【テンプレあり】エンジニアのポートフォリオで差を付けよう!

「ポートフォリオといえば、Webデザイナーが作るもの」というイメージを持つ方もいるかもしれません。
しかし最近では、エンジニアにもポートフォリオを求める企業が増えています。
そこで、
「エンジニアのポートフォリオってどんなものを作ればいいの?」
「ポートフォリオの参考になるサイトが知りたい…」
「ポートフォリオを作る際に気をつけた方がいいポイントってある?」
などと、悩んだり疑問に感じているエンジニアの方も少なくないのではないでしょうか?
とくに未経験からエンジニアを目指す方や転職を考えている方なら、ポートフォリオを求められる機会が多いはずです。
そこでこの記事では、
- エンジニアがポートフォリオを作るメリットや作成しないデメリット
- エンジニアの参考になるポートフォリオやおすすめのテンプレート
- ポートフォリオを作る前に知っておくべきポイント
- 作成後に行った方がいい3つのこと
などについてくわしくお伝えしていきます。
この記事を読めば、魅力的なポートフォリオを作成するイメージが掴めるはずですよ。
これからポートフォリオを作ろうと考えている方は、ぜひ最後まで読み進めてくださいね。
また、エンジニアのポートフォリオの作成手順についてくわしく知りたい方は、こちらの記事もぜひ参考にしてください。
 プログラミングのポートフォリオ作成手順を6ステップで解説!おすすめテンプレも紹介
プログラミングのポートフォリオ作成手順を6ステップで解説!おすすめテンプレも紹介
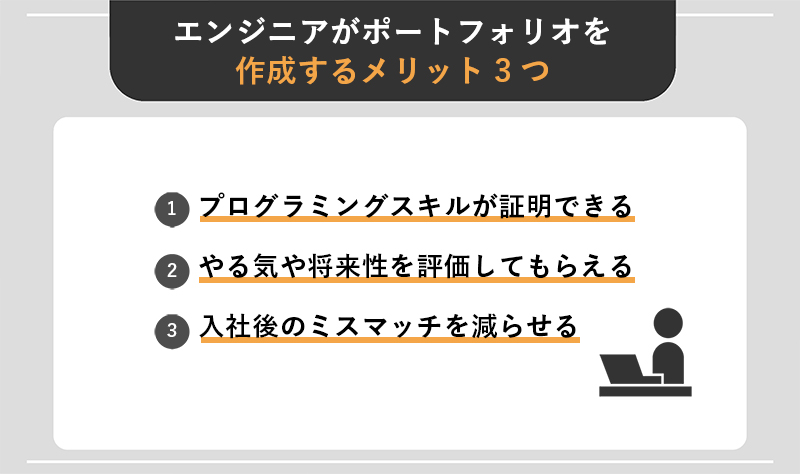
エンジニアがポートフォリオを作成するメリット3つ

ポートフォリオとは、自身のスキルを証明するものです。
自分の実績やスキルを評価してもらうために作成します。
そんなポートフォリオを作成するメリットには、どのようなものがあるのでしょうか?
メリットを知れば、ポートフォリオを作成するモチベーションも上がるはず。
そこでまずは、ポートフォリオを作成する具体的な3つのメリットについて見ていきましょう。
1.プログラミングスキルが証明できる
エンジニアがポートフォリオを作成するもっとも大きなメリットは、プログラミングのスキルが証明できることでしょう。
エンジニアのスキルは言葉で証明するのが難しいもの。
採用側にとっては、実務未経験者の技術を知れる重要な判断材料になっています。
ポートフォリオなら明確に自身のスキルを証明できるため、就職や転職にも有利になるでしょう。
とくに、未経験から転職や就職を考えている方は、必須でなくても作成することをおすすめします。
・転職で年収が上がるエンジニアの特徴5つを解説!資格やエージェント3選も紹介
・エンジニアの転職理由5つを回答例つきで解説!転職を成功させるコツ5選も紹介
2.やる気や将来性を評価してもらえる
ポートフォリオを作成することで、やる気を評価してもらえる可能性があります。
とくに、未経験者の場合は、応募書類だけで選ばれるのは難しいものです。
そこで魅力的なポートフォリオがあれば、沢山の応募者の中でも気になる存在になれるでしょう。
ポートフォリオは、就職活動を有利に進められるアピールとなるのです。
未経験からの就職や転職の場合、やる気や将来性をいかに評価してもらえるかも大切なポイントですよ。
3.入社後のミスマッチを減らせる
未経験者の場合は実務経験がないため、自身のスキルを明確に判断できません。
一方ポートフォリオがあれば、応募者と採用側の間に入社後のギャップが生まれにくく、ミスマッチを防ぐことに繋がります。
企業にとってポートフォリオは、応募者のスキルや知識を知るための大切な判断材料です。
応募者にとっても、入社後仕事についていけずに辛い思いをするのは避けたいところですよね。
双方のミスマッチを防ぐためにも、ポートフォリオは役に立つのです。
ここまで、ポートフォリオがなぜ重要視されるのか、その理由について解説してきました。
自身のこれまで積み上げてきたスキルを外部にアピールするために、素敵なポートフォリオを作成しましょう!
しかしプログラミング未経験者にとっては、いきなり「ポートフォリオを作れ!」と言われても、難しく感じてしまいますよね。
そんな方には、プログラミングスクールがおすすめです!
スクールの中でも【DMM WEBCAMP】では、3ヶ月の受講期間の最後に自分の作品を作ることがカリキュラムに含まれています。
また、キャリアアドバイザーの転職サポートや転職保証付きのコースもあり、安心してエンジニアを目指すことができます。
\生活スタイルに合わせた3パターン/
✔未経験からプログラミングスキルを学ぶなら【DMM WEBCAMP】
✔初心者でもホームページやWebアプリを作成可能!
✔︎一人一人に合わせた学習計画で進められるため、仕事や学校と両立できる!
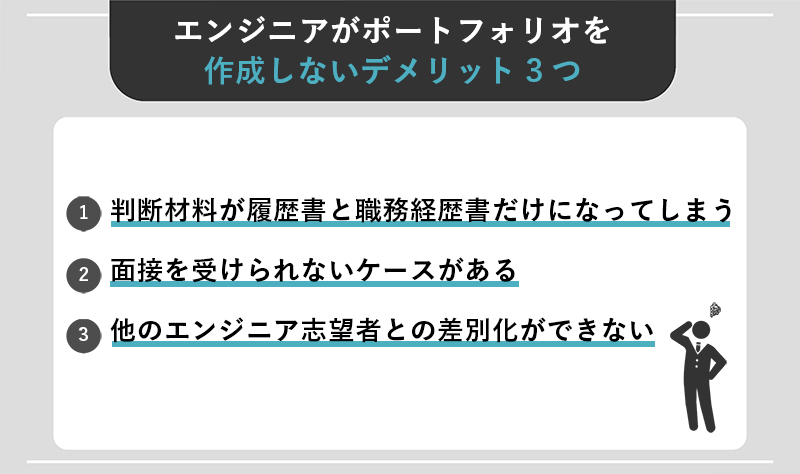
エンジニアがポートフォリオを作成しないデメリット3つ

企業によっては、ポートフォリオを求められない場合もあるでしょう。
もしもポートフォリオを作成しなければ、どのようなデメリットがあるのでしょうか?
ここではエンジニアがポートフォリオを作成しない3つのデメリットについて見てみましょう。
1.判断材料が履歴書と職務経歴書だけになってしまう
企業の採用担当者は数多くの応募書類を見ています。
その中で、気になる存在になるためには突出した何かが必要です。
しかし、ポートフォリオがなければ判断材料が履歴書と職務経歴書だけになってしまいます。
それでは、選ばれる可能性が低くなってしまうでしょう。
仮に採用されたとしても、厳しい待遇なら手放しに喜べませんよね。
正しいスキルを証明するためにも、ポートフォリオは作っておくことをおすすめします。
2.面接を受けられないケースがある
企業は、高いスキルを持った人材を求めています。
ポートフォリオがなければ、採用側としてもスキルの判断が難しいです。
そのためポートフォリオがないことで、「せっかく入社したい企業が見つかっても面接すら受けられない」といったケースもあります。
応募できる企業が少なくなれば、それだけ就職できる可能性も減ってしまうのです。
3.他のエンジニア志望者との差別化ができない
履歴書と職務経歴書だけで、他の応募者との差別化を図るのは難しいものです。
よっぽど輝かしい学歴や経歴を持っていれば別ですが、多くの場合は差別化が難しいのではないでしょうか。
一方で、ポートフォリオがあれば制作物次第で差別化が図れます。
他の応募者よりも魅力的なポートフォリオを作れば、それだけでよい評価を得られる可能性が高まるのです。
したがって、実務経験がない未経験者の方こそ、ポートフォリオを作るメリットが大きいといえます。
また、「魅力的なポートフォリオを作れる自信がない」という方は、プログラミングスクールでサポートを受けるのもおすすめですよ。
2021年最新のおすすめプログラミングスクールに興味がある方は、こちらの記事もぜひご覧ください。
エンジニアがポートフォリオを作成する際のポイント7つ

参考になる素晴らしいポートフォリオを見ると、さっそく制作に取り掛かりたくなりますよね。
しかし、制作に取り掛かる前にぜひ知っておいてほしい7つのポイントがあります。
ご紹介する内容は以下の通りです。
- シンプルに見やすく作る
- コードを綺麗に整える
- ユーザー目線で設計を考える
- どんな意図で作ったのかを説明できる
- オリジナリティがある
- こだわりポイントを記載する
- 使用技術や選定理由を明記する
それではくわしい内容を順番に見ていきましょう!
1.シンプルに見やすく作る
エンジニアのポートフォリオですから、プログラミングは複雑な方がいいのではないかと考える方もいるかもしれません。
しかし、見た目だけ重視しても使いにくいポートフォリオになってしまうと評価は得られません。
優れたエンジニアは、「どうしたらユーザーが使いやすいか?」に徹底してこだわります。
シンプルで見やすいデザインを制作できてこそ、スキルの高いエンジニアだと評価されるのです。
オリジナリティも大切ですが、シンプルで見やすく作ることも大切にしましょう。
シンプルなデザインの参考が見たい方には、こちらの記事もおすすめです。
 Webデザインのサンプルに最適!ギャラリーサイト30選をジャンル別に紹介
Webデザインのサンプルに最適!ギャラリーサイト30選をジャンル別に紹介
2.コードを綺麗に整える
ポートフォリオにはデザインや機能ももちろん大切ですが、ソースコードまで綺麗に整えることも忘れないようにしましょう。
具体的には、
- インデントをきちんと整える
- コメントはわかりやすく書く
- マジックナンバーの使用を回避する
などです。
どれだけクオリティが高く仕上がっていても、ソースコードが綺麗でなければ評価を落としかねません。
ソースコードの状態によってシステム保守の難易度が大きく変わります。
そのためコードを見やすく書くスキルは、開発現場において重要視されるのです。
高評価に繋がる読みやすいソースコードを書くコツについてくわしく知りたい方は、こちらの記事もぜひ参考にしてください。
 プログラミングの読みやすいコードの書き方のコツ5つを解説!練習方法3選も紹介
プログラミングの読みやすいコードの書き方のコツ5つを解説!練習方法3選も紹介
3.ユーザー目線で設計を考える

エンジニアには、ユーザーが使いやすく見やすいWebサイトを作るスキルが求められます。
ポートフォリオにおいても、ユーザー目線で設計を考えることを忘れないようにしましょう。
たとえば、デザインの動きを重視するためには動作が重ければユーザー側はとても使いにくくなります。
デザインや機能も大切ですが、何より重要視するべきはユーザビリティです。
どうしたらユーザーにとって使いやすく魅力的なポートフォリオになるのかを考えながら制作しましょう。
4.どんな意図で作ったのかを説明できる
ポートフォリオをどういう意図で作ったのかは、就職活動での面接でよく聞かれる質問です。
納得してもらえる回答をするためにも、作品に対する意図を事前にハッキリさせておきましょう。
たとえば、
- 「徹底的にユーザビリティにこだわった」
- 「どんな人にも楽しい気持ちで見て欲しい」
- 「ユーザー目線を大切にしながらもトレンド感を表現した」
など。
就職活動を前提にポートフォリオを作成するなら、希望企業の雰囲気に合わせて作るのも1つの方法です。
ポートフォリオを活用して自分を上手く表現するためにも、明確な意図を決めてから制作にかかりましょう。
5.オリジナリティがある
ポートフォリオには、オリジナリティがあることも大切です。
ありきたりなポートフォリオなら、採用担当者の目をひくことは難しいでしょう。
たとえばWeb上にあるサンプルコードを少し変えただけのものはおすすめできません。
あまりにも簡単でよくある作品では、やる気を感じてもらえない可能性も。
ポートフォリオを作成する際には、自分なりの工夫やアピールしたいスキルなどを入れ込むようにしましょう。
6.こだわりポイントを記載する
こだわりポイントを記載することで、面接官に作品への熱意や意図を伝えられます。
たとえば、
- 「動作が重くならない程度にトレンド感のあるアニメーションを入れた」
- 「自分の得意なデザインやスキルを表見した」
- 「サイトに余計な情報を入れないために、すっきりとシンプルにまとめた」
といったように、自分なりにこだわったポイントはしっかりと説明文に記載しておきましょう。
7.使用技術や選定理由を明記する
こだわりポイントと同様に、使用技術や選定理由も明記しておきましょう。
「〇〇を表現するためには、〇〇の記述が適していると思ったから」といったように、自分なりの答えを考えてみてください。
使用技術や選定理由もこだわりポイントと一緒に明記することで、より作者の意図が伝わります。
持っている知識やスキルを最大限に活かせる内容を考えてみましょう。
エンジニアのポートフォリオ作成時につまづいた時には、書籍が力になってくれるかもしれません。
プログラミングのスキルアップにも役立つおすすめの書籍が知りたい方は、こちらの記事もぜひ参考にしてください。
 プログラミング学習におすすめの本をランキング形式で紹介【20選】
プログラミング学習におすすめの本をランキング形式で紹介【20選】
いかがでしたでしょうか。
以上のポイントに気をつけて、オリジナルのポートフォリオを作成してみてくださいね。
【DMM WEBCAMP】では、プログラミング学習から転職の際に支えるポートフォリオ制作、さらに面接対策などの転職支援まであなたのキャリアを一気通貫でサポートします!
カリキュラムの中にポートフォリオ作成が含まれており、ゼロからサービスの設計・開発・リリースまでのすべての工程を体験することができます!
また、躓いたら現役のエンジニアに質問することができ、製作したポートフォリオは転職・就職活動にも活用できます。
【DMM WEBCAMP】であなたの理想のキャリアへの第一歩を踏み出してみませんか。
\生活スタイルに合わせた3パターン/
エンジニアにおすすめ!手軽にポートフォリオ作成ができるテンプレート5選

いざポートフォリオを作ろうと思っても、「上手くサイト制作ができる自信がない…」と不安に感じてしまう人もいるかもしれません。
そんな方におすすめなのが、手軽にポートフォリオ作成ができるテンプレートサービス。
ポートフォリオ向けのテンプレートを活用すれば、簡単に作成できますよ。
さらに、無料で利用できるサービスもあるため、1からサーバーやドメインを取得するよりもお得です!
それでは、ポートフォリオ作成が簡単にできるおすすめのテンプレートサービスサイト5選を順番に見ていきましょう。
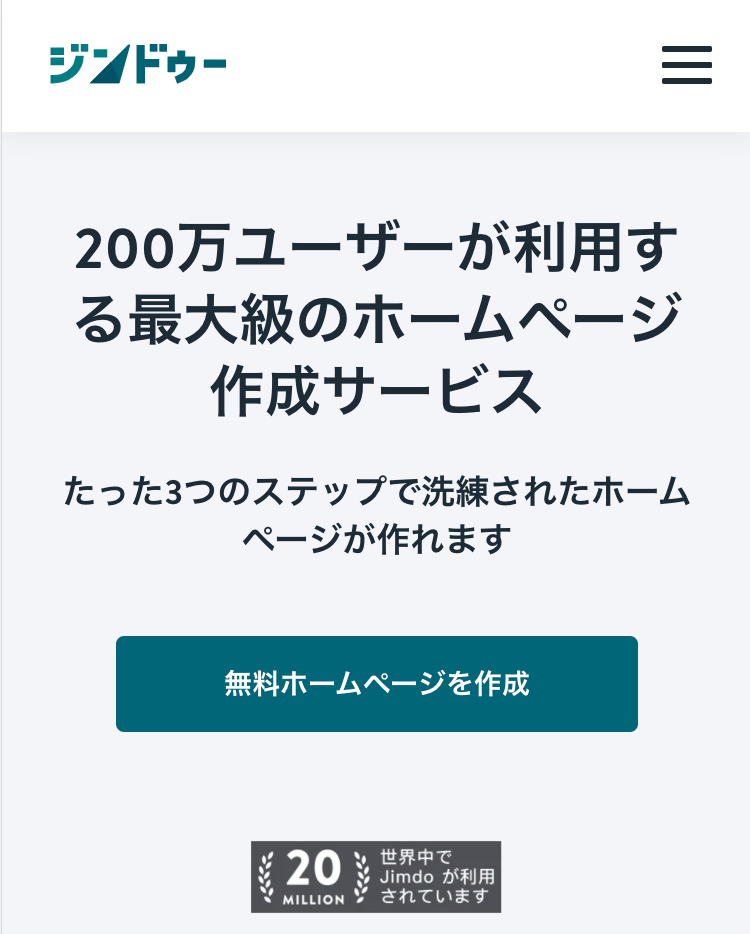
1.Jimdo

(出典:Jimdo)
「Jimdo(ジンドゥー)」は、無料で利用できるホームページ作成サービス。
操作も直感的に行えるため、専門的な知識がなくても簡単にホームページが作成できるのが大きなメリットです。
自由自在にレイアウトを決めることはできませんが、統一感のあるデザインを作成できます。
美しいデザインのテンプレート多いため、すぐに自分好みのデザインを見つけられるでしょう。
メディアライブラリと大容量ストレージが使えるため、作品数が多い方や動画などのデータ量のある作品を載せたい方にもおすすめですよ。
2.resume

(出典:resume)
「resume(レジュメ)」は、無料で利用できるポートフォリオ作成サービス。
直感的な操作が可能で、知識がなくても簡単にクオリティの高いポートフォリオが作れます。
これまでの経歴や実績、スキルなども綺麗にまとめられるのも魅力的なポイント。
作品整理をするためにも、就職活動で自分を上手くアピールするためにも役立つおすすめのサービスです。
3.WiX

(出典:WiX)
「WiX(ウィックス)」は、無料で利用できるテンプレートサービスサイト。
美しいデザインのテンプレートが豊富に用意されています。
コーティングをしなくても、テンプレートを設置するだけで簡単にポートフォリオを作成可能。
さらに、マウス操作で簡単にレイアウトも変更できるためオリジナリティを表現できます。
WiXは利用者も多く、機能が豊富な点も魅力的です。
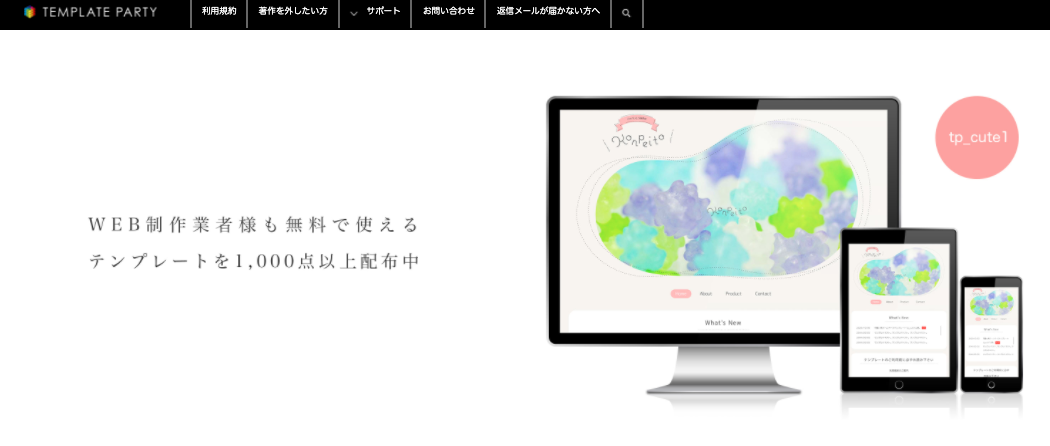
4.Template Party

(出典:Template Party)
「Template Party(テンプレートパーティー)」は、無料で利用できるホームページ作成サイトです。
「ビジネス向け」「個人サイト向け」など、目的別に幅広いデザインテンプレートが提供されています。
さらには、1つのテンプレートで複数の色やデザインのパターンが作成可能。
バリエーションが豊富なため、デザインに困ることはないでしょう。
サイト上で丁寧な使い方の解説が見れるのも、初心者に嬉しいポイントです。
5.LAPRAS

(出典:LAPRAS)
「LAPRAS(ラプラス)」は、SNSで発信しているオープンデータから、自動で最適なポートフォリオを作成してくれるサービスです。
エンジニアに特化したサービスであり、
- GitHub
- Qitta
のアカウントがあればすぐに開始できます。
最大の魅力は、自分では気づけない潜在的な才能をキャッチしてポートフォリオに入れ込んでくれること。
SNSを利用している方にとって、利用価値の高いサービスです。
エンジニアがポートフォリオ作成後にすべき3つのこと

使ってみたいテンプレートは見つかりましたか?
最後は、エンジニアがポートフォリオ作成後にすべき3つのことについてご紹介していきます。
解説していく内容は以下の通りです。
- こまめに更新する
- SNSで拡散する
- 名刺にURLを載せる
作成したポートフォリオの価値をさらに高めるためにも、ぜひ参考にしてください。
1.こまめに更新する
ポートフォリオは、1度作ったらそれで終わりではありません。
「新しく成果物を作ったらこまめに更新する」といったように、常にアップデートしていきましょう。
未経験者はもちろん、経験者も新しいスキルを身につけたら、ポートフォリオとして実践してみることをおすすめします。
ポートフォリオはあなたのスキルを証明するものです。
こまめに更新することで、新しい仕事に携わるチャンスに繋がる可能性もありますよ。
2.SNSで拡散する
SNSで拡散することも大切です。
ポートフォリオを更新した時などには、積極的に作品はもちろん習得したスキルなどを発信してみましょう。
SNSを上手く活用すれば、思わぬ仕事を受注できたり、エンジニア仲間と繋がれる可能性もあります。
また、他のエンジニアのSNSを見ることも情報収集や勉強になるでしょう。
新しい情報に触れるためにも、SNSの活用をおすすめします。
3.名刺にURLを載せる
とくにフリーランスとして活動するなら、名刺交換は欠かせません。
エンジニアとして名刺交換をする際に、ポートフォリオのURLを載せておけばスキルを確認してもらえるきっかけとなります。
ちょっとした名刺交換の場でもアピールできるように、名刺にURLを載せておきましょう。
フリーランスエンジニアの働き方や年収などについて興味がある方は、こちらの記事もぜひご覧ください。
参考にしたいエンジニアのポートフォリオ例7選

よりよいポートフォリオを作成するためには、お手本となる作品を見ておくことも大切です。
そこでここでは、参考になる7つのエンジニアのポートフォリオを以下の通りにご紹介していきます。
- Takeshi Oide
- Kuroda Manato
- YUTO TAKAHASHI
- Hasegawa Takumi
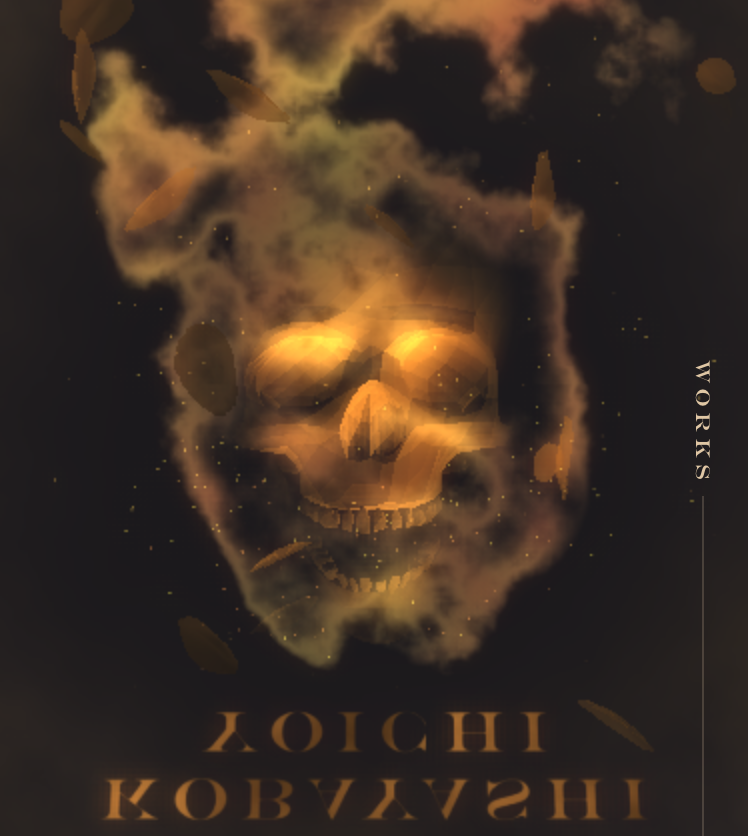
- Yoichi Kobayashi
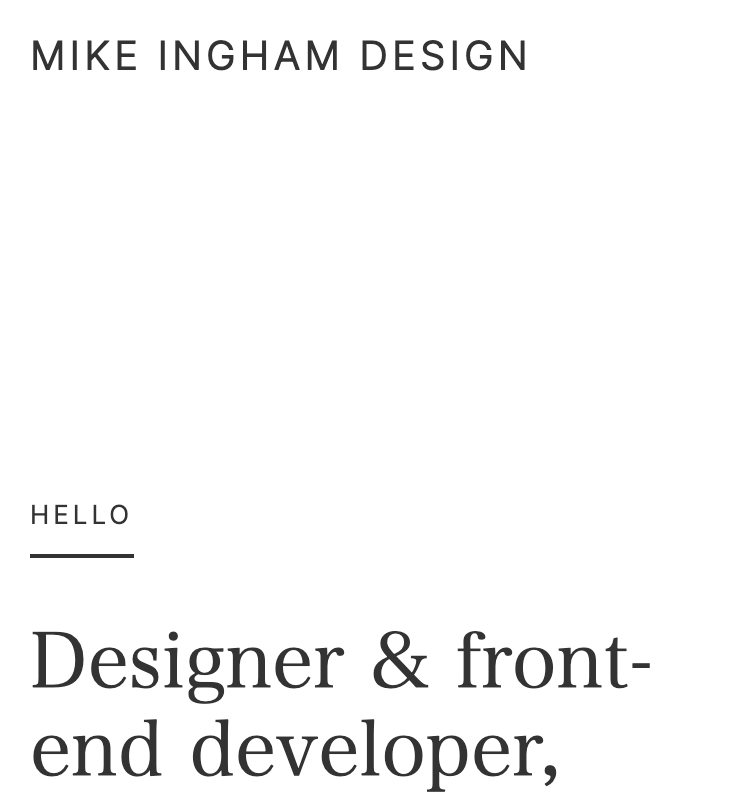
- Mike Ingham
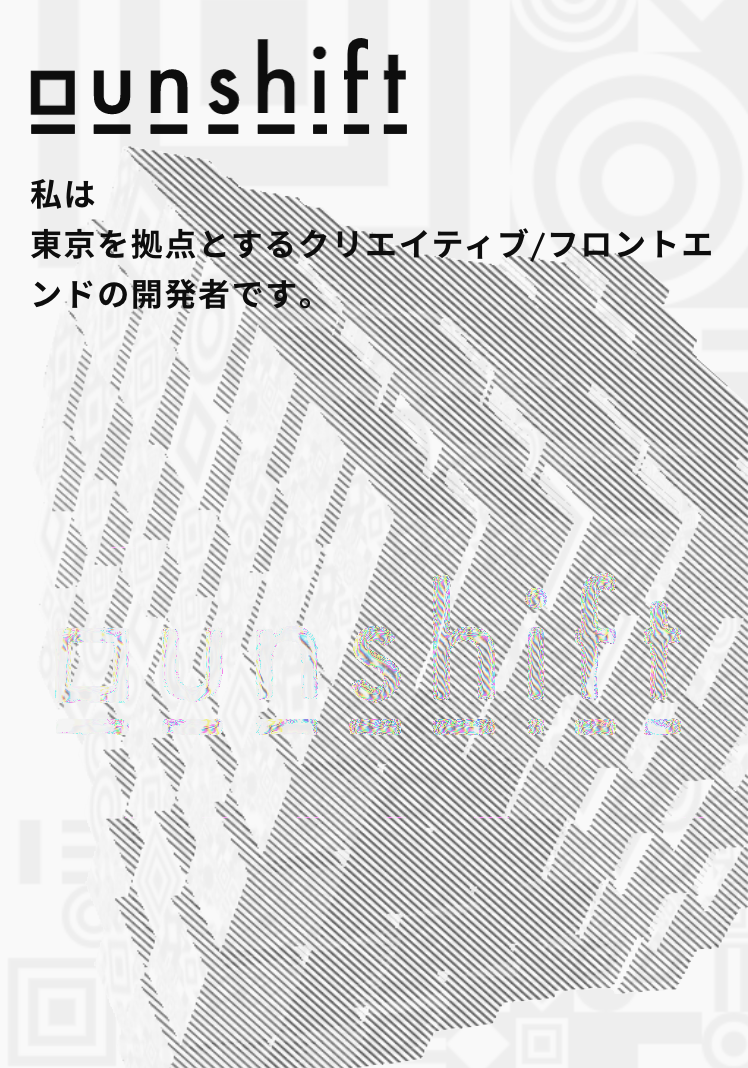
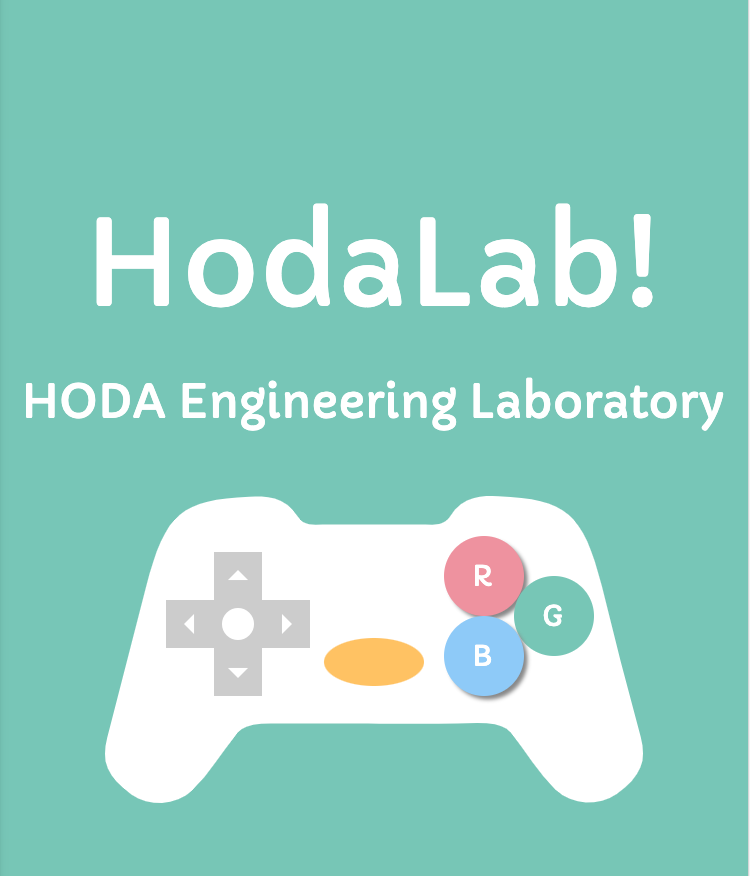
- Hoda’s Portfolio
参考になるポイントや、自分ならどうアレンジするかなどを考えながら見てみてくださいね。
それでは順番に見ていきましょう!
1.Takeshi Oide

(出典:Takeshi Oide)
こちらは、海外で活躍するフリーランスエンジニアのTakeshi Oide氏が制作しているポートフォリオ。
世界的に権威性のあるWebデザインのアワード機関「awwwards」にも入賞されています。
- プロフィール
- 履歴書
- 実績
など、ポートフォリオに必要なものがきれいにまとめられています。
シンプルな中に高いデザイン性が光る素敵なポートフォリオです。
2.Kuroda Manato

(出典:Kuroda Manato)
高いデザイン性と機能性を持つ、Kuroda Manato氏のポートフォリオ。
アクセスした瞬間に心が思わずウキウキするような素敵なポートフォリオです。
ポップなアイコンや色の使い方に心を掴まれる人も多いでしょう。
機能性はもちろん、デザインも参考にしたいポートフォリオです。
3.YUTO TAKAHASHI

(出典:YUTO TAKAHASHI)
デザイン性が高いYUTO TAKAHASHI氏のポートフォリオ。
ポートフォリオを見るだけで、
- Webデザイナー
- グラフィックデザイナー
- フロントエンジニア
- レタッチャー
など、数々のスキルを持っていることが伝わりますよね。
まさに、デザイナー×エンジニアのスキルが詰め込まれたポートフォリオといえるでしょう。
4.Hasegawa Takumi

(出典:Hasegawa Takumi)
サイトにアクセスした瞬間に目を奪われるようなHasegawa Takumi氏のポートフォリオ。
アニメーションに個性が溢れる、とても魅力的なポートフォリオです。
設定ボタンを押せばディスプレイモードやメニューの位置を変えられるなど、ユーザーが楽しくなる仕組みが盛り沢山です。
デザインはもちろん機能性も参考にしたいポートフォリオといえます。
5.Yoichi Kobayashi

(出典:Yoichi Kobayashi)
見る人に大きなインパクトを与えるYoichi Kobayashi氏のポートフォリオ。
トップページに出てくる炎に包まれたガイコツがなんとも印象的です。
プロフィールと実績のみのシンプルな作りでありながらクオリティの高さが、見る人の心を掴みます。
6.Mike Ingham

(出典:Mike Ingham)
シンプルでおしゃれなMike Ingham氏のポートフォリオ。
余計な情報を入れないことで見やすく、洗練された印象を与えます。
サイト全体の色をモロクロでまとめているのもかっこいいですよね。
ミニマムデザインのポートフォリオを制作したい時に参考になるポートフォリオといえるでしょう。
7.Hoda’s Portfolio

(出典:Hoda’s Portfolio)
ユーモアに溢れたHoda’s Portfolio氏のポートフォリオ。
見る人を楽しい気持ちにしてくれるポートフォリオです。
プロフィールから実績、スキルがポップに紹介されていて思わず親近感を感じてしまいます。
オリジナリティが欲しい時に、ぜひ参考にしていただきたいポートフォリオです。
「Webデザインのサンプルを沢山見たい!」という方は、こちらの記事もぜひ参考にしてください。
 Webデザインのサンプルに最適!ギャラリーサイト30選をジャンル別に紹介
Webデザインのサンプルに最適!ギャラリーサイト30選をジャンル別に紹介
まとめ:ポートフォリオを作成してエンジニアとしてのスキルをアピールしよう
ポートフォリオは、転職活動において自身のスキルを明確に証明する大切な武器となります。
未経験から転職活動を行う際には、周りの人との差別化を図るためにも必ずポートフォリオを用意しましょう。
まずは作ってみることが大切です。
イメージに合ったテンプレートを見つけて、自分なりのポートフォリオを作ってみましょう。
ポートフォリオを作る自信がない方は、ぜひ本記事でご紹介したテンプレートサービスを活用してみてくださいね。
また、テンプレートを使わずにオリジナルでポートフォリオを作りたいなら、プログラミングスクールに通うのも1つの方法としておすすめですよ。
おすすめのプログラミングスクールや、スクール選びのポイントについてはこちらの記事を参考にしてみてください。
 プログラミングを短期で学ぶ3つのメリットとは?スクール選びのポイントも解説
プログラミングを短期で学ぶ3つのメリットとは?スクール選びのポイントも解説






















