【CSS】outlineの使い方とborderとの違いを徹底解説

CSSを学習していて、borderはなんとなくわかるけど、outlineはどのように使うのだろう。
今回の記事では、上記のような悩みに対して、outlineの使い方とborderとの違いを初心者にもわかりやすく解説します。
CSSのoutlineはユーザビリティの観点からも大事なプロパティになりますので、この記事を読んでマスターしましょう。
CSSのoutlineは輪郭を表示するプロパティ
CSSのoutlineは、要素の外側に輪郭を表示するプロパティです。
要素の外側に線を引くためにはborderを使用しますが、outlineはさらにその外側の輪郭に線を引きます。
borderとoutlineの違いの詳細については記事の後半で解説します。
outlineプロパティを使うタイミング
要素の外側に線を引くborderは頻繁に使われますが、outlineプロパティは頻繁には使われません。outlineプロパティを使うタイミングは限られているからです。
outlineを使うタイミングとしては、名前や電話番号、お問い合わせ内容などを書く際に入力中であることを示す時に使用されることが多いです。
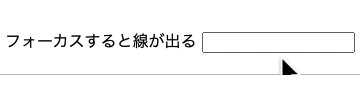
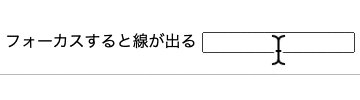
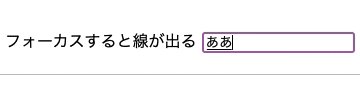
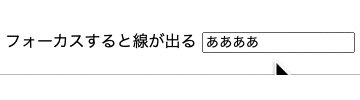
例えば、以下の画像のように入力欄がフォーカスされた時に周りの線を表示させる際、outlineプロパティが使われています。これは入力欄が選択されていることを示しています。

このようにoutlineはユーザーがWebサイトを使いやすいように工夫するプロパティの一つです。しかし、outlineは記述をしなくてもブラウザの標準機能で線は表示されます。
ここからは、outlineプロパティについて記述方法と、細かい設定方法を解説していきます。
outlineを細かく設定することで、さらにユーザーが理解しやすいWebサイトを作ることができます。
outlineプロパティの詳細
outlineプロパティの詳細を設定することで、入力欄にフォーカスされた時のデザインを自由に変更することができます。
outlineを自由に変更するための記述方法について解説します。
outline-color
outline-colorは、outlineで表示される色を変更することができます。カラーネームで指定することもできますが、詳細に設定する場合はrgb()を使用しましょう。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(226, 132, 132);
}
少しオシャレに半透明にしたい時は、rgba()を使用します。
HTML
<input type="text">CSS
input:focus{
outline-color: rgba(226, 132, 132, 0.137);
}
基本的には、入力中であることをユーザーに伝えたいのではっきりした色を使用することをおすすめします。
outline-style
outline-styleは、outlineの線の形状を変更できるプロパティです。数種類の形状が用意されています。それぞれ形状をみていきましょう。
outline-style: solid;
solidは一本線を表す値になります。borderでも頻繁に使われる値になります。outlineでもsolidを使うことが一番多いでしょう。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: solid;
outline-width: 5px;
/* あえて線を太くしています。 */
}
outline-style: dotted;
dottedはその名のとおり、ドットで線を表します。あまり見ない表現です。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: dotted;
outline-width: 5px;
/* あえて線を太くしています。 */
}
outline-style: dashed;
dashedは、ダッシュで線を表します。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: dashed;
outline-width: 5px;
/* あえて線を太くしています。 */
}
outline-style: double;
doubleは二重線で線を表します。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: double;
outline-width: 5px;
/* あえて線を太くしています。 */
}
outline-style: groove;
grooveとは英語で溝を表す単語です。outline-style:grooveは線に溝を付けたような表現が可能です。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: groove;
outline-width: 5px;
/* あえて線を太くしています。 */
}
outline-style: ridge;
ridgeは英語で頂上などの意味があります。outline-style: ridge;は線が隆起したような表現が可能です。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: ridge;
outline-width: 5px;
/* あえて線を太くしています。 */
}
outline-style: inset;
insetでは、内側にへこんでいるような線を表現できます。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: inset;
outline-width: 5px;
/* あえて線を太くしています。 */
}
outline-style: outset;
outsetはinsetと逆に内側から外側に向かって飛び出るような線を表現できます。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: outset;
outline-width: 5px;
/* あえて線を太くしています。 */
}
outline-width
outline-widthでは、線の幅を決めることができます。
outline-widthで指定できる値を下記の表にまとめました。
| 値 | 効果 |
| (length) | pxなどの任意の値を設定します |
| thin | 細い線を表現します |
| medium | 中程度の線を表現します |
| thick | 太い線を表現します |
outline-width:(length);
outlineの線の太さをpxで表示する方法です。任意の値を指定します。outline-widthは基本的にpxで指定することが多いです。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: solid;
outline-width: 3px;
}
極端に太くすることもできます。
CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: solid;
outline-width: 10px;
}
pxで指定することにより自由に太さを決めることができます。
outline-width:thin;
細い線でoutlineを表示します。1pxと同様の太さになります。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: solid;
outline-width: thin;
}
outline-width:medium;
中程度のoutlineを表示します。3pxと同様の太さになります。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: solid;
outline-width: medium;
}
outline-width:thick;
太い線でoutlineを表示します。5pxと同様の太さになります。
HTML
<input type="text">CSS
input:focus{
outline-color: rgb(255, 0, 0);
outline-style: solid;
outline-width: thick;
}
outline
上記で紹介した、outline-color、outline-style、outline-widthの3つを一括で指定できるのがoutlineプロパティです。
outlineを指定したいときには無駄なコードを省いて表示するoutlineプロパティを使用するのが一般的です。
記載の順番は関係なく、半角スペースで区切ります。
HTML
<input type="text">CSS
input:focus{
outline:solid 5px rgb(255, 0, 0);
}
outline-offset
outlineには上記で紹介した3つのプロパティ以外にも使用できるプロパティがあります。outline-offsetです。
outline-offsetはpaddingのような働きがあり、outlineの内側に余白を設けることができます。
簡単なコード例を紹介します。
HTML
<input type="text">CSS
input:focus{
outline:solid 5px rgb(255, 0, 0);
outline-offset: 3px;
}
内側に余白を設けることで、入力欄から離してoutlineを表現できます。
outline-offsetはoutlineプロパティでの一括指定はできませんので、個別に指定する必要があります。
outlineプロパティはデザインにも使用できる
outlineプロパティは、フォーカス時だけでなくデザインにも使用できます。
上記で説明したoutline-offsetを使用することで、見出しなどのデザインをオシャレに変更できます。
簡単な例を紹介します。
outlineプロパティで見出しに縫い目を追加
ここではoutline-offsetを使用して、見出しに縫い目を表現します。
HTML
<h2>outlineでデザイン</h2>CSS
h2{
padding: 10px 20px;
background-color: rgb(241, 212, 185);
outline: 2px dashed brown;
outline-offset: -10px;
}
outline-offsetを負の値にすることで要素の中に輪郭を表現することができます。
線の形状を変えるだけでも違うデザインを表現することが可能です。
HTML
<h2>outlineでデザイン</h2>CSS
h2{
padding: 10px 20px;
background-color: rgb(241, 212, 185);
outline: 2px dotted brown;
outline-offset: -10px;
}
一手間加えるだけで、オシャレなデザインができますので参考までに覚えておいてください。
outlineプロパティとborderプロパティの違い
ここからは、線を表現するoutlineプロパティとborderプロパティの違いについて解説します。
線を表現できるのであればborderプロパティだけで良いように思いますが、outlineプロパティとの明確な違いがあります。
- outlineプロパティは要素の幅に影響を与えない
- outlineプロパティは上下左右の指定はできない
それぞれ解説します。
outlineプロパティは要素の幅に影響を与えない
borderプロパティはボックスモデルの一つです。もし太い線のborderをフォーカスした時に表現してしまうと全体の要素がズレてしまいます。
HTML
<input type="text">CSS
input:focus{
border: solid 10px rgb(255, 0, 0);
}
入力欄が少しズレていることがわかります。
outlineプロパティは輪郭を表現するだけですので、要素がズレることはありません。
outlineプロパティは上下左右の指定はできない
outlineプロパティは、輪郭を表現するためだけのプロパティです。そのため、上下左右のどれかを指定して表示することはできません。outline-topなどは存在しないということです。
もし、フォーカスした時に上下左右のどれかだけを指定したいのであれば細いborderを使用するのであれば可能です。下記ではその方法を紹介します。
フォーカスした時に下だけに線を表示させる
outlineプロパティでは、上下左右の指定はできないと説明しました。
しかし、どうしてもフォーカスした時に上下左右のどこかだけ線を表示したいことがあるでしょう。
そんなときはborderを使用しましょう。細いborderであれば大きくデザインを崩すこともありません。
まずは下だけに線を表示する方法をコードを用いて解説します。
HTML
<input type="text">CSS
input:focus{
outline: none;
border: none;
border-bottom: 2px solid red;
}
まず、outline: none;でフォーカスした際にoutlineを消します。outlineはブラウザの標準で表示されてしまうからです。
次に、inputタグのborderをnoneで削除します。inputタグのborderもブラウザの標準で表示されます。
最後に表示したい下にのみborderを指定します。あまりにも太い線だと表示ズレてしまうので注意が必要です。
左のみに線を表示したい場合は、上記コードのborder-bottomを変更します。
HTML
<input type="text">CSS
input:focus{
outline: none;
border: none;
border-left: 2px solid red;
}
あまり使う頻度は多くはないかもしれませんが、表現可能であることを知っておきましょう。
outlineプロパティの使い方:まとめ
outlineは、ユーザーが入力欄を選択中であることを知らせる大事なプロパティです。ユーザビリティを考慮するのであれば、わかりやすい色や線を選ぶように心がけましょう。
outlineは工夫することによりフォーカス時だけでなく、見出しなどのデザインにも使用できます。
borderプロパティとの違いも考慮しつつ、使用するプロパティを選択しましょう。
 CSSのborder-styleとは?特徴と使い方を徹底解説!
CSSのborder-styleとは?特徴と使い方を徹底解説!