headerとfooterの使い方とデザイン例まとめ【HTML初心者必見】

今回の記事では、HTMLで使用する「headerタグ」と「footerタグ」について解説していきます。
headerタグを使うことでサイトのヘッダー部分を、footerタグを使うことでサイトのフッター部分をそれぞれ作ることができます。
自分で作ることに挑戦してみたけれど、なかなか思うような形にならないと考えている方も多いはずです。
そこで今回は実際のコードと画像を用い、HTML初心者の方にわかりやすく解説していきます。
「そもそもヘッダーやフッターにはどんな役割があるか」「自分の思う形にするにはどんなポイントを押さえればいいか」
など、基本から解説していくので、ぜひHTMLやCSSの学習に役立ててください。
コピーアンドペーストで使うことのできるヘッダーやフッターのコードも用意しているので、そちらも是非活用していただけると嬉しいです。
「header」と「footer」っていつ使うの?
「header」と「footer」は名前の通り、サイトのヘッダー部分とフッター部分を作るときに使います。
では、ヘッダーとフッターが何のためにあるのかからみていくことにしましょう。
ヘッダーを作るためのheaderタグ
headerタグは、その名前の通りサイトのヘッダー部分を作るために使われるタグです。
ヘッダー部分はサイトの一番上にくる、大切な部分です。
ヘッダー部分が大切な理由は、2つあります。
1つは、「サイトのイメージを作る」ということです。
どのページを開いてもヘッダーが一番上にくるので、ユーザーにどのサイトをみているのか?を意識してもらうことができます。
もう1つの理由は、「目次をおくことができる」ということです。
サイトの一番上にくる部分に目次を置くことで、ユーザーの使いやすさをあげることができます。
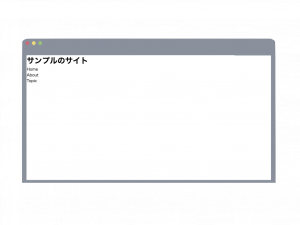
この「DMM WEBCAMP MEDIA」のサイトでいうと、画像の中の赤い枠で囲っている部分がヘッダーです。

ヘッダー部分によく含まれているものとしては、そのサイトの名前やロゴ、メニューなどがあります。
このとき<head>と<header>は別物だということに気をつけてください。
headとheaderの違いは、「サイトに表示されるかどうか」と「タグの中に含む内容」にあります。
headタグの方はサイトに表示されることはなく、基本的にメタタグやリンクタグを書きます。
詳しく知りたい方はこちらの記事をご覧ください。
headerタグは、先ほど画像で確認した通りサイトに表示されます。
その中身は、サイトの名前やロゴマーク、メニューなど”一番最初に見せたいもの”だと覚えておいてください。
フッターを作るためのfooterタグ
footerタグもその名前の通り、フッター部分を作るためのタグです。
フッターというのは下の画像の中で赤い枠に囲まれている部分のことです。

フッターはサイトを見ていった時、最後に現れる場所なのでそれに合わせた中身にしましょう。
例えば、会社名やメニュー、コピーライト表記などです。
ここにサイトマップを置くことで、他のページを読んでくれるユーザーが増える効果も期待することができます。
このように使い方によって様々な効果を期待することができます。
しっかりとheaderとfooterについて学ぶのであれば、我々が運営するスクールDMM WEBCAMPで効率的に学習してみるのも手ですよ!!
押えておきたいheaderとfooterの書き方
では実際に、headerタグとfooterータグを使った書き方を見てみましょう。
基本のheaderの書き方
今回は、下の画像のようなロゴとメニューの入ったヘッダー部分を作っていきます。

このヘッダー部分を作るHTMLとCSSの完成コードは以下の通りです。(CSSの書き方について分からない方はこちら)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="example.css">
<title>サンプルのサイト</title>
</head>
<body>
<!-- header -->
<header>
<h1 class="headline">
<a>サンプルのサイト</a>
</h1>
<ul class="nav-list">
<li class="nav-list-item">
<a>Home</a>
</li>
<li class="nav-list-item">About</li>
<li class="nav-list-item">Topic</li>
</ul>
</header>
</body>
</html>* {
margin:0; padding:0;
}
header {
width: 100%;
padding: 15px 0;
margin: 0 auto;
text-align: center;
}
header .headline{
font-size: 32px;
}
.nav-list {
text-align: center;
padding: 10px 0;
margin: 0 auto;
}
.nav-list-item {
list-style: none;
display: inline-block;
margin: 0 20px;
}では、順番に確認していきたいと思います。
まず、bodyタグの中にheaderタグを書き、ヘッダーの箱を用意します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="example.css">
<title>サンプルのサイト</title>
</head>
<body>
<header></header>
</body>
</html>さらにロゴとナビゲーションの箱を作ります。
実際のコードとサイトは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="example.css">
<title>サンプルのサイト</title>
</head>
<body>
<!-- header -->
<header>
<h1 class="headline">
<a>サンプルのサイト</a>
</h1>
<ul class="nav-list">
<li class="nav-list-item">
<a>Home</a>
</li>
<li class="nav-list-item">About</li>
<li class="nav-list-item">Topic</li>
</ul>
</header>
</body>
</html>
<ul>や<li>についても押さえておきましょう。
unordered list の略称で、日本語では「箇条書きのリスト」という意味を持ちます。
子要素に<li>タグを持ちます。
<li>タグ
list item の略称で、リストの内容を指します。
その形式は親要素、すなわち<ul>タグに依存します。
親要素が<ul>タグの場合、<li>タグで記述した内容の頭に・(ビュレット)が付きます。
このままでは、ヘッダーにならないのでCSSで見た目を調節していきたいと思います。
HTMLで土台を作り、CSSで見た目を調節するということには慣れてきたでしょうか?
* {
margin:0; padding:0;
}
header {
width: 100%;
padding: 15px 0;
margin: 0 auto;
text-align: center;
}
header .headline{
font-size: 32px;
}
.nav-list {
text-align: center;
padding: 10px 0;
margin: 0 auto;
}
.nav-list-item {
list-style: none;
display: inline-block;
margin: 0 20px;
}このCSSで指定した主なことは、
- text-align: center;で文字を中央寄せにしたこと
- margin: 0 auto;で要素自体を中央右寄せにしたこと
- list-style: none;で箇条書きの点を消したこと
- display: inline-block;でインラインブロック要素にして横並びにしたこと
の4つです。
HTMLとCSSをここまで書くと最初にお見せしたヘッダー部分が完成します!
フッター部分を作るfooterの書き方
次に下の画像のようなフッター部分を作っていきたいと思います。

まずはヘッダーの時と同様にフッターの箱を用意します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="example.css">
<title>サンプルのサイト</title>
</head>
<body>
<!-- header -->
<header>
<h1 class="headline">
<a>サンプルのサイト</a>
</h1>
<ul class="nav-list">
<li class="nav-list-item">
<a>Home</a>
</li>
<li class="nav-list-item">About</li>
<li class="nav-list-item">Topic</li>
</ul>
</header>
<!-- サイトの中身部分 -->
<!-- footer -->
<footer>
</footer>
</body>
</html>ここにコピーライト表記をした上で、CSSを使って色をつけていきたいと思います。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="example.css">
<title>サンプルのサイト</title>
</head>
<body>
<!-- header -->
<header>
<h1 class="headline">
<a>サンプルのサイト</a>
</h1>
<ul class="nav-list">
<li class="nav-list-item">
<a>Home</a>
</li>
<li class="nav-list-item">About</li>
<li class="nav-list-item">Topic</li>
</ul>
</header>
<!-- サイトの中身部分 -->
<!-- footer -->
<footer>
<p>© All rights reserved by dmmwebcampmedia.</p>
</footer>
</body>
</html>* {
margin:0; padding:0;
}
header {
width: 100%;
padding: 15px 0;
margin: 0 auto;
text-align: center;
}
header .headline{
font-size: 32px;
}
.nav-list {
text-align: center;
padding: 10px 0;
margin: 0 auto;
}
.nav-list-item {
list-style: none;
display: inline-block;
margin: 0 20px;
}
footer {
width: 100%;
height: 120px;
text-align: center;
padding: 50px 0;
background-color: #cab64a;
}
.footer-text {
color: #fff;
}今回、中身の部分を書いていないため、ヘッダーのすぐ下にフッターが来ていますが、本来は最後に表示されます。
これでフッターの基本の書き方は以上になります。
プログラミングやパソコンを使って働きたい!
そのように考え、成長しているIT業界への転職を考えている方も増えてきました。
『IT業界に興味はあるけど、よくわからない…』
『パソコンとかそもそも苦手なのに私なんかにできるのかな』
『エンジニアって聞くけど難しそう』
反対にこのような声も聞く事があります。
そう考えている方は、一度ぜひ転職に成功したエンジニアの方のインタビューをご覧ください!
コピペで使える!デザイン例まとめ
ここからはコピペするだけで使えるデザインをいくつか紹介したいと思います。
是非今後のデザインの参考にしてみてください!!
横並びのヘッダー
ロゴとメニューが横並びになったヘッダーです。

HTMLとCSSのコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="example.css">
<title>サンプルのサイト</title>
</head>
<body>
<!-- header -->
<header>
<h1 class="headline">
<a>サンプルのサイト</a>
</h1>
<ul class="nav-list">
<li class="nav-list-item">
<a>Home</a>
</li>
<li class="nav-list-item">About</li>
<li class="nav-list-item">Topic</li>
</ul>
</header>
</body>
</html>* {
margin:0; padding:0;
}
header {
height: 100px;
width: 100%;
padding: 15px 0;
background-color: #337079;
color: white;
}
header .headline{
line-height: 100px;
float: left;
font-size: 30px;
margin-left: 100px;
}
.nav-list {
line-height: 100px;
float: left;
margin-left: 30px;
list-style: none;
}
.nav-list-item {
list-style: none;
display: inline-block;
margin: 0 20px;
}HTMLの方は基本のコードから変更はありません。
CSSで指定した主なことは、
①line-heightの値を親要素のheightの値と同じにすることで垂直方向の中央寄せにすること
②float: left;で左寄せにすること
の2つです。
背景が画像になっているヘッダー
背景に画像が挿入されているヘッダーです。
HTMLとCSSのコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="example.css">
<title>サンプルのサイト</title>
</head>
<body>
<!-- header -->
<header>
<h1 class="headline">
<a>Sample</a>
</h1>
<ul class="nav-list">
<li class="nav-list-item">
<a>Home</a>
</li>
<li class="nav-list-item">About</li>
<li class="nav-list-item">Topic</li>
</ul>
</header>
</body>
</html>* {
margin:0; padding:0;
}
header {
width: 100%;
height: 200px;
padding: 5px 0;
text-align: center;
color: #a52a2a;
background-image: url("sampleimg2.jpg");
background-position: center bottom;
background-size: cover;
}
header .headline{
line-height: 100px;
font-size: 30px;
text-decoration: underline;
}
.nav-list {
line-height: 100px;
list-style: none;
font-weight: bold;
}
.nav-list-item {
list-style: none;
display: inline-block;
margin: 0 20px;
}今回指定した主なポイントは、以下の3つです。
①background-image: 相対パスまたは絶対パス;で背景画像を指定すること
②text-decoration: underline;でアンダーラインを引くこと
③font-weight: bold;で太字にすること
他にも様々な効果を加えることができるので、ぜひ調べてみてください!
定番のフッターのデザイン例
シンプルなフッター
サイト内のメニューが入ったフッターです。

HTMLとCSSのコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="example.css">
<title>サンプルのサイト</title>
</head>
<body>
<!-- header -->
<header>
<h1 class="headline">
<a>サンプルのサイト</a>
</h1>
<ul class="nav-list">
<li class="nav-list-item">
<a>Home</a>
</li>
<li class="nav-list-item">About</li>
<li class="nav-list-item">Topic</li>
</ul>
</header>
<!-- サイトの中身部分 -->
<!-- footer -->
<footer>
<ul class="footer-menu">
<li>home |</li>
<li>about |</li>
<li>service |</li>
<li>Contact Us</li>
</ul>
<p>© All rights reserved by dmmwebcampmedia.</p>
</footer>
</body>
</html>* {
margin:0; padding:0;
}
header {
width: 100%;
height: 200px;
padding: 5px 0;
text-align: center;
color: #a52a2a;
background-image: url("sampleimg2.jpg");
background-position: center bottom;
background-size: cover;
}
header .headline{
line-height: 100px;
font-size: 30px;
text-decoration: underline;
}
.nav-list {
line-height: 100px;
list-style: none;
font-weight: bold;
}
.nav-list-item {
list-style: none;
display: inline-block;
margin: 0 20px;
}
footer{
width: 100%;
height: 100px;
background-color: #174a5c;
color: white;
text-align: center;
}
ul.footer-menu li {
display: inline;
}今回指定した主なポイントは、以下の2つです。
①text-align: center; で文字を中央寄せに指定すること
②display: inline;でインライン要素にすること
ぜひコピー&ペーストをしてから自分の使いたい言葉に変更してみてください!
headerとfooterの使い方まとめ
サイトで一番初めに目にすることになるヘッダーを作るheaderタグと、一番最後に見る部分であるフッターを作るfooterタグについて理解していただけたでしょうか?
初めはコピー&ペーストを活用しながら、徐々に自分の作りたいものに近づけていってみてください!
ただコピー&ペーストをするのではなく、今自分が何を書いているのかを意識できるとより理解も深まると思います!