CSS初心者必見!paddingとmarginを徹底解説

WEBページ上に余白を作る「padding」と「margin」の使い分けって難しいですよね。
どちらを使えばいいかわからず、なんとなく使っている方も多いのではないでしょうか?
また、理解しているつもりでも、いざやってみると上手くいかないという方もいると思います。
この記事では、CSS初心者でもpaddingとmarginを使った余白の作り方と上手く効かない時の対処法も解説しています。
paddingとmarginを理解することで、要素を理想的な配置することができます。
ページの見栄えがグッと上がるのでマスターしていきましょう!
この記事でわかることは以下のことです。
- paddingとmarginの違い
- paddingとmarginを使った余白の作り方
- marginを使って要素を真ん中に配置する方法
- 余白が上手く効かない場合の対処法
CSSの書き方についてまだ分からない方は、こちらの記事から読んでみてください。
CSSで余白を作るpadding・marginとは?
まずはじめにpadding(パディング)とmargin(マージン)にはどのような役割があるのか見ていきましょう。
CSSでpadding(パディング)とmargin(マージン)はどちらも余白を作るプロパティです。

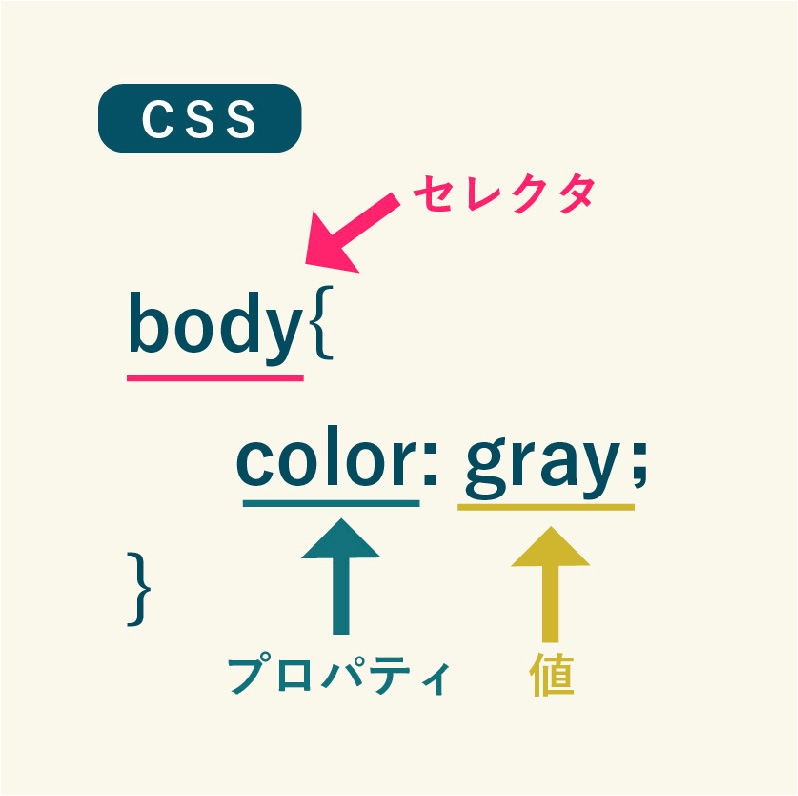
プロパティでは、セレクタで選んだ要素の色や背景の色などといった、「要素の特性」を表します。
今回の場合では、セレクタで選んだ要素の余白を作るという特性をpaddingとmarginを使って表します。
しかし、余白を作るという特性は同じでもpaddingとmarginには大きな違いがあるので説明していきます。
知っておくべきpaddingとmarginの違い
paddingとmarginの違いは、余白を作る場所です。
- padding → 余白をborderの内側に作る
- margin → 余白をborderの外側に作る

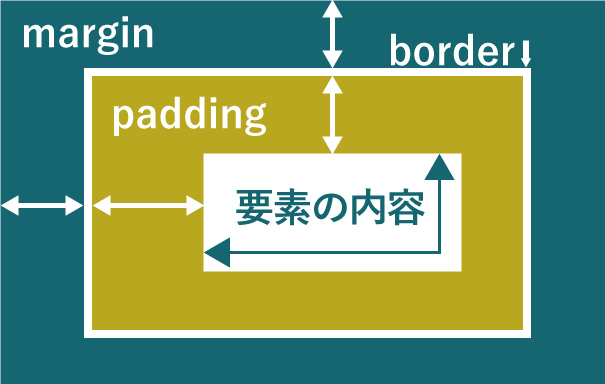
内側と外側の境界となっているのが、border(ボーダー)と呼ばれる要素の枠線です。
図で表している「要素の内容」とは、widthやheightで大きさを指定できる部分です。
「要素の内容」のすぐ外に余白を作るのがpaddingです。
paddingの周りにborderがあり、そのさらに外にあるのがmariginです。
marginとpaddingの違い
paddingはborderの内側に余白を作る。
marginはborderの外側に余白を作る。
marginはborderの外側に余白を作ることができるので、marginの特性を上手く使うことで要素を画面の中央に寄せることもできます。
要素を中央に寄せる方法はこちらの見出しで解説しています。
2つの違いを覚えて、今作りたい余白がどちらに当てはまるのかがわかるようにしましょう。
この段階ではピンときていなくても、実際に余白を作ってみるとわかることもあります。
ぜひここから読み進めていく中で、自分自身でも同じようにコードを書いてみてください。
IT業界への転職成功率98%のプログラミングスクール【DMMWEBCAMP】3つの特徴!
✔最短3ヶ月でITエンジニアへ!
✔受講者の97%が未経験!
✔転職成功後の離職率は驚異の2.3%!
まずは無料でプロのカウンセラーにキャリアの悩みを相談!
\参加者の満足度は99%/
padding・margin基本の書き方
ここから、実際に値を指定して余白を作る方法を見ていくことにしましょう。
今回は、以下のサンプルコードを使用して解説していきます。
<!DOCTYPE html>
<html>
<head>
<title>例</title>
<link rel="stylesheet" href="example.css">
</head>
<body>
<p class="textbox-1">例のテキスト</p>
<p class="textbox-2">例のテキスト</p>
</body>
</html>* {
margin:0; padding:0;
}
.textbox-1 {
width: 200px;
background-color: #337079;
color: white;
text-align: center;
}
.textbox-2 {
width: 200px;
background-color: #cab64a;
color: white;
text-align: center;
}「margin:0; padding:0;」の表記はブラウザの初期の設定を一度リセットするためのものです。
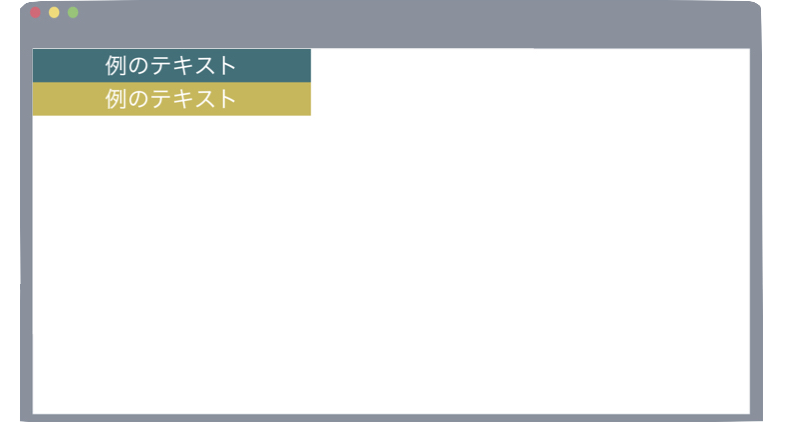
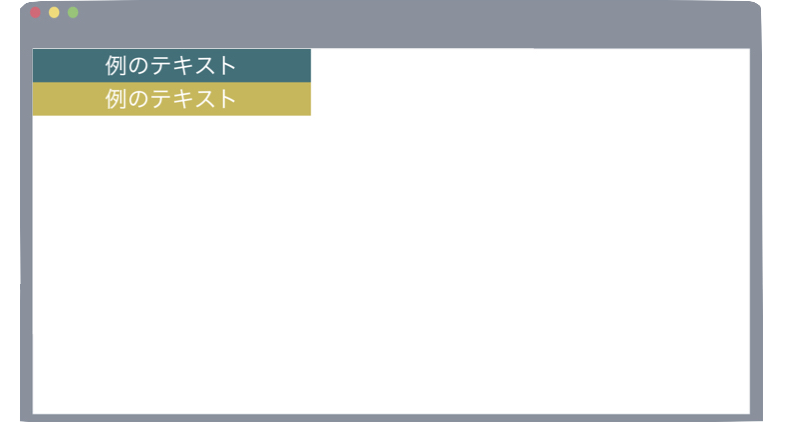
現段階で表示されているのは、下のような画面です。
ここに余白を追加していきたいと思います。

一部だけ余白を指定する時
上下左右のどこか一部分だけ余白を指定する際は以下のような書き方になります。
一部にだけ余白を指定
上だけ余白を作る▶︎ padding-top: 値; / margin-top: 値;
下だけ余白を作る▶︎ padding-bottom: 値; / margin-bottom: 値;
右だけ余白を作る▶︎ padding-right: 値; / margin-right: 値;
左だけ余白を作る▶︎padding-left: 値; / margin-left: 値;
例えば、サンプルコードの「textbox-1」に上だけに50pxの余白を指定するpadding-top:50px;を加えてみましょう。
* {
margin:0; padding:0;
}
.textbox-1 {
width: 200px;
background-color: #337079;
color: white;
text-align: center;
padding-top: 50px;
}
.textbox-2 {
width: 200px;
background-color: #cab64a;
color: white;
text-align: center;
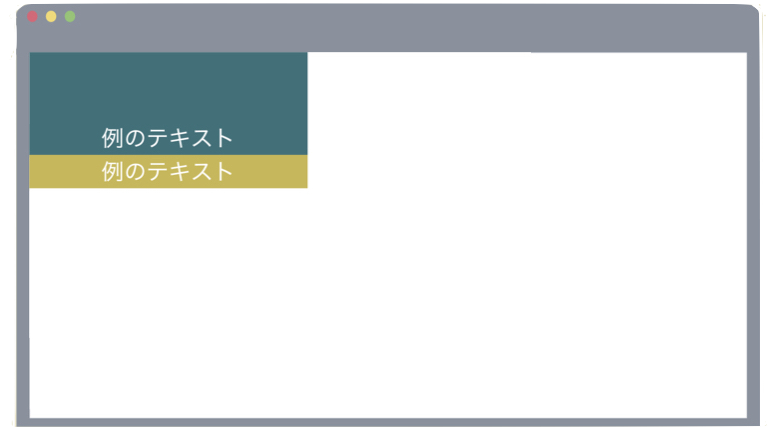
}反映すると、結果として右の画像のような余白ができます。


文字の上に余白ができたことを確認できたでしょうか?
このように、テキストなどの「要素の内容」のすぐ外側に余白をつけることができるのがpaddingです。
複数箇所余白を指定する時
上・右・下・左の箇所を複数まとめて指定することもできます。
paddingを一度に複数指定
上下左右に同じサイズの余白を指定▼
padding: ○px; - 上下左右に○pxだけ余白
上下・左右それぞれ余白を指定▼
padding: ○px △px; - 上下に○px・左右に△pxだけ余白
上・左右・下それぞれ余白を指定▼
padding: ○px △px □px; - 上に○px・左右に△px・下に□pxだけ余白
上・右・下・左それぞれ余白を指定▼
padding: ○px △px □px ◎px; - 上に○px・右に△px・下に□px・左に◎pxだけ余白
marginを一度に複数指定
margin: ○px; - 上下左右に○pxだけ余白
上下・左右それぞれ余白を指定▼
margin: ○px △px; - 上下に○px・左右に△pxだけ余白
上・左右・下それぞれ余白を指定▼
margin: ○px △px □px; - 上に○px・左右に△px・下に□pxだけ余白
上・右・下・左それぞれ余白を指定▼
margin: ○px △px □px ◎px; - 上に○px・右に△px・下に□px・左に◎pxだけ余白
例えば、上下左右に20pxの余白を指定するmargin: 20px;を指定してみると以下のようになります。
* {
margin:0; padding:0;
}
.textbox-1 {
width: 200px;
background-color: #337079;
color: white;
text-align: center;
}
.textbox-2 {
width: 200px;
background-color: #cab64a;
color: white;
text-align: center;
margin: 20px;
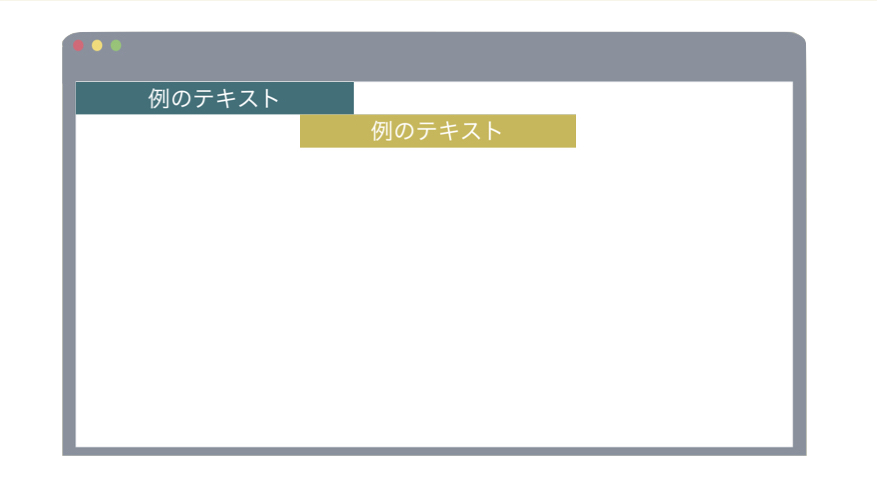
}ここでは、「textbox-2」にmargin: 20px;を指定しました。
margin: ○px;という書き方は、上下左右に同じ余白サイズが設定されます。
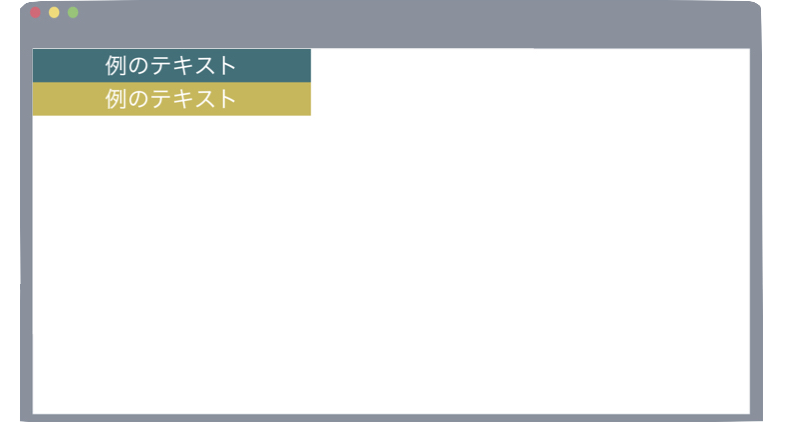
反映すると右のようになります。


marginを使用したので、黄色の背景の部分自体の周りに余白ができています。
そして、margin: 20px;という書き方をしたので、上下左右に20pxの余白が作られています。
%で余白を指定する時
%で指定するときは、親要素の幅に対しての%指定になります。
このときに気をつけるのは、横の%が100%になるようにすることです。
%で指定するときも、pxで指定する場合と同じように指定していきます。
国内最大級の転職サポート型プログラミングスクール【DMM WEBCAMP】では、未経験者が97%!
✔転職のキャリアサポート満足度は92%!
✔講師に質問し放題!日々の学習を徹底サポート!
✔転職成功後の離職率は驚異の2.3%!
まずは無料でプロのカウンセラーにキャリアの悩みを相談!
\参加者の満足度は99%/
marginを使って中央寄せにする方法
marginを使うと、要素を水平方向の中央に寄せることができます。
具体的には、左右のmarginをautoにすることで中央寄せができます。
実際のコードを見てみましょう。
margin: 0 auto;を中央寄せしたい要素であるtextbox-2に書きます。
* {
margin:0; padding:0;
}
.textbox-1 {
width: 200px;
background-color: #337079;
color: white;
text-align: center;
}
.textbox-2 {
width: 200px;
background-color: #cab64a;
color: white;
text-align: center;
margin: 0 auto;
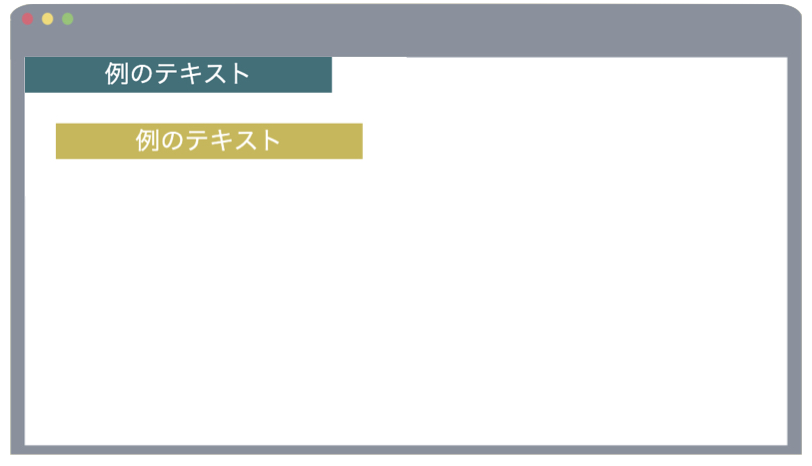
}右の反映後の画像を見てみると、WEBサイトの水平方向の真ん中にtextbox-2が位置されていることがわかります。


このように、親要素の中で中央寄せにすることができます。
中央寄せには他にも様々な方法があります。
詳しく知りたい方は、以下の記事を読んでください。
 CSSで中央寄せにする方法【要素を縦横自由に中央寄せ!】
CSSで中央寄せにする方法【要素を縦横自由に中央寄せ!】
反応しない原因とその対処の方法
正しいコードを書いているはずなのに反応しない!というときに確認していただきたいことを説明します。
paddingやmarginが効かない理由がわからないときは、この章を確認してみてください。
paddingが効かない時
paddingが効かないときは「インライン要素に指定していないか」ということを確認してください。
paddingが使えるのは「ブロック要素」か「インライン・ブロック要素」です。
要素には、以下の種類と特性があります。

ブロック要素、インライン要素、インライン・ブロック要素について理解できるとCSSの学習が進むので、ぜひ以下の記事で学習してみてください。
 【要素理解がカギになる】CSSのdisplayをマスター
【要素理解がカギになる】CSSのdisplayをマスター
marginが効かない時
marginが効かないと感じる原因として「marginの相殺」があります。
「marginの相殺」とは、上下で隣り合ったmarginの値が差し引きされるということです。
これはmarginが複数並ぶと、その中で1つしか使われないからです。
そしてその「marginの相殺」には下の3つのパターンがあります。
ネガティブマージンを使わない場合、関係するのは①だけなのでまずは①を理解してください。
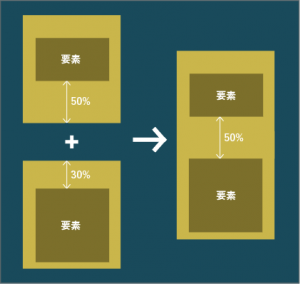
①marginがプラス同士の時
→大きい方のmarginが適用される
例えば……
50pxと30pxが隣り合っていると、
50pxが適用されます。

②marginがマイナス同士の時
→小さい方のmarginが適用される
例えば……−20pxと−40pxが隣り合っていると、−40pxが適用されます。
③marginがプラスとマイナスの時
→差し引いたmarginが適用される
例えば……50pxと−30pxが隣り合っていると、20pxが適用されます。
「marginの相殺」を避けるためにも、marginの指定は一定の方向に行うことをお勧めします。
余白を作る CSS「padding」「margin」の使い方まとめ
「padding」は要素の内側に、「margin」は要素の外側に余白を指定することができます。
また、marginが隣り合って並んでいるときは差し引きされた値の分だけ実際のmarginが適用されるという「マージンの相殺」についても理解することができたでしょうか?
paddingやmarginを適用することができるものと、そうでないものがあることにも注意してくださいね。
2つの違いを知った上で、自分の作りたい余白を作れるようになりましょう!
この記事のまとめ
- paddingを使えば、要素の内側に余白を作ることができる。
- marginを使えば、要素の外側に余白を作ることができる。
- 上下左右の余白は一気に指定することができる
- 効かない時は「要素の種類」と「marginの相殺」を確認する