
実行結果

表のサイズを調節する
表の高さや横幅を変えるには下記のCSSプロパティを使います。
- width:要素の横幅を変える
- height:要素の高さを変える
具体的な使い方をサンプルコードで解説します。
サンプルコード
table{
width:500px;
height:250px;
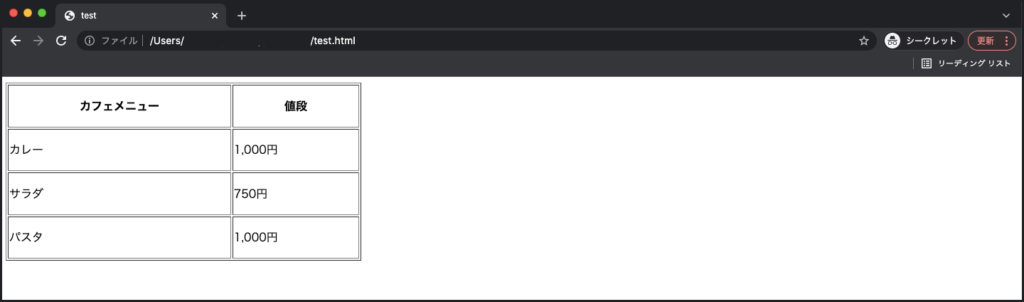
}実行結果

上記のように、指定した表のサイズに合わせてセルのサイズが変動します。
表で利用できる独自のCSS
これまで紹介したCSSは普通の要素にも利用できますが、表だけにしか利用できない独自のCSSも存在します。
中でもよく使われる独自のCSSについて解説していきます。
table-layout
table-layoutはセルの幅を決める方法を変更できるCSSプロパティです。
- auto:table-layoutの初期値で、表の幅を自動計算する
- fixed:表内にあるセルの幅を統一する
デフォルトでは、セル内の文字に合わせて幅を自動調節してくれる「auto」という値が指定されています。
autoを指定すると文字列の長さでセルの長さが決まるので、横幅のバランスに欠けることがあります。
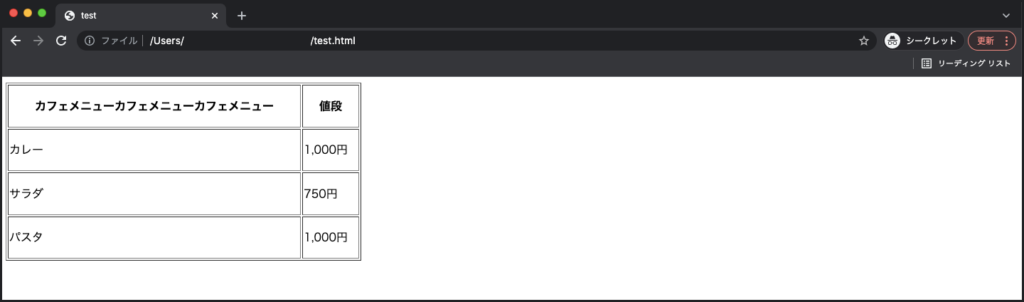
autoを指定した場合

autoの場合、上記のように一部のセルだけ文字列が長いとほかのセルも影響されます。
fixedを指定すると、表のサイズに合わせてセルの幅を統一するので横幅のバランスを崩すことなく表示できます。
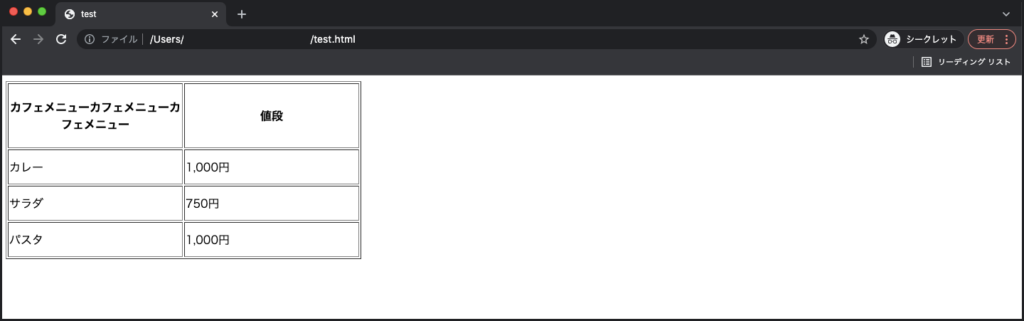
fixedを指定した場合
table{
width:500px;
height:250px;
table-layout:fixed;
}実行結果

border-spacing
border-spacingは、セル同士の間に余白を空けることができます。
border-spacingを使うには、セル同士の線を分けて表示する「border-collapse:separate;」を一緒に指定します。
また「border-collapse:separate;」はtableタグの初期値なので、セル同士が独立して表示されていれば追加する必要はありません。
サンプルコード
table{
border-spacing: 10px;
}実行結果

上記のように、セル同士の余白が広くなっているのがわかりますね。
実用的なtableのCSSデザイン4選
表を作るコードをすぐに理用意したい方に向けて、コピペするだけで利用できるtableデザインを4つ紹介します。
シンプルで使いやすいtableデザイン

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
table {
text-align: center;
border-collapse: collapse;
}
th {
padding: 10px;
background: #e3faf8;
border: solid 1px #748ca5;
}
td {
padding: 10px;
border: solid 1px #748ca5;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>カフェメニュー</th><th>値段</th>
</tr>
<tr>
<td>カレー</td><td>1,000円</td>
</tr>
<tr>
<td>サラダ</td><td>750円</td>
</tr>
<tr>
<td>パスタ</td><td>1,000円</td>
</tr>
</table>
</body>
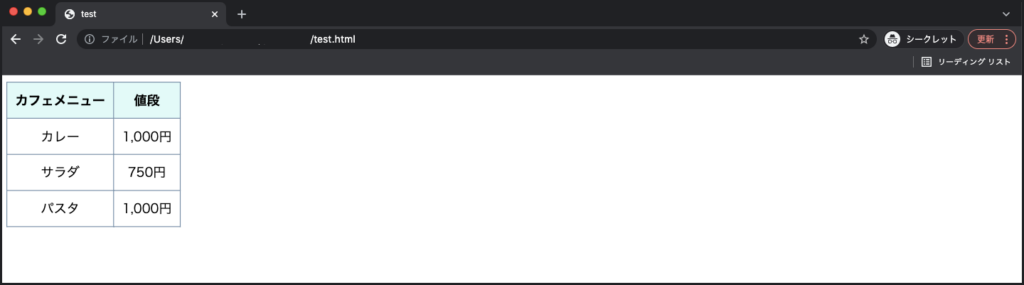
</html>table内のヘッダー背景とセルの線に色を加えたシンプルなtableデザインです。tableタグに「text-align:center;」を指定して表全体の配列を中央にしています。
ヘッダーの背景色を薄目にして、線の色を濃くにすることで背景色を加えても線がはっきり表示されます。自分好みに色を変えて使うときはぜひ参考にして見てくださいね。
ヘッダー項目を上と左端に指定したtableデザイン

サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
table {
text-align: center;
border-collapse: collapse;
}
th {
padding: 10px;
background-color: #e3faf8;
border: solid 1px #748ca5;
}
td {
padding: 10px;
border: solid 1px #748ca5;
}
td:first-child {
background: #e3faf8;
font-weight: bold;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>カフェメニュー</th><th>値段</th><th>特徴</th>
</tr>
<tr>
<td>カレー</td><td>1,000円</td><td>店内人気NO.1</td>
</tr>
<tr>
<td>サラダ</td><td>750円</td><td>4種類から選べます。</td>
</tr>
<tr>
<td>パスタ</td><td>1,000円</td><td>シーフードパスタがおすすめ</td>
</tr>
</table>
</body>
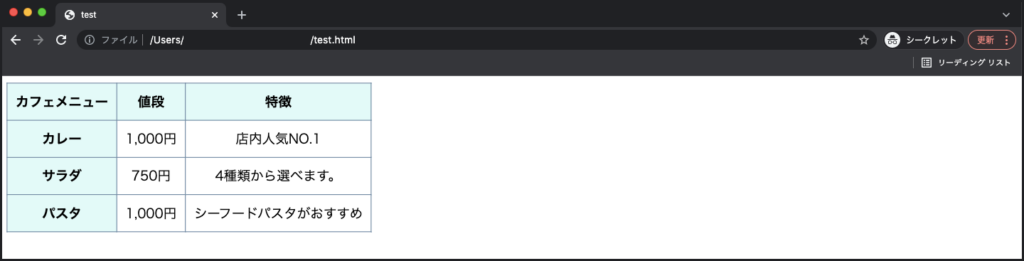
</html>表の上と横にタイトルを作成するtableデザインです。
タイトルとその詳細内容をまとめた項目の2種類をヘッダーとして入力したいときに適しており、情報量が多い表を作るときに役立ちます。
波線と背景色を追加したtableデザイン

サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
table {
text-align: center;
border-collapse: collapse;
border:1px solid;
}
th {
padding: 10px;
background-color: #e3faf8;
border: dashed 1px #748ca5;
}
td {
padding: 10px;
border: dashed 1px #748ca5;
}
tr:nth-child(odd) {
background: #e9faf9;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>カフェメニュー</th><th>値段</th><th>特徴</th>
</tr>
<tr>
<td>カレー</td><td>1,000円</td><td>店内人気NO.1</td>
</tr>
<tr>
<td>サラダ</td><td>750円</td><td>4種類から選べます。</td>
</tr>
<tr>
<td>パスタ</td><td>1,000円</td><td>シーフードパスタがおすすめ</td>
</tr>
</table>
</body>
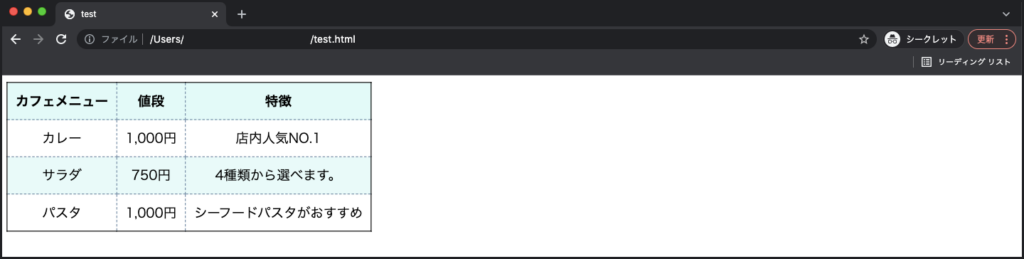
</html>背景色を交互に追加して、表内の枠線は波線を使ったtableデザインです。波線を使って線の見やすさを下げることで、セル内の文字が見やすくなります。
nth-childは複数の要素にスタイルを指定できる擬似クラスです。nth-childの引数にoddを入力すると、指定した要素の奇数にのみCSSを適用できます。
表の行を表しているtrタグにnth-child(odd)を指定することで表の記数行のみ背景色を追加しています。
横線のみのtableデザイン

サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
table {
width:500px;
text-align: left;
border-collapse: collapse;
}
th {
padding: 10px;
border-bottom: solid 5px #748ca5;
}
td {
padding: 10px;
border-bottom: solid 1px #748ca5;
}
</style>
</head>
<body>
<table>
<tr>
<th>社名</th><th>値段</th>
</tr>
<tr>
<td>資本金</td><td>1,000円</td>
</tr>
<tr>
<td>住所</td><td>750円</td>
</tr>
<tr>
<td>電話番号</td><td>1,000円</td>
</tr>
</table>
</body>
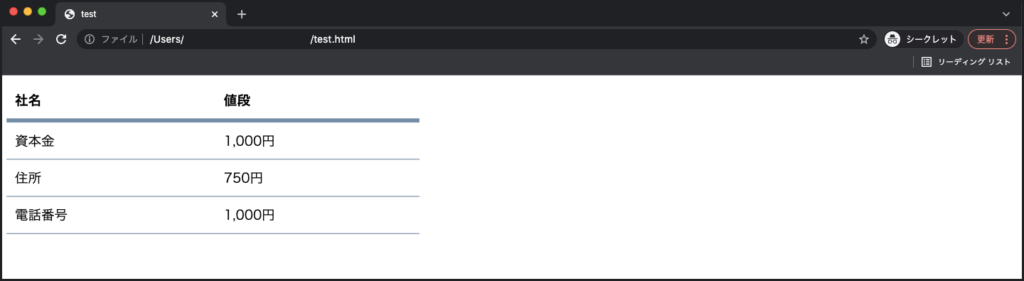
</html>tdタグとthタグにborder-bottomを指定して下線のみ表示するtableデザインです。
企業ホームページの会社概要でよく利用されているデザインで、シンプルな情報をわかりやすく表示するのに優れています。
thタグの下線だけ太くしてヘッダーだと認識しやすくしています。
CSSでtableをレスポンシブ対応するには
現代はスマホでWebページを利用するユーザーが多いことから、tableタグで作った表のレスポンシブ対応についても考える必要があります。
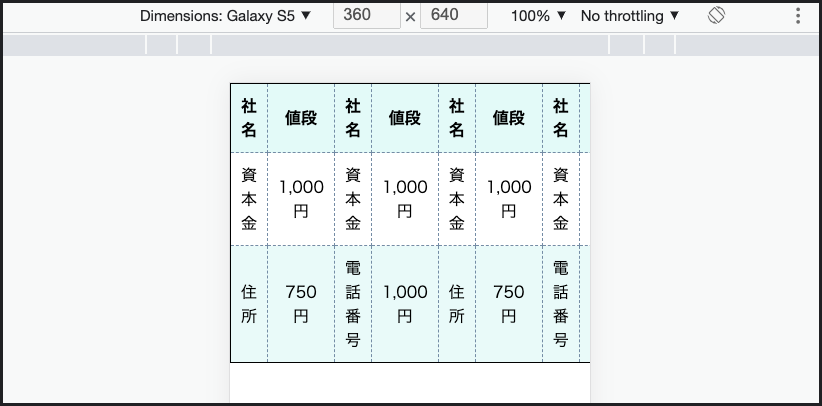
特に、表の情報量が多いと横長になることが多く、スマホ画面だと押し潰されたような表示画面になることがあります。

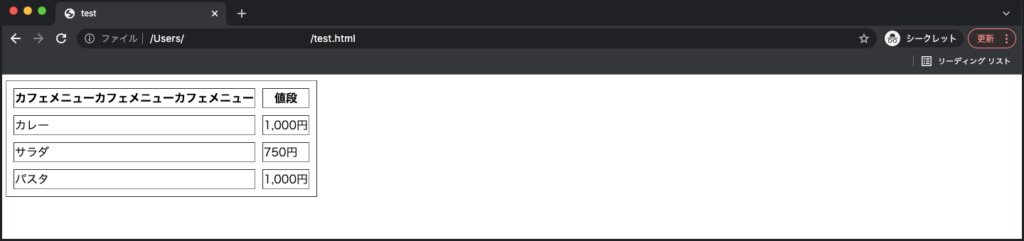
上記のように改行ポイントが早くなって文字が読みづらくなるのです。
上記の問題を解決するためには、tableタグに「overflow-x: scroll;」と「white-space: nowrap;」を指定します。
white-space: nowrap;で文字を改行しないように設定し、overflow-x: scroll;で表をX軸(横方向)へスクロールできるようにします。
スクロール表示にすることで、表のレイアウトを崩すことなくスマホでも表示可能です。
スマホ画面に合わせて情報を詰め込みすぎて見づらくならないように、スクロール処理を実装することをおすすめします。
まとめ
今回は、tableタグで作った表をCSSでデザインする方法について解説しましたが、いかがでしたでしょうか?
tableタグを使うことでさまざまなデザインの表を作れます。
tableタグに指定することでデザインを変更できるCSSプロパティを再度振り返ってみましょう。
- color:文字色を変える
- background-color:背景色を追加する
- border:枠線のデザインを変える
- padding:セル内の余白を調節する
- text-align:文字の位置を指定する
- width/height:表の横幅と高さを指定する
また、コピペするだけで利用できる表のシンプルデザインも記載しているので、プログラミング初心者からコピペでサクッと使いたい方までぜひ利用してみてくださいね!