【HTML】<li>の使い方 リンクの付け方から応用的な活用方法まで

【HTML】<li>の使い方 リンクの付け方から応用的な活用方法まで

本記事では、HTMLのliタグに関してリンクの付け方といった簡単な使い方から、CSSをつけてデザインをしたり、写真を横並べにしたりなど応用的な活用方法まで幅広くご紹介します。
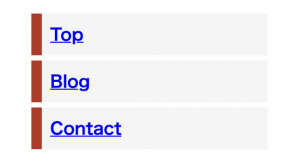
この記事にたどり着いたということは、皆さんは以下のようなリストを作りたいのだと思います。

ヘッダーのメニューを作るために横並びにさせたり、スマホ用のメニューを作るために縦並びにさせたり、さまざまなところで活用できるのがHTMLのliタグです。
この記事では、使い方の場面に合わせてご紹介していくので、ぜひ好きなところから読み始めていただいて結構です。
ただ、順番に読んでいただければliタグの基礎からしっかりと理解することができますので、ぜひ最初から読んでいただけたら嬉しいです。
目次
<アンカー付きで目次を作成>
htmlのliタグの使い方:そもそもliタグってなんだ?
まず、これから学ぶliタグそのものについて知識をつけていきましょう。
「li」はlist item(リストアイテム)の略称です。HTMLでリストの項目を記述する際に使用します。
リスト表示したい項目にliタグをつけて書きます。このタグは、基本的にolタグかulタグと一緒に使用されます。
以下のような感じですね。
<ul> <li>HTMLの勉強</li> <li>liタグの勉強</li> <li>olとulタグの勉強</li> <ul>
olはordered list(順番になっているリスト)の略で、ulはunodered list(順番になっていないリスト)の略称です。
使い分けとしては、順番に意味があるかどうかで適切な方を選んでください。
例えば、料理の作り方のように、順番が大事なものはol、ヘッダーのメニューなど順番が変わっても問題がない場合はulを選びましょう。
olの場合は以下のような感じですね。
<ol> <li>まず野菜を切ります。</li> <li>次に、野菜を煮ます。</li> <li>最後に、綺麗に盛りつけます。</li> <ol>
htmlのliタグにリンクをつけたい!:aタグと共に使う方法
次は少し、liタグを活用していきましょう。
liタグにリンクをつけてあげることで、ヘッダーのメニューを作ってあげたり、サイドバーに表示して別ページへの遷移をさせることができます。
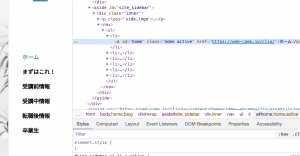
例えば、「検証ツール」という開発者用のツール使って、DMMWEBCAMP CLIPのメニューに使われているタグを見てみると、まさにliがリンクと共に使われていることがわかりますね。

このように、liタグとリンクは様々なページで一緒に使われています。それでは、具体的な使い方を見ていきましょう。
<ul> <li> <a href="top-page.html">Top</a> </li> <li> <a href="blog.html">Blog</a> </li> <li> <a href="contact.html">Contact</a> </li> <ul>

綺麗なhtmlのliタグのリストを作りたい!:CSSとともに使う方法
さて、ここまででliタグの基本的な使い方はできるようになりましたが、CSSと一緒に使って、綺麗なリストを作成したいですよね。
本章では、3種類の具体的な活用方法をご紹介します。
横並びのリストを作成する
まず、画像のような横並びのリストの作成方法をお教えします。

これは、CSSのdisplayプロパティを指定することで実現できます。
liタグは元々、ブロック要素と呼ばれる縦並びになる性質があります。
※詳しいdisplayの性質については、以下をご参照ください。
CSSのdisplayをマスター!【要素理解がカギになる】
このdisplayの値をinline、またはinline-blockにしてあげることで横並びを実現することができます。コードで示すと以下のようになりますね。
<ul>
<li>
<a href="top-page.html">Top</a>
</li>
<li>
<a href="blog.html">Blog</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
<ul>
li {
display: inline-block; /* inlineでも可 * /
}
liタグを横並びにするテクニックは、特にヘッダーのメニューを表示させるときに活用されています。
綺麗なサイトを作る上で必ず役に立つテクニックなので、ぜひ使ってみてください。
また、ヘッダーの作成方法に関しては、以下のリンクをご覧ください。
headerとfooterの使い方とデザイン例まとめ【HTML初心者必見】
では、次に背景色のあるリストを見てみましょう。
背景のあるリストを作成する
せっかくliタグの使い方に慣れたら、色や画像を使ってデザインをしていきたいですよね。ここでは、liタグに背景色をつける方法をお教えします。早速、作成後の画像を見ていきましょう。
このようなことができますね。

こちらは、CSSのbackground-colorプロパティを使ってあげると綺麗にできます。では、コードを確認していきましょう。
<ul>
<li>
<a href="top-page.html">Top</a>
</li>
<li>
<a href="blog.html">Blog</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
<li>
<a href="access.html">Access</a>
</li>
<li>
<a href="Shop.html">Shop</a>
</li>
<ul>
liタグの数を少し増やしてみました。次は、CSSです。
li {
list-style-type: none;
font-size: 18px;
padding: 8px;
width: 100px;
}
li:nth-child(2n+1) {
background-color: rgb(199, 199, 199);
}
解説していきます。
最初に「???」となるのがnth-child(2n+1) の部分だと思いますが、まずは一番大事な背景色を決定している部分を説明させてください。
今回は、background-color: rgb(199, 199, 199);の部分が重要になります。background-colorは要素の背景色を決めるプロパティで、liタグと共に使うとこのようなデザインにすることができます。
一方で、padding: 8px;の部分も大切です。こちらは内側の余白を作ってくれるプロパティですが、こちらがないと全体的にliが密着してあまりかっこいいデザインにはなってくれません。以下のようになってしまいます。

上下が密着していて見えづらいですね。paddingは内側の余白なので、設定すれば綺麗に背景色もついてくれます。marginの場合はつかないので注意しましょう。一応、参考のリンクを掲載いたしますので、併せてご確認ください。
CSS【paddingとmarginの使い分け】余白の作り方を徹底解説!
では、次にnth-child(2n+1)の部分を解説します。こちらは、自分と同じのグループの中で、位置に関する擬似クラスです。
 プログラミング学習中の男の子
プログラミング学習中の男の子
よくわかりませんよね。コードと共に解説します。
上のコードでは、li:nth-child(2n+1) というような内容になっていましたが、こちらが「liタグの中で、2n+1番目(つまり奇数番目)の要素にだけ、次のCSSを適用させなさい」という意味になります。
最初の話をまとめますと…
- 自分と同じグループ、というのはつまり、liタグの集まりのことです。
- 位置に関する、というのはつまり、CSSを適用させたいliタグが何番目にあるかということです。
- そういったタグの中でもさらに細かい内容を指定するとき、CSSの擬似クラスというものが使われます。
ということですね。今回はliタグの奇数番目に背景色をつけましたが、他にもマウスのポインタが乗った時にCSSを適用するhoverといった擬似クラスなど、さまざまなものがあるので参考にしてください。
【CSS初心者入門】hoverとは何?使い方も解説!
最後に、一番最初に紹介したリストの「・(点)」が消えていることが気になっていると思いますが、これは次の項目で説明させていただきますね。
先頭に印のないリストを作成する、または好きな印でリストを作成する
それでは、先頭に印がないリストや、応用して好きな印でリストを作成していきましょう。
こんな感じのことが可能になります。

今回関係しているCSSのプロパティは、list-style-typeとlist-styleです。先頭の点をなくしたい場合は、CSSでlist-style-type: none;の指定をしてあげれば、消えてくれます。
逆に、今回は星マークにしてみましたが、自分が指定したい文字を先頭に置きたい場合は以下のようなCSSを書きます。先ほどとHTMLは変わっていないので、CSSだけ書きますね。
li {
font-size: 18px;
padding: 8px;
width: 100px;
list-style: "★"; /* 追加 */
}
このような感じですね。プロパティの名前通り、リストのスタイルとして先頭に指定のマークをつけることができました。このダブルクォーテーションに囲まれた★の部分を好きな文字にすることで、自由な指定ができます。
以上が、CSSを活用したliタグで作成したリストのデザイン例でした!
最後に、「画像を並べる」という応用的なことに挑戦していきましょう。
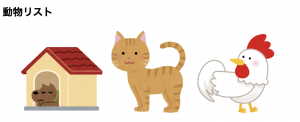
応用的な活用方法:画像を綺麗に並べる
画像を並べる時にも、liタグを活用することができます。
特に、文字の下に画像を横並べにするときなども、これまでのやり方を応用するとできるので、ぜひご覧ください。
まずは完成図から。

文字の下に画像が綺麗に横並びになっていますね。それでは、コードを公開し、解説します。
<h2>動物リスト</h2>
<ul>
<li><img class="list_item" src="inugoya_dog.png" alt=""></li>
<li><img class="list_item" src="cat06_moyou_chatora.png" alt=""></li>
<li><img class="list_item" src="eto_remake_tori.png" alt=""></li>
</ul>
li {
list-style-type: none;
display: inline;
}
.list_item {
width: 200px;
}
前の章で学習したlist-style-type: none;とdisplay: inline;を使って、点のない横並びのリストを作成しています。
そしてさらに、liタグの中にimgタグを入れることで、画像が入ったままそれらの適用がされて、綺麗な横並びになってくれるのです。
このように、liタグは文字だけではなく画像と共に扱うこともできます。発想次第で色々でき、さらに今行ったみたいに学んだことも組み合わせることができるので、ぜひ他にもさまざまな情報を調べてみてください。
未経験でも確実にプログラミングスキルを身につけられる!
【DMM WEBCAMP】では、専属コーチが卒業まで伴走します!
✔短期間で効率的にプログラミングスキルを身につけたい
✔プログラミングを独学で進めていくのが不安
✔家での時間を有効に使ってスキルアップがしたい
といった方におすすめです!
\実践的なスキルが身に付くカリキュラム/
まとめ
ここまでご覧いただき、ありがとうございました。
今回の記事ではHTMLのliタグに関して、
- 基本的なliタグの性質の説明
- aタグと一緒に使ってlinkをつける方法
- CSSと一緒に使ってデザインの凝ったリストを作る方法
- 画像を使った応用的な活用方法
以上について一緒に勉強しました!活用次第でさまざまなところで活躍してくれるのがliタグなので、積極的に使ってみてください。
【DMM WEBCAMP】は受講生の97%が未経験からのスタート!
充実のサポート体制で、プログラミングスキルを確実に身につけられます!
✔一人ひとりに合わせた学習計画で進められるため、仕事や学校と両立できる
✔未経験者のために開発された実践的なカリキュラムを用意
✔︎専属コーチが卒業まで学習をサポート
\目的別で選べる3つのコース/